Visual Studio Codeとは通称VSCodeと呼ばれ、Microsoft社が開発したテキストエディタです。
他のテキストエディタに比べ、HTMLやCSSなどを書く時の補助的な機能が揃っているため、多くのプログラマやWebデザイナー達の指示を集め最近人気のテキストエディタです。
それをMacOSにインストールし、使用できるまでの手順をまとめました。
ちなみにVSCodeはマルチプラットフォームなのでWindows、MacOS、Linuxのいずれの環境にもインストールできます。
1. VSCodeのサイトにアクセス
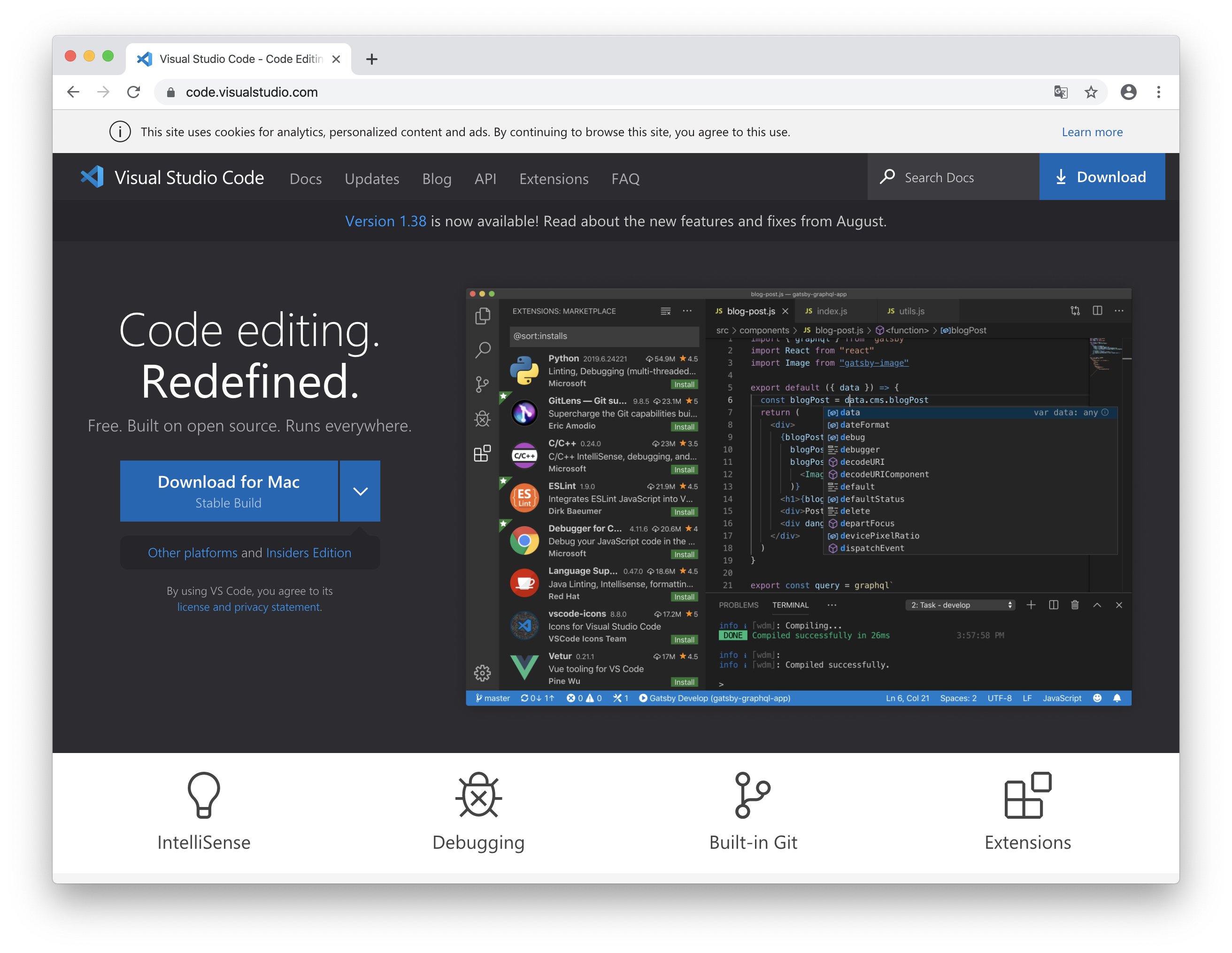
下記のサイトにアクセスし、「Download for Mac」をクリック
https://code.visualstudio.com/

2. ダウンロード
画面が移動したら自動でダウンロードが始まり、ダウンロードフォルダにアプリがダウンロードされます。

3. ダウンロードしたファイルを開く(解凍する)
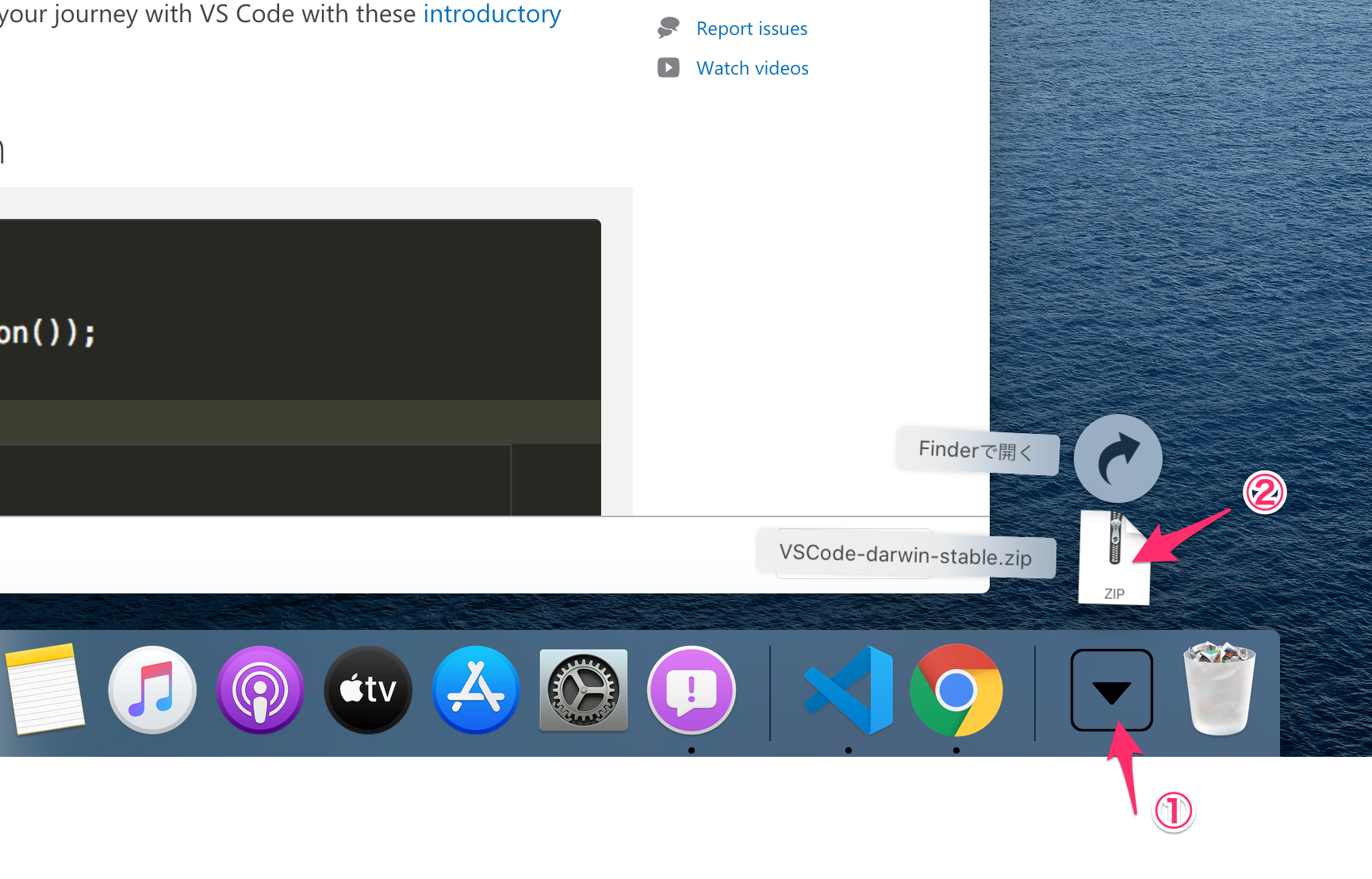
画面右下の ① のアイコンをクリックすると、ダウンロードフォルダに入ったファイル一覧が出てくるので、該当の ② をクリックしてください。

4. アプリケーションフォルダに移動
ダウンロードフォルダにそれらしいアイコンが表示されたかと思いますが、まだ開かないでください。
そのアイコンをドラッグアンドドロップで、サイドメニューの「アプリケーション」に移動させます。

5. 認証ボタンを押す(人によっては表示されず、スキップして構いません)
この画面が表示されたら「認証」ボタンを押して、管理者のログイン情報を入力し認証してください。

6. アプリケーションフォルダからVSCodeを開いてください
サイドメニューの「アプリケーション」をクリックし、VSCodeを見つけ、ダブルクリックで開いてください。

【開発元が未確認のため開けません】という警告ダイアログが表示された場合
macOS Sierraから、Macのセキュリティ機能であるGateKeeperによって確認が必要な状態となり、不明な開発元(デベロッパIDを持たない開発元)によって作られたアプリは開けなくなりました。
Mac App Storeで配布していないアプリ全般に表示されるので、これは必ずしもアプリケーションに問題がある訳ではありません。
※ただ不正なコードが含まれる可能師があるアプリも存在します。
このアプリにだけ、例外的にセキュリティ設定を無効化してこのままアプリケーションを開くには、次の手順に従います。
- MacのFinderで、開きたいアプリケーションを検索します
- Launchpadは使用しないでください。Launchpadではショートカットメニューにアクセスできません
- Controlキーを押しながらアプリケーションアイコンをクリックして、ショートカットメニューから「開く」を選択します
- 「開く」をクリックします。
参考
アプリケーションはセキュリティ設定の例外として保存され、今後は登録済みのアプリケーションと同様に、ダブルクリックすることで開くことができるようになります。
7. VSCodeの初期画面
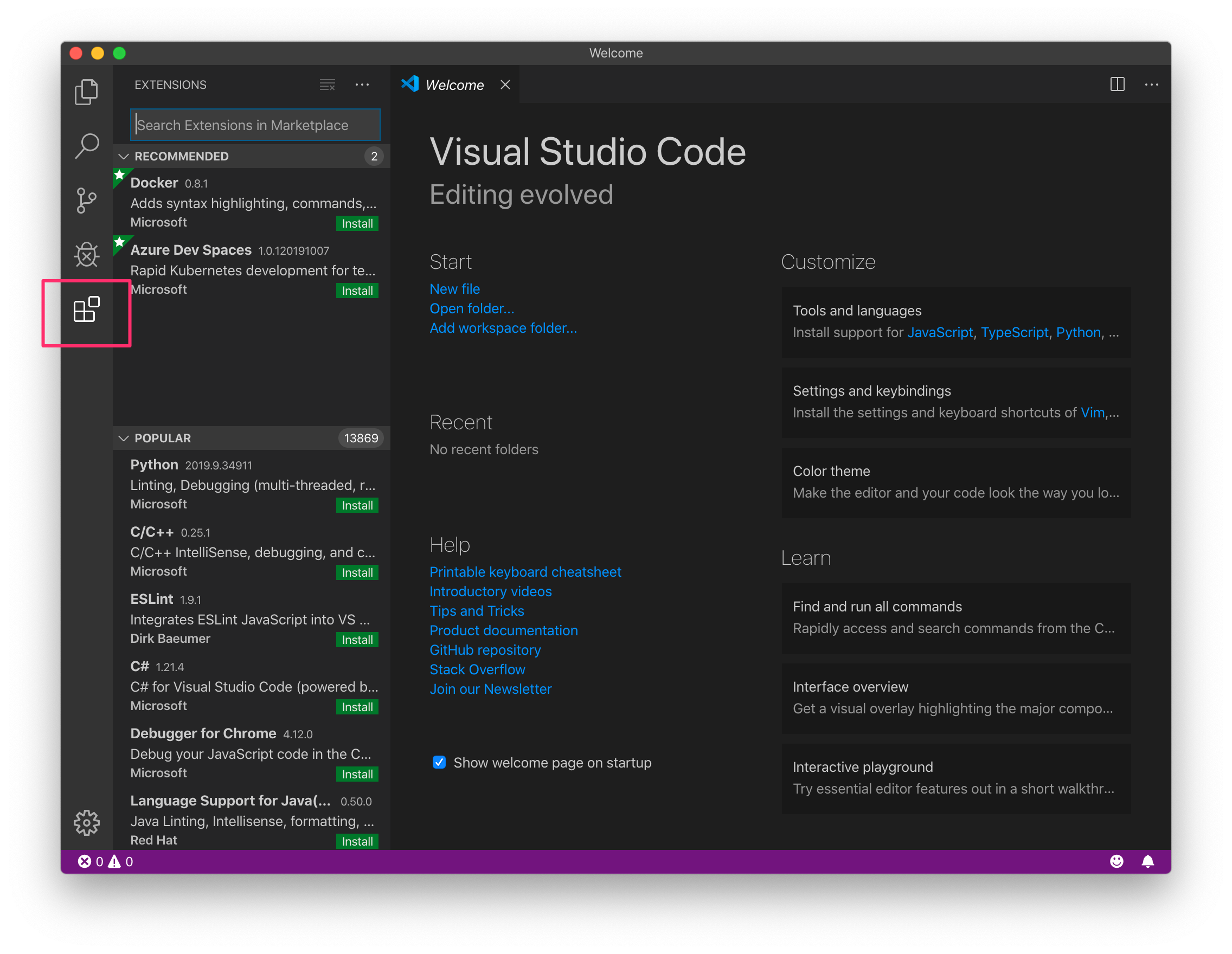
この様な画面がでるかと思います。

8. もっと便利になるような拡張機能をインストール
サイドメニューの■マークが並んだアイコンをクリックしてください。

9. 拡張機能の検索からインストールまで
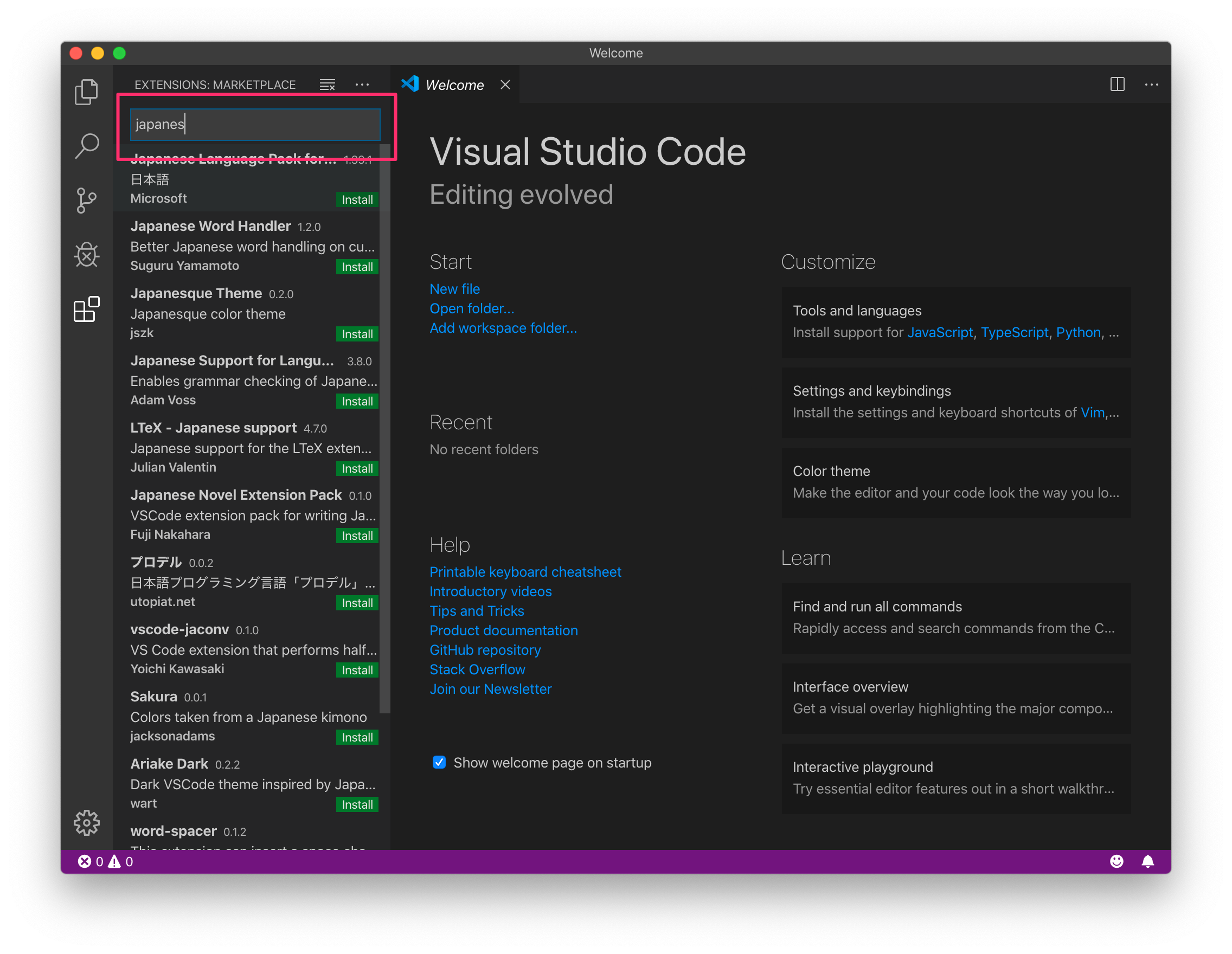
赤枠の検索フォームに「Japanese Language Pack」と打ってみてください。
そうすると下に検索結果が表示されるので、同じ名前の拡張機能にある「Install」ボタンをクリックします。

10. 他の拡張機能もインストールしましょう
他にも下記の拡張機能を同じようにインストールしてみてください。
下記のテキストをコピー・アンド・ペーストで検索したほうが確実です。
- Japanese Language Pack(日本語対応)
- Path Intellisense(パスの入力補完)
- Material Icon Theme(サイドメニューのアイコンの装飾変更)
- HTMLHint(HTMLの文法チェック)
- HTML CSS Support(CSSクラスを入力補完)
- CSS Variable Autocomplete(CSS変数の入力補完)
- Code Spell Checker(スペルチェック)
- zenkaku(全角のスペースを可視化)
11. ひととおりインストールしたらVSCodeを再起動しましょう。
VSCodeを開いた今の状態で、左上の「Code」から「Quit Visual Studio Code」をクリックすると閉じます。
そして再度アプリケーションフォルダからVSCodeを開いたら、インストールと準備は完了です。

12. 参考
HTMLを作成時にlang属性をenからjaに変更する方法が下記サイトで詳しく書いています。
VSCodeのemmetでhtmlのlangをjaに設定する方法