この記事は、SORACOM Advent Calendar 2016の 12/11 分の記事です。
前書き
我が家にも Amazon Dash Button がやってきました。
すでにハックされている人がたくさんいらっしゃるのですが、この記事もその n 番煎じです。
また、本来用途外の使用方法を推奨するものではありません。もし試される場合には、自己責任でお願いします。
発端
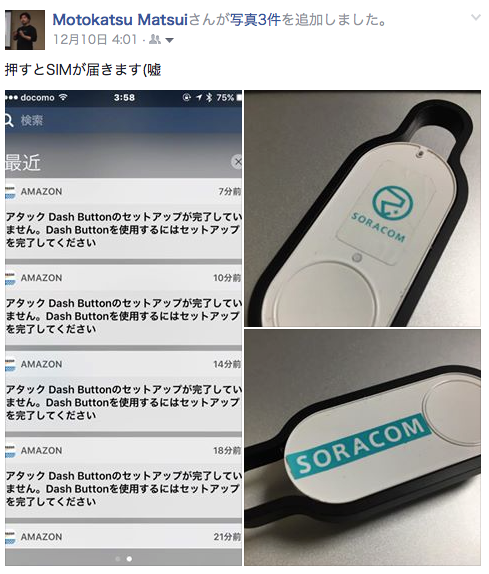
12/11に開催された BIG Raspberry JAM Tokyo 2016 にブース出店するため Amazon Dash Button をラズパイにつなげて遊んでいたのですが、その事をFBに投稿したら、押したらSIMが届くボタンが欲しいという方がいたので、作ってみました。
デモ動画
動作してる様子
@j3tm0t0api SORACOM Dash Button pic.twitter.com/GJM6Q34IZN
— moto (@j3tm0t0) 2016年12月11日
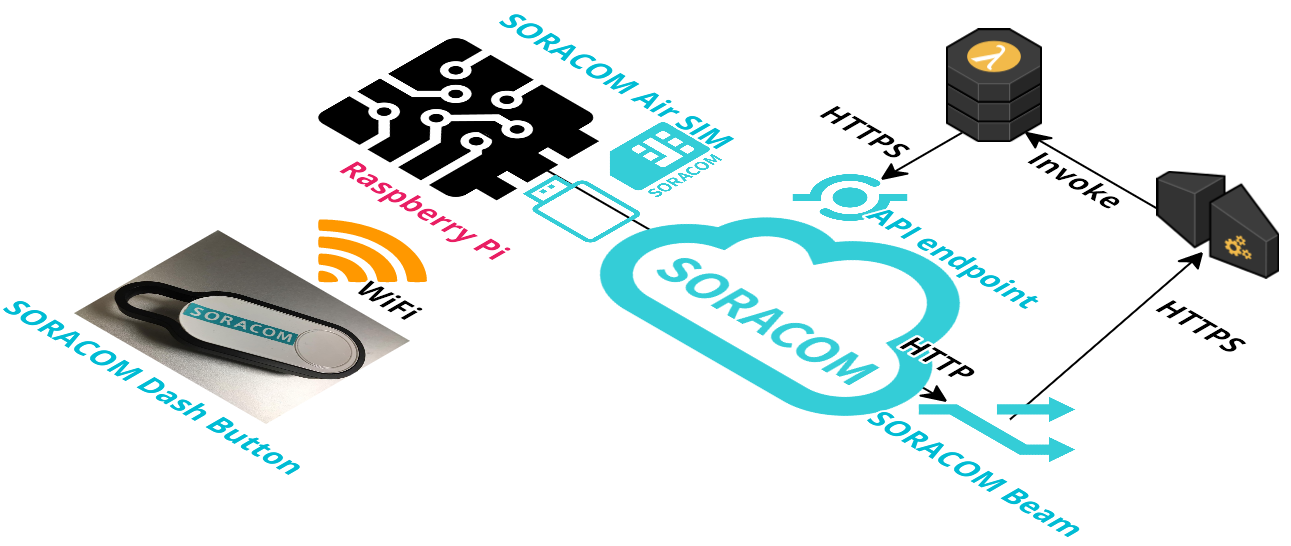
構成
フロントエンド
Raspberry Pi 上では、Dasherが動いており、ボタンが押されたことを ARP で認識すると、Beam の HTTP endpoint を叩きます。
{"buttons":[
{
"name": "SORACOM Dash Button",
"address": "xx:xx:xx:xx:xx:xx",
"interface": "wlan0",
"url": "http://beam.soracom.io:8888/order",
"method": "POST",
"json": true,
"body": {"orderItemList":[{"productCode":"4573326590020","quantity":1}],"shippingAddressId":"xxxxxxxxxxxxxxxxxxxxxxxxxx"}
}
]}
この例では "SORACOM Air SIMカード サイズ:ナノ(データ通信/SMS) 1枚" が発注されます。productCodeや、送付先のアドレスIDは、APIドキュメントページなどで事前にしらべておきましょう。
バックエンド
バックエンド側は Beam -> API Gateway -> Lambda の王道パターンです。デプロイなどが楽になるので、Chalice を使っています。
from chalice import Chalice
from soracom.client import *
app = Chalice(app_name='soracom-dash-button')
@app.route('/')
def index():
return {'status':'ok'}
@app.route('/order', methods=['POST'], api_key_required=True)
def order():
print app.current_request.json_body
client = SoracomClient()
client.auth()
res = client.post("/orders", payload=app.current_request.json_body)
order_id = res['orderId']
return client.put("/orders/"+order_id+"/confirm")
重要なのは、SORACOMの認証情報の渡し方ですが、拙作の soracom client がアクセスキーにまだ対応していないので(これは近日中に対応したいなぁ...)、Lambda の環境変数に SORACOM_EMAIL / SORACOM_PASSWORD を設定しておく必要があります。また、APIキーも作成しておきましょう。
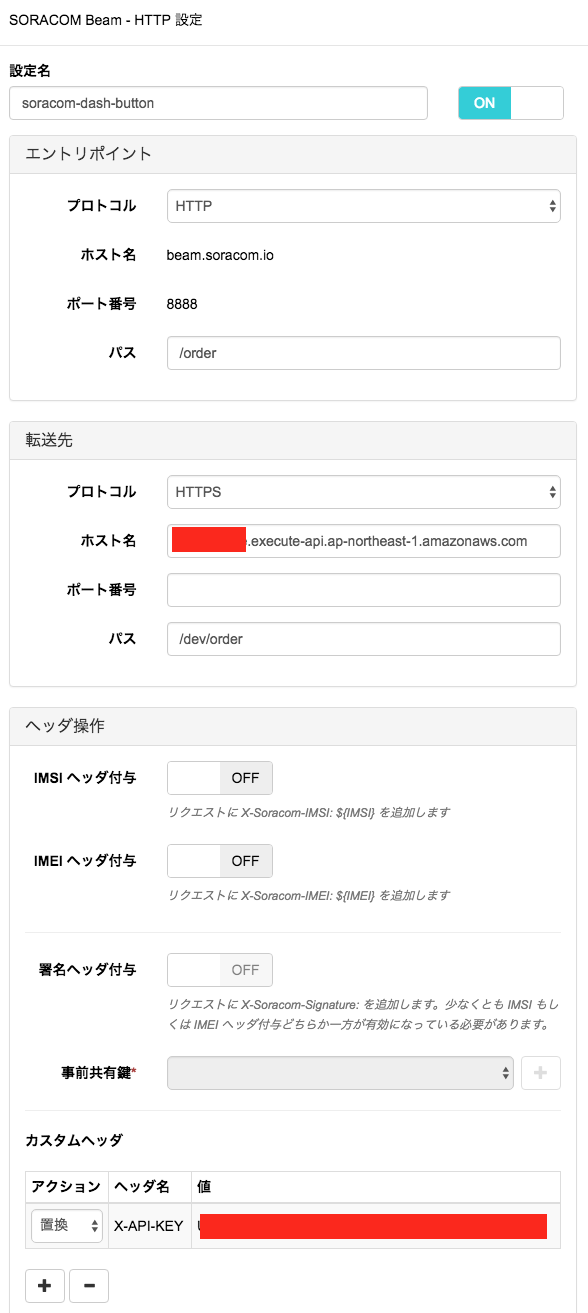
Beam 設定
Beamの設定は、API Gateway の FQDN や APIキーを設定するくらいで完了です。

おわりに
Chalice、Ruby の Sinatra っぽい感じで簡単にバックエンドのコードが書けるので、気に入りました。SORACOM Beam の裏で使うのにちょうどいいですね。
ちなみに今回使ったボタンは、洗剤のボタンなので、在庫が切れる前に元の設定に戻す予定です。
次の記事は、tatsuyukiさんの「SORACOMで早口言葉練習(音声認識)」です!