プログラミングほとんどしたことがないか、Windowsでの開発環境を整えたことがない人向け。
新入生に競技プログラミング環境を作ってもらうために書きました。
私はよくガバをするので突っ込み待ってます。
プログラミング
Linuxをインストールする
Windowsの場合プログラムをコンパイラを導入する方法は、主に2通りある。
一つ目は、コンパイラのインストーラをインストールした後インストールする方法だ。
わざわざWebで検索する必要がある上に、インストールが二度手間である。
Linuxの使い方が分からない方は自分で検索してください。
二つ目はWindows Subsystem for Linuxを利用する方法である。
簡単に言うと、WindowsにLinuxが入れられるというもので、Microsoft Storeから好きなOSをダウンロードできる。
Linuxを使って、Windows上のファイルを触ることができるのでちょっと便利。
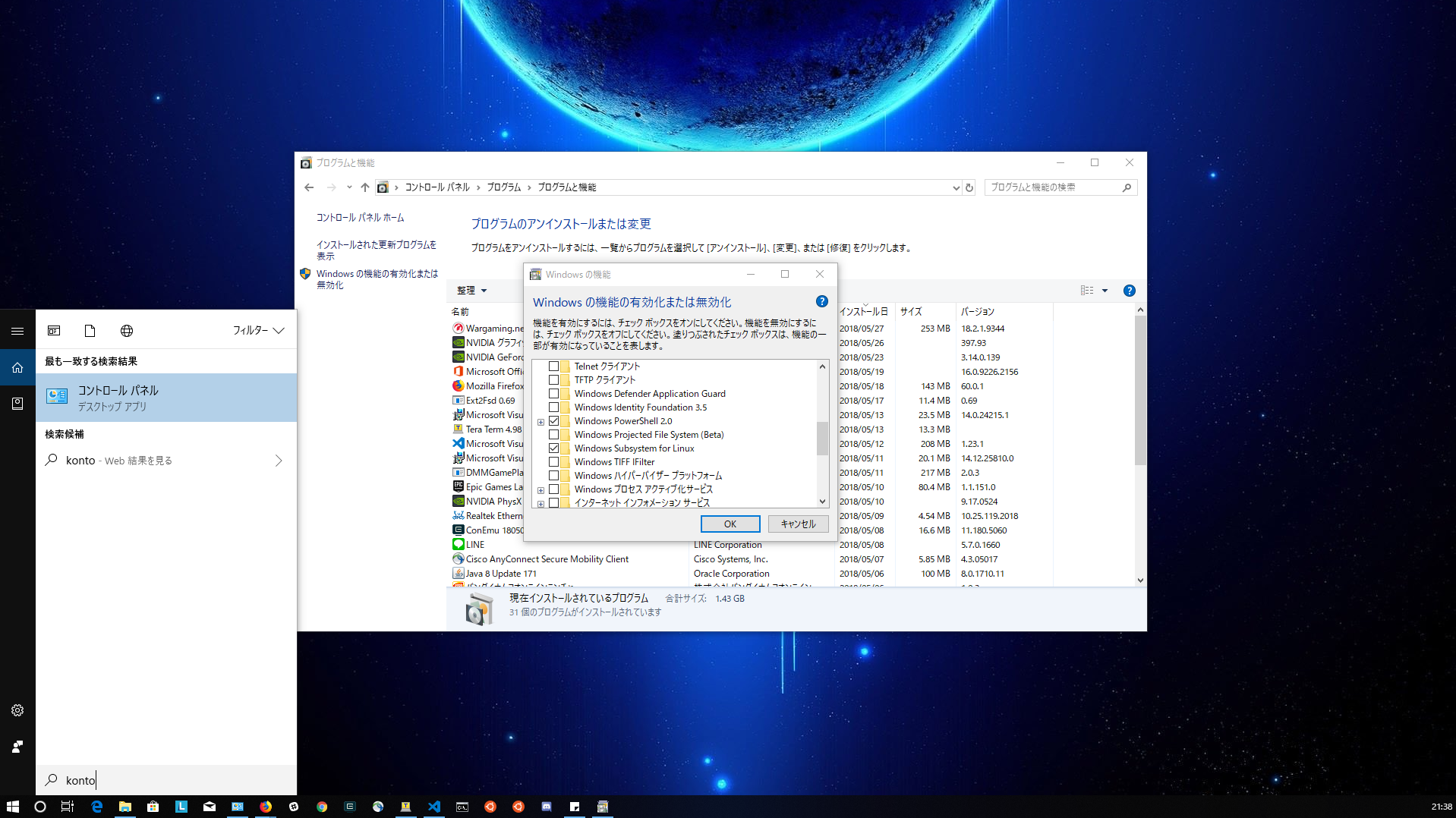
「コントロールパネル」を立ち上げて、「プログラム」の中にある「プログラムと機能」を開いて、「Windowsの機能の有効化または無効化」を開く。
真ん中より下の方に「Windows Subsystem for Linux」という項目があるのでそこにチェックが入っているかを見る。
WSL2を使いたい場合
次に、Microsoft Storeで好きなOS(2018/5/27現在は上の5種類+Ubuntu18.04から選べる)を検索してインストール。
archはこうやって入れられるそう(僕はダウンロードしたファイルが死んでいて出来なかった。)
ここでは、Ubuntuの画像ですがUbuntu18.04を入れてください。
初めて立ち上げると、ユーザ名とパスワードの設定を2回聞かれるので2回とも同じものを入力すると設定終了。
あとは、
sudo apt update
とうってから
sudo apt upgrade -y
とうってアップデートしておく。
一応C言語、C++を使うと思うので、
sudo apt install build-essential -y
と叩けばコンパイラのインストールも終わり。
上級者向け
ターミナルの見た目がちょっと殺風景である。
それに、起動時のデフォルトが/home/~なのでWindowsのファイル(/mnt/cがcドライブ)を扱いにくい。
なので、デフォルトを変えたい場合は、ConEmuがある。
また、ubuntuのターミナルをそのまま動かしたい場合は
お前らのWSLはそれじゃダメだ
これのようにすると、Linuxのターミナルが使える。
ただし、WLinuxを買う・Buildして、X410を使うと快適らしいです。
とりあえず、WindowsのファイルをLinuxのものでいじれるようになりました。
エディター
エディターは一番宗教戦争になりやすいですが、私は普段VSCodeを使っているのでVSCodeで進めていきたいと思います。
難しい設定をしなくとも便利に使えるので初心者に向いてたりするとおもう。
VSCodeのインストール
VSCodeは大体のOSで使えるので似たような設定になるかと思います。
VSCode
ここからインストール。
特に難しいことはなかったはず・・・。
起動するターミナルの設定
次に、VSCodeではCtrl+@でターミナルが起動できるのだが、初期設定ではWSLではなくPowerShellになっているので切り替える。
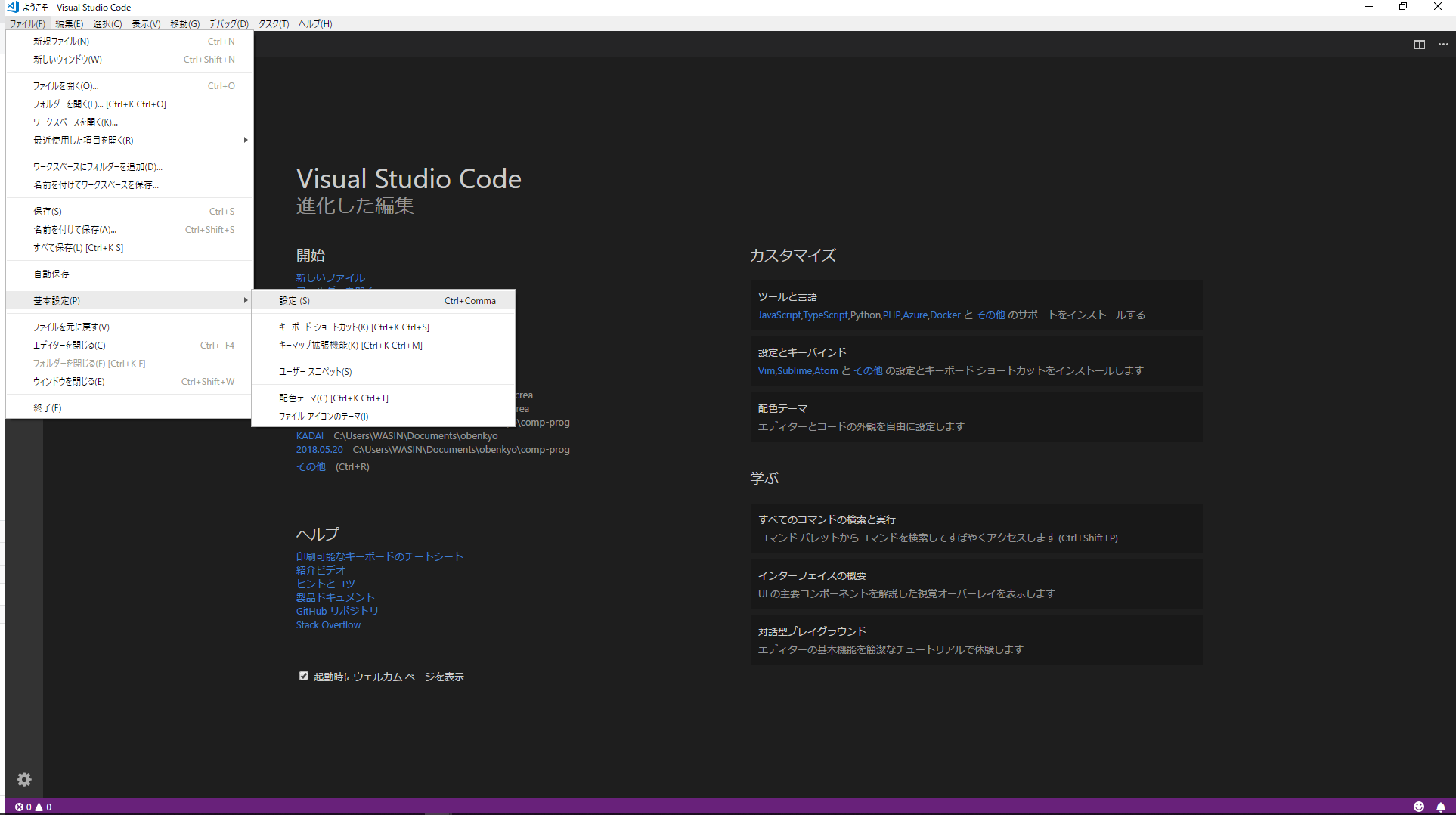
左上のファイル>基本設定>設定 とクリックしていくとユーザー設定が出てくる。
VSCodeはGUIで設定することもできるがjsonでカスタムできるのでそちらでする。
暇な時に設定を見ると自分が欲しかった機能があるかもしれません。
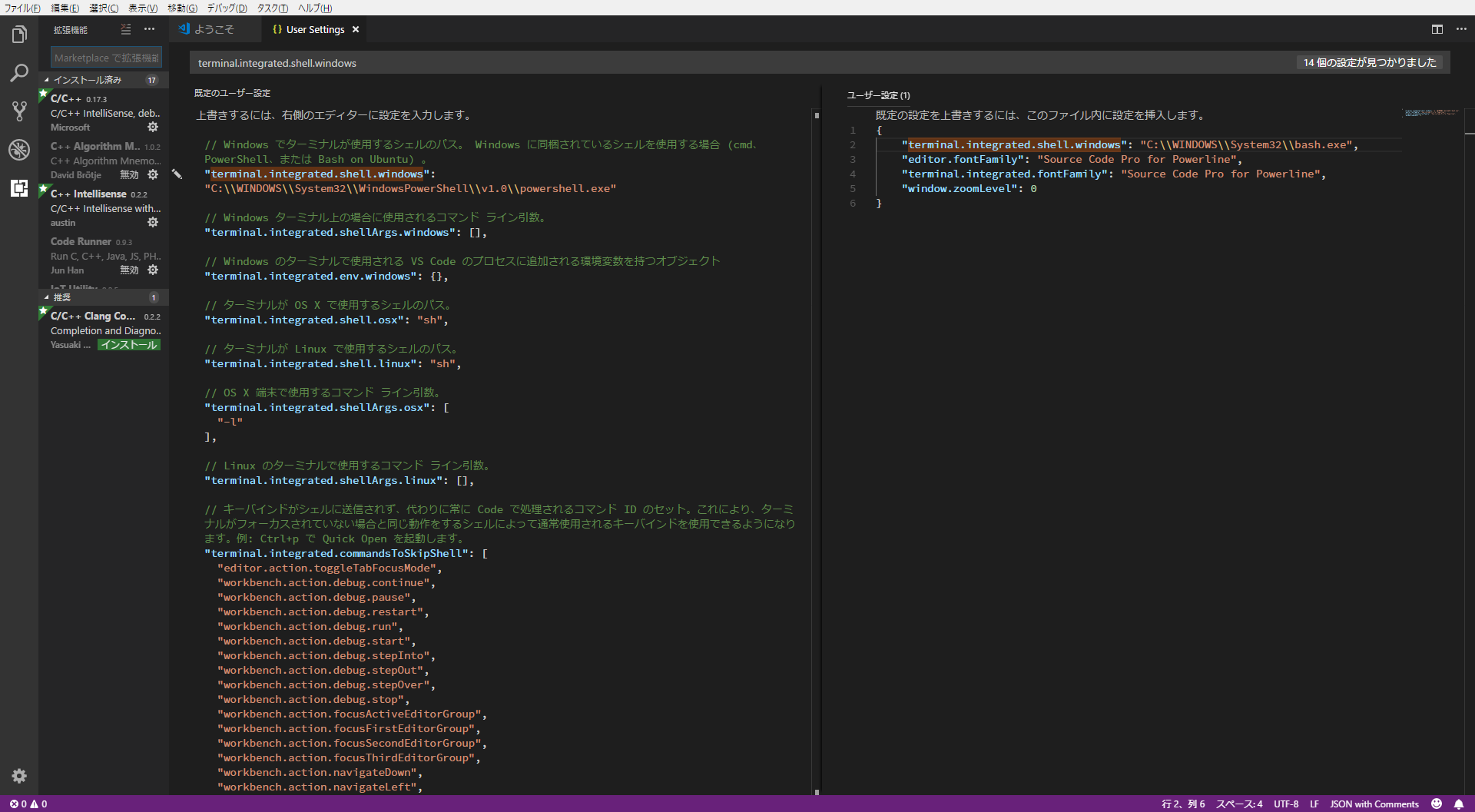
右上の{}をクリックするとsettings.jsonを開くことができる。
下のやつをsettings.jsonに書きこむ。
"terminal.integrated.shell.windows"と"terminal.integrated.shellArgs.windows"は必要です。
{
// ここから
// デフォルトの起動するターミナルをUbuntu18.04にするために下の2行が必要
"terminal.integrated.shell.windows": "ubuntu1804.exe",
"terminal.integrated.shellArgs.windows": ["run", "/bin/bash"],
//ファイルをセーブするごとにコードを整えてくれる
"editor.formatOnSave": false,
//行を書き終えるごとに行のコードを整えてくれる
"editor.formatOnType": true,
//ペーストしたときにコードを整えてくれる
"editor.formatOnPaste": true,
//予測をどのときに出すのか
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
//自動保存をしてくれる
"files.autoSave": "afterDelay",
}
jsonの書き方を失敗すると設定ができないので、VSCodeがエラーをを出しているので、jsonの書き方を調べてください。
また、開いているsettings.jsonのタブを右クリックする
拡張機能
次に補完などができるようになる拡張機能を入れていく。プログラミングがしやすくなるので入れるべき。
VSCodeの左端の列にある拡張機能を押す。
こんな感じになると思うので、上の検索部で入れたい拡張機能を検索できる。
「C/C++」など自分の使う言語を検索すると大体出てくるので大体一番上に出てくるものをインストールするといいです。(C/C++なら Microsoft の C/C++ あたり )
しかし、MinGW向けのものもあるので、そこの確認はお願いします。
容量があるならば、とりあえず気になるものを全部入れてもいいかもしれない。
僕のおすすめの拡張
- Bracket Pair Colorizer
- vscode-icons
- zenkaku
- Clipboard Ring
VSCodeのショートカットキー
Ctrl+sで上書き保存とか、Ctrl+hで文字の差し替えとかCtrl+@でターミナル起動ぐらいは覚えると便利