Webフロントエンドの開発を行ったことがない人向けに、Visual Studio Code でフロントエンドの開発環境構築からデバッグまでを説明します。
また、Google Chrome の デベロッパー ツール(Chrome DevTools) の使い方についても一部のパネルの説明をします。
開発環境の準備
フロントエンド開発で必要な開発環境の準備を行います。
使用するOSは Windows でも Mac でも構いません。
開発ツールのインストール
フロントエンド開発なので、Webブラウザが必要となり、この記事では Google Chrome を使って説明します。
また、ファイルを記述するためのテキストエディタが必要となり、この記事では Visual Studio Code を使って説明します。
| ソフト名 | 用途 | バージョン ※ |
|---|---|---|
| Google Chrome | Webブラウザ | 67.0 |
| Visual Studio Code | コードエディタ | 1.23.1 |
※記事を書いたときのバージョン
Visual Studio Code 拡張機能のインストール
Visual Studio Code(以下、VS Code)をより便利に利用するため、拡張機能をインストールします。
この記事では以下の拡張機能を利用します。
| 拡張機能名 | 用途 |
|---|---|
| Debugger for Chrome | ChromeのデバッグをVS Codeで可能にする |
| Live Server | ローカルでWebサーバーを起動する |
以下は必須ではありませんが、入れておくと便利です。
| 拡張機能名 | 用途 |
|---|---|
| HTMLHint | HTMLのチェックツール |
| ESLint | JavaScriptのチェックツール |
| IntelliSense for CSS class names in HTML | CSSの入力候補を表示 |
ファイルの作成
HTML、CSS、JSファイルを作成
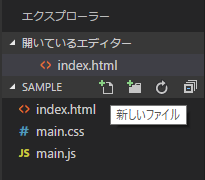
VS Code で 新しいファイルを作成して index.html の名前で保存します。
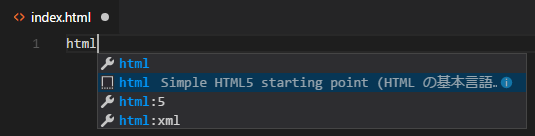
作成したHTMLファイルで、htmlと入力すると表示されるメニューからhtml Simple HTML5 starting point を選択すると、HTMLのひな形が作成されます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
</head>
<body>
</body>
</html>
フォルダーを開くで作成したファイルがあるフォルダーを開き、同じフォルダーに、main.css、main.jsを作成します。
ファイルの作成はVS Codeのエクスプローラーからも可能です。
ローカルにWebサーバーを起動して実行する
Live Server の拡張機能がインストールされていれば、VS Codeのエクスプローラーからindex.htmlを右クリックOpen with Liver Server [Alt+L Alt+O]を選択、またはvscodeのステータスバーの Go Live をクリックするとローカルWebサーバーが起動し、index.html の内容がWebブラウザで表示されます。
この時点ではHTMLの内容に何も記述していないので真っ白なページですが、index.html の bodyタグの中にタグを追加してファイルを保存してみましょう。
:
<body>
<h1>こんにちは</h1>
</body>
:
保存した内容が即座に反映されます。
このように、ローカルWebサーバーを起動中にファイルを変更すると自動リロードされて結果が反映されるため、とても効率よく開発ができます。
デバッグする
VS Code にインストールした拡張機能 Debugger for Chrome を利用すると、VS Code でデバッグができるようになりますが、Chrome にも開発ツールが入っており非常に便利なので、まずは Chrome でのデバッグをしてみましょう。
デバッグをする前にデバッグするコードを書きます。
main.jsへ以下のように記述してください。
function showSum() {
var num1 = 1;
var num2 = 2;
var sum = num1 + num2;
alert(sum);
}
index.htmlの body タグの中を以下のように変更してください。
:
<body>
<button onclick="showSum()">Sum</button>
</body>
:
Sum ボタンを押すと 1 + 2 の結果を表示するだけのページができました。
Chrome でデバッグする
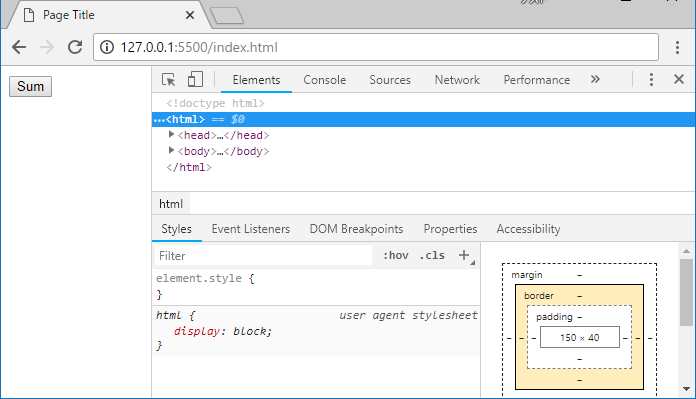
表示したページの中で右クリックして[検証]を選択すると、デベロッパー ツール(Chrome DevTools) が開きます。
Chromeメニューの その他ツール → デベロッパー ツール、または キーボード ショートカットの Ctrl+Shift+I キー F12 キー(Windows)または Cmd+Opt+I キー(Mac)でも開くことができます。
開発時に役立つ様々なツールが用意されていますが、この記事では Elements パネル、Console パネル、Sources パネルについて説明します。
その他のパネルについては、以下を参照してください。
https://developers.google.com/web/tools/chrome-devtools/?hl=ja
Elements パネル
ページの HTML と CSS を調査や一時的な編集ができます。
先ほど作った Sum ボタンを編集してみましょう。
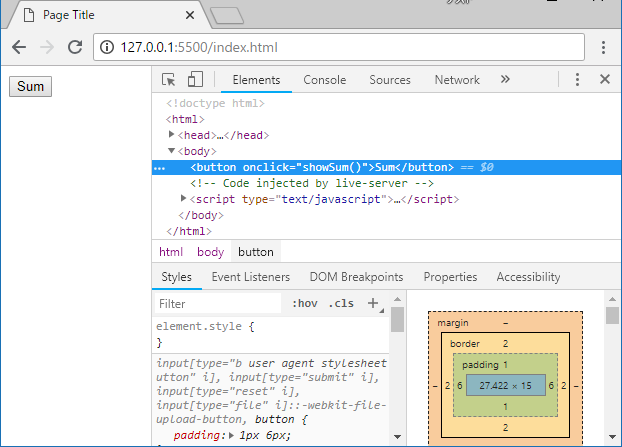
Elementを選択するツール ボタンをクリックした後に、先ほど作成した Sum ボタンをクリックすると、Elements パネルに表示されているHTMLの button タグが青くなり選択された状態になります。
ボタンをクリックした後に、先ほど作成した Sum ボタンをクリックすると、Elements パネルに表示されているHTMLの button タグが青くなり選択された状態になります。
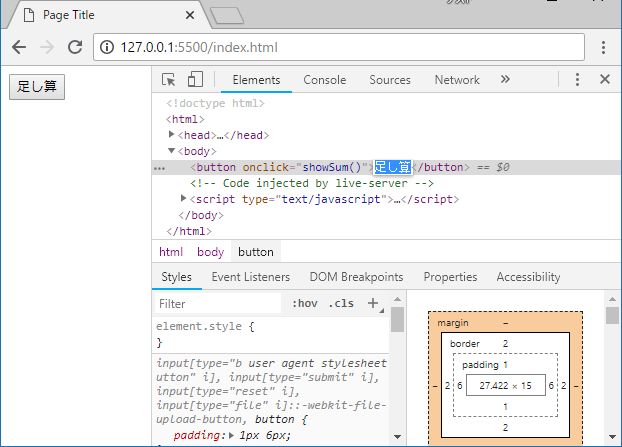
Elements パネルに表示された buttonタグの中身の Sum をダブルクリックして、別の文字を入力して Enter を押すと、ページの内容にリアルタイムで反映されます。
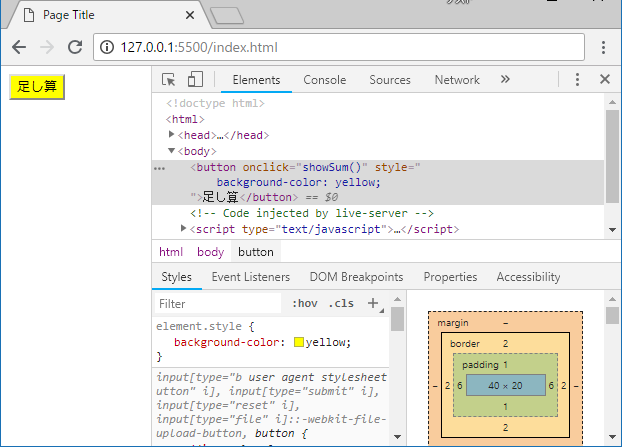
次に、CSS を編集してみます。
buttonタグが選択された状態で、Styles パネルの element.style をダブルクリックして、
background-color: yellow; を入力すると、ボタンの背景色が黄色に変更されます。
これらの変更は一時的なもので、ページをリロードすると破棄されてしまいますが、Elementの色や配置、サイズ等を調整する際に非常に便利です。
Console パネル
ブラウザが出力したメッセージや、JavaScriptで出力されたメッセージを確認したり、JavaScriptを入力して結果を確認したりできます。
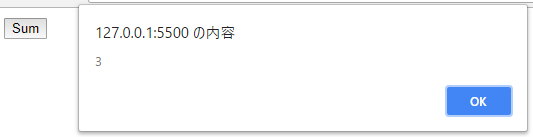
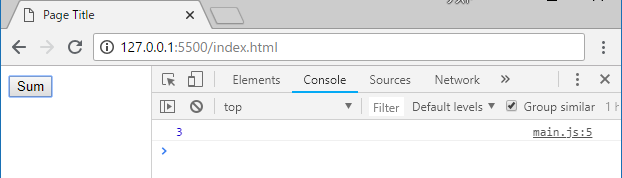
main.js に console.log(sum); を追加して保存後、Sum ボタンを押してみましょう。
function showSum() {
var num1 = 1;
var num2 = 2;
var sum = num1 + num2;
console.log(sum);
alert(sum);
}
Console パネルに JavaScriptで出力した結果の 3 が表示されます。
Object や Array を出力した場合は、その内容まで確認することができます。
:
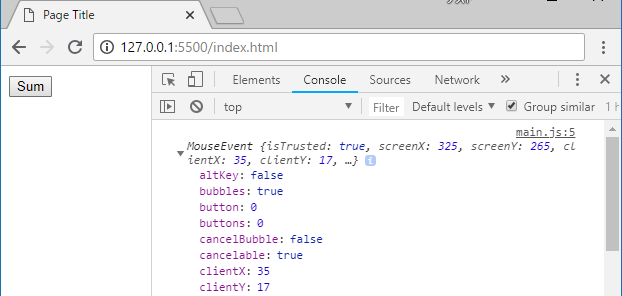
<body>
<button onclick="showSum(event)">Sum</button>
</body>
:
function showSum(event) {
var num1 = 1;
var num2 = 2;
var sum = num1 + num2;
console.log(event);
alert(sum);
}
メッセージの出力だけではなく、JavaScriptのコードを入力して確認することもできます。
また、Console には便利な コマンドライン API が用意されています。
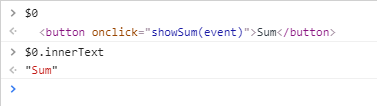
Elements パネルの選択ツールで Sum ボタンを選択後、Console で $0 と入力してみてください。
$0 は直前に選択した要素を表示するコマンドで、button の要素を取得して表示されます。
その他のコマンドライン API については、以下を参照してください。
コマンドライン API リファレンス
このように、Console を利用すると JavaScriptの結果を確認したり、テストしたりすることができます。
Sources パネル
表示しているページの JavaScript の内容を確認したり、ブレークポイントを使用して JavaScript をデバッグすることができます。
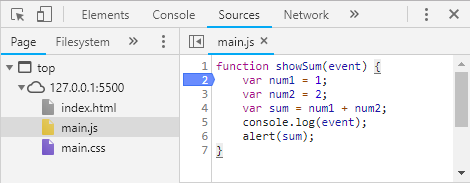
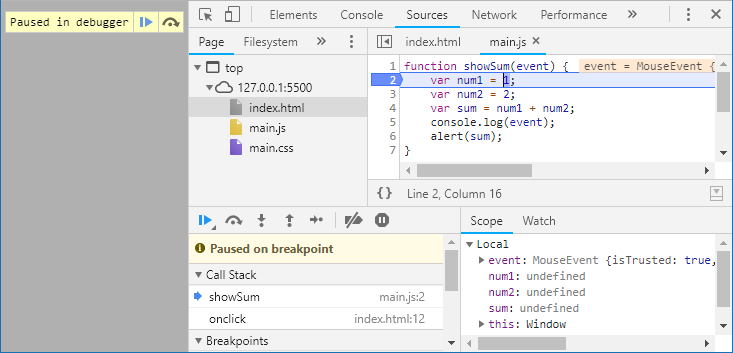
Sources パネルの Page に表示されている main.js を選択すると JavaScript の内容が表示され、行番号が表示されている部分をクリックするとブレークポイントの設定ができます。
2行目にブレークポイントを設定した状態で Sum ボタンをクリックすると、ブレークポイントを設定した箇所で処理が止まります。
パネル内の左下で Call Stack(関数の呼び出し履歴)、右下でスコープ内の変数や、Watch した変数の内容が確認できます。
 ボタン、または [F10]キーでステップ実行すると、右下の変数に値が格納さえれていくことが確認できます。
ボタン、または [F10]キーでステップ実行すると、右下の変数に値が格納さえれていくことが確認できます。
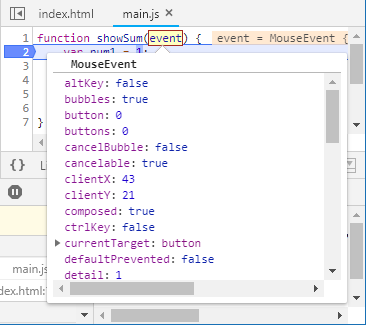
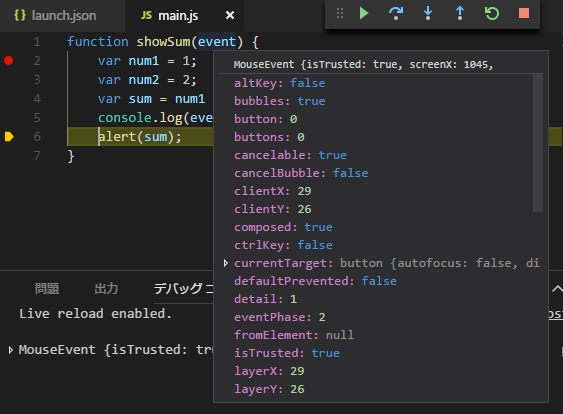
変数にマウスカーソルを合わせることで、変数内の内容を確認することも可能です。
VS Code でデバッグする
Chrome の Sources パネルは、デバッグするのに便利ですが、JavaScriptファイルが大きくなったりファイルが増えたときに、ブレークポイントを設定したい場所を探すのが面倒だったりします。
そこで、VS Code でデバッグできるようにしてみましょう。
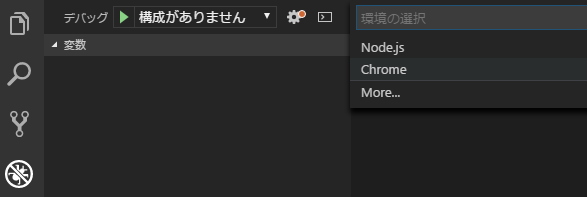
VS Code サイドバーから  を選択するか、ショートカットキー [Ctrl+Shift+D] でデバッグパネルを表示します。
を選択するか、ショートカットキー [Ctrl+Shift+D] でデバッグパネルを表示します。
構成がありません のプルダウンから 構成の追加... を選択するか、歯車アイコンをクリックすると、以下のようなテンプレートが表示されるので、url を Live Server で起動するWebサーバーのポート http://localhost:5500 に変更してください。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}
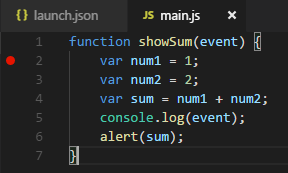
main.jsの行番号の左をクリックすると、ブレークポイントの設定ができます。
Live Server でローカルWebサーバーを起動した状態で、デバッグパネルの実行ボタン(緑色の▶)をクリックすると、Chrome が起動します。

起動した Chrome のページの Sum ボタンをクリックすると、設定したブレークポイントで処理が止まります。
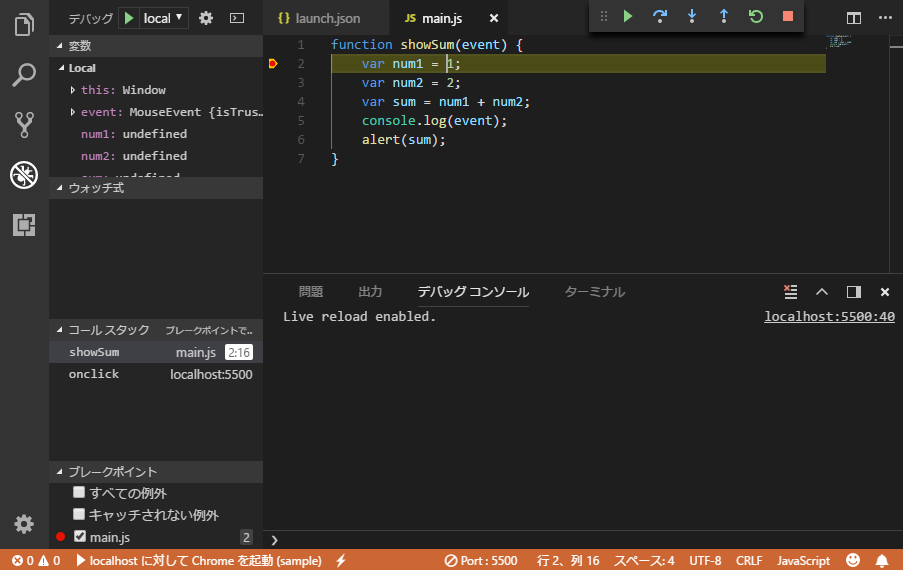
左のデバッグパネルには、Chrome と同じようにスコープ内の変数、ウォッチ式、コールスタックが表示され、下のデバッグコンソールには Chrome の Console と同じ内容が表示されます。
Chrome と同じように  または [F10]キーでステップ実行していくと、左の変数パネルに値が入っていくのがわかります。
または [F10]キーでステップ実行していくと、左の変数パネルに値が入っていくのがわかります。
変数にマウスカーソルを合わせると、変数の内容も確認できます。
あとがき
開発環境の構築というと、インストールや設定に時間がかかるIDEをインストールしたり、ローカルに Apache や Tomcat 等のサーバーを立てたり、面倒な作業が多くあったりする場合もありますが、Google Chrome と Visual Studio Code だけでフロントエンド開発がここまで便利にできてしまいます。
今回は説明していませんが、VS Code には標準でソース管理できる Git が使えますし、拡張機能をインストールすることで、JavaScript 以外の言語や、バックエンドの開発も可能です。
今回はフロントエンド開発未経験の方向けに最低限の説明でしたが、フロントエンド開発する際に少しでも参考になれば幸いです。