はじめに
通常のSNSで胡散臭い人が多いと感じてしまいました
プログラミングスクールが流行り、エンジニアになって億稼いでます!みたいな・・・
そこで、本当のエンジニア・プログラマしか使えないSNSを作ってみました!
つまり、WebApi提供のみのSNSです
一般ピープルが使うようなフロントエンドなんてありません!!
Postmanなり、なんなりを使って叩いてください
エンジニア・プログラマしかWebApiが叩けないであろうという考えなので、
エンジニア・プログラマにしか使えないSNS!ということです
この記事を見ている、プログラマ・エンジニアの方であれば使えますよね?😁
実際、WebApiが叩くことが出来れば誰でも使えてしまうわけですが・・・。
2021/07/20 更新
このWebApiを作ったシステムについて書きました
ソースコード公開しました
CRUDのWebApi開発は不要!Json登録でWebApiを作れるシステムを作った話
2021/07/19 更新
結構使っていただけているようで嬉しい限りです
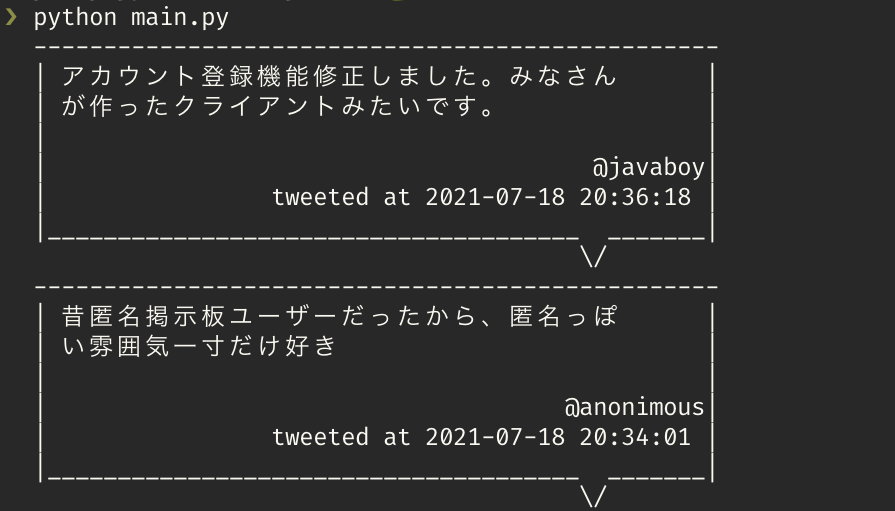
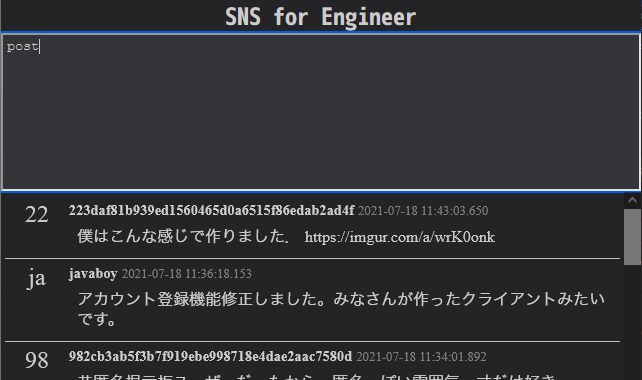
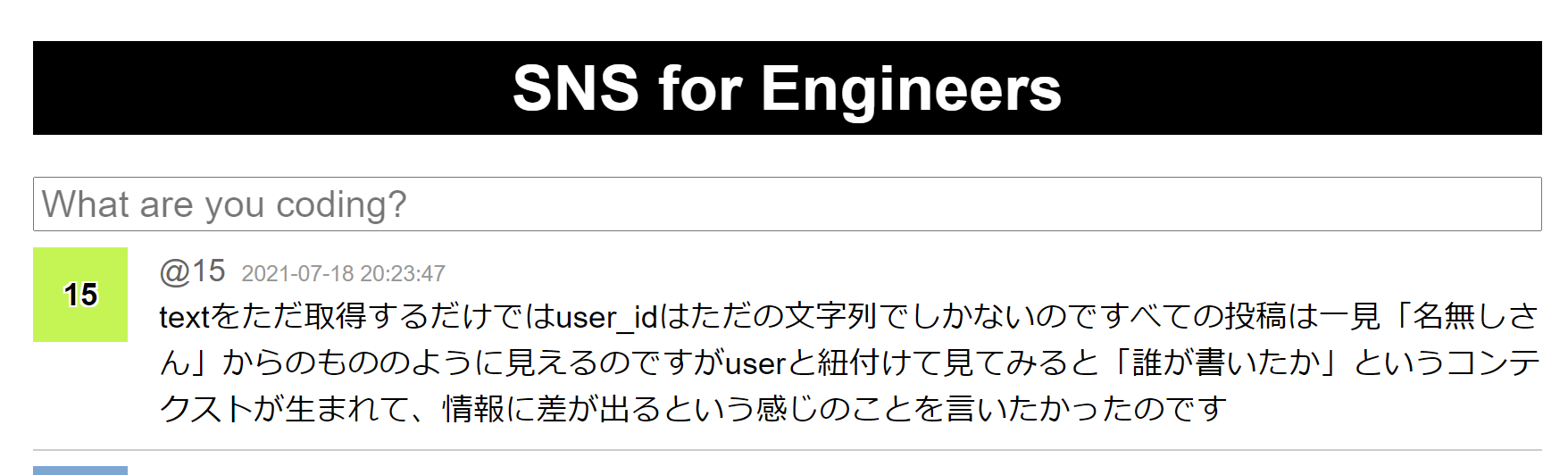
皆さん独自のクライアントなどを作って使われているようです
(curlで叩いてる人もいるっぽいです。CUIで使えるSNSというのは確かになあぁと思いました)
一部紹介させていただきます
2021/08/24 更新
無料枠550時間/月 の関係で現在サービスが停止しています・・・
来月の1日には復活します・・・。
目次
エンドポイント
https://versatileapi.herokuapp.com/api
ユーザー登録(しなくてもOK)
登録
POST /user/create_user
更新
PUT /user/create_user
スキーマ
{
"additionalProperties":false,
"type": "object",
"properties": {
"name": {
"description": "ユーザー名",
"type": "string",
"maxLength": 30
},
"description": {
"description": "自己紹介文",
"type": "string",
"maxLength": 300
}
},
"required": [
"name",
"description"
]
}
ユーザー検索
単一
GET /user/:user_id
全部
GET /user/all
つぶやく
つぶやく
POST /text
Headers
Authorization: HelloWorld
スキーマ
{
"additionalProperties":false,
"type": "object",
"properties": {
"text": {
"description": "投稿する文章",
"type": "string",
"minLength": 1,
"maxLength": 280
},
"in_reply_to_user_id": {
"description": "返信対象のUserId",
"type": "string",
"minLength": 40,
"maxLength": 40
},
"in_reply_to_text_id": {
"description": "返信対象のTextId",
"type": "string",
"minLength": 36,
"maxLength": 36
}
},
"required": [
"text"
]
}
つぶやき検索
単一
GET /text/:id
全部
GET /text/all
ODataクエリによる検索(最新20件取得)
GET /text/all?$orderby=_created_at desc&$limit=20
ODataクエリは全て対応しているわけではありません
$filterなど基本的な部分は対応or,andも対応していますが、括弧()を使用する検索は対応していません
このWebApiのシステムについて
上記のWebApiはハードコーディングせずに定義を登録することで、WebApiが作成できるシステム上で動いています
例えば、下記のようなJsonを管理者用のAPIにPostするとWebApiが作られます
このシステムについては次回?記事を書こうと思います
書きました
CRUDのWebApi開発は不要!Json登録でWebApiを作れるシステムを作った話
{
"apiSecret": "HelloWorld",
"apiUrl":"text",
"jsonSchema": {
"additionalProperties":false,
"type": "object",
"properties": {
"text": {
"description": "投稿する文章",
"type": "string",
"minLength": 1,
"maxLength": 280
},
"in_reply_to_user_id": {
"description": "返信対象のUserId",
"type": "string",
"minLength": 40,
"maxLength": 40
},
"in_reply_to_text_id": {
"description": "返信対象のTextId",
"type": "string",
"minLength": 36,
"maxLength": 36
}
},
"required": [
"text"
]
},
"methodSettings": [
{
"httpMethod": "GET",
"behavior": "Allow"
},
{
"httpMethod": "POST",
"behavior": "Authorization"
},
{
"httpMethod": "PUT",
"behavior": "NotImplemented"
},
{
"httpMethod": "DELETE",
"behavior": "NotImplemented"
}
]
}
{
"apiSecret": "",
"apiUrl":"user",
"jsonSchema": {
"additionalProperties":false,
"type": "object",
"properties": {
"name": {
"description": "ユーザー名",
"type": "string",
"maxLength": 30
},
"description": {
"description": "自己紹介文",
"type": "string",
"maxLength": 300
}
},
"required": [
"name",
"description"
]
},
"methodSettings": [
{
"httpMethod": "GET",
"behavior": "Allow"
},
{
"httpMethod": "POST",
"behavior": "IptoId"
},
{
"httpMethod": "PUT",
"behavior": "IptoId"
},
{
"httpMethod": "DELETE",
"behavior": "NotImplemented"
}
]
}