OSS活動をはじめて5ヵ月が経過したのでその振り返りと、OSS活動での学びを書きます。
「OSS活動ってハードル高そう。。」と躊躇している方に読んで貰えると嬉しいです。
自己紹介
最初に誤解のないように自分のスペックを。
消防士歴6年、エンジニア歴2年半、PC持つよりホース持ってた期間が長いエンジニアです。
28歳の年にエンジニアへ転職し、今は茨城県からフルリモートで働いています。
※ 消防士からエンジニアへの転職経緯などは以前こちらに書きました

OSSとは?
OSSの定義をWikipediaより。
オープンソース・ソフトウェア(英: Open Source Software、略称: OSS)とは、利用者の目的を問わずソースコードを使用、調査、再利用、修正、拡張、再配布が可能なソフトウェアの総称である
また、本文中でのOSS活動はGitHubに公開されているOSSに対してプルリクエストやイシューを送ること。もしくは自らソフトウェアを開発しOSSとして公開する一連の活動を指しています。
OSS活動をはじめたきっかけ
「OSS活動を通して世界に貢献するんや!!」と高尚な思いではじめたわけでは全くなく、 このツイートをみたのがきっかけでした。Gatsby.jsの翻訳プロジェクトに参加してプルリクエストがマージされると、ボトルが貰えるというやつです。完全に物欲で、ボトル欲しさにOSS活動を始めました。
このボトルはgatsbyに出したprがマージされるともらえます
— u (@uetschy) january 25, 2020
日本語と英語に自信があるなら、gatsbyドキュメント翻訳プロジェクトに参加して手に入れるのもひとつの手です✍️https://t.co/ykzkx4r6k4 https://t.co/tcvmsedmkk
やってきたこと
5ヵ月で10プロジェクト、約30件のプルリクエストを作成しました。
ほぼ稼働していない月が2ヵ月あるので、実質1ヵ月ごとに10プルリクエスト程。特に注力したものを振り返ってみます。
Gatsby.jsのドキュメント和訳

OSS活動をはじめるきっかけとなったリポジトリです。TOEIC200点台(大学入学時)の英語力で、無謀にもドキュメント翻訳に挑みました。機械翻訳と言い回しの工夫でなんとかマージまで。翻訳を通して、Gatsby.js自体への理解も深まりました。
あと、ノベルティのボトルとパーカーもしっかりもらいました。
Gatsby.jsのTypeScript化

翻訳プロジェクトでGatsby.jsに興味を持ち、調べいてたときにTypeScript化のイシューを見つけました。
「TypeScript化なら業務でやったことあるぞ(Vue.jsだけど)」と挑戦することに。
初めての海外コミッターとのやりとりでしたが、修正自体は慣れた作業でスムーズに進み、10プルリクエスト以上出しました。
HasuraのTypeScript化 & 細かいエラー対応

Gatsby.jsのTypeScript化を通してOSSにも慣れてきて、次は自分の好きなライブラリで何か挑戦してみようと思い、トライしてみたのがHasuraです。
イシューから対応できそうなものを探して、プルリクエストを作りました。Hasuraはコントリビューションガイド、CI環境がとても整備されているのでやりやすかったです。
その後、HasuraでもTypeScript化のイシューが出ていることを知り、そちらもやってみました。ReactとStyled componentに慣れてなくて苦労したのですが、レビューを通して教えてもらい、とても学び深かったです。
その他
その他以下リポジトリにプルリクエストを送りました。細かいバグからドキュメント修正まで色々です。
- ardatan/graphql-tools
- remote-jp/remote-in-japan
- resir014/gatsby-starter-typescript-plus
- sindresorhus/alfy
- howtographql/howtographql
- vuejs/vue-apollo
- labs42io/clean-code-typescript
- keroxp/servest
OSS活動の詰まり所と対処法
OSS活動を通して感じた詰まりポイントと、その対処法をまとめます。
どこから貢献したら良い?
私はボトル欲しさに翻訳プロジェクトをやろうと決まっていたのですが、そういうものがない場合、いざOSS活動をやろうと思っても「何からやれば?」と迷うと思います。
その場合は、まず自分のよく使うOSSのイシューをGitHub上でみることから始めると良いです。
イシューがそのOSSへの課題なので、そこから取り組めそうなものを探してみましょう。
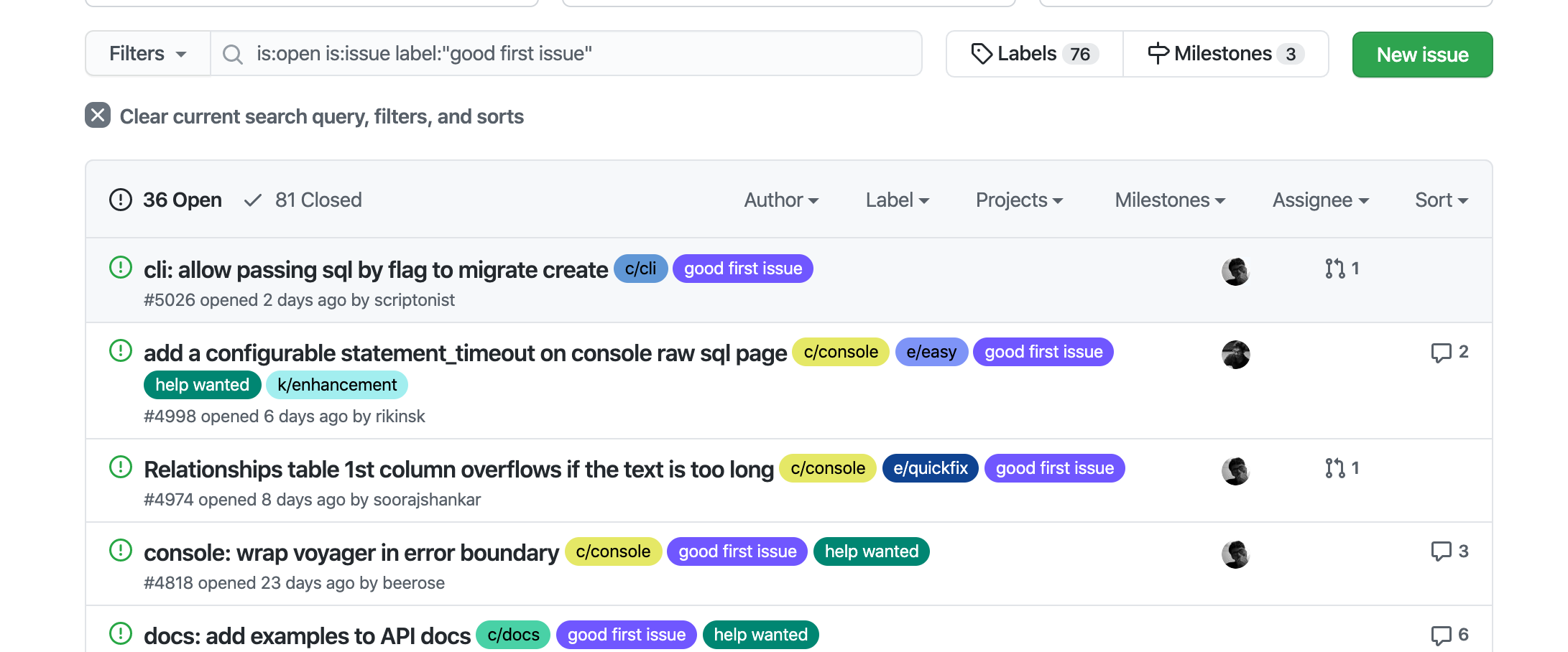
さらに、コントリビューション環境が整っているリポジトリだとイシューの難易度によってラベル分けされていることもあります。以下は、Hasuraの例ですが、「good first issue」というissueは比較的取り組みやすいものです。私も、Hasuraへの最初のプルリクエストはこの「good first issue」のものからスタートしました。

--- 2020/07/04 追記 ---
言語別にOSSの「good first issue」を探せるサイトがありました。
迷ったらこれで探せば良さそうです。
https://goofi.now.sh
どうOSS自体の開発環境を整える?
イシューも見つかり「修正するぞ!!」となって最初につまづくのが、どうOSS自体の実行環境を構築するかです。その時は、リポジトリ上のCONTRIBUTING.mdを探しましょう。
CONTRIBUTING.mdには開発環境の構築方法や、コメント、ブランチ名のルールなどが記載されています。基本的にその通りに実行すれば、ローカルに開発環境を構築できます。あとは、イシューの内容を修正するだけです。
また、もし開発環境構築で詰まったらCONTRIBUTING.mdに対してイシュー、プルリクエストを投げてみるのもオススメです。

プルリクエストの作成と英語でのコメントのやりとりどうする?
修正が終わって「プルリクエスト作る!!」となっても、英語でのプルリクエスト戸惑いますよね。
自分は英語力がとても弱いので、Google翻訳やDeep-L翻訳など機械翻訳頼みで英文を書いていました。多分見る人がみたらとんちんかんな英文だったと思うのですが、なんとかやりとりできました。なので、英語力に自信がない人も機械翻訳を使えば問題ないと思います。
あとは、以下リポジトリにまとめられているリンクがとても助かりました。良い感じのコメントが残せます。

OSS活動のマインド
OSS活動をするうえで大事だなーと思ったマインドをまとめます。
簡単なプロジェクトから始める
いきなり最初に難しいOSS・イシューから入ると何も進まないので、まずはコントリビューション環境が整備されたリポジトリで簡単なイシューから入るのがよいと思いました。
私もGatsby.jsの和訳プロジェクトから入ったことで、GitHub上でのプルリクエストのやり取りにも慣れて、その後がとてもスムーズに進みました。
また、英語への抵抗が強い場合は、日本語でコメントのやりとりが出来るOSSから入るのもひとつです。最近だと、COVID-19のサイトなどが有名ですね。

プルリクエストのハードルを低くする
前項とかぶるのですが、OSS貢献というと皆に使ってもらえるOSSを自分で公開するとか、新しい機能を追加したり、根本的なバグ修正することを想像すると思うのですが、私はTypoの修正も立派な貢献だと思っています。
ドキュメントをみて「あれ?」って思った瞬間があれば、流さず調べて気軽にプルリクエストを送ってみましょう。もし、間違っていればそのコメントをくれますし、その過程でより理解が含まると思います。
OSSも完璧じゃないと理解する
OSSにプルリクエストを送る前までは「OSSはさぞかし完璧なもので、修正の余地なんてないのでは?」と思っていました。ただ、実際やってみると全てがそうではないというのがわかりました。
人が作るものなのでTypoや、ミスはあります。利用中に少しでも「おや?」と思ったことがあれば、その感覚を無視せずにコードを追ってみるのが良いと思います。
OSS活動をやって良かったこと
OSS活動をやってみて色々と良かったことがあったのでまとめます。
OSSへのコンプレックスがなくなった
OSS活動を始める前は「OSS = ブラックボックス。使うだけで精一杯で内部で何をやっているかよく分からん。」という感覚だったのですが、今ではどんどんOSSのコードを読んでいこうと思えるようになりました。
例えばOSSを使っていて発生したエラーに対して、ただエラーコードでググるのではなく、OSSのコードを覗いてみるというステップが増えました。実際にそれでバグを見つけてプルリクエストを出したこともあります。

より良いコードの書き方を学べた
プルリクエストに対してのコミッターからのレビューを通して良いコードの書き方を学びました。
特に以下プルリクエストではReactのStyped ComponentのTypeScript化の方法について、とても勉強になりました。
そのほかにも、OSSのコードを読むこと自体が「良いコードとは何なのか?」「保守しやすいアーキテクチャとは?」を考えるきっかけになっています。

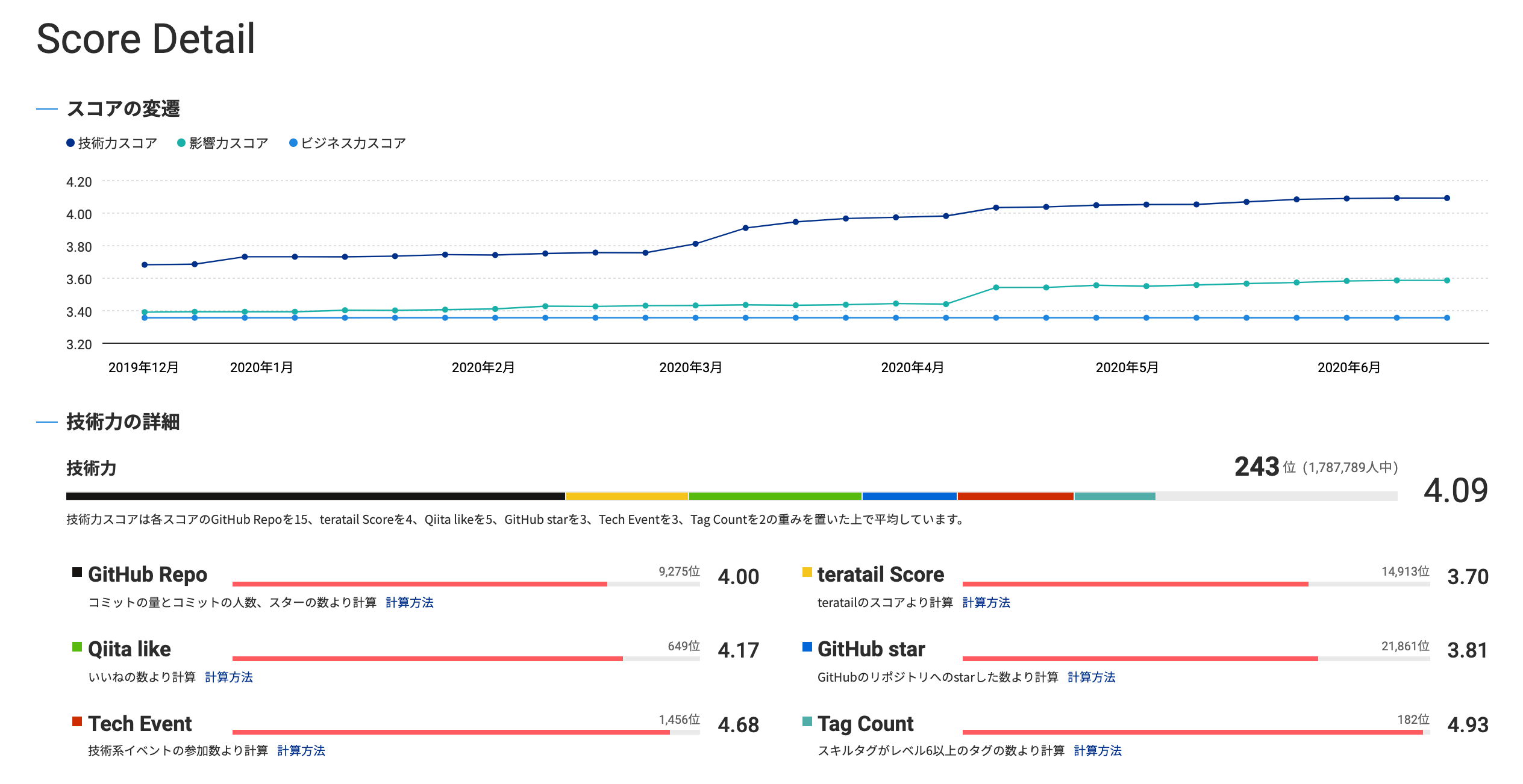
技術スコアレーティングサービスのスコアが爆上がりした
Findy、LAPLASなどGitHub上での活動をレーティングする転職サービスにてスコアが爆上がりしました。
あくまで機械的に計測された参考値ですが、指標として上がるのはモチベーションが上がりますね。
※ 以下FindyとLAPRASのスコア。実力以上にスコアが出ているので「大丈夫か?」と心配になる気もします。。


終わりに
以上「OSS活動を初めて5ヵ月の振り返りと学んだこと」でした。
長くなりましたが、結論、本当にOSS活動に挑戦してみて良かったなと思っています。
この記事が過去の自分のようにOSS活動に及び腰の方が一歩を踏み出すきっかけになれば嬉しいです。