はじめに
一年前に新人研修でGitを担当してTigの記事を書いたのですが,今年も同じくGitの研修を担当することになりました.新人さんたちにとってはターミナル環境はとっつきにくい人も多いようで,短い研修期間では操作自体に苦戦してしまい,Gitそのものを理解するというところに力を割けない人も少なくありませんでした.
それを踏まえて今回はGUIで操作しやすい環境を検討したのですが,以下のポイントを踏まえてVSCodeを使うことに決めました.
- マルチプラットフォームで使える.(研修はWindows環境で行いますが,業務ではLinuxデスクトップ環境も使うので)
- Gitの基本的な内容はVSCode上でGUI操作が可能.
- Gitの内容とあわせて,プログラミング用のテキストエディタの一例として,導入しやすそうなVSCodeを紹介.
VSCodeを使ったGitの基本的な操作を一通りまとめていきます.
インストール
GitとVSCodeをそれぞれインストールします.Windowsの場合は次のリンクからインストーラをダウンロードしてインストールを行います.
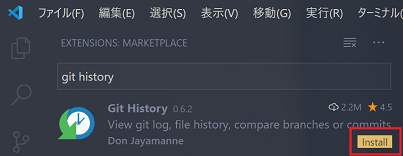
また,VSCodeのGit Historyという拡張機能をインストールします.Gitのコミット履歴を見やすく表示することができます.

以降の内容はWindows環境で操作を確認しながらまとめます.
- Windows 10 Pro
- git version 2.21.0.windows.1
- Visual Studio Code 1.33.1
ただしGitもVSCodeもマルチプラットフォームで使用できるので,LinuxやmacOSでも参考になると思います.
Gitの初期設定
Gitをインストールしたら,まずは次の内容くらいは初期設定をしておくとよいです.Git for Windowsに同梱されているGit Bashを起動して,以下の内容でコマンドを実行します.
- ユーザ名とメールアドレス
- エディタ,マージツールの設定(ここではVSCodeを指定しています)
- pushのデフォルト方式を指定(追跡ブランチに対してpush)
$ git config --global user.name 'username'
$ git config --global user.email 'username@example.com'
$ git config --global core.editor 'code --wait'
$ git config --global merge.tool 'code --wait "$MERGED"'
$ git config --global push.default simple
$ git config --global pull.rebase false
$ git config --global core.quotepath false
VSCodeの起動
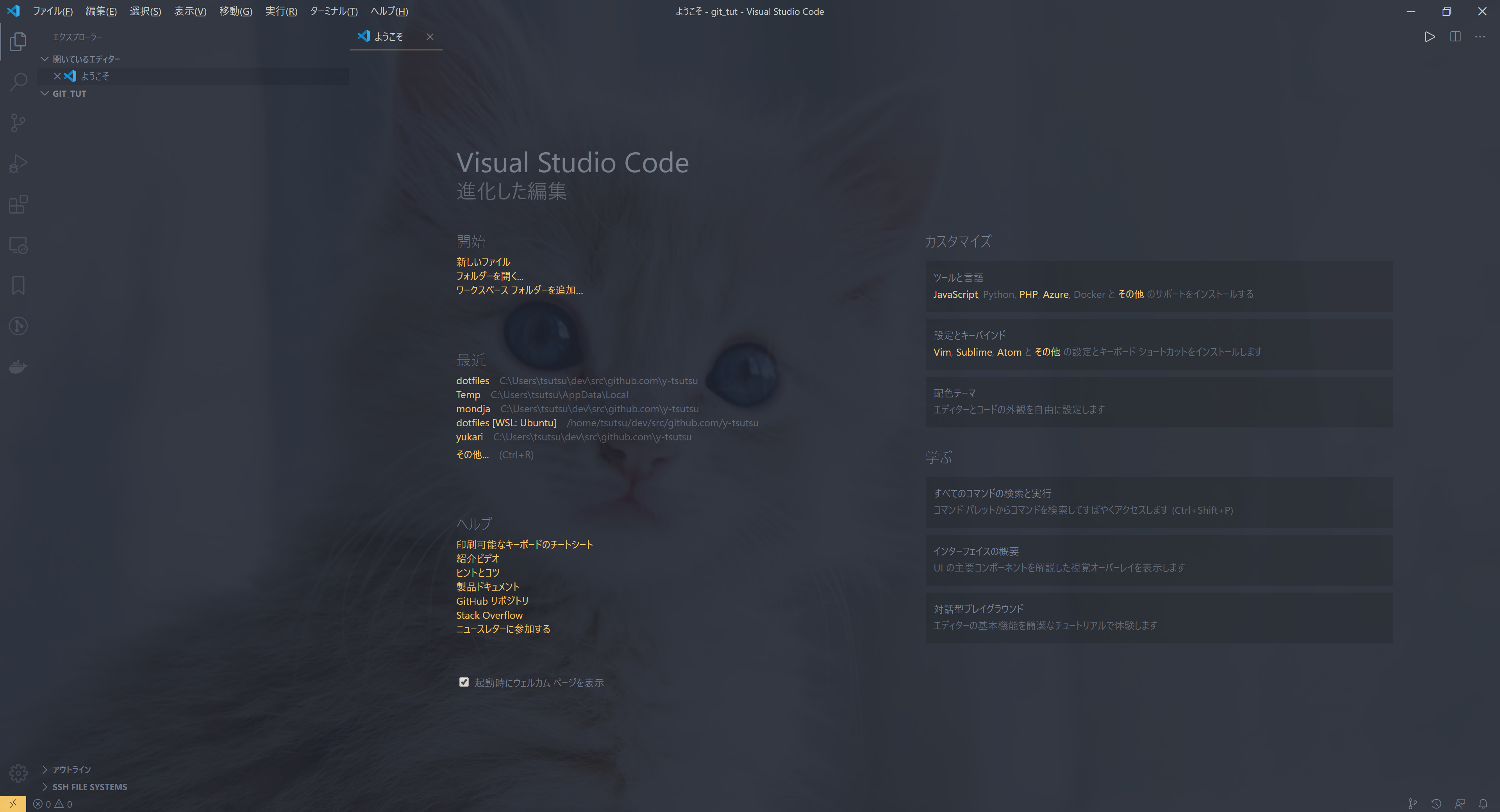
エクスプローラ上で作業ディレクトリを作成し,右クリックのメニュー(Open with Code)からVSCodeで開きます.

リポジトリ作成
まずはGitリポジトリの作成(初期化)を行います.
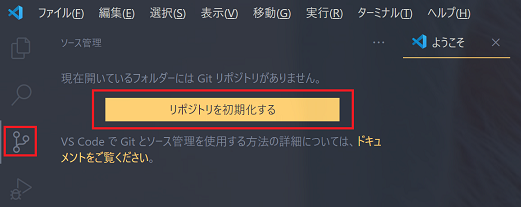
サイドバーのソース管理を表示して,リポジトリの初期化アイコンをクリックします.初期化するディレクトリを聞かれますが,VSCodeで開いている場所が初期表示されているのでそのまま選択して進めます.

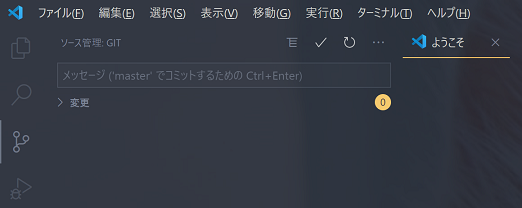
リポジトリの初期化をすると,表示が次のように変わります.

コミットしてみる
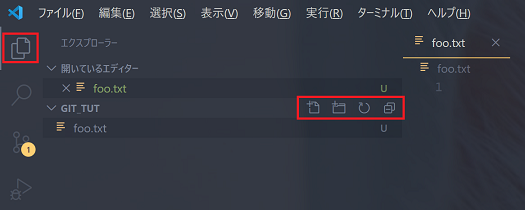
foo.txtを作成します.ファイルの作成はエクスプローラで行ってもいいですが,VSCodeのサイドバー上で操作することもできます.

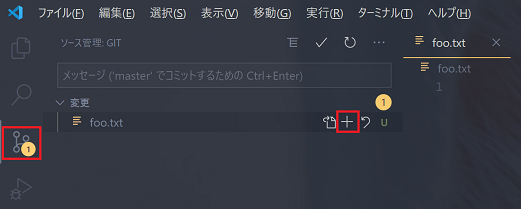
ファイルの作成と編集を行うとサイドバーのソース管理に更新ファイルの一覧が表示されます.+アイコンでステージングされます.取り消す場合は-アイコンです.

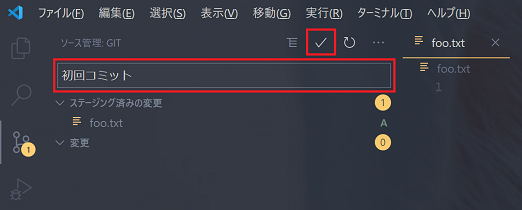
ステージングした状態からコミットメッセージを入力して,チェックアイコンでコミットが完了します.

続けて以下のように編集してもう一度コミットをします.(コミットメッセージはadd A)
A
コミットログを見る
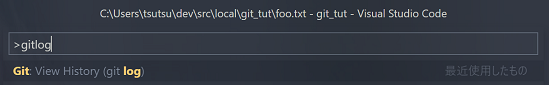
はじめにインストールしておいたGit Historyで先ほどのコミットログを確認することができます.Git Historyの表示はコマンドパレットをCtrl + Shift + Pで表示して,Git: View History (git log)を実行します.

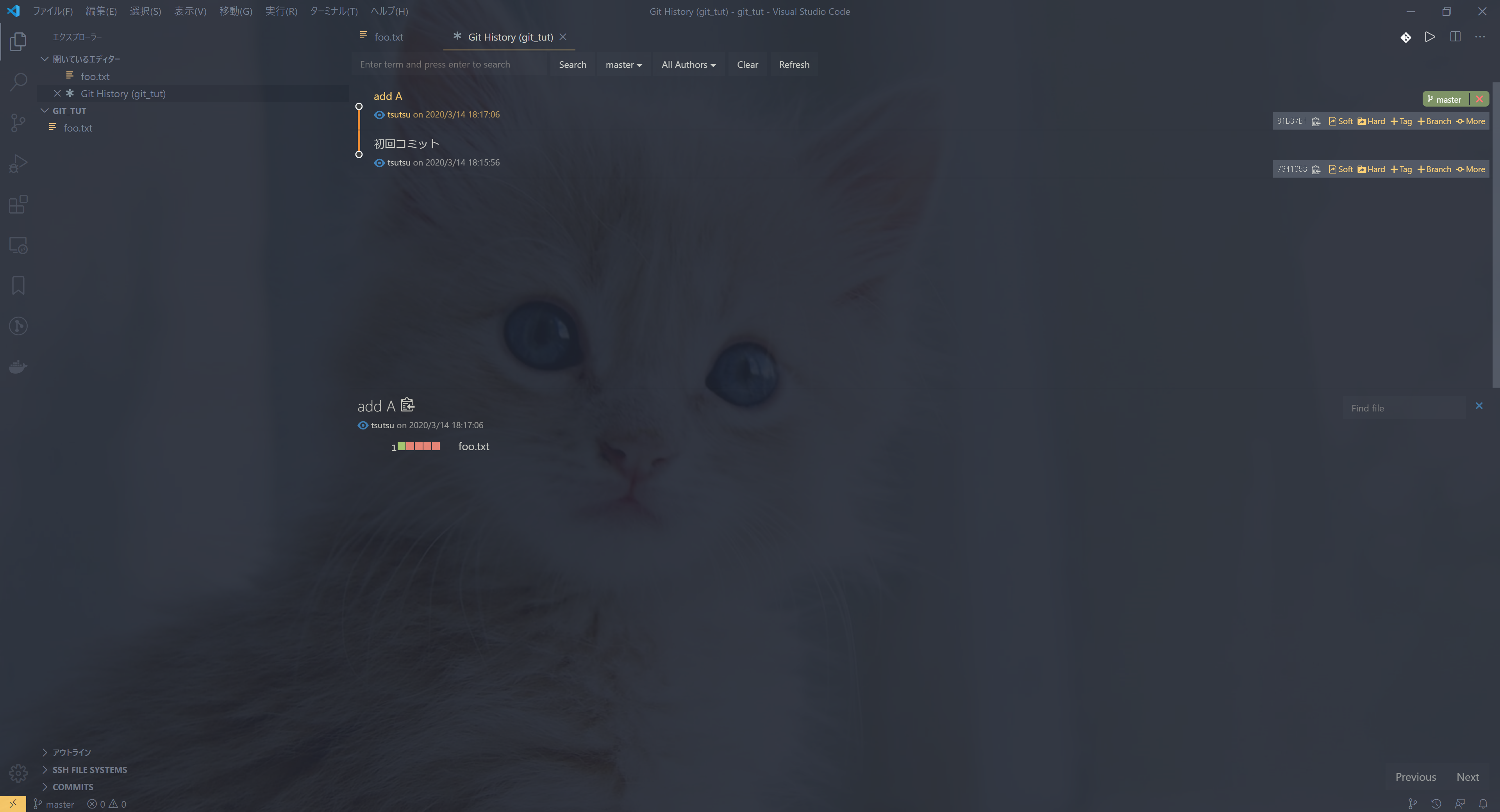
次のようにコミットの履歴が確認できます.

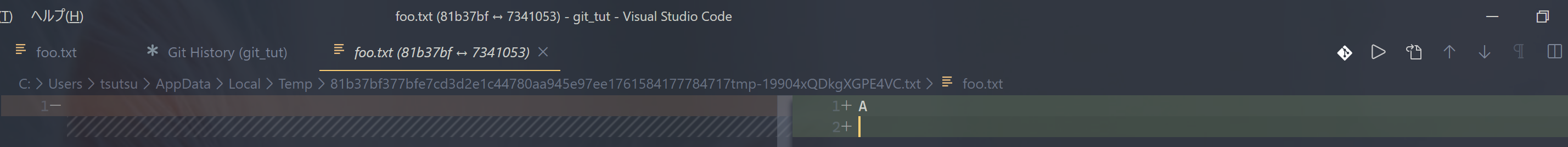
コミットの履歴からファイルの変更内容を確認することもできます.

ブランチを作成する
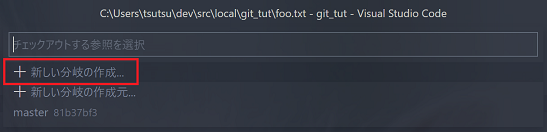
現在のmasterからブランチを作成してみます.画面の左下のブランチ名(master)が表示されている個所をクリックし,新しいブランチを作成を実行します.手順で作成するブランチ名を入力してブランチを作成します.


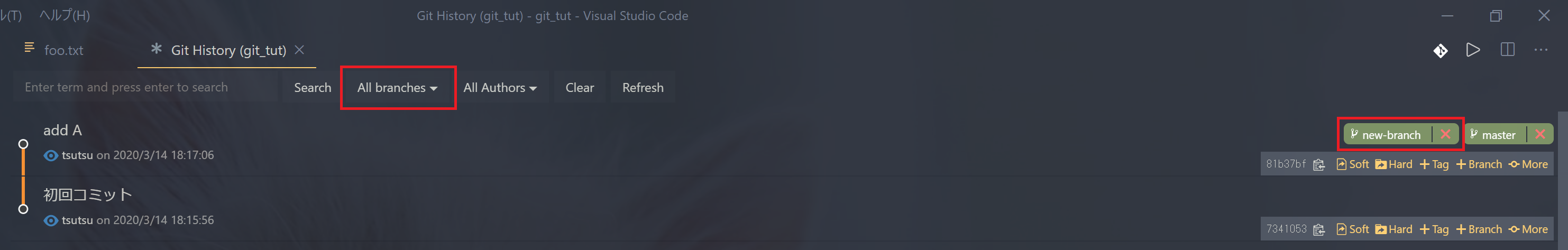
Git Historyで作成したブランチが確認できます.All branchesを選択すると両方のブランチが表示されます.ここではnew-branchという名前でブランチを作成しています.

ブランチをマージする
前準備として作成したブランチ上でコミットを行います.ここではnew-branch上で2件コミットしています.
- foo.txtに
Bを追記(add B) - foo.txtに
Cを追記(add C)
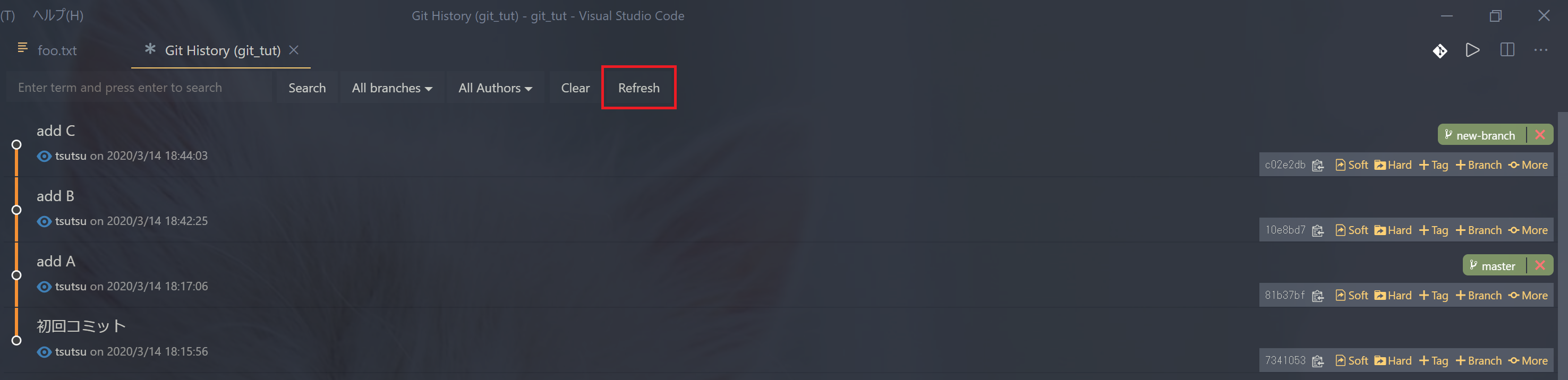
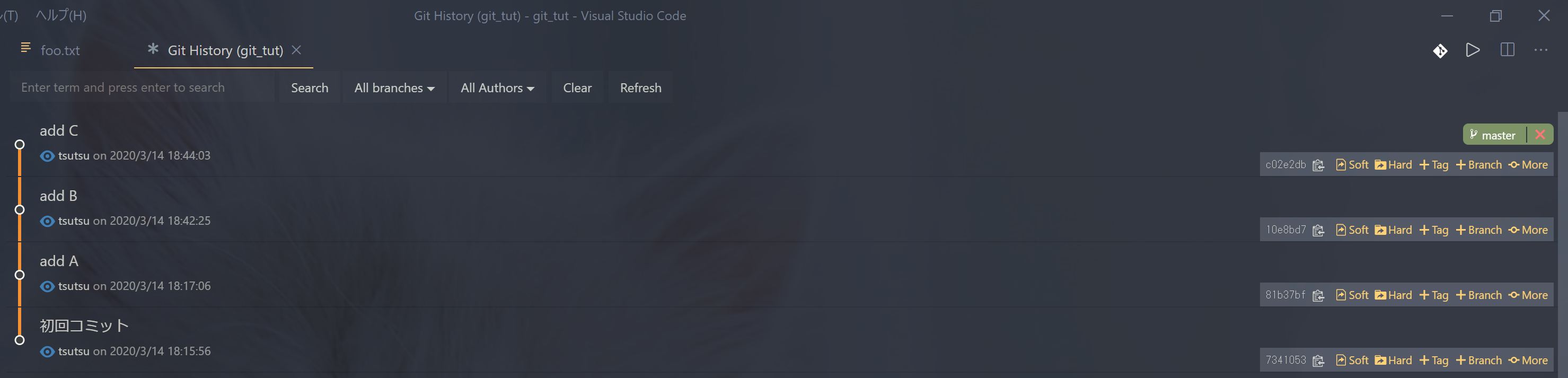
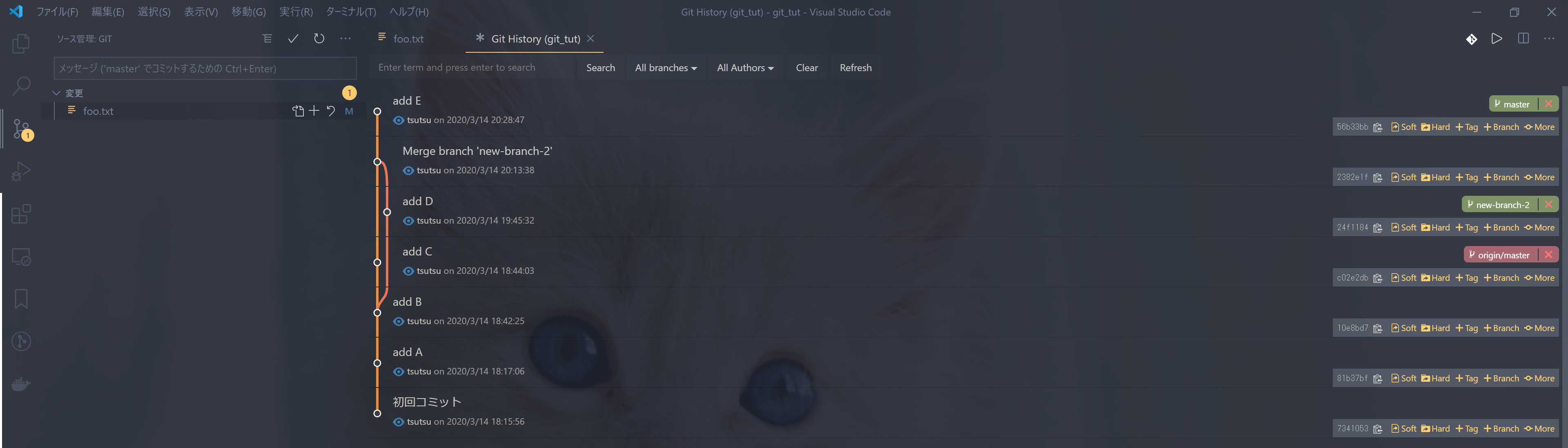
Git Historyで確認すると次のようになっています.画面が更新されない場合はRefreshボタンをクリックすると更新されます.

この状態からmasterにnew-branchの内容をマージします.
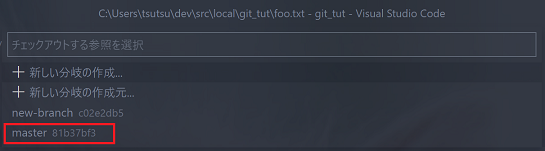
まずはmasterに切り替えます.(チェックアウトします.)ブランチを作成したときと同様に画面左下のブランチ名をクリックしてmasterを選択します.切り替えが完了すると画面左下の表記がmasterに変わります.

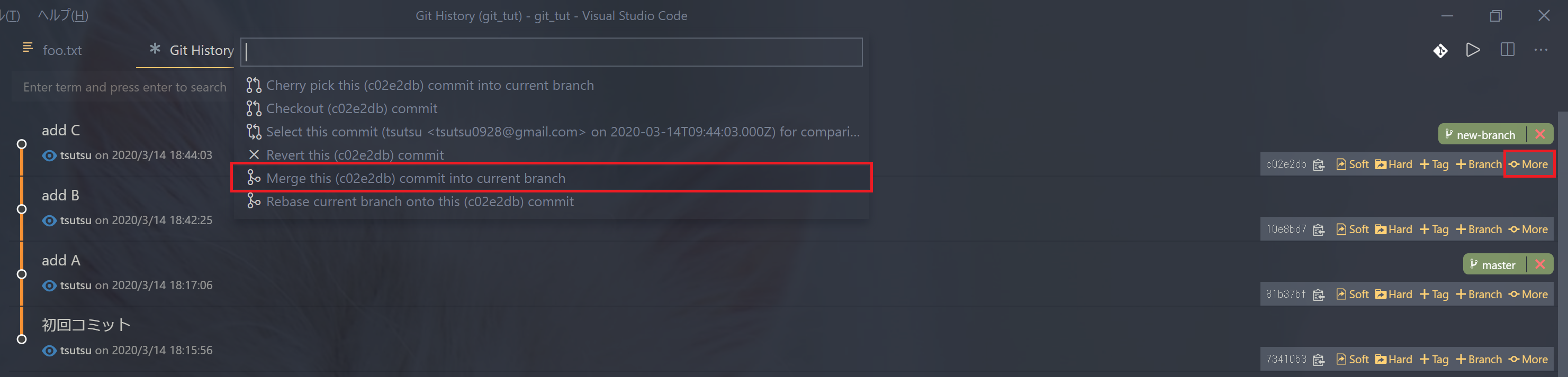
切り替えができたらマージを行います.Git Historyでマージ元となるnew-branchの右にあるアイコンをクリックしてMerge this commit into current branchを実行します.手順でnew-branchを選択し,Yesを選択してマージを実行します.

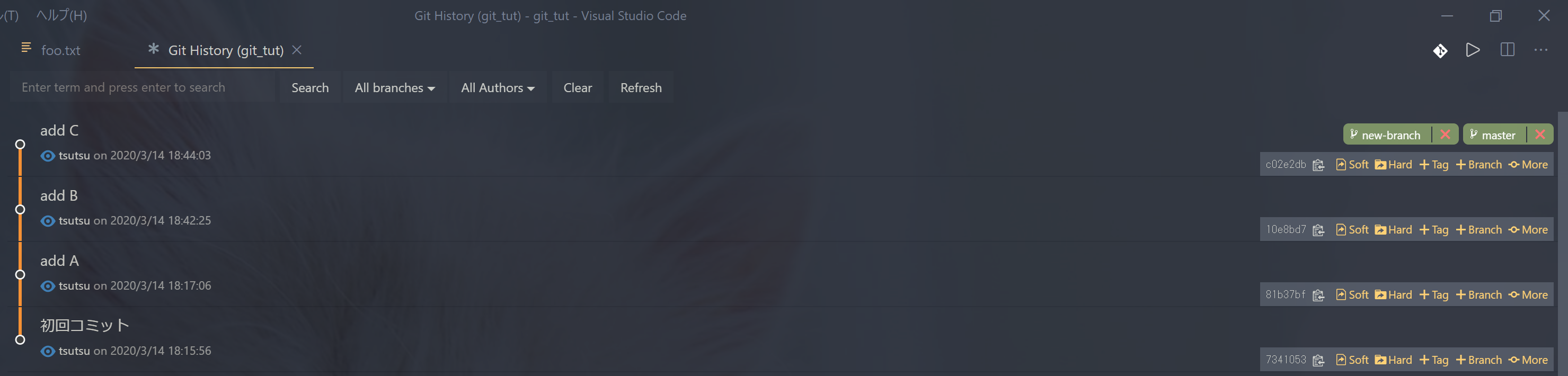
コンフリクト等が起きなければこれでマージが完了します.Git Historyを見るとマージできていることが確認できます.

不要ブランチの削除
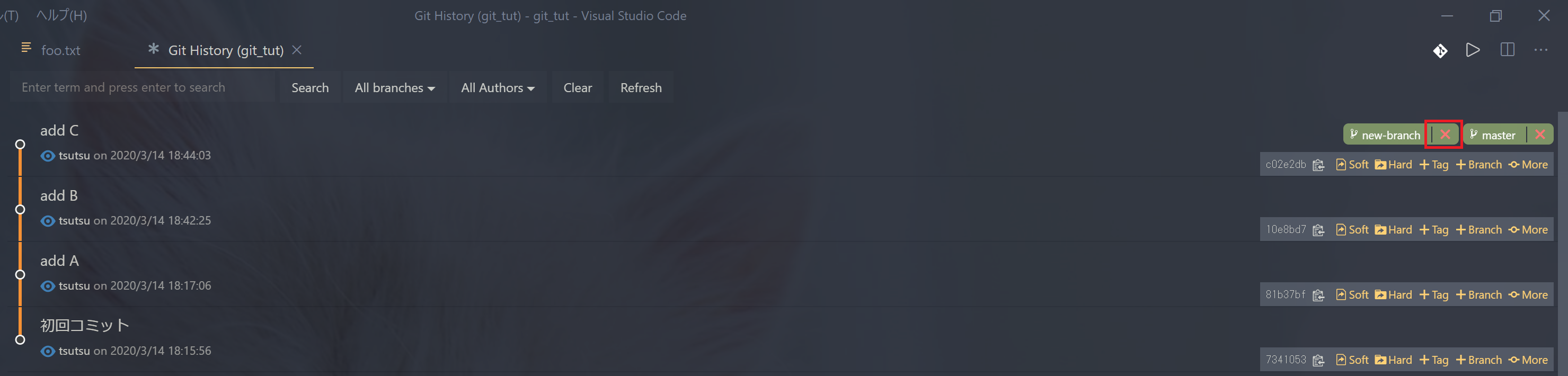
マージして不要になったnew-branchブランチの削除を行います.new-branchの×アイコンをクリックして確認ダイアログでOKを選択します.

Git Historyを見ると削除できていることが確認できます.

プッシュする
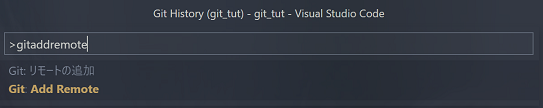
ここまでの作業をリモートのリポジトリにプッシュしてみます.今回はGitHubにgit_tutリポジトリを作成したものとして話を進めます.またSSH keyの登録なども事前に完了しているものとします.コマンドパレットからGit: Add Remoteを実行します.手順でリモート名を設定しますが,ここではoriginと指定します.originは慣習的によく使われているデフォルトの名前です.続いてURLを指定します.URLは作成したリモートのリポジトリにあわせて設定してください.GitHubの場合はgit@github.com:<アカウント名>/git_tut.gitとなります.

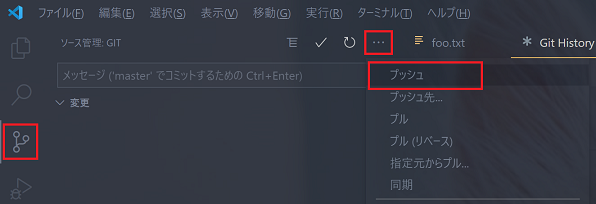
リモートの登録ができたらプッシュします.サイドバーのソース管理にあるメニューアイコンからプッシュを実行します.

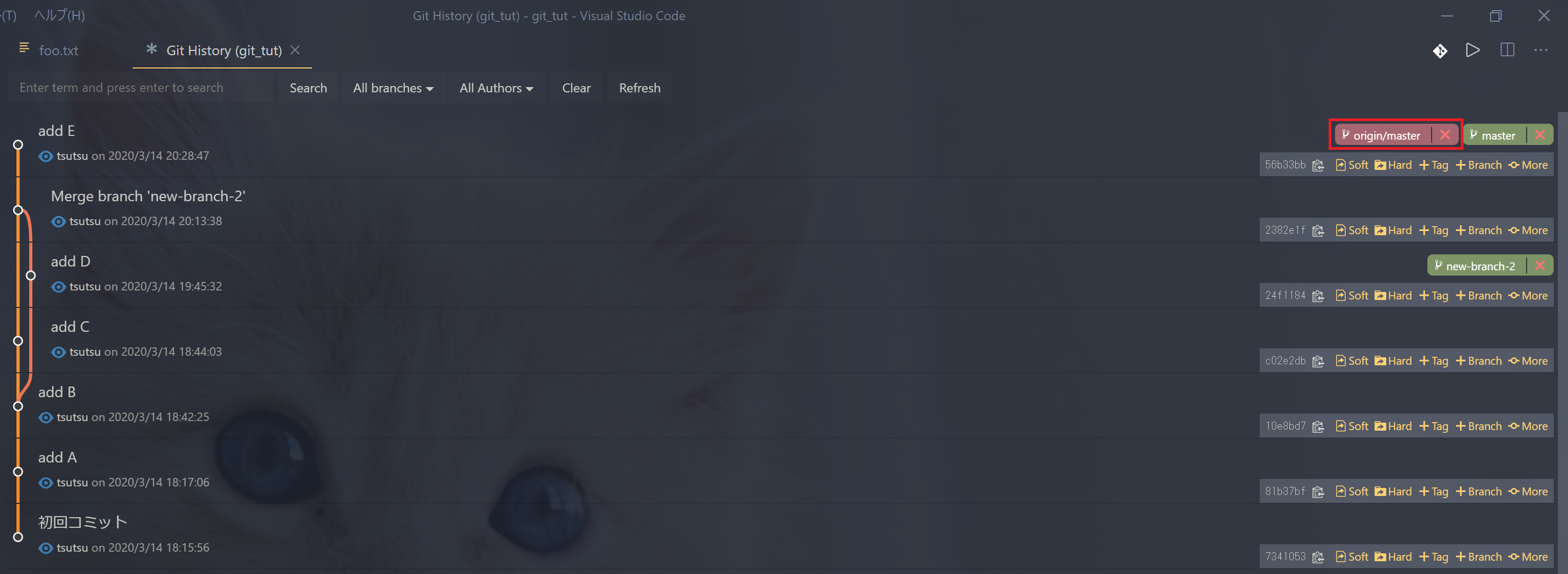
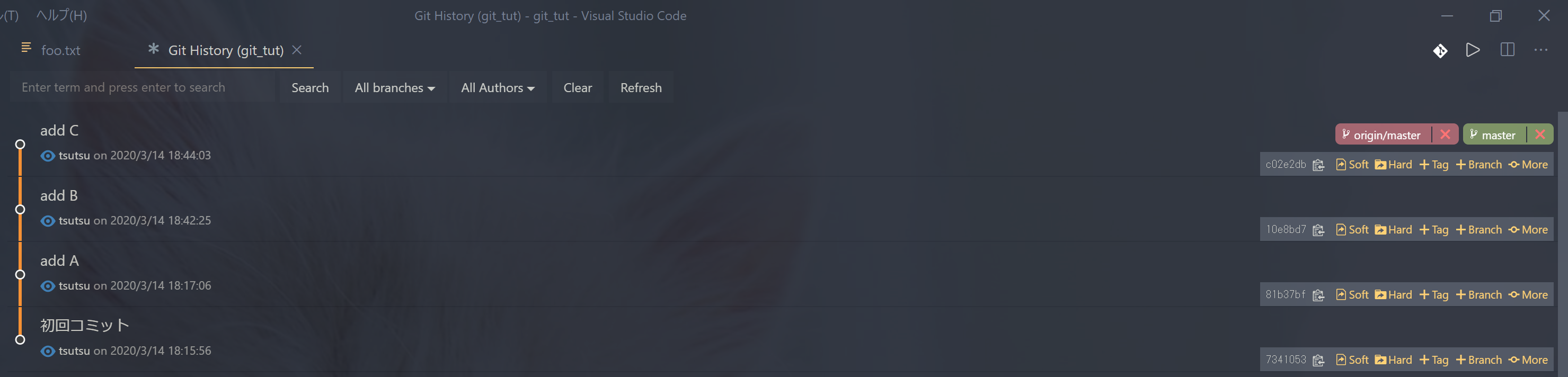
Git Historyを見るとorigin/masterが作成されていることが確認できます.

sshのパスフレーズ対策
sshでキーを生成するときにパスフレーズを設定していると,VSCodeでプッシュなどリモートリポジトリにアクセスするときにエラーが出てしまいます.その場合は以下を参考に解決してください.
VSCodeからGitのリモートにアクセスできないときの対処方法(Windows 10)
ここの設定を行った後に,コマンドプロンプトからsshでの接続を確認するとパスフレーズの入力なしに接続できるようになっています.VSCodeからプッシュする前にsshの接続確認を行ってみてください.
> ssh -T git@github.com
warning: agent returned different signature type ssh-rsa (expected rsa-sha2-512)
Hi y-tsutsu! You've successfully authenticated, but GitHub does not provide shell access.
ログからのブランチ作成
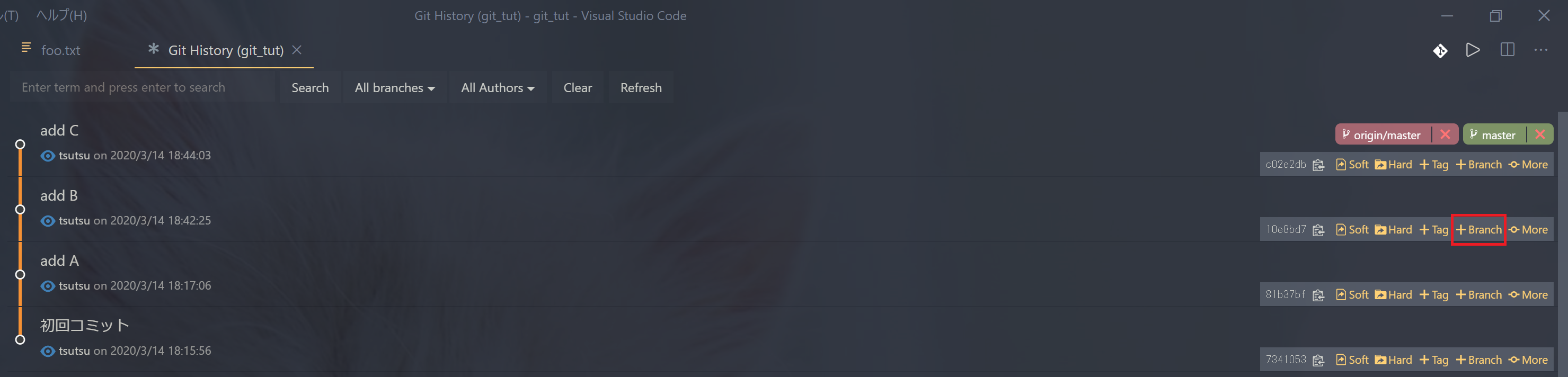
Git Historyから任意のコミットにブランチを作成します.各コミットの右にある+Branchをクリックして,ダイアログに作成するブランチ名を入力してブランチを作成します.

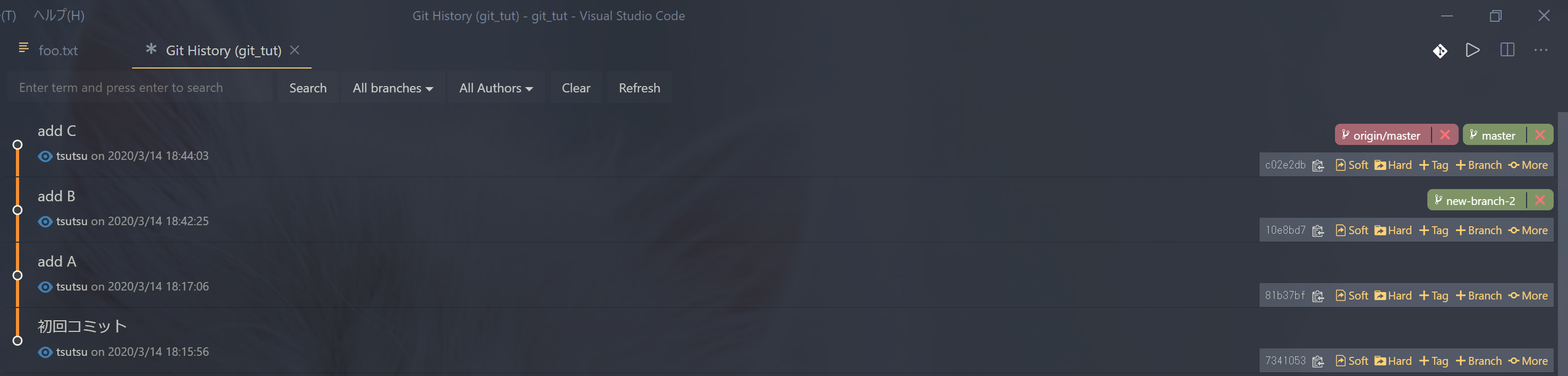
ここではnew-branch-2ブランチをadd Bのコミットに作成しています.ブランチの作成後に画面の左下のブランチ名が表示されている個所をクリックしてnew-branch-2をチェックアウトします.

マージコンフリクトに対処する
new-branch-2ブランチでfoo.txtの内容を更新してコミットします.この編集内容が「add C」のコミットとコンフリクト(競合)します.
A
B
D
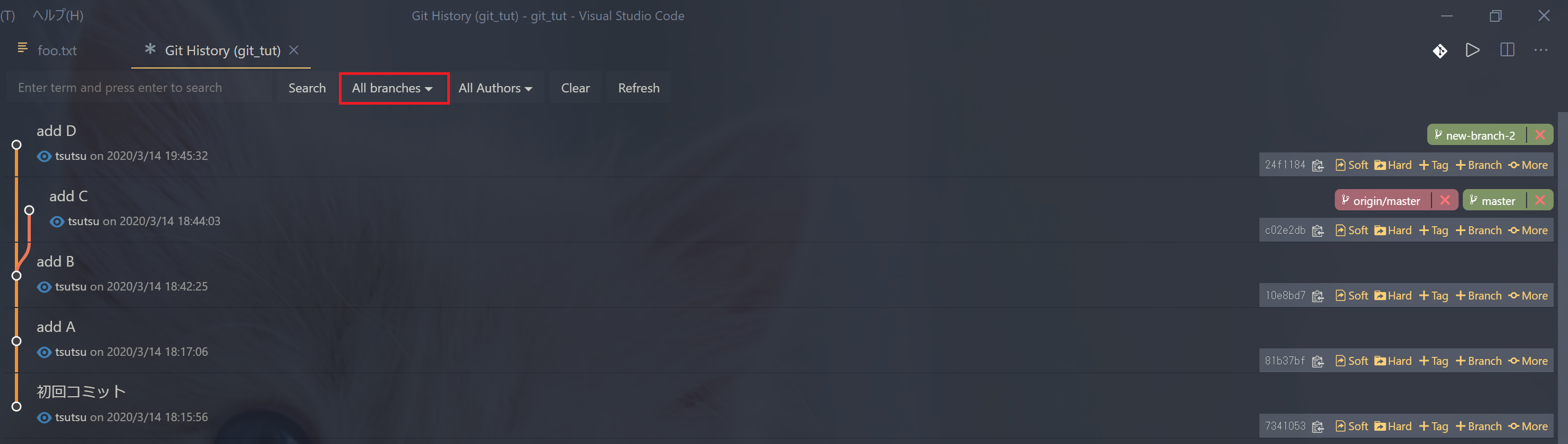
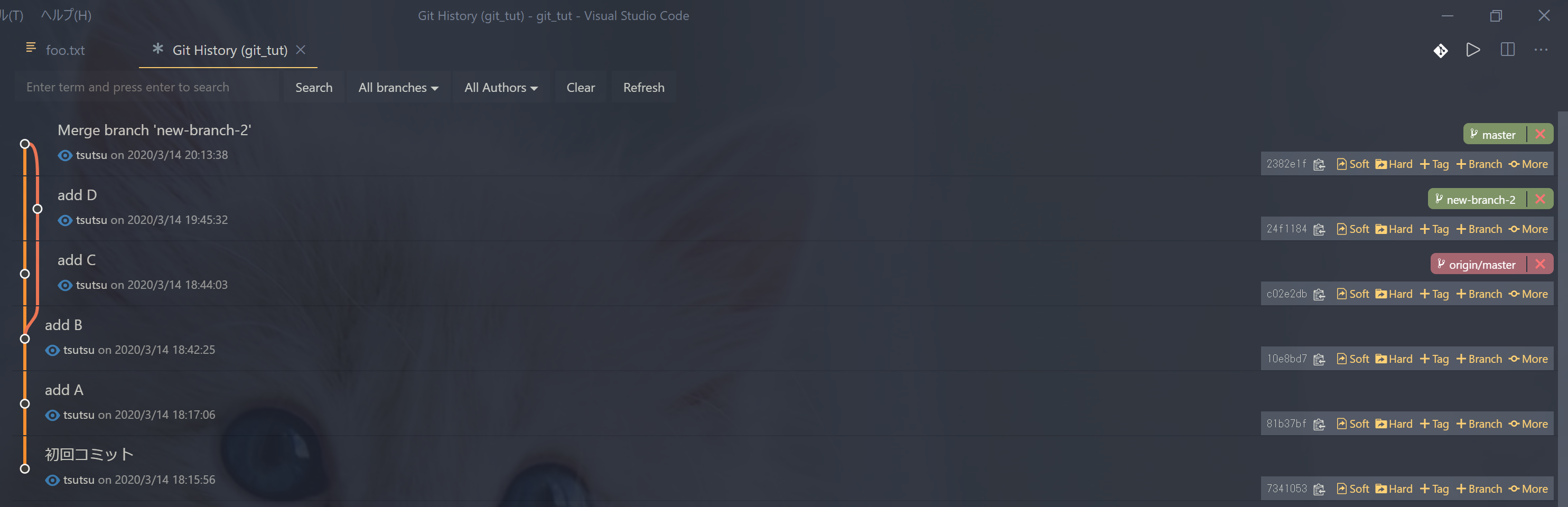
Git Historyを表示すると,以下のようになっているはずです.

masterに戻ってnew-branch-2ブランチをマージしてみます.
画面左下のブランチ表示されている個所をクリックしてmasterをチェックアウトします.masterに切り替えたら前回と同様にnew-branch-2ブランチの右にあるアイコンをクリックしてマージを実行します.
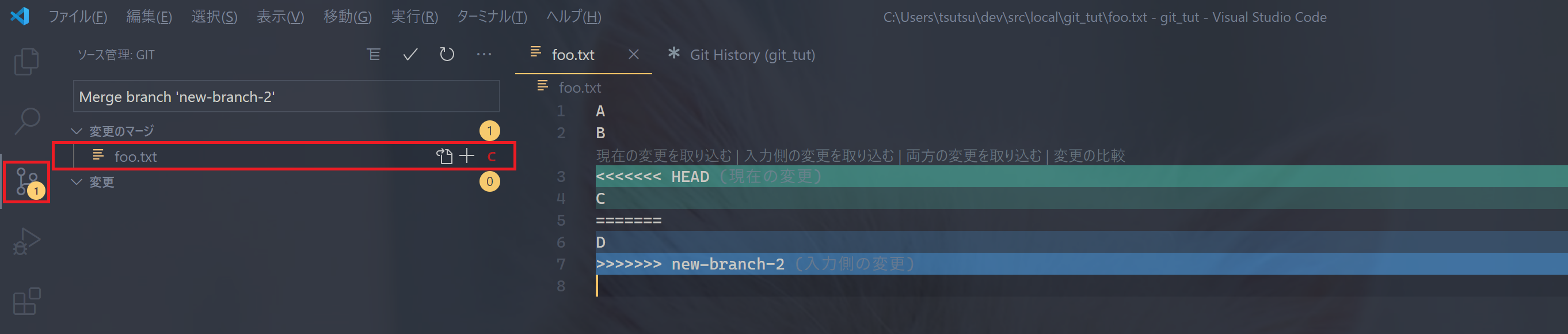
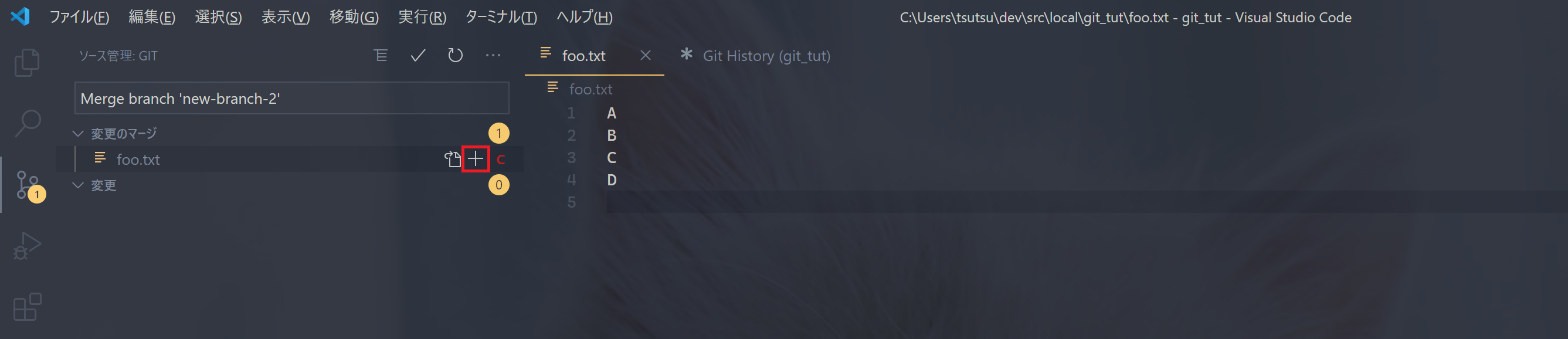
マージを行った結果コンフリクトすると,サイドバーのソース管理にコンフリクトしているファイルが表示されます.ここでfoo.txtをクリックすると,コンフリクトしている個所が次のように表示されるので,手動で修正を行います.

今回は次のように修正して+アイコンでステージングします.

ステージングしたらこれまでと同様にコミットします.Git Historyを表示するとマージされていることが確認できます.

編集の一部をコミット
masterで作業を続けます.foo.txtの内容を次のように更新します.
A
HOGE
PIYO
B
C
D
E
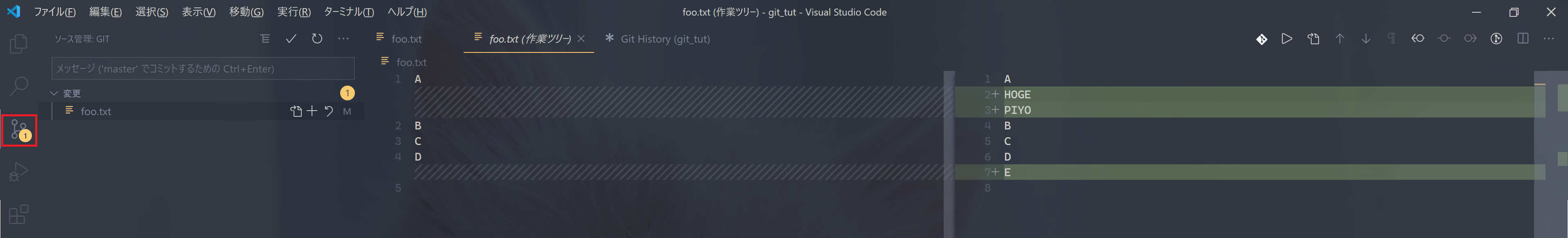
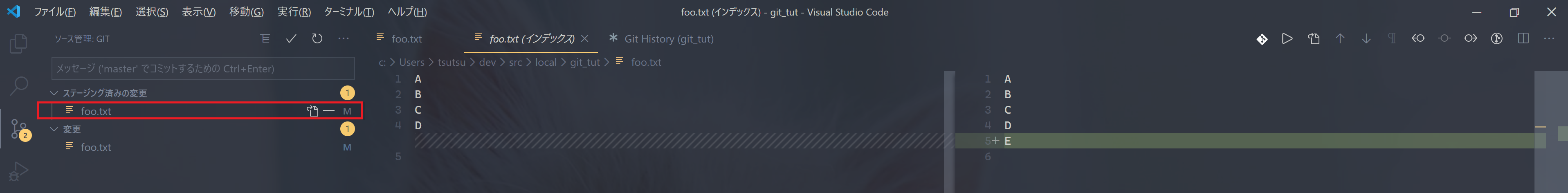
サイドバーのソース管理でfoo.txtを選択すると次のように差分が確認できます.

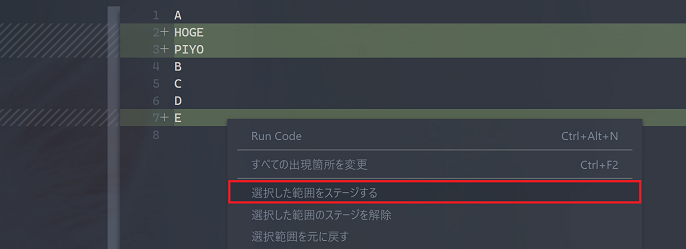
ここで画面右のコミットしたい箇所(今回はE)にカーソルを当て,右クリックのメニューから選択した範囲をステージするを実行します.

サイドバーのソース管理でfoo.txtが二つに分かれ,先ほど選択した「E」だけがステージングされています.

この状態でコミットすると「E」の追加だけをコミットすることができます.

不要な編集を戻す
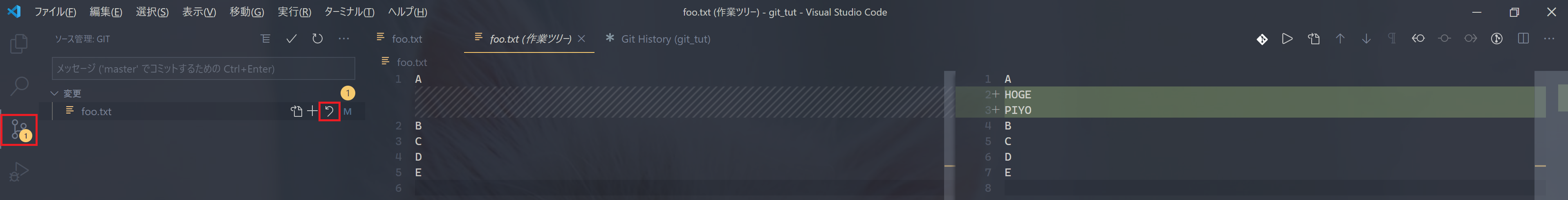
先ほどコミットしなかった編集を削除します.サイドバーのソース管理から差分を確認すると,コミットしなかった「HOGE」と「PIYO」が残っています.ここでサイドバーのソース管理にあるアイコンをクリックすると,編集内容を破棄することができます.

ここまでをプッシュ
フェッチ・プルする
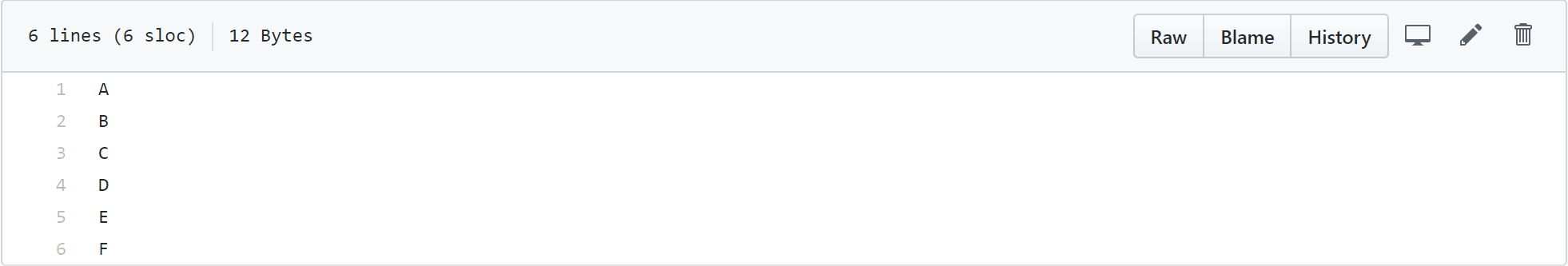
前準備としてGitHub側でファイルの編集を行います.GitHubでfoo.txtを表示して鉛筆アイコンから編集画面を開いて,最終行にFを追加します.

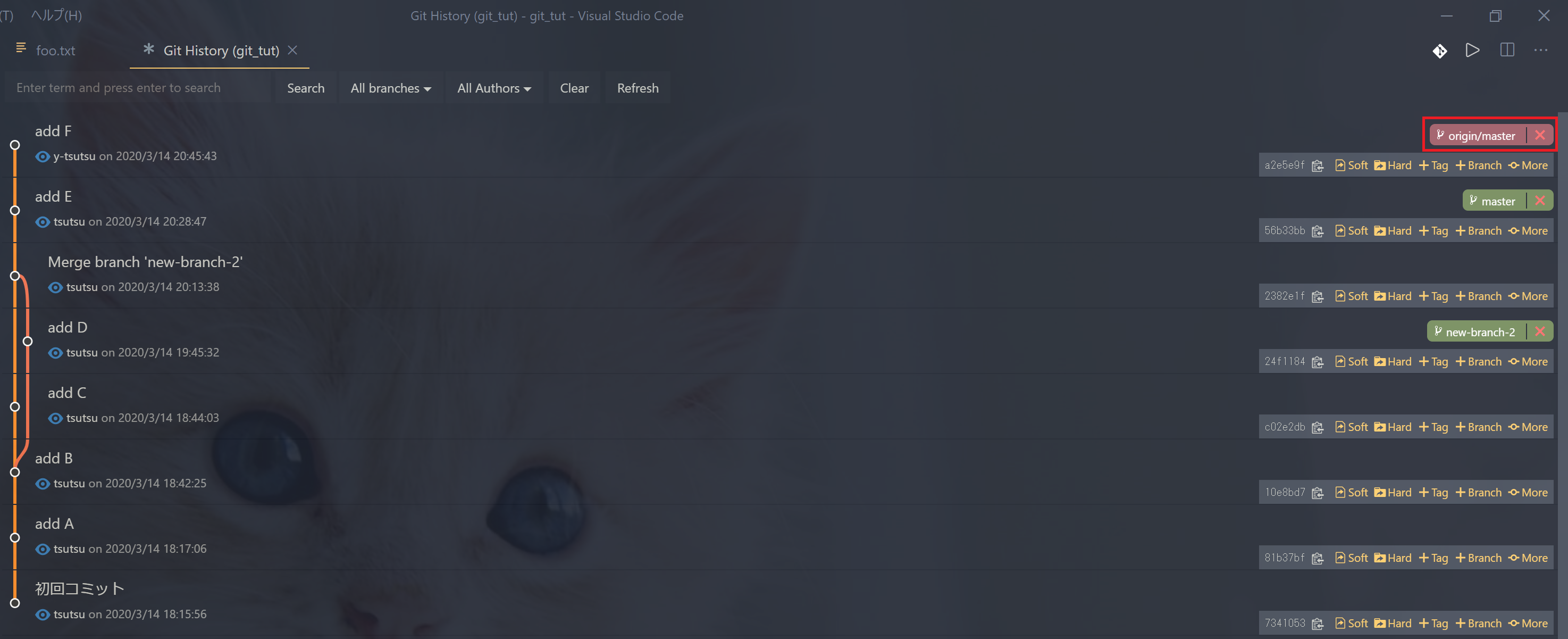
コマンドパレットからGit: Fetchを実行します.

この時点ではローカルのmasterブランチには反映されていません.

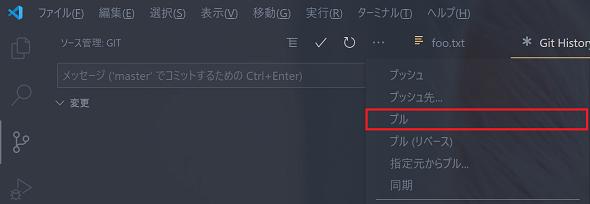
次はプルします.コマンドパレットからGit: Pullを実行してもいいですし,サイドバーのソース管理にあるメニューアイコンからプルを実行することもできます.

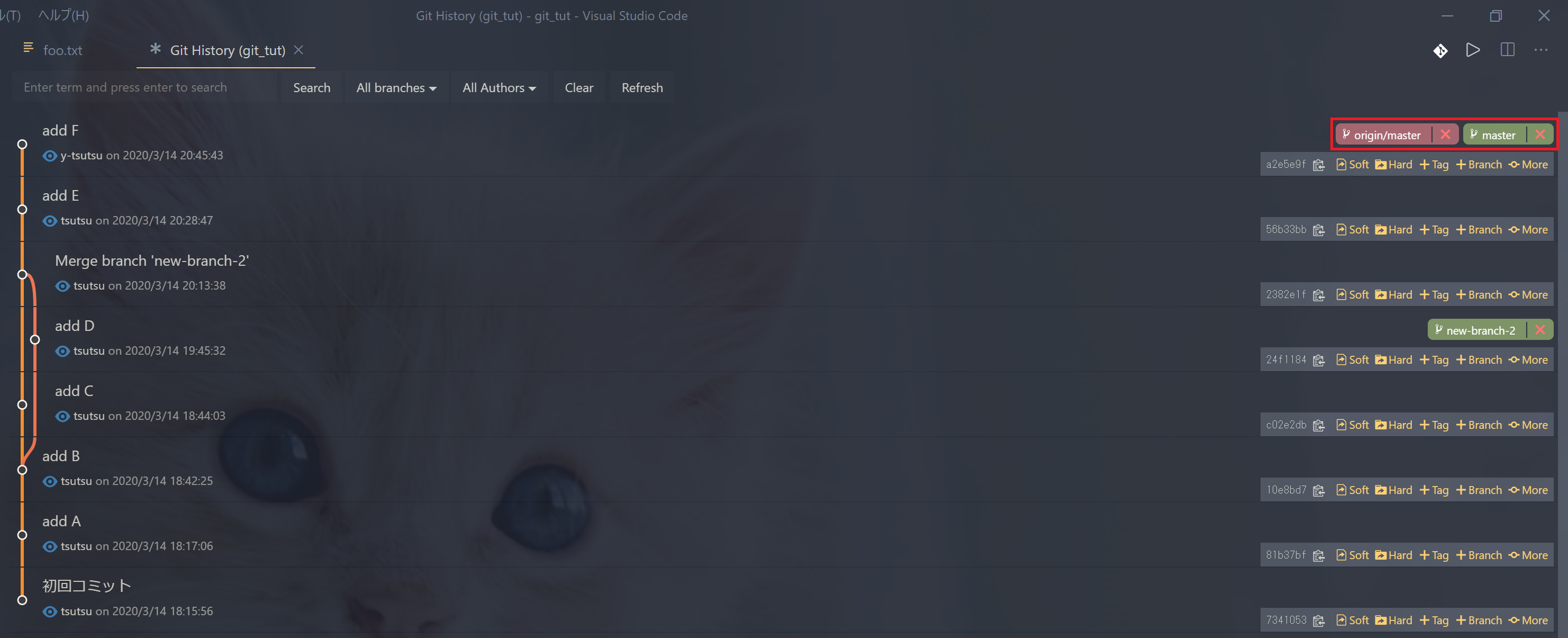
GitHubでの変更がローカルのmasterに取り込まれました.

今回はフェッチしてプルという流れでしたが,フェッチせずいきなりプルすることもできます.
おまけ
ここまでの手順で出てこなかったものについて付け加えておきます.
クローンする
今回の説明ではローカルで作成したリポジトリをリモートのGitHubにプッシュする流れでしたが,すでにリモートに存在しているリポジトリをローカルにクローンすることもできます.
コマンドパレットからGit: Cloneを実行します.手順でリモートのURLとクローン先のディレクトリを指定します.

スタッシュする
作業中のファイルの編集を,いったん退避しておきたいときにスタッシュが便利です.
foo.txtの内容を次のように「G」を追加して更新します.
A
B
C
D
E
F
G
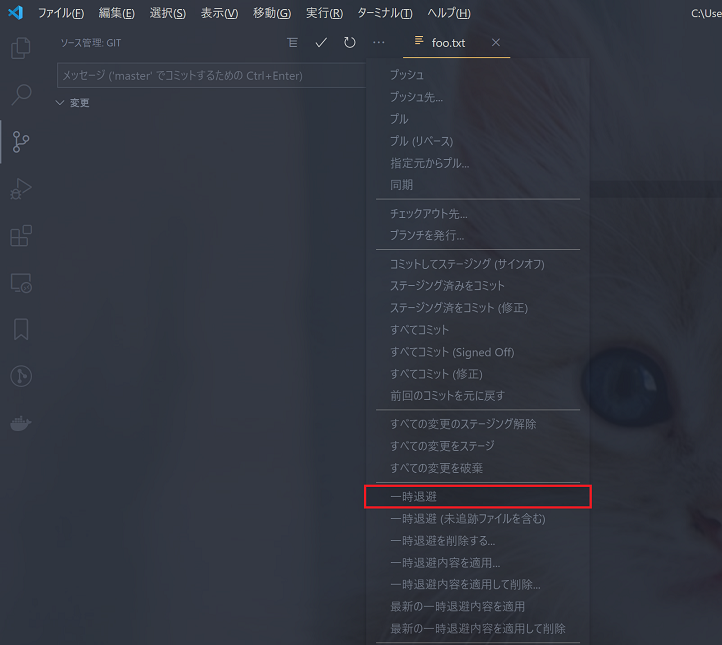
サイドバーのソース管理にあるメニューアイコンから一時退避(スタッシュ)を実行します.

スタッシュするとファイルの変更差分がなくなっています.スタッシュした内容を戻すには一時退避内容を適用(または一時退避内容を適用して削除)を実行します.
Gitの管理から特定のファイルを除外する
除外設定を行いたいディレクトリ(トップでもOK)に.gitignoreという名前でファイルを作成し,除外したいファイルの情報を記述しておくと,Gitの管理対象から外れます.サイドバーのソース管理に表示される内容にも反映されます.
.gitignore自体をコミットしておくと,複数人で開発をするときに同じ除外ルールでGit管理をすることができます.
設定パターンの一例を下記に載せておきます.
# 拡張子が.exeのファイルを除外する
*.exe
# Bin/binディレクトリとその中身を除外する
[Bb]in/
# 特定のディレクトリの中の特定の拡張子のファイルを除外する
out/*.log
コマンドパレットからのキーボード操作
ここまでの内容は,新人さん向けにマウス操作を中心にまとめましたが,操作の多くはコマンドパレットからも同じように行うことができます.コマンドパレットを使うとマウスを使わずにキーボードだけで操作することができ,慣れると効率的です.
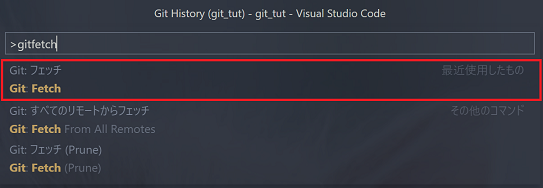
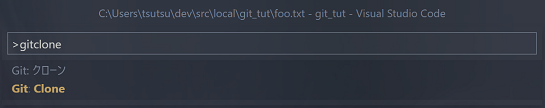
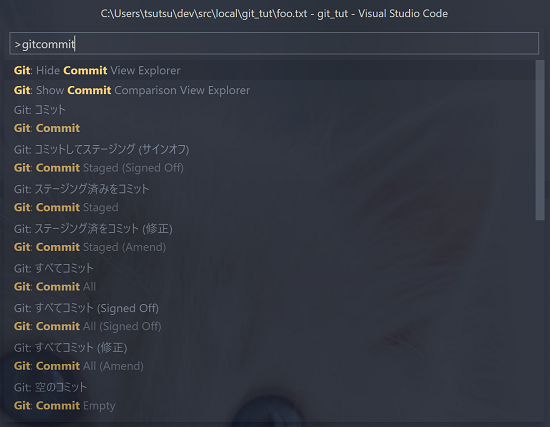
コマンドパレットはCtrl + Shift + Pで表示されます.とりあえずコマンドパレットでgitと入力するといろいろと候補が出てくるので,いろいろと試してもらうといいと思います.

GitLens(拡張機能)
今回の記事ではVSCodeの標準機能での操作を中心にして拡張機能もGit Historyだけを紹介しましたが,もう一つおすすめの拡張機能であるGitLensを紹介します.

GitLensはかなり高機能な拡張になり,ここまでで紹介していない様々なGit操作を行うことができます.例えばgit blameの表示や,サイドバーに表示されるコミット履歴からgit resetなどいろいろな操作ができます.
VSCodeで本格的にGitを使うのであれば試してもらうとよいかと思います.

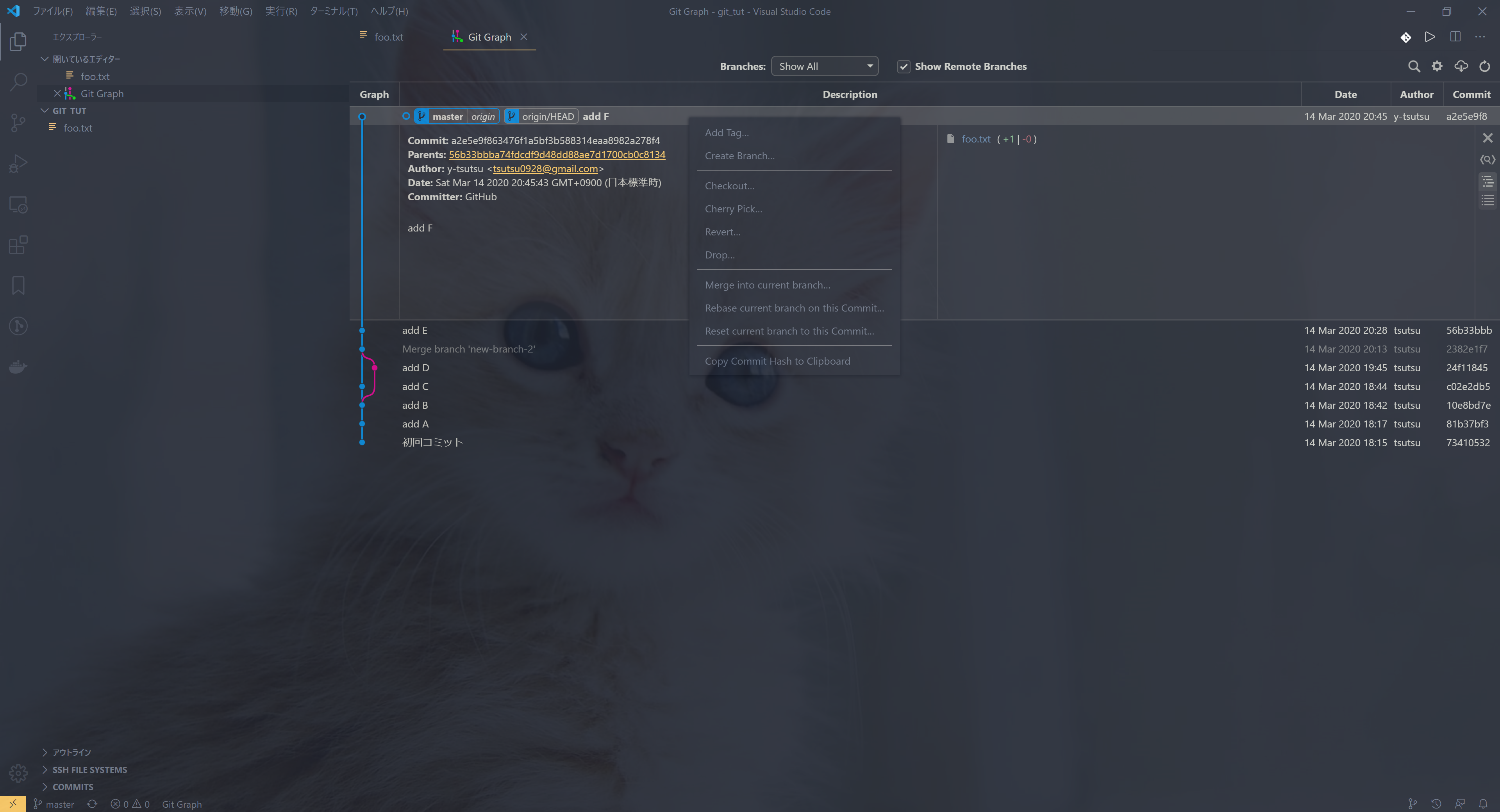
Git Graph(拡張機能)
もう一つVSCodeの拡張機能でGit Graphを紹介します.この拡張はGit Historyとよく似た拡張です.どちらかを入れておけばよいかと思いますが,使いやすかったので紹介しておきます.

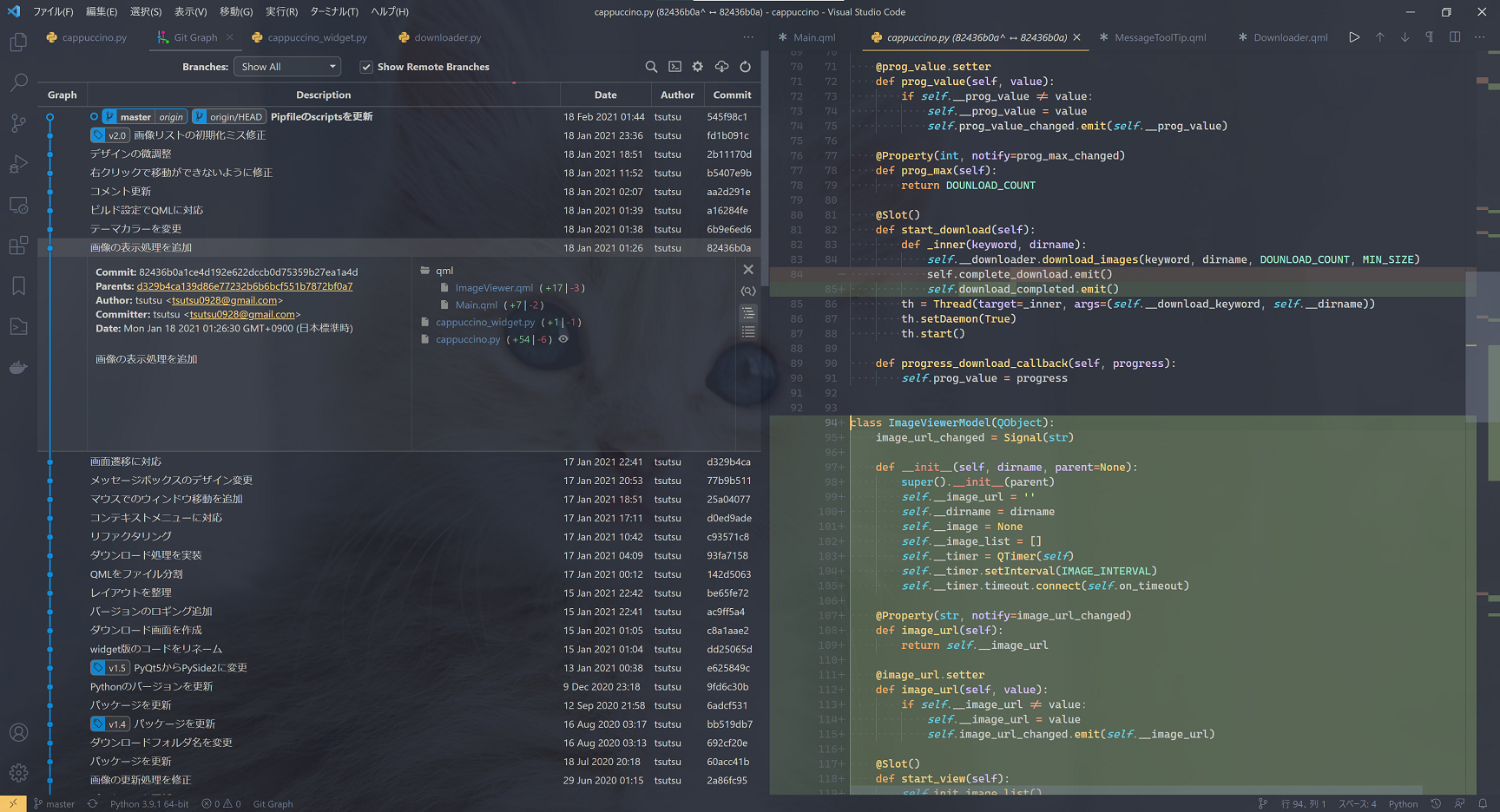
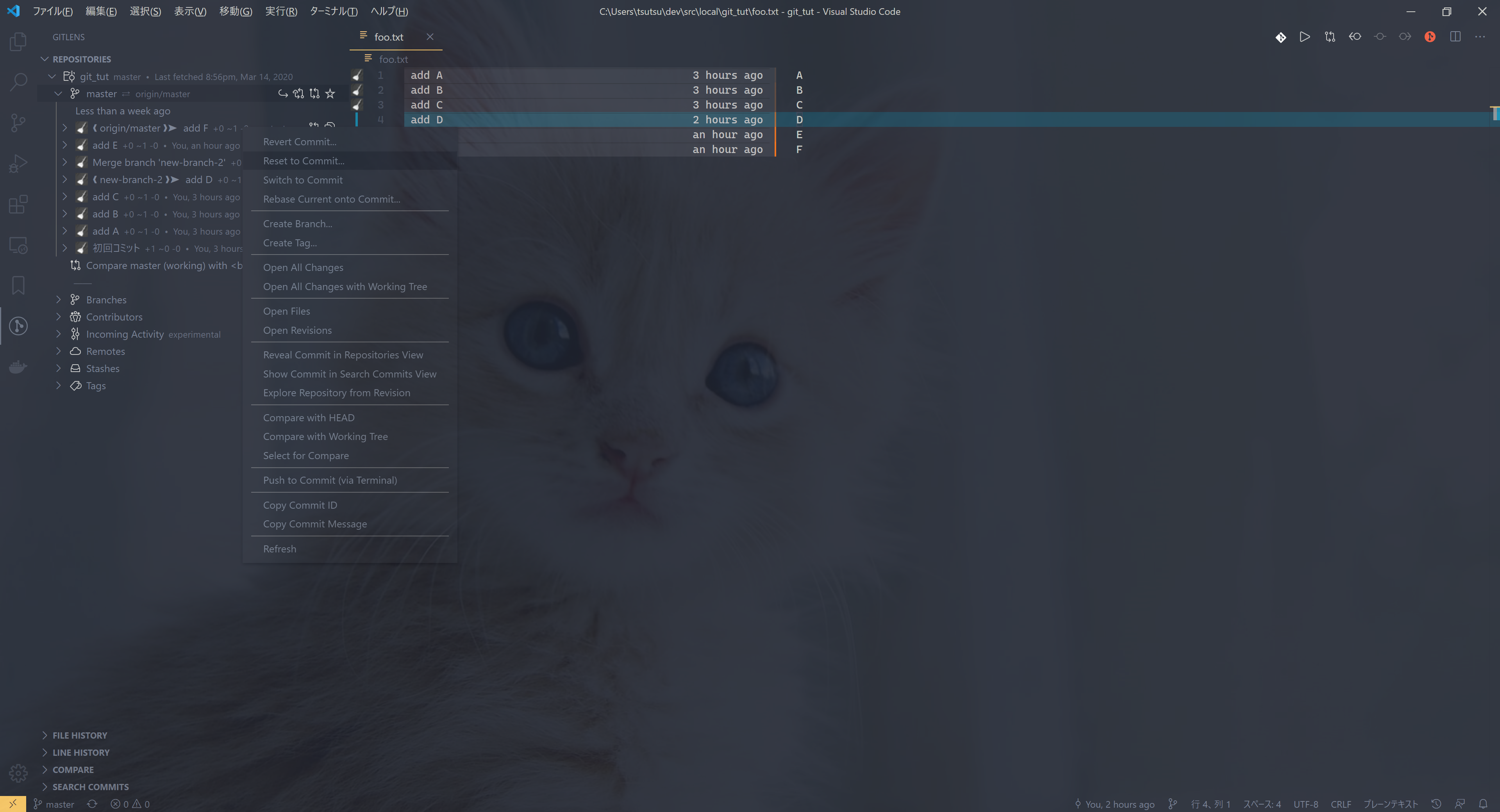
Git Historyと同様にコミット履歴をツリー形式で表示してくれます.またそこからさまざまなGit操作を右クリックメニュー等から実行することができます.両方試してみて好みのほうを使用してみるとよいかと思います.

またGit Graphを使用するときは,ひとつおすすめの設定があります.コミット履歴のツリーから変更ファイルをクリックして差分を表示するとき,通常ではGit Graphを表示しているタブのグループでDiff表示されます.下記の設定を行うとDiff表示をとなりのグループで開いてくれるので,Git Graphが隠れることなく次々とファイルの差分を確認しやすくなっておすすめです.
"git-graph.openNewTabEditorGroup": "Beside"
おわりに
VSCode上でGitを使いながら開発を進めるにあたって,必要最小限の操作は説明できたと思います.とはいえGitの便利な機能や操作はまだまだたくさんあります.この記事をひとつのきっかけに,さらに使いこなしていってもらえると幸いです.