この記事はElastic Stack (Elasticsearch) Advent Calendar 2024の21日目の記事です。
Kibanaのグラフの色をカスタマイズする方法をGoogle検索したところ、やり方が引っかからなかったので簡単に紹介してみようと思います。
本記事では、Kibana 8.13以降で導入された新しいColor Mapping機能を使った、グラフの色カスタマイズ方法を解説します。満足度調査アンケートの例を使って、色の印象や目的に応じたグラフ配色の考え方も紹介します。
なお、グラフ作成の細かい手順は紹介しませんが、あらかじめ用意したサンプルデータもAppendixに記載し、それをもとに解説します。手元の環境で再現したい方はそちらを参照ください。
はじめに
「後輩くん、最近Kibanaでデータ可視化しはじめたって?」
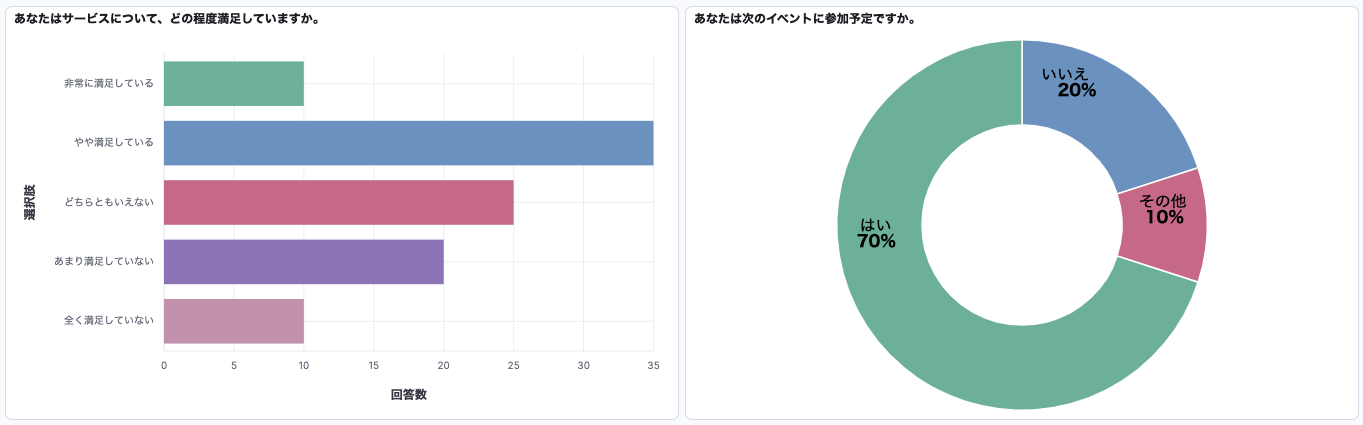
「そうなんですよ、今アンケート結果のダッシュボード作ってまして…見てください!」
「おっ、いいねぇ。数量の比較は棒グラフを使う、2〜3個の数値割合の比較は円グラフを使う、とデータ可視化の基本も守れてるじゃないか。」
「以前教えてもらいましたからね。それぐらいできますよ。」
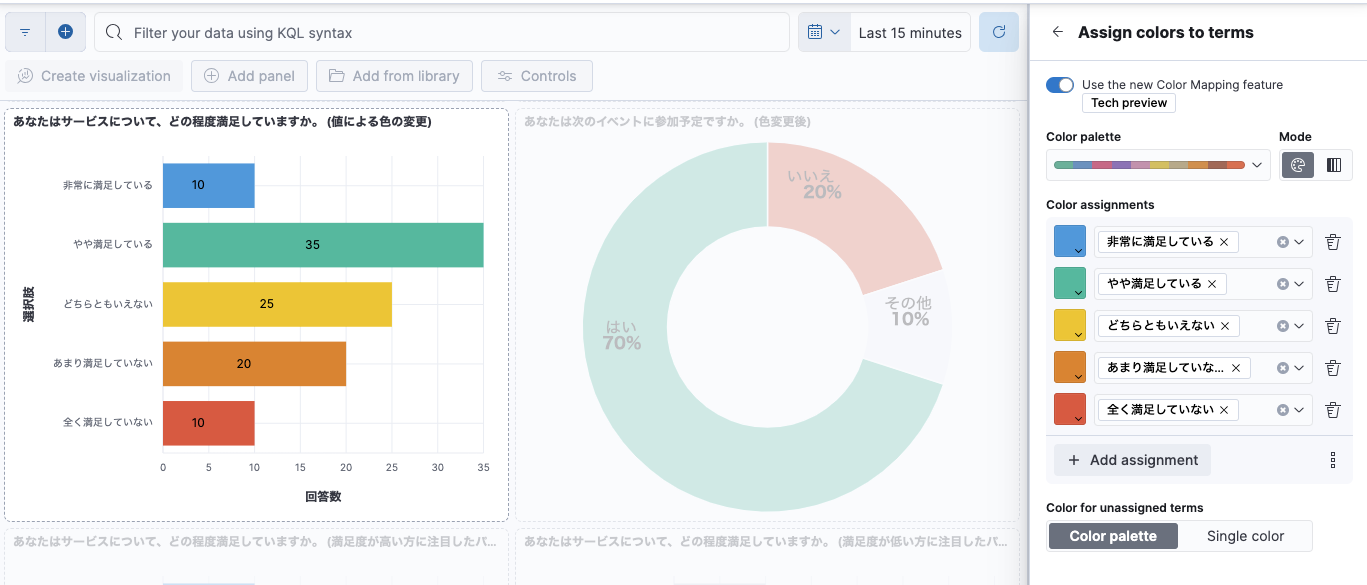
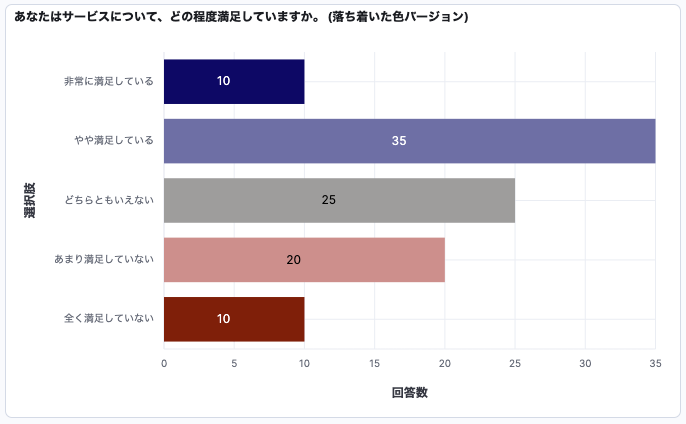
「でも、まだまだ良くできるよ。今回のアンケートは2択だったり5段階評価で答えるような選択肢の良し悪しがはっきりとしたデータだよね?それならこんな感じで配色を工夫すると…」
「あっ、最初のダッシュボードより一瞬見ただけで意味を把握しやすくなった気がします!良い印象の選択肢は青寄りで、悪い印象の選択肢は赤寄りにされてるんですよね。」
「その通り、色の印象をよく把握してるね。もしかして元々グラフの配色を変えたいとは思ってた?」
「そうなんですよ、でもKibanaでの配色の変え方が分からなくて…」
「OK。じゃあKibanaでの配色の変え方を教えようか。」
結論
Color Mappingの設定で、Use the new Color Mapping featureのチェックを入れ、Color assignmentsで「この値の時はこの色で表示する」をカスタマイズすればOKです。
動作確認した環境
- Elasticsearch 8.17.0
- Kibana 8.17.0
※8.13以降であれば同様に動作するかと思われます。
色をカスタマイズする手順
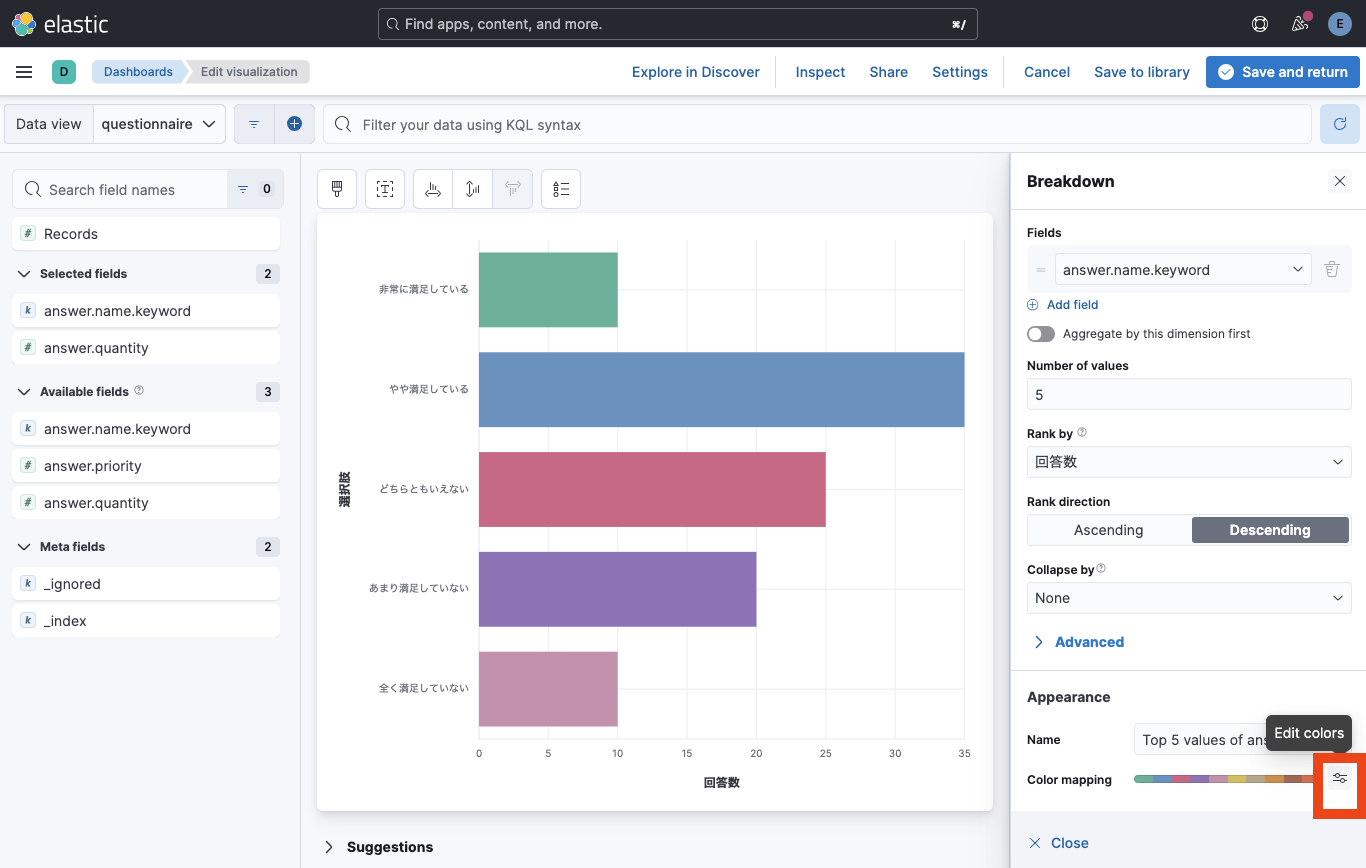
1. 配色を変更したい設定の詳細画面を開く
Visualizationの編集画面でカラーマップの表示が出ている選択肢をクリックします
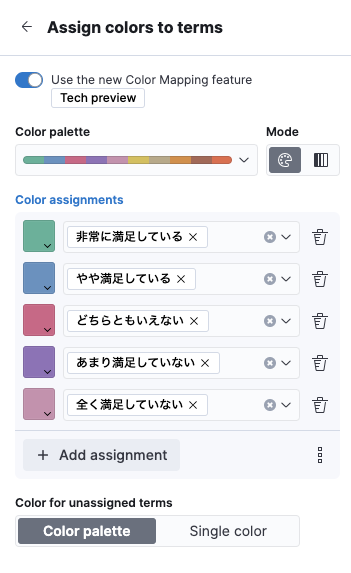
2. 色設定画面を開く
遷移先のサイドメニューの最下部にあるColor mappingからEdit colorsをクリックします

3. それぞれの値に対応した色設定を追加する
Use the new Color Mapping featureにチェックが入っていることを確認し、Add all unassigned termsをクリックします

すると、それぞれに対応したカラー設定が追加されます。
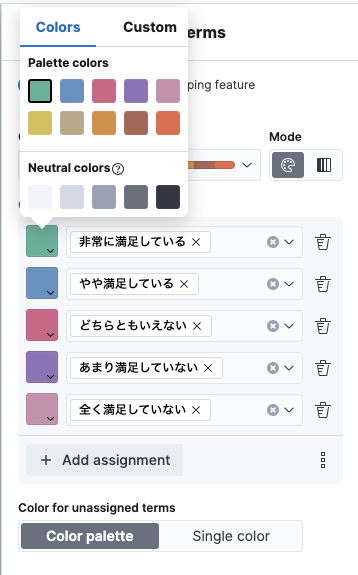
4. 色を変更する
ここでPalette colorsやNeutral colorsから用意された色を選んでも良いですが、今回は完全に色をカスタムしてみましょう。
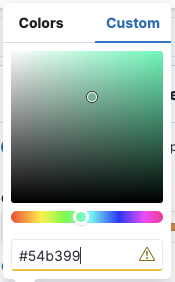
Customをクリックします。
色領域から望みの色をクリックするか、カラーコードを入力します。
すると、色の変更が即座にグラフへ反映されます。
5. 全ての色を変更し、保存する
ここまでの手順を繰り返し、全ての値の色を変更します。
今回は以下のような配色にしました。
- 非常に満足している: #3499DD
- やや満足している: #19BC9D
- どちらともいえない: #F3C40F
- あまり満足していない: #E67E22
- 全く満足していない: #E74C3C
全ての変更が完了したら、画面右上のSave and returnをクリックし、保存します。

グラフの色をカスタマイズする方法は以上です。
おわりに
「なるほど、こうやればできたんですね!ありがとうございます。個人的には先輩の色は派手に感じるのでコレぐらいが良いかな…」
「うん、その辺りは個人的なグラフであれば好みやベストプラクティスに則るのが良いだろうね。一方で、利用目的がはっきりしたグラフであれば、それが分かるようにしたほうが良いかもしれないよ。」
「利用目的…ですか」
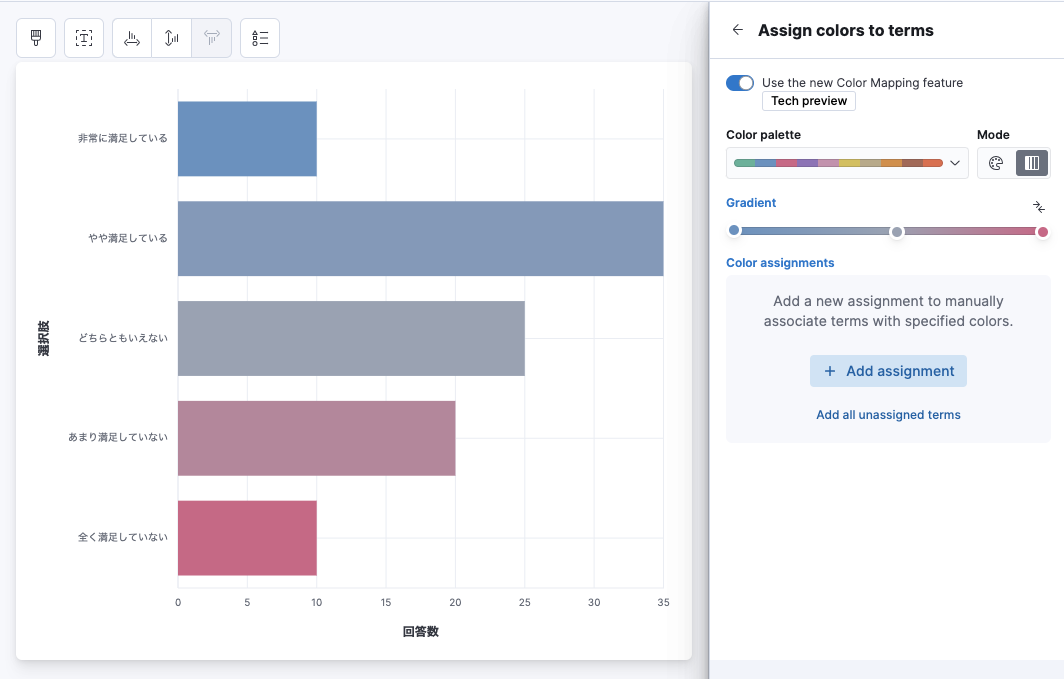
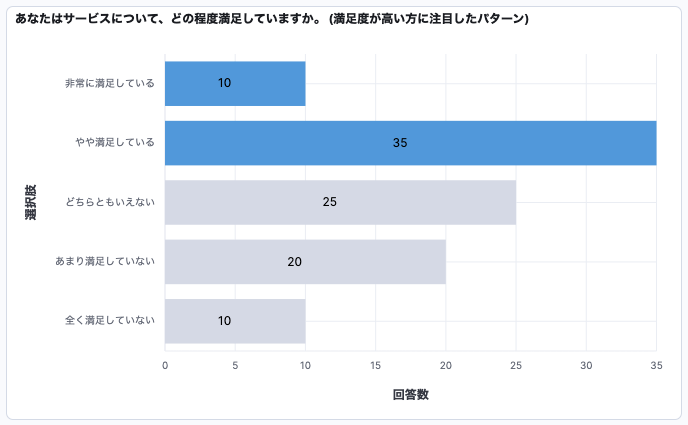
「そう。例えば満足度が高い値にしか興味がないのであればこういう配色もありだろうし…」
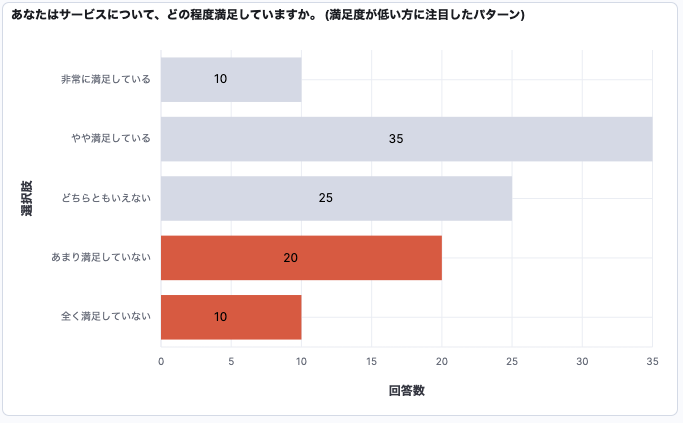
「満足度が低い値にしか興味がないのであればこういう配色もありかもしれない。」
「このデータ、このグラフ形式では微妙な例1だったかもしれないけど、それぞれの配色で注目した箇所が変わったんじゃないかな?一目見て、目的に即した内容が分かるダッシュボードを目指すには必要な観点だと思う。また、不特定多数の人が使う場合は色覚異常の人でも区別可能な配色になっているか2も重要だね。」
「なるほど…今回も学びになりました!また何かあったら他のデータ可視化の考え方も教えてください!」
「おうよ、じゃあ俺は帰ってPath of Exile 2やるから」
「あっ、自分まだアセンダンシーポイントまだ全部取れてないんですよ!手伝ってもらえません?」
「悪いけど俺はマッピングで忙しいから…お疲れ〜」
「そんな〜」
本当のおわりに
全てのグラフに適用するには少し時間はかかるかもしれませんが、グラフごとに色をGUI上から気軽にカスタマイズできるのはかなり便利と感じました。
また、グラフ自体を複製すればColor Mappingの設定も引き継がれるため、複数作る際は複製すると効率的に作れそうです。
色のカスタマイズが大変なためにバージョンアップを見送ってきた環境があるのですが、これを機にバージョンアップを検討してみようかと思いました!
本記事は以上です。Elastic Stack (Elasticsearch) Advent Calendar 2024には他にも様々なElastic Stackに関連した記事が投稿されています!ぜひ読んでみてください。
Appendix
事前手順としてどのようなことをしてグラフを作ったか
本記事では事前準備としてグラフを作るまでの詳細な手順は紹介しませんが、参考までに色を変更する前のグラフを作成した流れをメモしておきます。
まず、Dev ToolsのConsoleで以下のコマンドを実行し、可視化するためのドキュメントを格納しました。
POST _bulk
{ "index" : { "_index" : "questionnaire", "_id" : "1" } }
{ "answer.name" : "非常に満足している", "answer.quantity" : 10, "answer.priority": 1}
{ "index" : { "_index" : "questionnaire", "_id" : "2" } }
{ "answer.name" : "やや満足している", "answer.quantity" : 35, "answer.priority": 2}
{ "index" : { "_index" : "questionnaire", "_id" : "3" } }
{ "answer.name" : "どちらともいえない", "answer.quantity" : 25, "answer.priority": 3}
{ "index" : { "_index" : "questionnaire", "_id" : "4" } }
{ "answer.name" : "あまり満足していない", "answer.quantity" : 20, "answer.priority": 4}
{ "index" : { "_index" : "questionnaire", "_id" : "5" } }
{ "answer.name" : "全く満足していない", "answer.quantity" : 10, "answer.priority": 5}
POST _bulk
{ "index" : { "_index" : "event-participation", "_id" : "1" } }
{ "answer.name" : "はい", "answer.quantity" : 70, "answer.priority": 1}
{ "index" : { "_index" : "event-participation", "_id" : "2" } }
{ "answer.name" : "いいえ", "answer.quantity" : 20, "answer.priority": 2}
{ "index" : { "_index" : "event-participation", "_id" : "3" } }
{ "answer.name" : "その他", "answer.quantity" : 10, "answer.priority": 3}
前者が棒グラフ用のインデックス、後者が円グラフ用のインデックスです。
その後、questionnaireとevent-participationに対応するData Viewをそれぞれ作成しました。
最後に、ダッシュボードを作成し、それぞれのインデックスに対応したVisualizationを作成しました。
テーブルの配色変更について
これまではテーブルの配色変更は数値フィールドにしかできませんでしたが、Kibana 8.16から文字列値にも色をつけられるようになりました。

(画像引用: https://www.elastic.co/guide/en/kibana/8.16/whats-new.html#_color_text_values_in_tables)
Kibanaダッシュボードを提案するときに「エクセルのみたいな表示で、条件付き書式とかできないの?」と言われた経験がある方、何人もいらっしゃると思うんですが、それに対する答えが使えるようになっています。
以降は、それなりにKibanaを使ってる方向けのおまけ話をまとめました。
visualization:colorMappingについて
以前はLens以外のVisualizationに対してはAdvanced Settingのvisualization:colorMappingにJSONで設定することで、対応する値の配色を変更できました。
しかし、この設定値で変更を反映できるのは昔のAggregation BasedとTSVBのVisualizationのみで、現在メインで使われるLensのVisualizationには反映できませんでした。
そして、最近は前述の新しいColor Mappingの仕組みができたことで役目を終えたと判断され、最新のリポジトリでは遂にこの設定値も削除されました。
Kibanaの次のメジャーバージョンであるv9.0.0からこの変更が反映されます。現在この設定値を使ってAggregation BasedやTSVBのVisualizationの配色をカスタマイズされている方はv9.0.0に移行する際には新しいColor Mappingに移行する必要があることに注意してください。
Color Mappingの実装状況について
今回の記事で紹介したColor Mappingは現時点ではTech Preview段階です。
実装状況は随時以下のIssueで共有されているようなので、気になる方はぜひ覗きに行ってみてはいかがでしょうか。
https://github.com/elastic/kibana/issues/167506