More than 3 years have passed since last update.
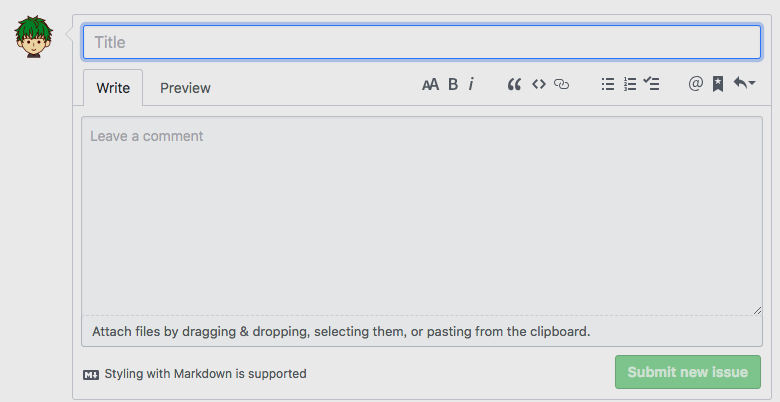
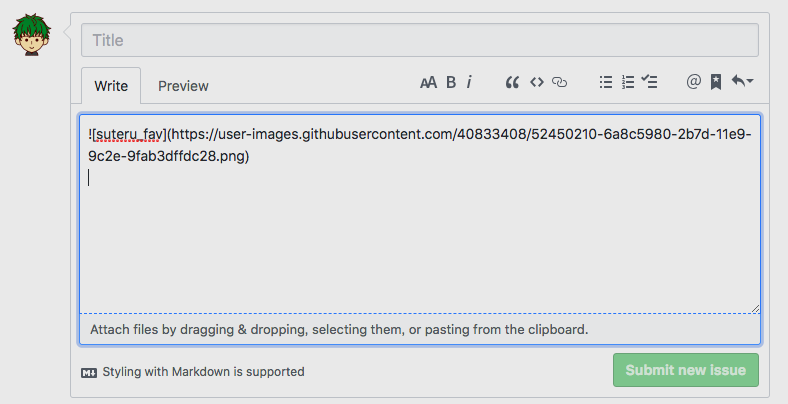
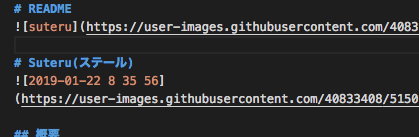
【GitHub】README.md に画像を表示させる簡単な方法
Last updated at Posted at 2019-02-07
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme