みなさんは GitHub でオープソースソフトウェア(OSS)を開発して公開する時、README をどのように書いているでしょうか?
GitHub が自動で作ってくれる README に含まれるのはタイトルだけですし、OSS 開発初心者の場合、そもそも README に何を含めるべきかわからないという方もいらっしゃるのではないでしょうか?OSS 開発に慣れている方でも、コードを書くのはいいけれど README を書くのは面倒だと思ったことはありませんか?今回はそんな README 難民の方々向けの Web サービスを作ってみました。
LEADYOU - README Generator
使い方
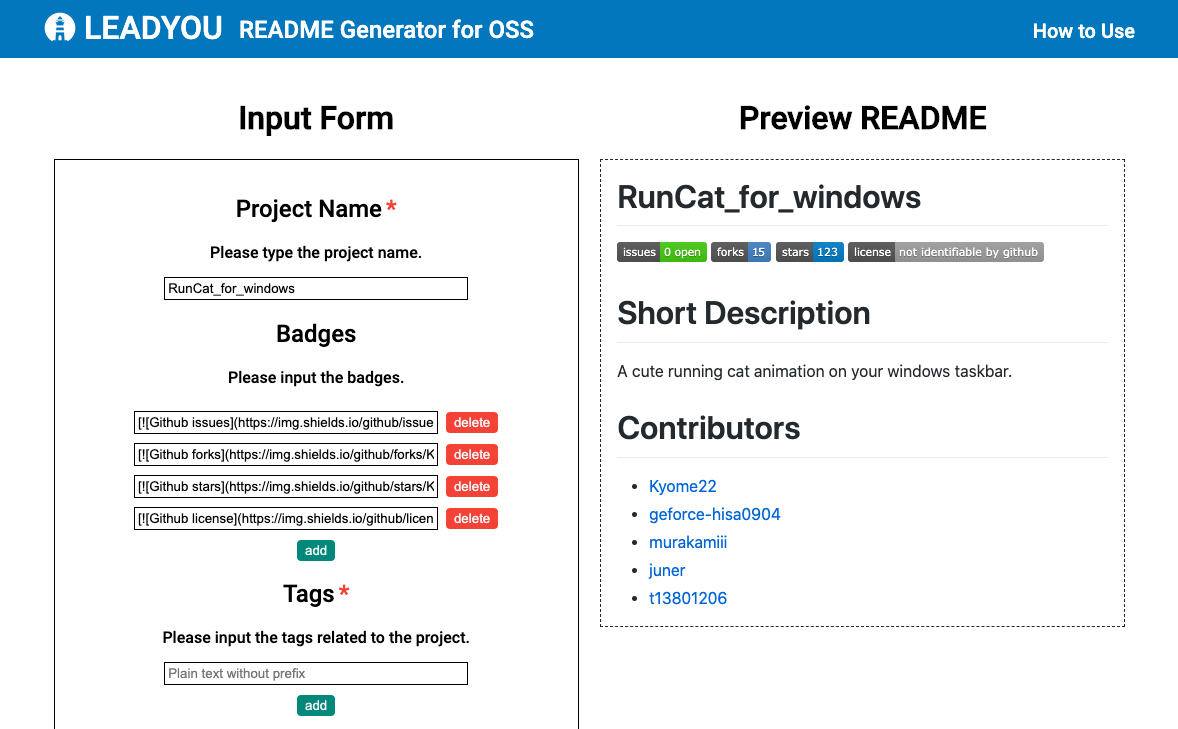
使い方は簡単です。トップページで GitHub の Public リポジトリの URL を入力してNext Stepボタンを押すと、README に書くべき内容ごとにフィールドが設けられたフォームページに飛ぶので、そこで必要事項を入力するだけです。しかも、トップページでAuto Fillのチェックボックスに ✓ を入れると、リポジトリから取得可能な情報を自動で収集してある程度フォームを埋めてくれます!フォームページの右側には、README のプレビューがあるのでそこで実際の体裁を確認できます(ここの CSS は GitHub の利用している CSS を参考にしているので実際の体裁に遜色ないと思われます)。フォームを埋めることができましたら、フォーム下にあるGenerateボタンを押せば README.md と画像リソースなどがまとまった zip ファイルがダウンロードされますので、お好きな方法でリポジトリにマージしてもらえれば反映されます。
オススメポイント
- 書くべき項目が決まっているので何を書けばいいか迷わない
- フォーム形式で項目別に入力できるのでわかりやすい
-
Auto Fillをオンにすればある程度の情報を勝手に埋めてくれる(バッジとか貢献者とか) - 開発者がパット見てちゃんとしてそうと思える体裁の README を書ける
- 再現性のある README を書ける
- デモ画像の挿入が楽
開発に関わった人
OSS に興味がある方も、すでに公開している方も是非使ってみてください!そして使用感などコメントくだされば幸いです ☺️
追記
LEADYOU のアップデート情報を呟く Twitter アカウントを用意しました(@hacknock_info)。
みなさまの意見を元に順次アップデートしていく予定ですのでご活用いただけると嬉しいです。