更新情報
2018/7/1:基本サンプルにAVSpeechSynthesizerSample、HomeScreenQuickActionsSample、PeekAndPopSampleを追加。
2019/9/23:全サンプルをXCode10.3、Swift5に対応
はじめに
カスタムセルを使ったCollectionViewの表示、手を止めずに作れますか?
TableViewCellを伸び縮みさせたり、視覚効果を与えたりする、、、何も調べずに作れますか??
おそらく開発業務に携わっているほとんどの方は(僕を含めて)新規に何かを作成する場合にネットで該当するサンプルコードを探していると思います。
そしてサンプルを探すことに時間がかかり、「調べる時間 > 作る時間」の状態になっているのではないでしょうか。
ならば「あるある」な画面や機能のサンプル一式を実行確認できる状態にして全体共有しておけば開発に役に立つのではないかと考え、この記事を書きました😃
サンプルコードのURL
https://github.com/RyutaMiyamoto/iOS_Samples
※Apple公式にUIKitのサンプルUIKit Catalogがありますので、そちらもiOSアプリを作る上で参考になると思います。
サンプルについての説明
- 公開しているサンプルはMITライセンスです。(改変、再配布、商用利用など、どんなことにでも自由お使いください)
- 本記事のサンプルは全てライブラリ未使用です。
- サンプルはそれ自体の機能を特徴づけたかったので、必要最低限の機能しか実装していません。
※実行結果は画面ではなく、XCodeのコンソール上で確認する必要があるものがいくつかあります。 - サンプルは機能ごとに独立させたかったのでプロジェクトを分けています。(頑張って一つずつプロジェクトを開いて実行してください٩(๑❛ᴗ❛๑)۶)
- サンプルの実行環境は以下の通りです。
- XCode9.4.1以降
- Swift4.1以降
- iOS11.1以降
サンプル
アラート表示(UIAlertControllerSample)
説明
-
UIAlertControllerを使用したUIAlertControllerStyle.alertとUIAlertControllerStyle.actionSheetそれぞれの表示サンプル。
ポイント
- ボタンタップ時のアクションは、各ボタン生成時のクロージャスコープ内に記述する。
TableView表示(UITableViewSample)

説明
- カスタムセルを使用したUITableViewの表示サンプル。
ポイント
- Storyboardを使用している場合は、
OutletsにdataSourceとdelegateの設定をして(繋いで)おくと、(dataSourceとdelegateの設定を)コードに記述しなくて良いので便利。 - カスタムセルの
identifier(Reuse Identifier)に名前の指定を忘れずに。
CollectionView表示(UICollectionViewSample)

説明
- カスタムセルを使用したUICollectionViewのサンプル。
ポイント
- Storyboardを使用している場合は、
OutletsにdataSourceとdelegateの設定をして(繋いで)おくと、(dataSourceとdelegateの設定を)コードに記述しなくて良いので便利。 - カスタムセルの
identifier(Reuse Identifier)に名前の指定を忘れずに。 -
sizeForItemAtのタイミングでカスタムセルのサイズを指定する。
ピッカー表示(UIPickerViewSample)
説明
-
UIPickerViewとUIDatePickerを使用した汎用ピッカーと日時ピッカーのサンプル。
ポイント
- Storyboardを使用している場合は、
OutletsにdataSourceとdelegateの設定をして(繋いで)おくと、(dataSourceとdelegateの設定を)コードに記述しなくて良いので便利。
タブ表示(UITabBarControllerSample)

説明
-
UITabBarControllerを使用したタブ画面サンプル。
ポイント
- UITabBarControllerの配置しているStoryboardには、各タブに対応する
Storyboard Referenceを配置する。
※StoryboardをViewControllerごとに分けることにより、各ViewControllerの独立性が高まり(場合にもよるが)管理しやすくなる。 - タブに該当するStoryboardの
Initial ViewControllerにTabBarItemを配置する。
認証機能(LocalAuthenticationSample)
説明
- Face IDや指紋認証、パスコード認証を使用するためのサンプル。
ポイント
- plistの
Privacy - Face ID Usage DescriptionにFace ID、指紋認証機能を使用する理由を記述。
Json形式のデータパース機能(CodableSample)
説明
-
Codableを使用したJson形式のデータをパースするためのサンプル。
ポイント
- Codableでそのまままとめて取得しようとすると
型が違う、パラメタがレスポンスに無いなどの理由でアプリが落ちてしまうため、意図とレスポンスが返ってきた場合にも対処できるようにする。
シェア機能(UIActivityViewSample)
説明
-
UIActivityViewControllerを使用したメールやコピー等の共有機能に関するサンプル。
ポイント
- 共有する(文字や画像など)内容は
activityItemsに指定する。 - 共有したくない項目は
excludedActivityTypesに指定する。(無ければnilでよい。) -
Safariで開くなどの独自のシェア機能を使用する場合はカスタムUIActivityを作成する。
カメラ、フォトライブラリへのアクセス(UIImagePickerControllerSample)

説明
-
UIImagePickerControllerを使用したカメラでの撮影、フォトライブラリからの写真読み出し、画像データの保存をするためのサンプル。
ポイント
- plistの
Privacy - Camera Usage Descriptionにカメラを使用する理由を設定。 - plistの
Privacy - Microphone Usage Descriptionにマイクを使用する理由を設定。 - plistの
Privacy - Photo Library Additions Usage Descriptionにフォトライブラリに画像を保存する理由を設定。
Webブラウジング表示(WKWebViewSample)
説明
-
WKWebViewを使用したwebブラウジングを行うためのサンプル。
ポイント
-
didStartProvisionalNavigationはロード開始のタイミングで実行される。 -
didFinishはロード完了のタイミングで実行される。
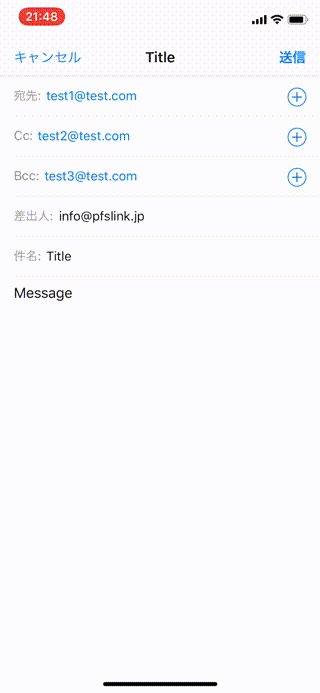
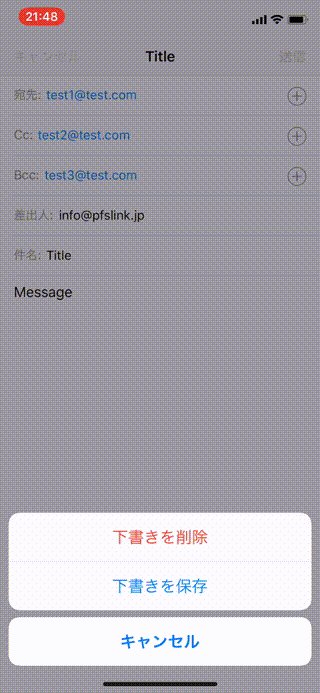
メール作成機能(MFMailComposeSample)
説明
MFMailComposeViewControllerを使用したiOS標準のメール機能を使用するためのサンプル。
ポイント
-
setToRecipientsでメールの宛先にTo:を指定できる。 -
setCcRecipientsでメールの宛先にCc:を指定できる。 -
setBccRecipientsでメールの宛先にBcc:を指定できる。
地図表示(MKMapViewSample)
説明
-
MKMapViewを使用した地図画面を表示し、指定ロケーションでピンで表示させるサンプル。
ポイント
- Storyboardを使用している場合は、
Outletsにdelegateの設定をして(繋いで)おくと、(delegateの設定を)コードに記述しなくて良いので便利。 -
viewForのタイミングでピンに該当するViewを作成する。
画像フィルタ機能(ImageFilterSample)
説明
-
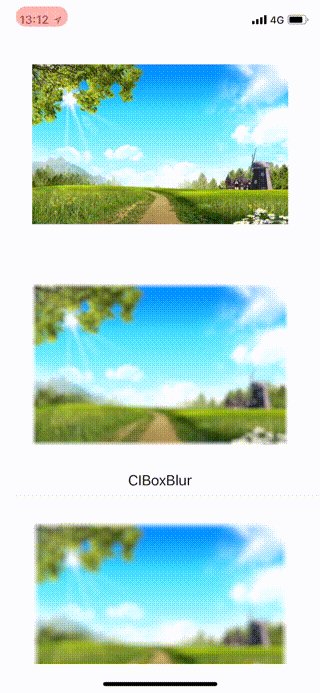
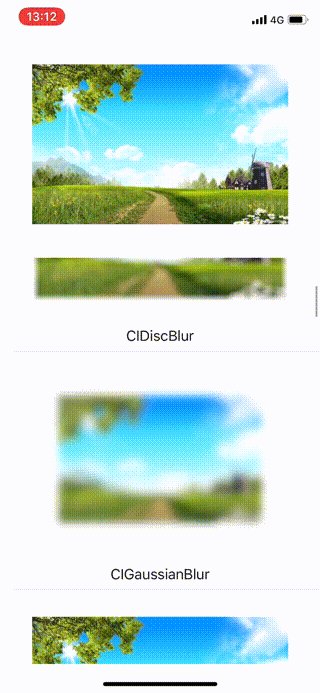
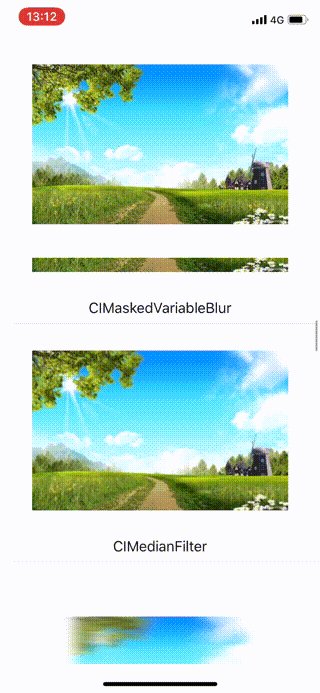
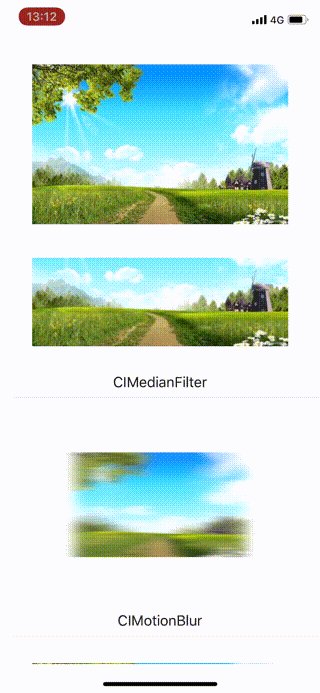
CIFilterを使用した、フィルタリング後の画像を一覧表示するサンプル。 - このサンプルは1枚の画像にフィルタをかけた場合のサンプル。
※複数の画像を用意すれば、複数枚画像を掛け合わせたような画像を生成することができるフィルタも多数ある。フィルタの種類についてはAppleのCore Image Filter Referenceを参照。
ポイント
-
CIFilterの生成時にフィルタ名としてCIBoxBlurやCIDiscBlurなどの文字列を指定することで画像にフィルタをかけることができる。
Delegateによるデータ受け渡しのデザインパターン(DelegateSample)
説明
-
protocolを使用し、UITableViewCellに配置されたUIButtonのタップイベントをView配置元のUIViewControllerに検知させるためのDelegateデザインパターンサンプル。
※今回はDelegateデザインパターンを実装するためのサンプルなので、UITableViewDelegateのDelegateに関する説明は割愛します。
ポイント
- Delegate(移譲)
元のdelegateプロパティ定義には基本的に弱参照weakで定義する。 - Delegate
元のdelegateプロパティ定義はランタイムエラーを防ぐためにオプショナル型?で定義する。 - Delegate
元のdelegate定義にはprotocolを使用する。 - Delegate
先のdelegate対象クラス生成時に移譲処理(xxx.delegate = selfに該当する)を記述する。 - Delegate
先のクラス定義部分にdelegateに該当するprotocol名と、Delegate元のprotocolで定義したメソッドを記述する。
※extensionを使用して、移譲先クラスのスコープ外にprotocol名とメソッドを定義し直してもOK。
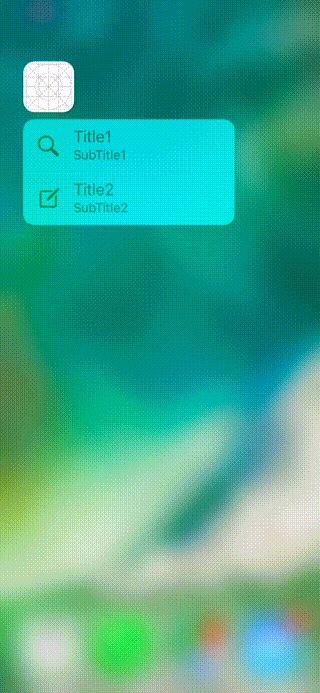
ホーム画面からのクイックアクション(HomeScreenQuickActionsSample)
説明
- ホーム画面からの3Dタッチを利用したクイックアクションのサンプル。
ポイント
- クイックアクション追加には以下の2種類がある。
- plistに記述して追加する方法(Static Actions)。
- コードに記述して追加する方法(Dynamic Actions)。
- クイックアクションで設定する項目は以下の5種類。
- タイトル:文字列、必須。
- サブタイトル:文字列、任意。
- アクション種別:文字列、必須。
- アイコン種別:クイックアクション用画像もしくは画像、任意。
- 各種パラメタ:辞書型配列、任意。
アプリ内3Dタッチ(ピーク、ポップ)サンプル(PeekAndPopSample)
説明
- Viewへの3Dタッチを利用した画面遷移のサンプル。
- ピーク(Peek)は軽めにプレス、ポップ(Pop)は深めにプレスすることを指す。
ポイント
- ピーク時とポップ時の動作は合わせて設定しておく。
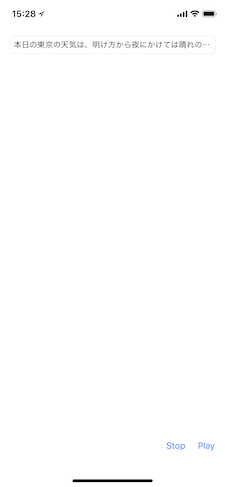
文章読み上げ(AVSpeechSynthesizerSample)
説明
- AVSpeechSynthesizerを使用した文章読み上げサンプル。
ポイント
- 読み上げ機能は「言語」、「音声の速さ」、「音声の高さ」を指定できる。
- バックグラウンド再生をするには以下を実行。
-
TARGETSのCapabilitiesのBackground ModesをONにし、Audio〜にチェックを入れる。 -
AVSpeechSynthesizer初期化前にtry? AVAudioSession.sharedInstance().setCategory(AVAudioSessionCategoryPlayback)を実行。 -
rateには音声を読み上げる速さを設定する(0.0〜1.0) -
pitchMultiplierには音声の高さを設定する(0.5〜2.0) -
volumeには音声の大きさを設定する(0.0〜1.0)
-
応用
横方向の画面ページング(UICollectionViewSample2)
説明
- 横方向にスワイプすることで画面切り替えができるサンプル。
ポイント
-
Scroll DirectionをHorizontalに設定する。 -
Min Spacingを全て0に設定する。 -
ScrollingのPaging Enabledをtrueの状態にする。
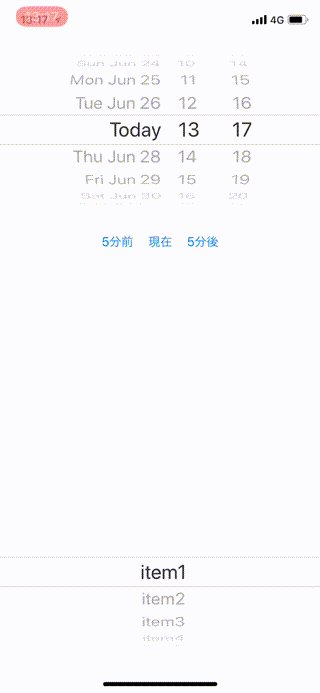
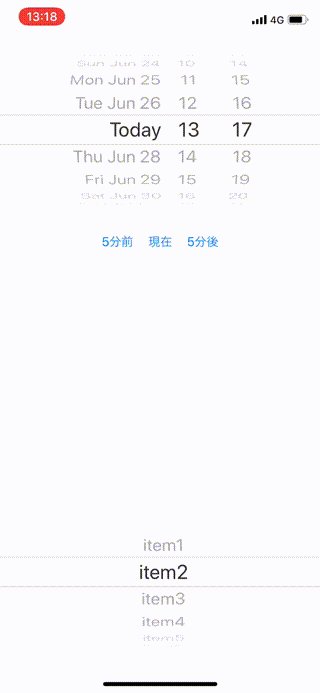
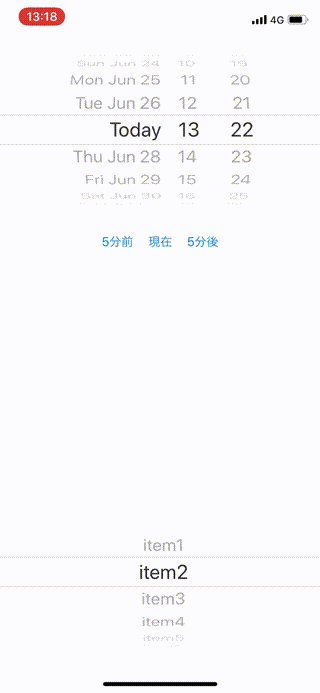
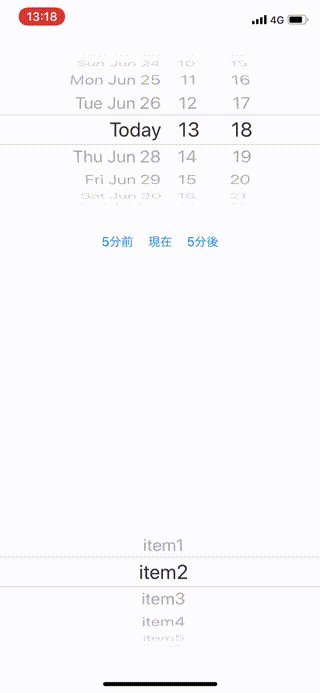
TableViewCellの伸び縮み(アコーディオン)表示(UITableViewAccordionSample)
説明
- UITableViewCellをタップすることで、タップしたセルを伸び縮みさせるサンプル。
- iOS標準アプリ
カレンダーで使用。
ポイント
- TableViewCellの高さを変える場合は
AutoLayoutのセルの高さの制約を変更してあげると楽。 - 伸び縮みさせるときにアニメーションさせる場合はセルの高さを変える処理を
tableView.beginUpdates()とtableView.endUpdates()で挟む。 - 伸び縮みさせるときにアニメーションさせない場合はセルの高さを変える処理後に
tableView.reloadData()を実行する。
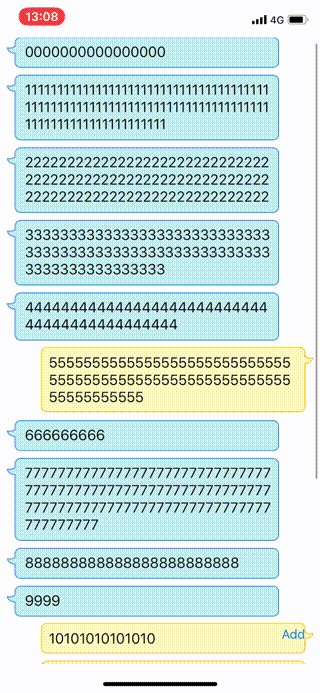
LINE風タイムラインTableView表示(UITableViewTimelineSample)
説明
- タイムライン表示(LINEのトーク画面表示)ができるサンプル。
- アプリ
LINEやMessengerで使用。
ポイント
- UITableViewCellを追加していくことでタイムライン表示している。
- 表示する文字数によっては
TableViewCellに配置しているUILabelが複数行表示になるため、cellForRowAtのタイミングでTableViewCellに計算済みのCellの高さを設定する。
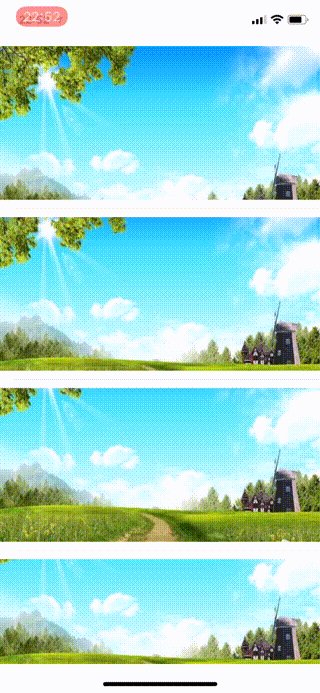
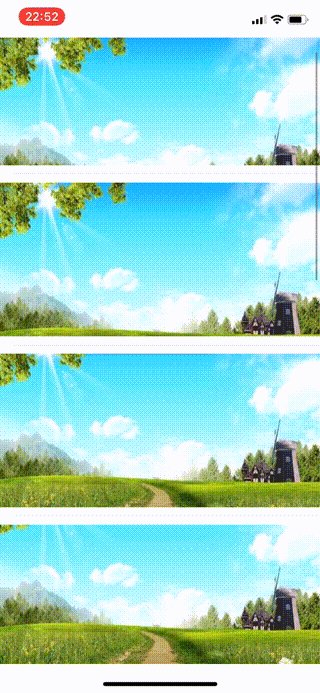
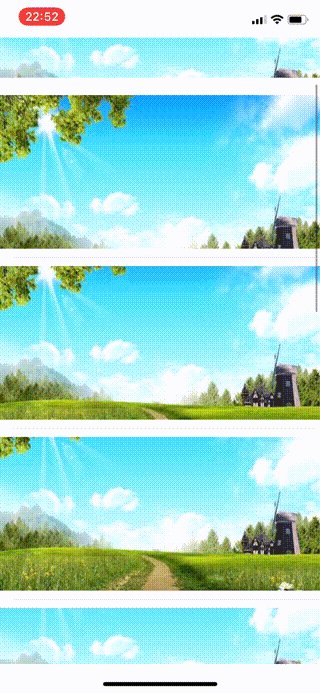
TableViewCellの視覚効果(UITableViewParallaxSample)
説明
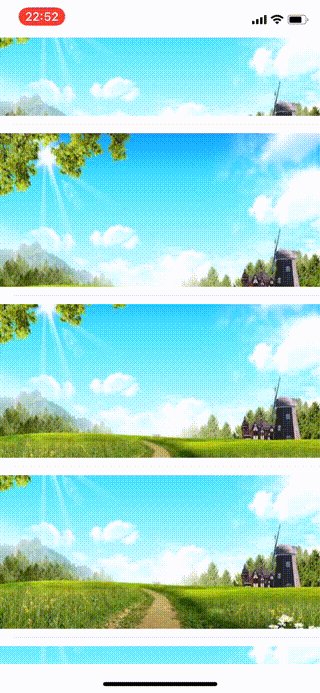
- UITableViewを上下にスワイプさせることで、UITableViewCell内の画像の端部分が見え隠れするサンプル。
- アプリ
Reluxで使用。
ポイント
- 視覚効果させたい(ImageViewなどの)パーツは、TableViewCellの高さから上下に
はみ出した状態で配置し、AutoLayoutで制約を設定する。 - 視覚効果に関するは
UIScrollViewDelegateのscrollViewDidScrollのタイミングでパーツの縦位置(rect.origin.y)を調整する。
スライドメニュー表示(SlideMenuSample)
説明
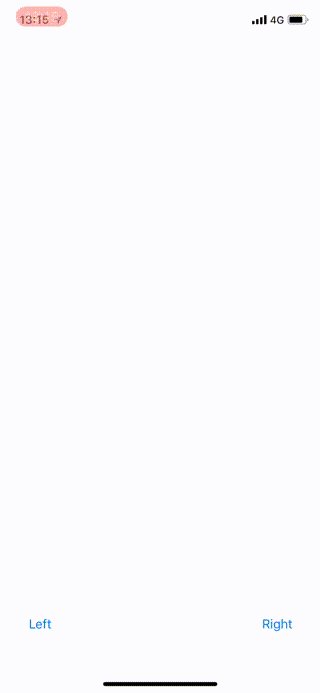
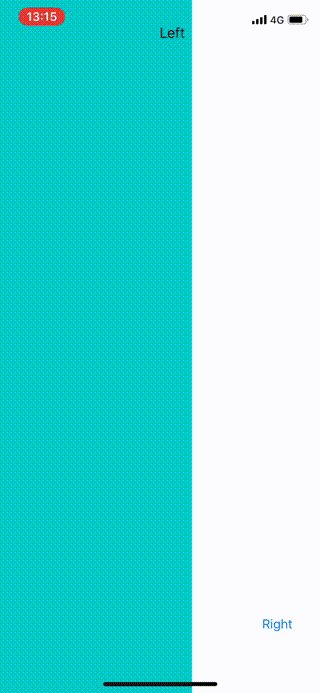
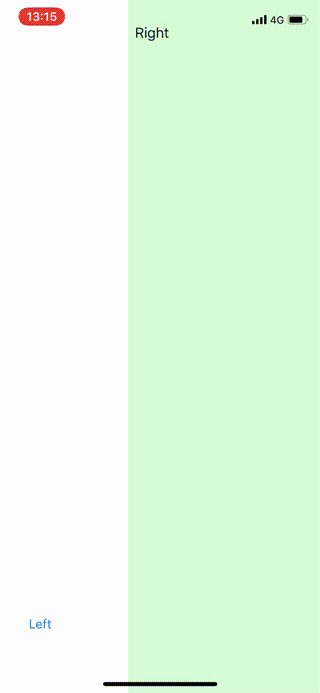
- 画面外から他の画面(UIViewController)を表示させるサンプル。
- アプリ
AbemaTVやグノシーで使用。
ポイント
- ViewControllerを重ねて表示させるには
ContainerViewを使用する。
終わりに
いかがだったでしょうか?
この記事から役に立つサンプルが見つかれば幸いです。
気に入ったサンプルが見つかればGithubのスターボタンを押してあげてください😌
https://github.com/RyutaMiyamoto/iOS_Samples
この記事のサンプルコード作成にはKentarouKannoさんに一部協力していただきました。
感謝感謝です٩(๑❛ᴗ❛๑)۶
また、iOSアプリでよく使う機能や画面のサンプルを作っていただける方を募集します。
https://github.com/RyutaMiyamoto/iOS_Samples
からリポジトリをforkして、そのリポジトリからサンプルの新規プロジェクトを作成後に本家リポジトリにプルリクエストをしていただけましたら全力でコードレビューします!
プルリクエスト後に本家リポジトリにプロジェークトをマージします。
マージ後はこの記事に作成者名とともにサンプルプロジェクトを感謝の気持ちを込め、紹介させていただきます。
僕自身も新しいサンプルを作成次第、この記事に追加していきますのでたまに記事をチェックしてみてください。