こんにちは、たかとーです。
今日は8 Projects with modern designs to become a Full-stack Master 2020の日本語訳記事です!
*当記事は、Thuさんの許可を得て翻訳しています。
ブログでも読めます!
8 Projects with modern designs to become a Full-stack Master
自分のスキルを磨くためのプロジェクトを探していますか?新しいアイデアを思いつくのに行き詰っていませんか?
開発者として、私たちはコードを書くのが大好きですが、デザインやアイデアを見つけるのが難しいことがあります。
こんにちは、Thuです。ここ数ヶ月、私はデザインや要件を含む8つの実在するプロジェクトの作成に取り組んできました。
私は、あなたがスーパースターなフルスタックデベロッパーになるために必要な全てのスキルを鍛錬するのに役立つ8つのプロジェクトを用意しました。
これらのプロジェクトに取り組むことで、あなたは優れたポートフォリオを構築し、フルスタックマスターになれるでしょう。
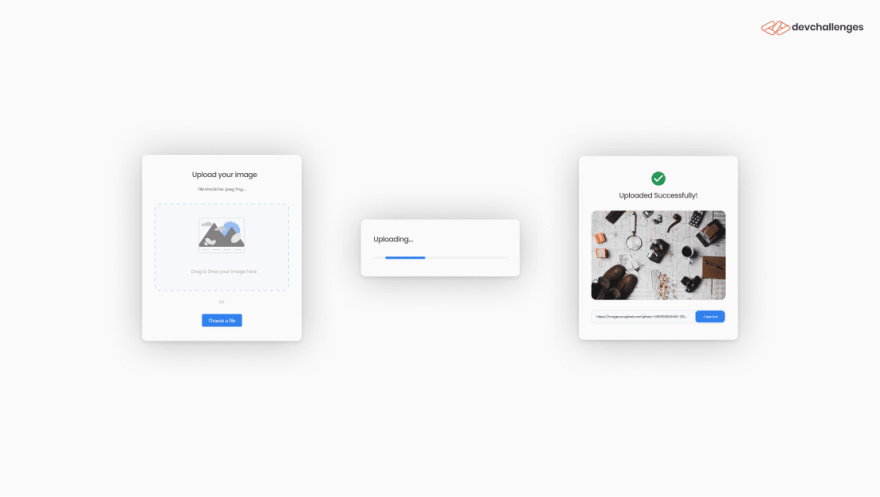
1. Image Uploader
練習項目
私がいつも恐れているものを開発していただきます。それは、画像アップローダーアプリです。フロントエンドから写真をアップロードする方法、データベースにファイルを保存する方法、簡単なAPIを構築する方法を学びます。
レベル
Front-end: ⭐⭐
Back-end: ⭐⭐⭐
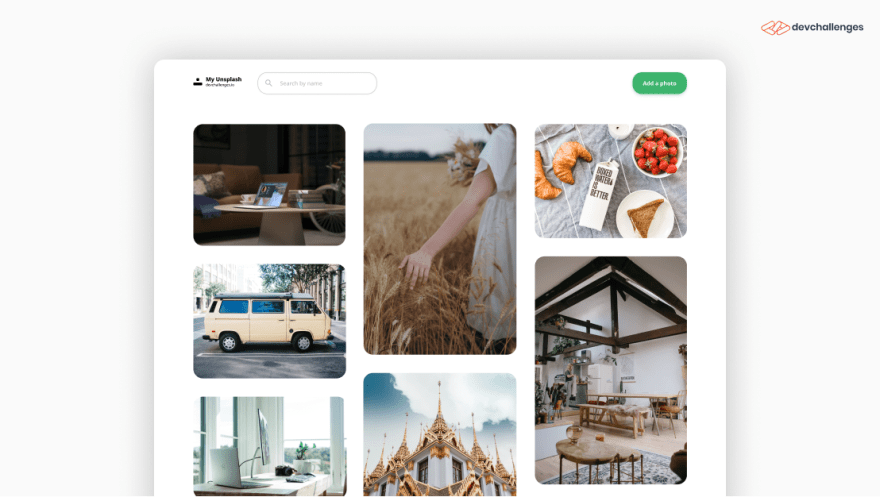
2. My Unsplash
練習項目
基本的なAPIの機能(RESTful APIでのGET、POST、PUT、DELETEなど)を構築する方法を学びます。
また、Unsplashのような画像グリッドの作り方も学びます。
レベル
Front-end: ⭐⭐⭐⭐
Back-end: ⭐⭐⭐⭐
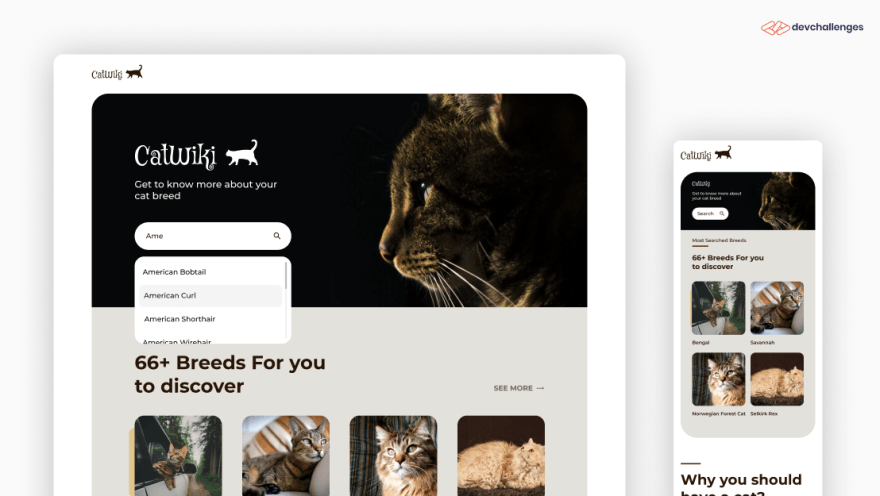
3. CatWiki
練習項目
猫は大好きですか?外部APIを使用して猫のデータを取得し、ユーザーの行動を追跡するAPIを構築します。また、バックエンドでの検索やフィルタリングの仕組みを練習します。
このプロジェクトでは、猫だらけのレイアウトであなたのフロントエンドのスキルをテストします。
レベル
Front-end: ⭐⭐⭐⭐
Back-end: ⭐⭐⭐⭐
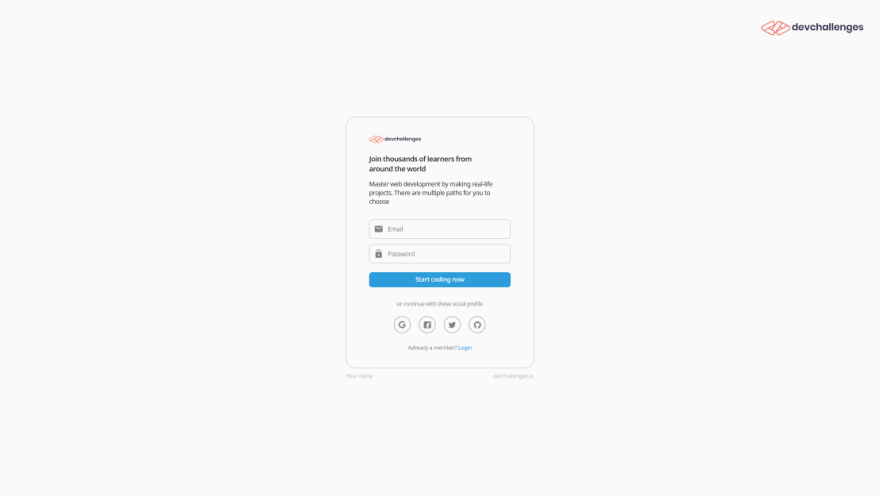
4. Authentication App
練習項目
バックエンドやフルスタックの開発者であれば、ユーザーデータや認証を扱うことは避けられません。このプロジェクトでは、ユーザー認証とユーザーデータを扱うシンプルながらも強力なアプリケーションを学び、構築していきます。
このプロジェクトは、今後のプロジェクトの基礎にもなります。
レベル
Front-end: ⭐⭐
Back-end: ⭐⭐⭐⭐
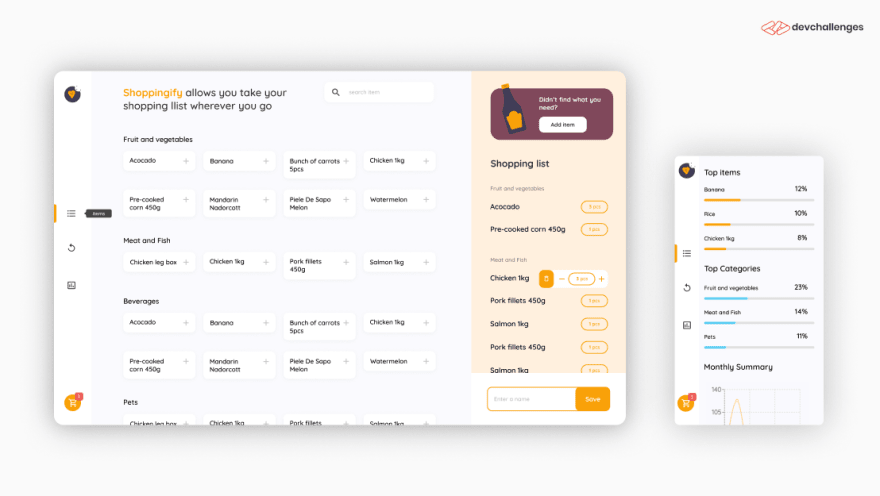
5. Shoppingify
練習項目
ECアプリを構築するのは本当に大仕事です。しかし、もしあなたが練習をしたいのであれば、Shoppingifyは良いスタートになります。このプロジェクトは認証を必要としませんが、ECサイトが持っているほぼすべての機能を持っています。ショッピングカートの構築、新しいアイテムの追加、アイテムの編集、履歴やデータの管理などを学ぶことができます。
このプロジェクトでは、複雑で反応の良いレイアウトを作成するので、あなたのフロントエンドのスキルが高いレベルで試されます。
レベル
Front-end: ⭐⭐⭐⭐⭐
Back-end: ⭐⭐⭐⭐
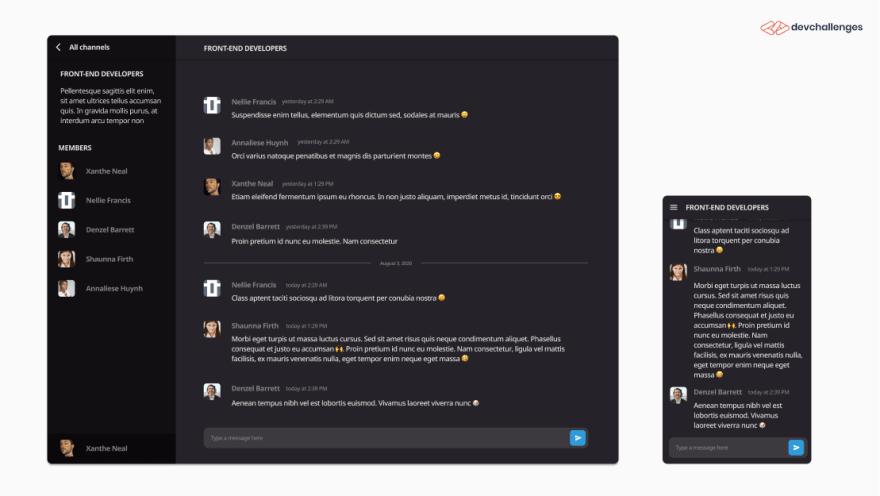
6. Chat Group
練習項目
以前からチャットアプリを作りたいと思っていたのですが、やってみたら超楽しかったです。この課題では、複数のチャットグループアプリケーションを構築します。あなたはリアルタイムデータベースだけでなく、websocket、socketioのような技術にも精通するようになるかも知れません…。
認証アプリケーションを統合することで、ユーザーを管理する方法、グループに追加する方法、メッセージを処理する方法などを学びます。
また、シンプルだけどシンプルじゃないUIを構築していくことになるでしょう😆。
レベル
Front-end: ⭐⭐⭐
Back-end: ⭐⭐⭐⭐
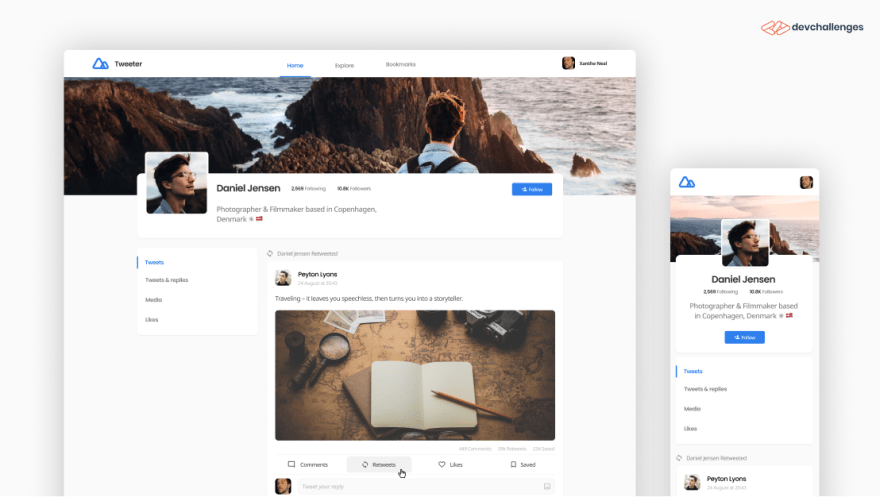
7. Tweeter - Twitter Clone
練習項目
このUI、シンプルでスッキリしていて大好きです。
ここで言っておきますが、Twitterを再現することができれば、あなたは何でもできます😬。
今回のプロジェクトでは、Facebook、Twitterと同じようなプロフィールを作成します。フォロー・フォロワーの仕組み」の作り方を学びます。
また、新しいツイートを投稿したり、コメントを付けたりする方法も学びます。ツイートの種類に応じたフィルターのかけ方なども…。
これは間違いなく今までで最もチャレンジングなプロジェクトの一つです。しかし、あなたが多くのことを学ぶことを約束します 😎
レベル
Front-end: ⭐⭐⭐⭐⭐
Back-end: ⭐⭐⭐⭐⭐
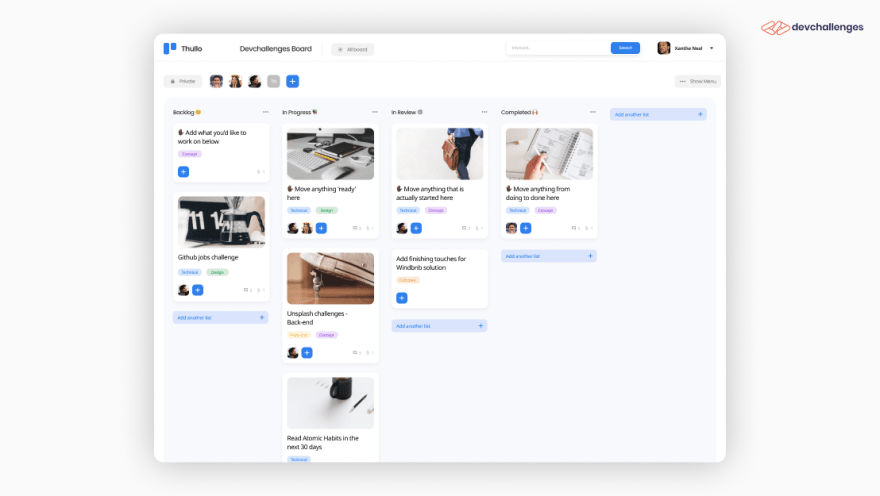
8. Thullo - Trello Clone
練習項目
そうですよね...もうこの記事では最後の挑戦になってしまいました。でも、言っておかないといけないことがあるんです。このプロジェクトは、私がデザインするにしても、めちゃくちゃ難易度高いんですよ😅。
このプロジェクトでは、何百万ものことが行われているので、何千ものことを学ぶことができます。
チーム、プロジェクト、カード、リストなどの作成方法を学び、同時にユーザーはそれらを編集したり削除したりできるようになります。
フロントエンドでは、ドラッグ&ドロップ機能を作成します。
コメントやアップロードなどのトリッキーな機能も作成します。
他にもまだまだあります。見極めていきましょう😋。
レベル
Front-end: ⭐⭐⭐⭐⭐
Back-end: ⭐⭐⭐⭐⭐
訳者感想
面白そうなプロジェクトが揃いましたね!
自分はSNSのような2C向けサービスが好きなので、Twitterクローン、チャットアプリがとても気になりました!正直この2つを再現できるようになればWebアプリに関しては何でもできるようになるのでは?と思いました。
自分もいくつか挑戦してみたいと思います!
素晴らしい記事をありがとうございました Thu🔥
訳者について
2019年5月よりバンクーバーを拠点に移し、現在スタートアップの開始に向けて試行錯誤しているソフトウェアでデベロッパーです。
近頃は、VCの方と話しながらアイディアのブラッシュアップなどを行いながらMVPの検証を進めています。
フリーランス案件も募集し始めました!React、NodeJs、TypeScript等フロント、バックエンド問わず行えます。是非宜しくお願い致します。
もしよろしければ、以下SNSもよろしく願いします!
Twitter: @taishikat0_Ja
Note: 日本人でも英語圏で戦えることを証明したい。28歳が会社を辞め、個人開発者としてカナダでひたすらもがき続けた一年間とこれから
Linkedin: Taishi Kato