はじめに
この記事は、Unity初心者が2Dゲームの作成に慣れることを目的としたチュートリアルとなります。
対象読者
対象読者は以下のとおりです。
- Unityを使ってゲームを作ろうとしたけれども、よくわからずに放置している
- Unityで2Dのゲームを作りたい
- プログラムの知識は多少ある
- C#を知っていると良い
- 知らなくてもC++やJavaの知識があればOK
- ゲームは作ったことがなくてもOK
スクリプト言語にC#を使用するので、変数や関数やクラスについての知識が必要となります。できるだけわかりやすく説明したつもりですが、プログラム言語の知識があったほうが読み進めやすいと思います。
なお、開発環境はWindowsを想定しています。
目次
- 【Unity2D】Unityで2Dミニゲームを作るチュートリアル(第1回)※今のページ
- 【Unity2D】Unityで2Dミニゲームを作るチュートリアル(第2回)
- 【Unity2D】Unityで2Dミニゲームを作るチュートリアル(第3回)
全部で3ページのチュートリアルです。ボリュームはそれほどなく、「1〜2時間」でUnityで2Dゲームを作るときのコツがわかるようになっています。
サンプル
今回作成するサンプルは、このようなミニゲームとなります。
画面を動き回るたこ焼きをクリックして破壊するミニゲームとなります。ゲームとしてはとても微妙ですが、Unityの操作に慣れるという目的には適切なのでこの題材を選びました。
使用する素材
使用する素材は以下のものとなります。
こちらに今回作成するミニゲームで使用する画像と、スクリプトが含まれています
チュートリアル(第1回)
プロジェクトの作成
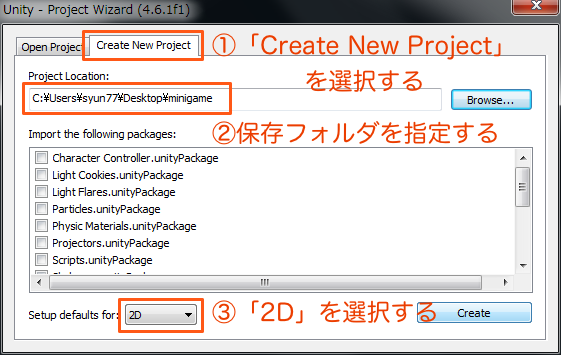
Unityはインストール済みとします。まずはUnityを起動してプロジェクトを作成します。するとProject Wizardが表示されます。
「Create New Project」タブを選択して、Project Locationに任意のフォルダを指定します。初期状態だとマイドキュメントとなっていますが、デスクトップなどアクセスしやすいフォルダにしておくとよいでしょう。Import the following packagesの設定は特に不要なのでチェックは何もしません。Set up defaults fror: は「2D」にしておきます。設定できたら「Create」ボタンを押してプロジェクトを作成します。
レイアウトの設定をする
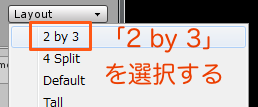
プロジェクトが作成できたら、Unityエディタの右上にある「Layout」ドロップダウンから「2 by 3」を選択します。
このチュートリアルでは、この「2 by 3」のレイアウトで説明をします。
Unityエディタの説明
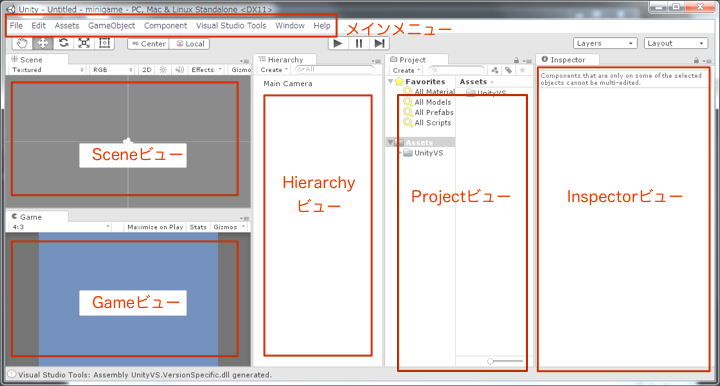
レイアウトが設定できたので、Unityエディタの各機能を説明します。
まず左上にある枠がSceneビューです。ここにゲームオブジェクトを配置してゲームを作っていきます。すぐ下にあるのがGameビューで、ここでは実行結果を確認できます。真ん中にあるのがHierarchyビューです。ここにはSceneビューに配置されているゲームオブジェクトを一覧で見ることできます。その隣にあるのが、Projectビューです。ここでゲームで使用するデータ(アセット)を管理します。
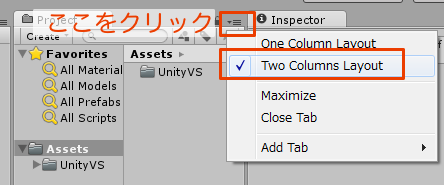
もしこのProjectビューが縦2つに分かれていない場合は、左上のカギマークのとなりあるアイコンを選んで、ドロップダウンから「Two Colums Layout」にチェックを入れてください。
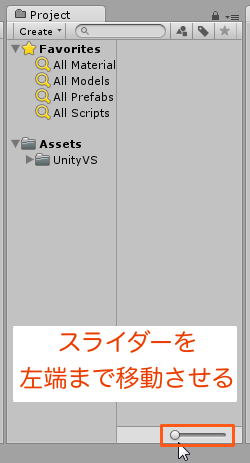
そしてProjectビューの一番下にあるスライダーを左端まで移動します。
これでここに表示されるアイコンが小さくなります。スクリーンショットではAssetsフォルダの下に「UnityVS」がありますが、これはUnityとVisual Studioを連携するためのプラグインです。ゲーム作りとは関係ないので、このフォルダの存在は無視してしまって構いません。
そしてUnityエディタの一番左にあるのがInspectorビューです。選択しているオブジェクトやリソースの詳細な情報がここに表示されます。
コラム:UnityとVisual Studioの連携
もしUnityとVisual Studioを連携させる環境づくりに興味があれば以下のページを参考にインストール・セットアップしておくとよいでしょう。
- Visual Studio Community 2013を早速インストールしてみた!インストール方法をご紹介します
- VisualStudioTools for Unity のインストールとデバッグ方法
コラム:バージョン管理するための設定
バージョン管理とは、スクリプトやゲームデータなどを「誰が」「いつ」「何を変更したか」を管理することです。これを活用すると、何か動作に問題が起きた場合に、前のバージョンをたどって問題を追求したり、前のバージョンに復元したりすることができます。このバージョン管理を持つシステムをバージョン管理システムと呼び、「Subversion」「Git」などがあります。ゲーム開発は長期に渡る作業であることが多いので、バージョン管理システムの導入は必須と考えてよいです。
そのバージョン管理なのですが、Unityはいくつかのデータをバイナリデータで保持しています。ですがバイナリファイルは「変更履歴がわかりにくい」「マージできない」という欠点があります。そこで、Unityの設定を変更して、データをテキストで保持するようにします。
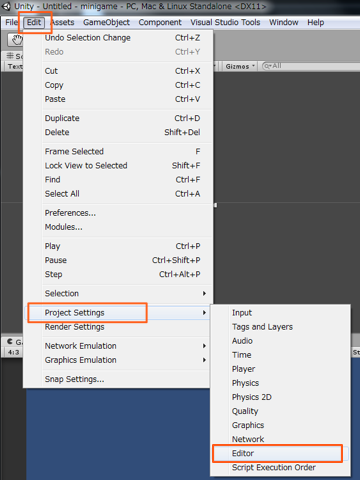
メインメニューから「Edit > Project Settings > Editor」を選びます。
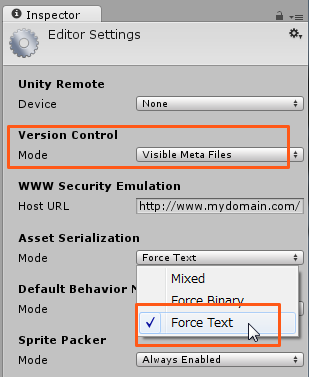
するとInspectorビューに「Editor Settings」が表示されます。

これらの項目から、Asset Serializationを「Force Text」にすると、データが可能な限りテキストで保存されるようになります。ただこの設定をしても同じシーンを編集したりするとコンフリクト(衝突)が発生して問題が起きることが多いので、基本は同じシーンを別々の人が編集しないように運用ルールでなんとかする、ということが多いようです。それとVersion ControlのModeを「Visible Meta Files」とすると、meta情報ファイルが隠しファイルでなくなります。
また、プロジェクト内のフォルダに含まれる「Library」「Temp」「Obj」
フォルダは、プロジェクトを開いた際に自動で作られるものなので、これらは無視リストに登録しておいて、バージョン管理から外しておきます。
素材データの説明
素材データは以下のURLにあります。
このデータに含まれる内容は以下のとおりです。
Materials: 素材データ
+-- minigame: ミニゲーム用素材
+-- bg_back.png : 背景画像
+-- effect1.png : エフェクト画像
+-- tako.png : 敵画像(たこ焼き)
+-- Script : スクリプト素材
+-- Token.cs : ゲームオブジェクトのラッパークラス
+-- Util.cs : ユーティリティクラス
画像の登録
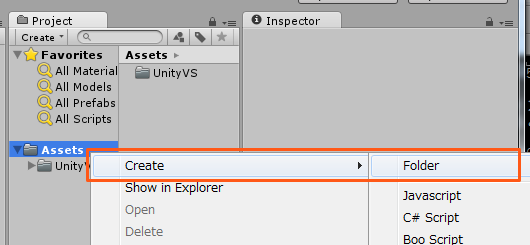
まずは画像を登録します。と、その前に画像データを格納するフォルダを作成します。Unityエディタに戻って、ProjectビューにあるAssetsフォルダを右クリックします。するとポップアップが表示されます。

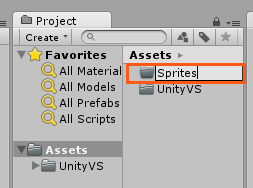
ここから「Create > Folder」を選びます。そうするとフォルダが作成されるので名前を「Sprites」とします。

Unityにおいて画像を2D表示する場合は「スプライト」という単位でデータを扱います。なので、このフォルダ名としました。
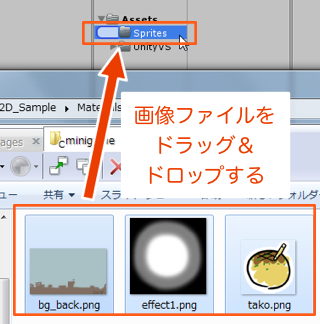
では、素材フォルダに戻って、「Materials/minigame」にあるすべてのPNGファイル(bg_back.png / effect.png / tako.png)をまとめてUnity上のProjectビューにある「Assets/Sprites」にドラッグ&ドロップします(フォルダではなく画像ファイルをドラッグ&ドロップします)。

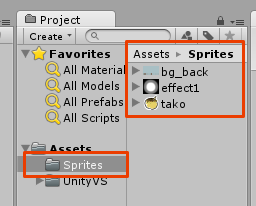
1つずつ、画像をドラッグ&ドロップしてもOKです。そうすると、Spritesフォルダの下に「bg_back」「effect1」「tako」の3つのスプライトが作成されます。

間違ってAssetsフォルダの直下に配置してしまったら、配置したスプライトを選択して、Spritesフォルダにドラッグ&ドロップすると移動できます。
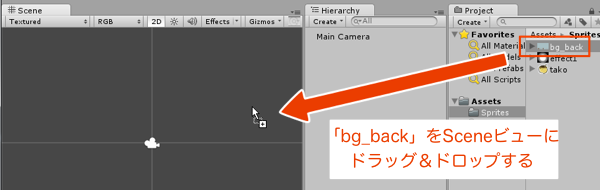
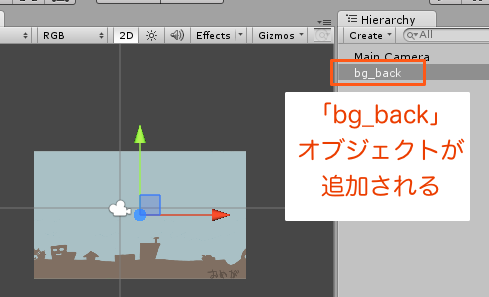
それではまず背景を表示してみます。「bg_back」スプライトを、Sceneビューにドラッグ&ドロップします。

そうすると背景画像が表示されます。そしてHierarchyビューには「bg_back」というゲームオブジェクトが作成されています。

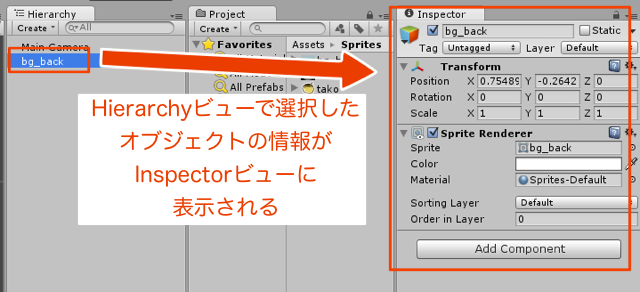
Unityは、このようにスプライトをSceneビューにドラッグ&ドロップすると、そのスプライトを持ったゲームオブジェクトを自動で作成してくれます。ここでHierarchyビューから「bg_back」オブジェクトを選択して、Inspectorビューに注目します。

色々項目があって混乱しそうですが、ひとまず重要なのは「Transform」と「Sprite Renderer」という項目です。ゲームオブジェクトはコンポーネント指向という設計で作られています。コンポーネント指向とは、最初からすべての機能をもたせるのではなく、必要に応じて機能を組み合わせてものを作るという考えです。今回であれば「bg_back」は「Transform」と「Sprite Renderer」という2つのコンポーネントを組み合わせて、背景を表示しています。「Transform」とは「変形」の意味で、座標や回転、拡大縮小の値を保持しています。「Sprite Renderer」はスプライトを描画する機能です。
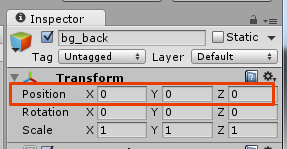
例えば、Transformの項目から、Positionの「X / Y / Z」の値をすべて「0」にしてみてください。

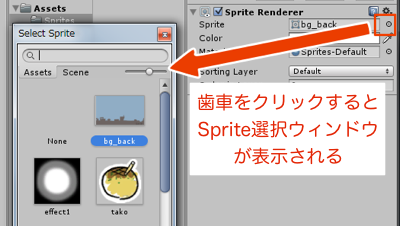
そうすると、背景画像がSceneビューの中心に配置されるようになります。次にSprite Rendererの項目から、Spriteのところの右端にある歯車のようなアイコンをクリックします。

スプライト選択ウィンドウが表示されるので、effect1 や tako を選ぶと表示されるスプライトが変化します。ただスプライトを変更する必要はないので、この項目から変更できる、ということが確認できたら「bg_back」に戻してウィンドウを閉じます。
シーンの保存
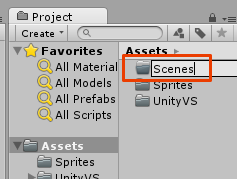
Unityは1つの画面を「シーン」という単位で管理しています。このシーンを保存します。まずは保存場所となるフォルダを作ります。ProjectビューからAssetsフォルダを右クリックして、「Create > Folder」でフォルダを作成し、名前を「Scenes」とします。

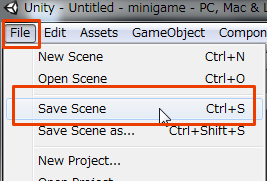
Scenesフォルダが作れたら、メインメニューから「File > Save Scene」を選択します。

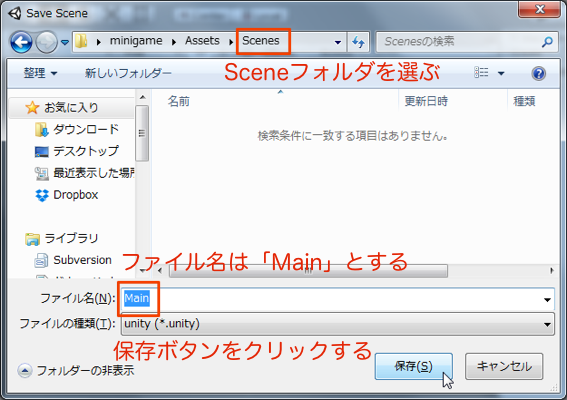
シーンの保存ダイアログが表示されます。Scenesフォルダをダブルクリックして中に入り、ファイル名に「Main」と入力したら保存ボタンを押して保存します。

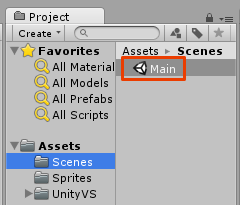
するとProjectビューの「Assets/Scenes」フォルダにMainというファイルが作られ、Mainシーンが保存できていることが確認できます。

カメラの設定
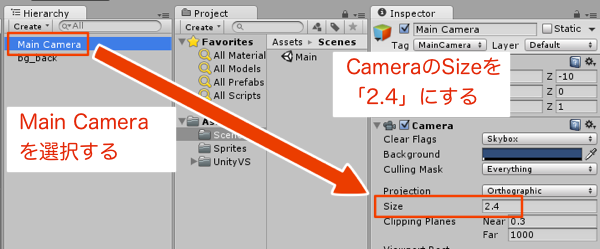
背景は表示されましたが、画面に対して小さいですね。これを修正するために、カメラの設定を変更します。Hierarchyビューから「Main Camera」オブジェクトを選択します。これがこのゲームで使われるメインのカメラとなります。このカメラの視界が大きくて背景が小さくなっているので、InspectorビューからCameraコンポーネントのSizeを「2.4」にして小さくします。

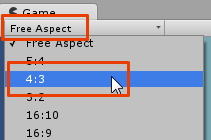
するとGameビューの背景が大きくなったのですが、まだフチの方が紺色になったままです。そこでGameビューの「Free Aspect」のドロップダウンを選択して「4:3」にします。

すると背景がぴったりおさまりました。はみ出している部分が黒色になり、そこには描画されなくなります。
次回
ひとまず背景が表示されたところで第1回は終了です。
次回は敵を表示させて、動かすところを実装していきます。
■次のチュートリアルに進む
→ 【Unity2D】Unityで2Dミニゲームを作るチュートリアル(第2回)
宣伝
ここの記事を含むチュートリアルをまとめたKindle本を配信しました。

Unity4.6/5.0でつくる 2Dゲーム制作入門 [改訂第二版]
2Dシューティングゲーム・2Dアクションゲームの作り方を解説した本です。詳細は以下のページで紹介しているので、よろしければ見てみてくださいね。