はじめに
この記事はNTTテクノクロス Advent Calendar 2020の2日目の記事です。
NTTテクノクロスの山下 城司です。
普段はElastic Stackを採用するPJの技術支援などを担当しています。
今年の中盤を過ぎた頃、Elastic StackのエージェントとしてElastic Agentがリリースされ、話題を呼んでいます。
何でも、従来のElastic StackのエージェントであるBeatsを統合し、何でも取得できるスーパーエージェントを目指しているもの、みたいです。実現したらとても便利そう…ですが、何でもできるエージェントは往々にして設定変更が大変なもの。その辺り、解消できているかどうか、どのように解消しようとしているか、気になりますよね。
そこで、本記事では現時点でのElastic Agentの使い方を紹介し、今後のElastic Stackにおけるエージェント管理がどのように変わっていくかを想像していきます。
Elastic Stackとは
Elastic Stackとは、Elasticが提供するプロダクト群で、任意のデータをリアルタイムで検索・分析・可視化できるプラットフォームです。
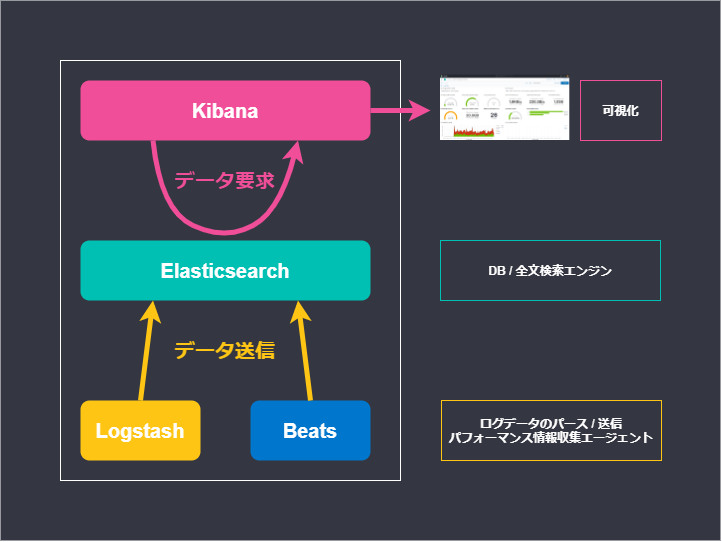
Elastic Stackにおける主なデータの流れと動きを表したイメージです。
LogstashやBeatsといったデータ転送プロダクトがElasticsearchにデータを送信・格納します。そして、Elasticsearch内部のデータを使ってKibanaでデータを確認したり、ダッシュボードを表示できます。
Elastic Stackにおけるエージェントの変遷
Elastic Stack内で、Elasticsearchにデータを転送するエージェントは、これまでに様々な変遷がありました。
Logstash
まず、2011/05/07にLogstash 1.0がリリースされ、Elasticsearchに対するデータパイプラインとして長らく不動の地位を築いてきました1。プラグイン形式で各種機能を追加できる特徴から、数々の便利なプラグインが開発され、豊富なインプット元からのデータ取得とデータ変換を得意としています。
しかし、Javaの実行環境を用意する必要があり、監視対象の環境にエージェントとして導入するにはコストの観点から敬遠されるケースもあったのではないでしょうか。
Beats
次に、2015/11/24にPacketbeat 1.0がリリースされ、以後、目的別の軽量なデータシッパーとして各種Beatsが追加されていきました。BeatsはGo言語で開発されたプロダクトであり、Logstashよりも軽量に動作します。そして、バイナリを配置するだけであらゆる環境で実行可能と導入も容易です。さらに、デフォルトでかなり作り込まれたダッシュボードが同梱されており、すぐに使い始められる点が魅力でした。
しかし、以下のような不便なポイントもありました。
- 目的別のバイナリを個別に必要とする。
- どのプロダクトで何をできるかが分かりにくい。
- デフォルトダッシュボードをインポートすると、興味のないダッシュボードまで大量にインポートされてしまう。
Elastic Agent
そして、2020/06/19に今回タイトルでも扱っているElastic Agentがベータリリースされました。
Elastic AgentはこれまでのBeatsを統合するラッパーとして動作し、複数のBeatsをあたかも1つのエージェントにするような挙動を実現するもののようです。そのため、1つのバイナリを配置するだけで複数の目的に使える多様なデータを取得できそうです。
また、Kibana上から中央集権的にエージェントの設定を変更できる仕組みとして、Fleet(旧Ingest Manager)と呼ばれるGUIをデフォルトで備えているようです。
ちなみに、LogstashやBeatsも中央集権的なエージェントの管理方法を持ってはいましたが、それは後追いでの実装でした。それに対して、Elastic Agentは最初から画面で管理することを主軸に置いています。明らかにこれまでのElastic Stackにおけるエージェントのアプローチとは異なっているため、そういった面からも、注目を集めているところでしょう。
Elastic Stackにおける中央集権的なエージェントの管理
Fleetを使ったElastic Agentの管理方法について紹介する前に、先程軽く触れたこれまでのElastic Stackにおける中央集権的なエージェントの管理について振り返っておきます。
Logstash - Centralized Pipeline Management
まず、LogstashではCentralized Pipeline Managementという機能を使うことで、各端末におけるLogstashの設定をKibanaの画面から統合的に管理できました。
しかし、画面から編集できるのはあくまでLogstashのpipeline用のコンフィグファイルの中身そのものであり、Logstashのコンフィグ記法を覚える必要があります。
そのため、お世辞にも初学者にとって使いやすいものではなく、あくまでLogstashをある程度使い慣れている人の運用負荷を少しだけ下げるようなものでした。
また、使用するには有償のサブスクリプション契約が必要です。
Beats - Central Management
BeatsではCentral Managementという機能を使うことで、各端末におけるBeatsの設定をKibanaから統合的に管理できました。
しかし、Centralized Pipeline Managementと同様に画面から編集できるのは殆どコンフィグファイルの中身そのものであり、各Beatsのコンフィグ記法を覚える必要がありました。
また、そもそもの話としてBeatsの特性上、目的に応じて異なるプロダクトをインストールする必要があり、準備および管理が煩雑になりがちでした。
こちらも、Logstashと同様に有償サブスクリプションが必要です。
なお、後述のFleetの登場により、Experimentalのまま非推奨となりました。今後使用すべきではないでしょう。
Elastic Agent - Fleet(旧Ingest Manager)
Elastic AgentではFleetという機能を使うことで、各端末におけるエージェントの設定をKibanaから統合管理できるようです。Beats central managementでは結局コンフィグファイルの中身をほぼ直接記載するような形で設定を管理していましたが、フォーム形式など、GUIとして使いやすい形式で設定を編集できるんでしょうか。できたら、便利そうですね。
また、各種Beatsを統合すると大量のモジュールを管理することになるため、それらを管理するための何らかの工夫が搭載されていると思われます。
そして、将来的にどうなるかは不明ですが、先の2つとは異なりElastic AgentとFleetのどちらも無償のBASICライセンスで使用できます。
なお、Elastic AgentとFleetは2020/12/02時点でBetaリリースの段階であり、プロダクションに導入することは推奨されていません。また、今後のアップデートで大きく機能が変わることもあるため、将来この記事を参考にする方はドキュメントで最新の内容を確認するようにしてください。
実際に使ってみる
…というわけで、色々と前置きが長くなりましたが本題に入っていきます。
今回はdocker-elkを使って、Docker上にElastic Stackの環境を構築し、ホストマシン上で動作させたElastic Agentから情報を取得できるか試してみます。
今回の実行環境
- Docker実行環境
- docker desktop community 2.5.0.1 (49550)
- Engine: 19.03.13
- Compose: 1.27.4
- docker desktop community 2.5.0.1 (49550)
- Kibanaを閲覧するブラウザ
- Firefox 83.0
- Elastic StackとElastic Agentのバージョン
- 7.10.0
Elastic AgentのインストールとFleetへの登録
docker-elkをクローンし、起動します。
git clone https://github.com/deviantony/docker-elk.git
cd docker-elk
# 私が実行した時の最新のコミットIDです。
# 不要だと思いますが、将来的に今回の手順では動かなくなる可能性があるため、残しておきます。
git checkout e5ac436260c4dba1c1f85fe62fac696be91e7dce
docker-compose up -d
ブラウザで http://localhost:5601 を開き、Kibanaにアクセスします。

ログインします。
特に変更していなければ、docker-elkでは以下のユーザ情報でログインできます。
| 名前 | 値 |
|---|---|
| Username | elastic |
| Password | changeme |
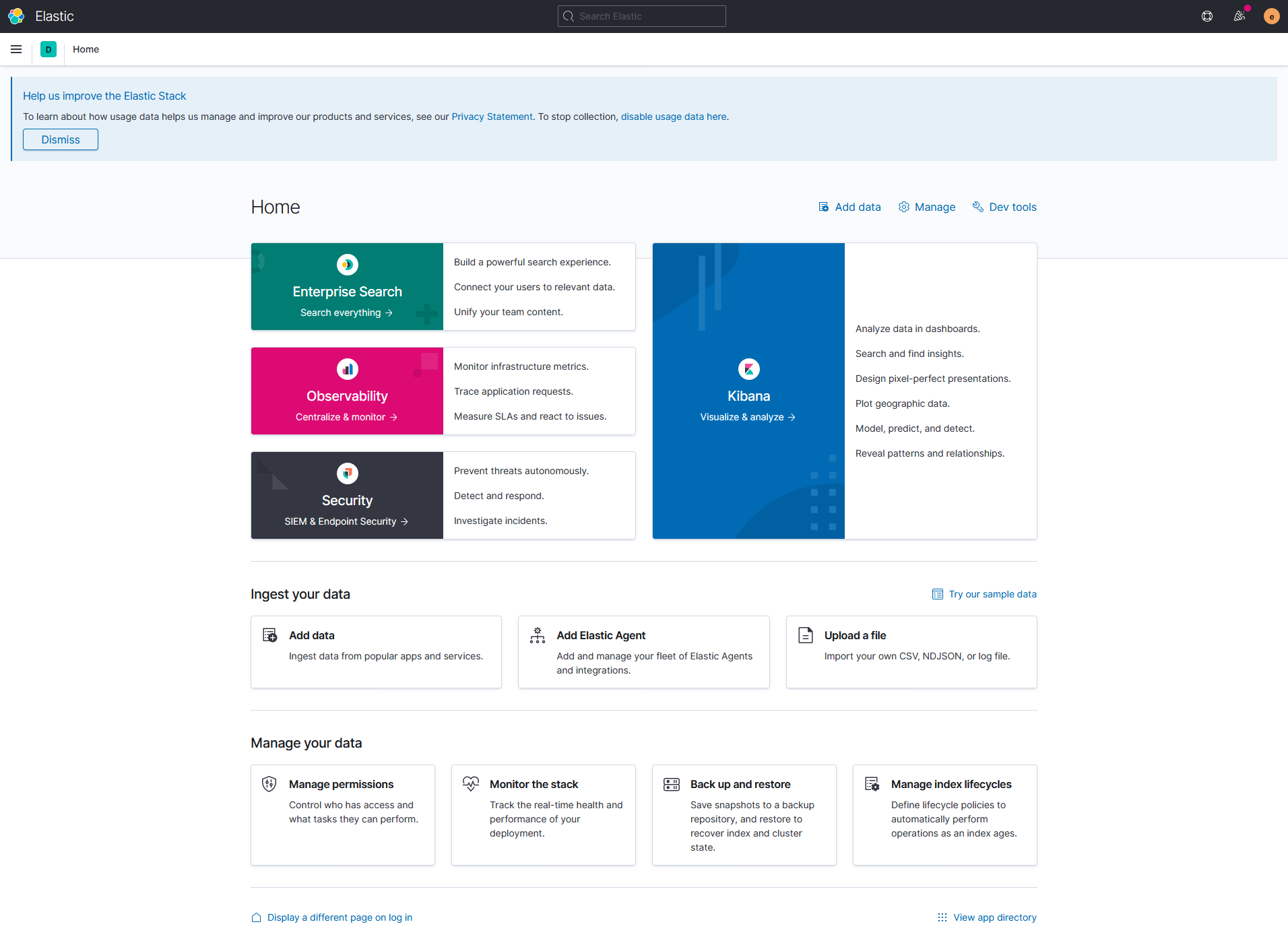
ホーム画面が表示されます。
話は本筋から逸れますが、バージョン7.10.0からホーム画面が一新されましたね。
以前はかなりゴチャゴチャしていましたが、用途別にグルーピングされて分かりやすくなりました。
デザインも洗練されていて、このホーム画面はかなり気に入りました!
…本筋に戻ります。
Elastic Agentを追加していくためには、ホーム画面のAdd Elastic Agentをクリックします。
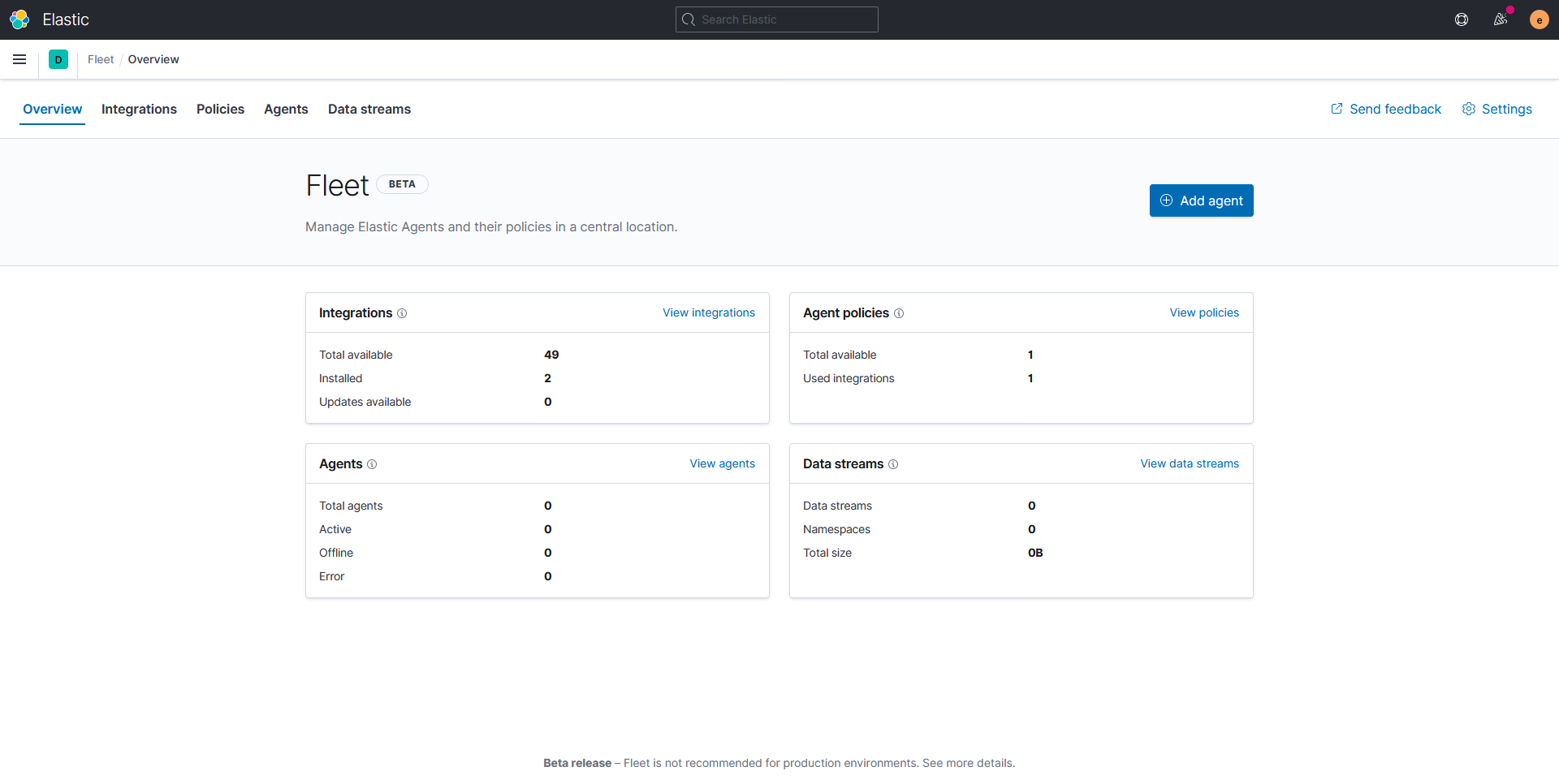
Elastic Agentを管理するFleetの画面が表示されます。
早くElastic Agentを追加したいので、右上のAdd agentをクリックします。
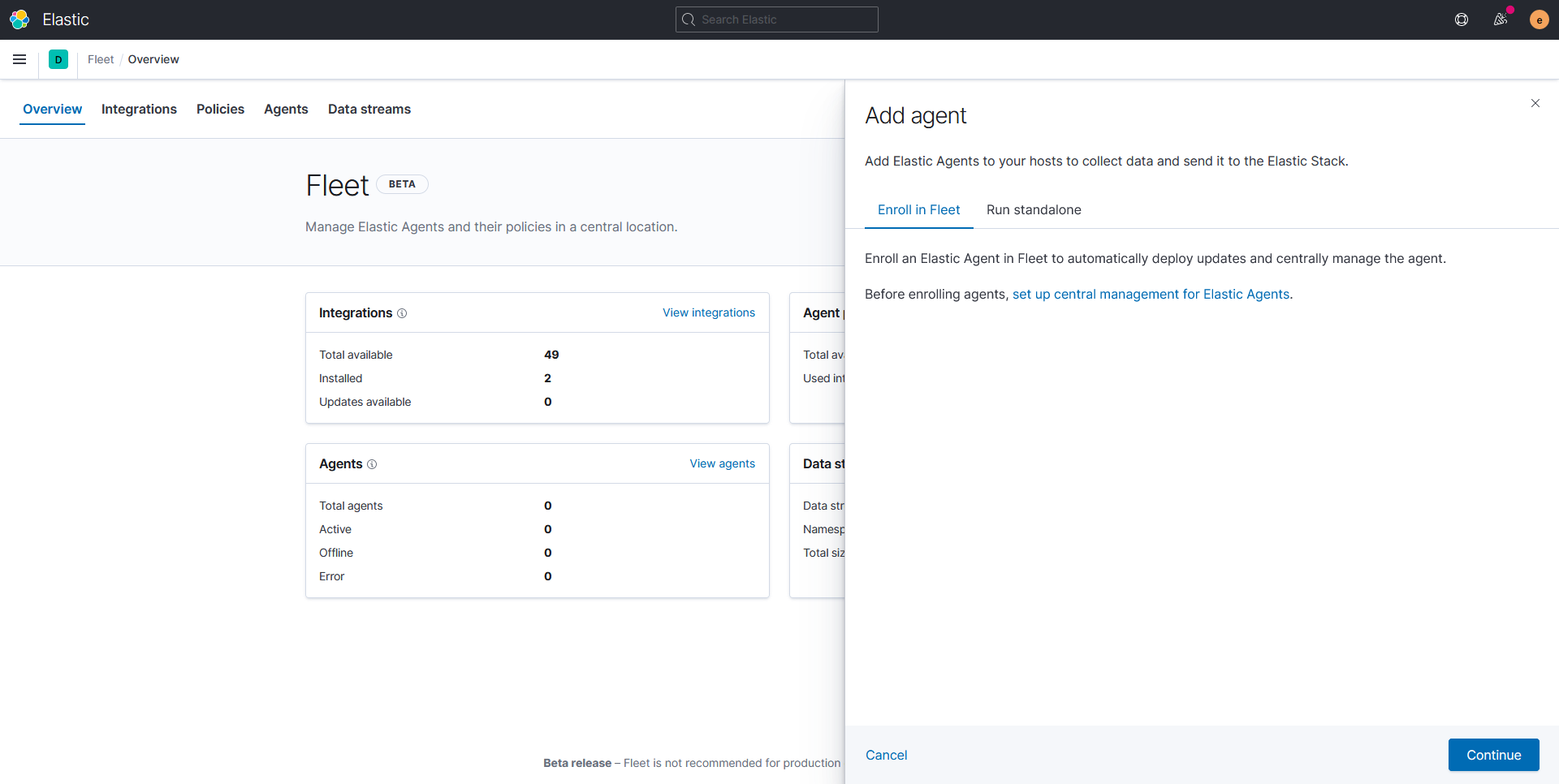
するとサイドパネルに、Fleet内で有効化するか、スタンドアロンで起動させるかを選択させるメニューが表示されます。
今回はFleetを使った管理方法を確認したいので、Enroll in Fleetのまま進めていきます。
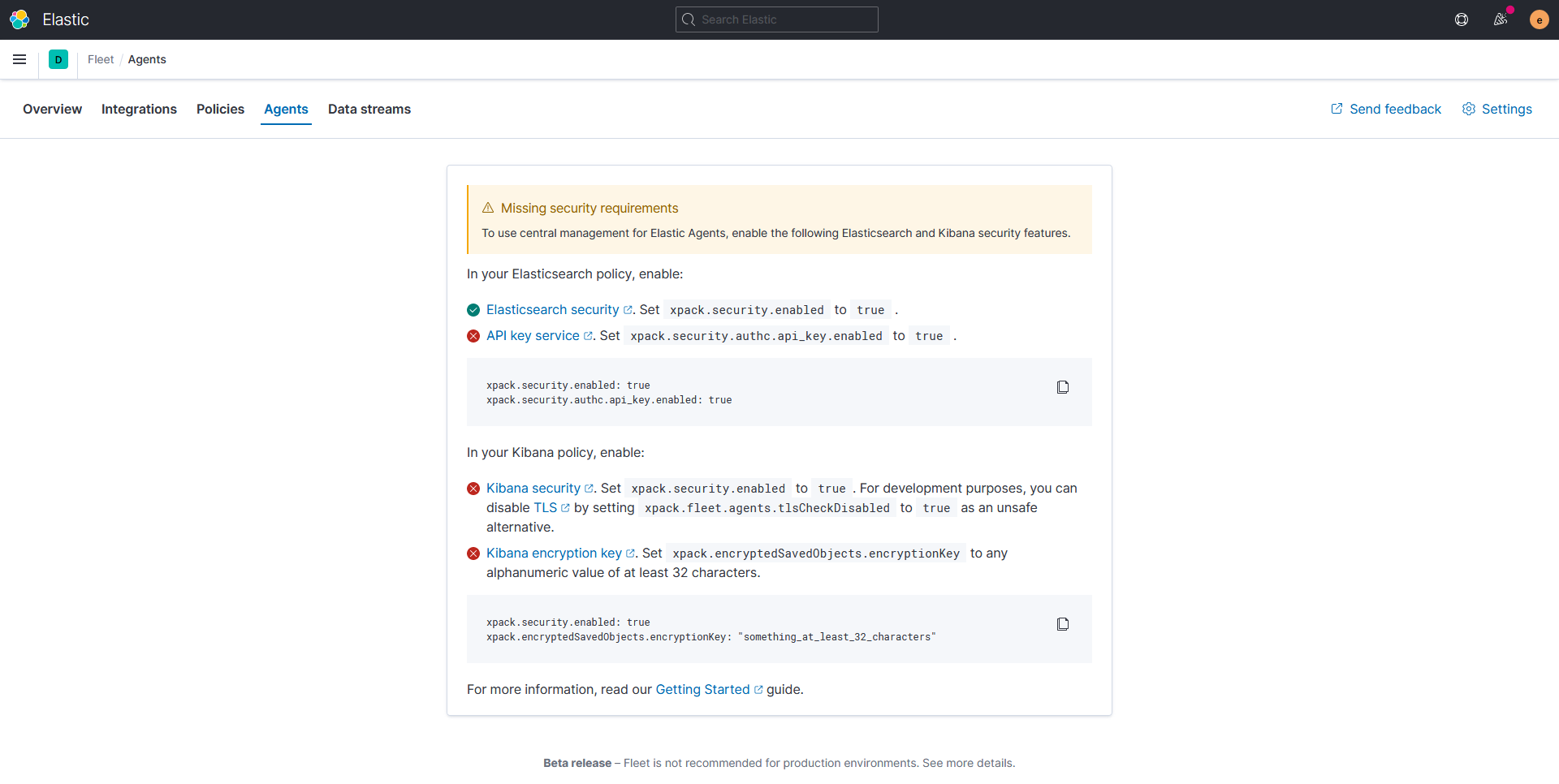
エージェントを登録するためには、central managementの設定が事前に必要なようです。set up central management for Elastic Agentsをクリックします。
このように、Fleetでエージェントを管理するためには各種セキュリティの設定が必要となります。
設定が不十分な場合はこの画面が表示されますが、どの項目がOKでNGか分かりやすいGUIですし、何を追加設定すれば良いかも明示的です。
それでは画面の指示に従い、NGの項目についてelasticsearch.ymlとkibana.ymlに設定を追加し、Elastic Stackを再起動します。
今回は開発および動作確認目的で有効にするので、TLSのチェックは無効化し、encryptionKeyの値も初期値とします。
vim elasticsearch/config/elasticsearch.yml
---
## Default Elasticsearch configuration from Elasticsearch base image.
## https://github.com/elastic/elasticsearch/blob/master/distribution/docker/src/docker/config/elasticsearch.yml
#
cluster.name: "docker-cluster"
network.host: 0.0.0.0
## X-Pack settings
## see https://www.elastic.co/guide/en/elasticsearch/reference/7.10/setup-xpack.html
#
xpack.license.self_generated.type: trial
xpack.security.enabled: true
xpack.monitoring.collection.enabled: true
+ xpack.security.authc.api_key.enabled: true
vim kibana/config/kibana.yml
---
## Default Kibana configuration from Kibana base image.
## https://github.com/elastic/kibana/blob/master/src/dev/build/tasks/os_packages/docker_generator/templates/kibana_yml.template.ts
#
server.name: kibana
server.host: 0.0.0.0
elasticsearch.hosts: [ "http://elasticsearch:9200" ]
monitoring.ui.container.elasticsearch.enabled: true
## X-Pack security credentials
#
elasticsearch.username: elastic
elasticsearch.password: changeme
+ xpack.security.enabled: true
+ xpack.fleet.agents.tlsCheckDisabled: true
+ xpack.encryptedSavedObjects.encryptionKey: "something_at_least_32_characters"
docker-compose stop
docker-compose rm
docker-compose up
設定を変更して再起動したら、Kibanaにログインした後の手順を同様に繰り返します。
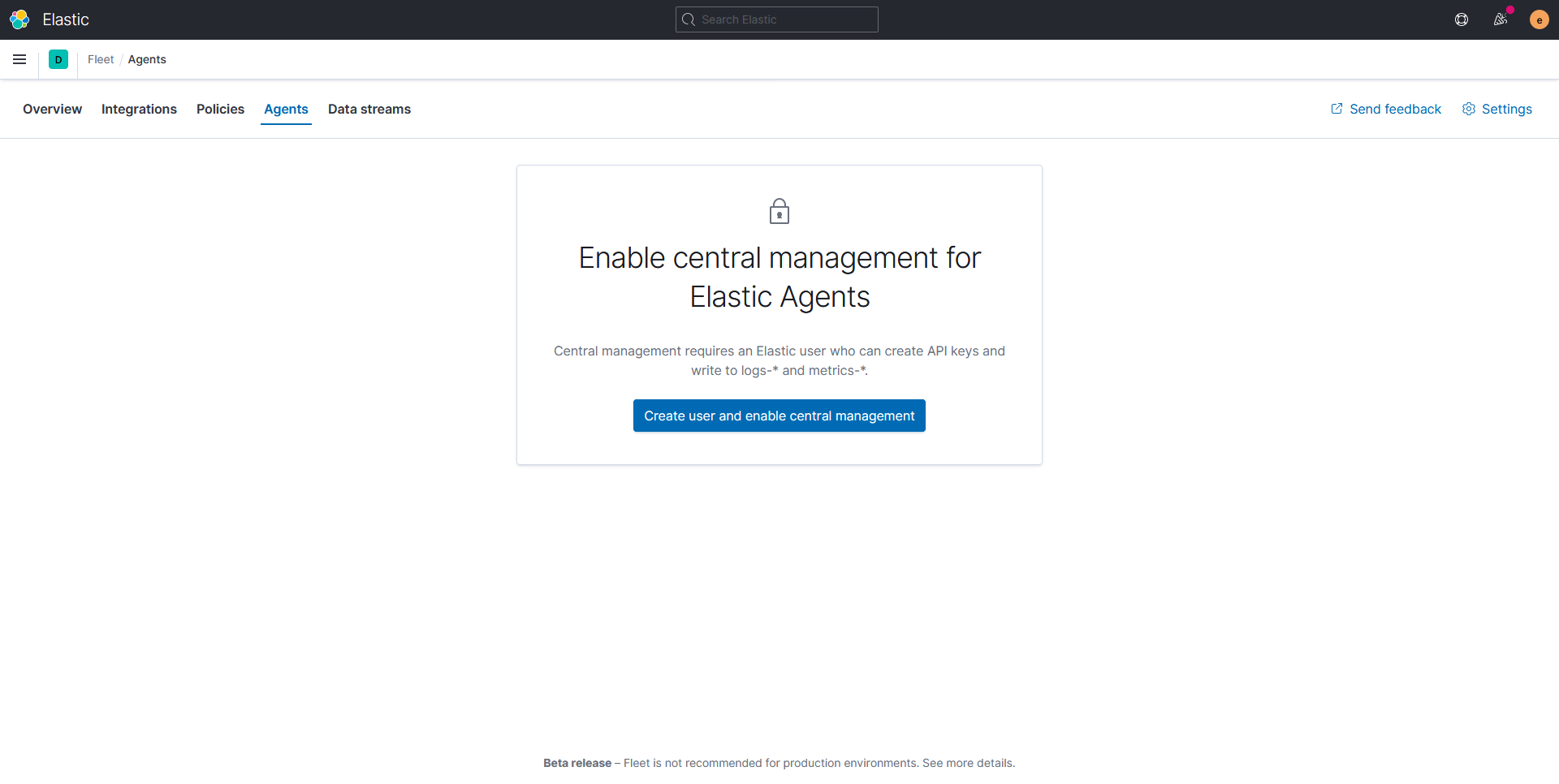
すると、先程はセキュリティ設定のOK/NGが表示された画面でcentral managementを有効化するボタンが表示されます。
Create user and enable central managementをクリックします。これにより、機能が有効化され、fleet_enrollユーザが作成されます。
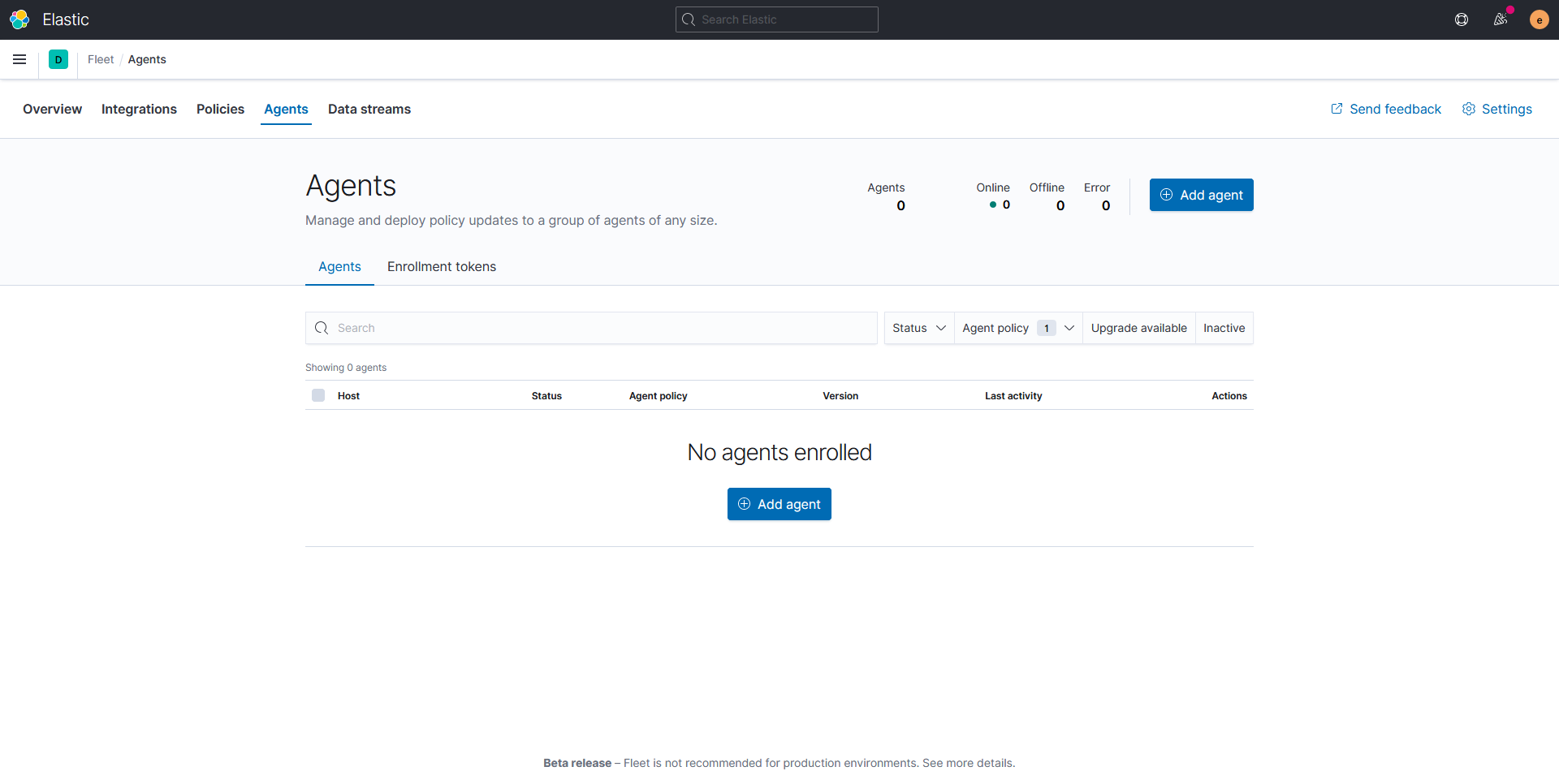
実行が完了すると登録済みのエージェント一覧が表示されます。まだ何も登録されていないので、No agents enrolledとなっています。
Add agentをクリックし、登録していきます。
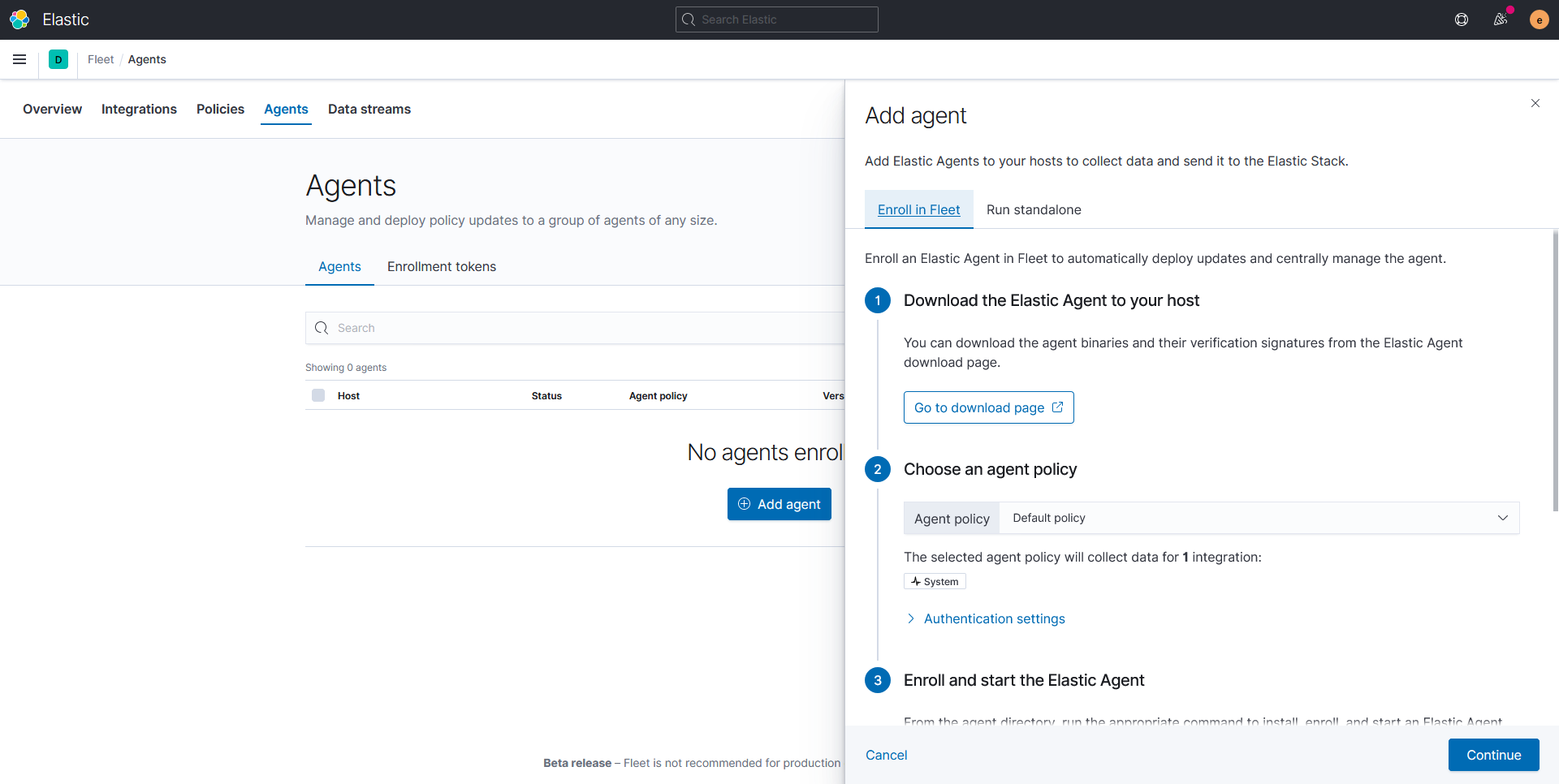
エージェントを追加する手順が表示されます。
- エージェントをインストールしたい環境にElastic Agentをダウンロードする
- Kibanaに登録済みのエージェントポリシーを選択する
- Elastic Agentを登録し、実行を開始する
まずは、特にポリシーは変更せずに、Elastic Agentを単純に登録してみます。
ホスト側環境にこちらなどからElastic Agentをダウンロードします。解凍後、バイナリと同じディレクトリに移動し、以下のようなコマンドを実行します。コマンドオプションは各自Fleetに表示されている内容に置き換えてください。
なお、TLSでの接続でない場合、Elastic Agentを起動させるためには--insecureオプションが必要になるため、付与しています。
# for Linux, macOS
./elastic-agent install -f --kibana-url=http://0.0.0.0:5601 --enrollment-token=RHRPRzZYVUJpYXdFcFhtT081WnI6VmFoNV96M29SY21ueTNzT0UyWkJKQQ== --insecure
# for Windows
.\elastic-agent.exe install -f --kibana-url=http://0.0.0.0:5601 --enrollment-token=RHRPRzZYVUJpYXdFcFhtT081WnI6VmFoNV96M29SY21ueTNzT0UyWkJKQQ== --insecure
実行後、以下のようなメッセージが表示されれば登録成功です。
The Elastic Agent is currently in BETA and should not be used in production
2020-11-20T17:57:41.472+0900 DEBUG kibana/client.go:170 Request method: POST, path: /api/fleet/agents/enroll
Successfully enrolled the Elastic Agent.
Installation was successful and Elastic Agent is running.
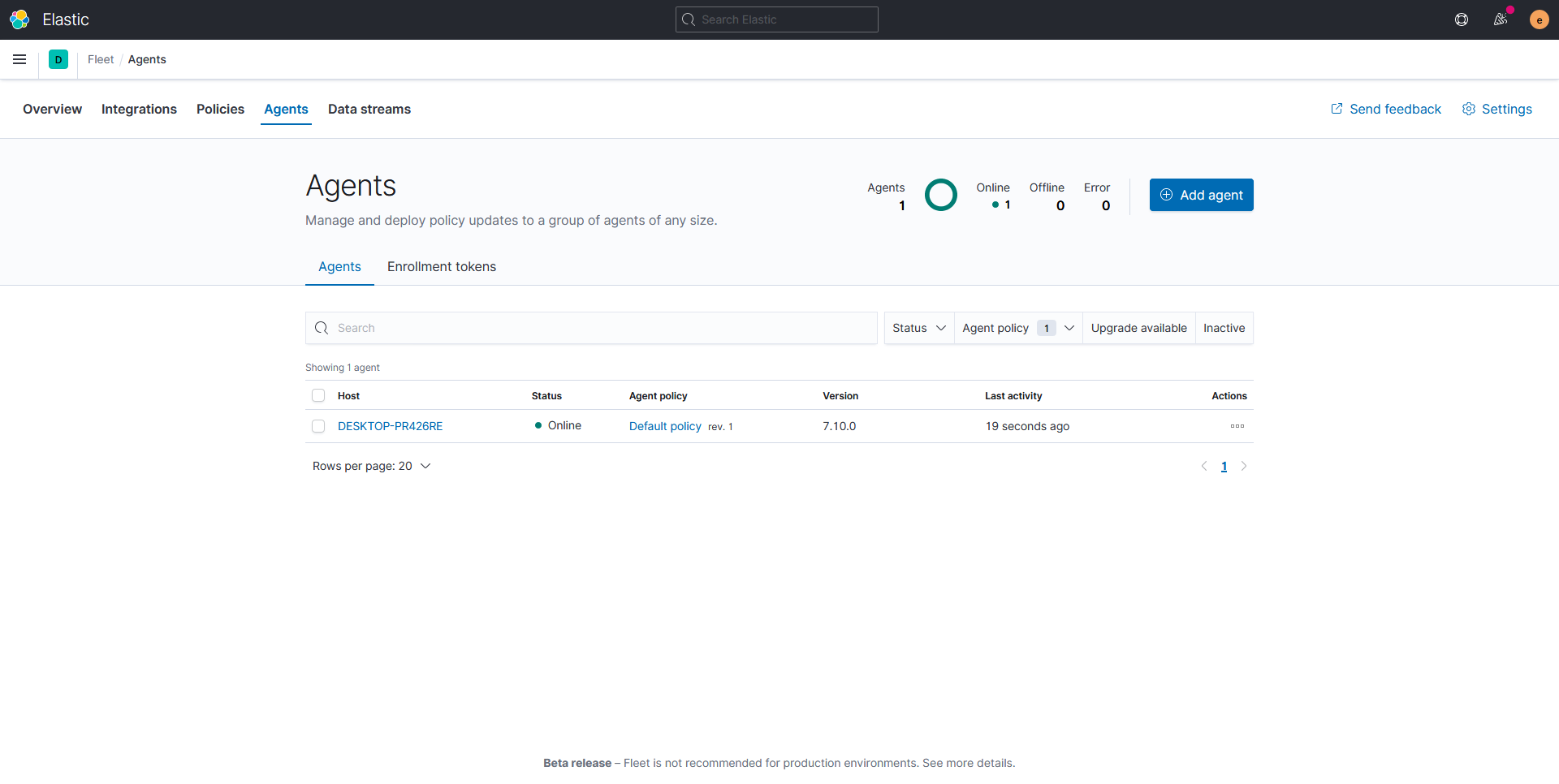
Kibanaのエージェント一覧ページに戻ります。
追加されたエージェントが表示されました。簡単ですね。
実はこの時点で既にエージェントは情報の収集を開始しており、ダッシュボードでパフォーマンス情報を閲覧できます。
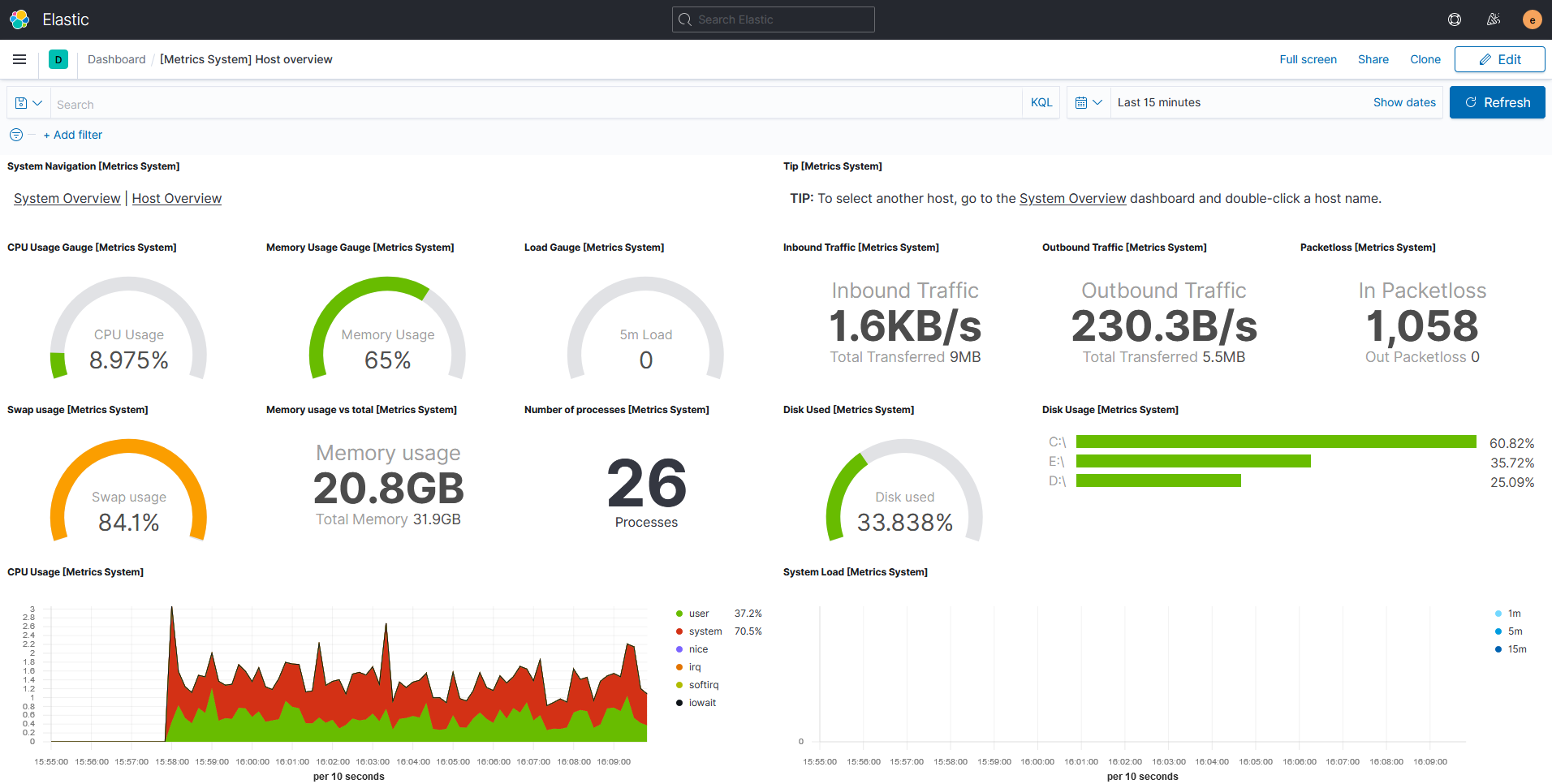
メインメニューからKibanaのダッシュボード画面を開きます。
[Metrics System] Host Overviewをクリックします。
従来からMetricbeatを利用している人には、お馴染みのダッシュボードですね。
Metricbeatの一部機能がElastic Agentに内包されていそうだ、とここから伺えます。
Elastic Agentに新たなポリシーを割り当て他の情報も収集する
Elastic AgentはFleetで管理するポリシーに基づいて、対応した情報を収集します。
例えば、さきほどElastic Agentを登録する時にはデフォルトポリシーを割り当てて動作を開始させました。
まずは、デフォルトポリシーの中身を確認し、その内容を確認します。
その後、デフォルトポリシーを書き換えて別の情報を追加取得できるか、を試してみます。
デフォルトポリシーの中身
Fleet画面の上部にあるPoliciesをクリックします。

ポリシー一覧画面が表示されます。
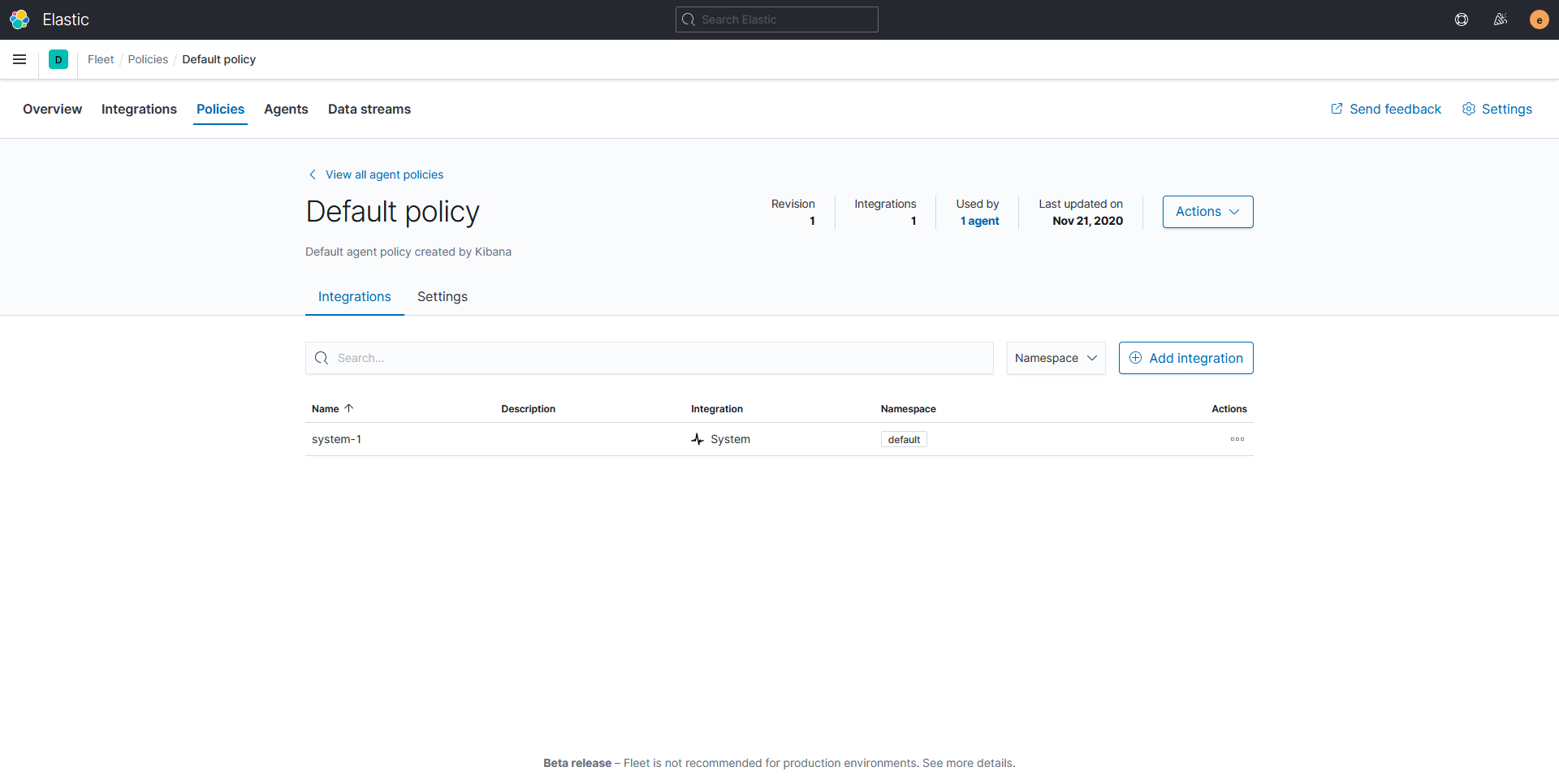
デフォルトポリシーの内容を確認したいので、Default policyをクリックします。

ここでは、ポリシーにどのようなIntegrationsが登録されているかが確認できます。
Integrationは、各種データ取得の方法やダッシュボード表示などをオールインワンにまとめた概念です。MetricbeatやFilebeatを利用した事がある方には、モジュールに相当するもの、と表現すれば早く伝わるでしょうか。
画面に表示されているように、先ほど割り当てたデフォルトポリシーにはSystem Integrationが登録されていました。そのために、Elastic Agentが、ホストのSystemパフォーマンス情報を取得してくれていたわけですね。
このデフォルトポリシーは既に先程のエージェントに紐付いているので、ここに新たなIntegrationを追加すれば、先程のエージェントが追加の情報を収集してくれるはずです。試してみましょう。
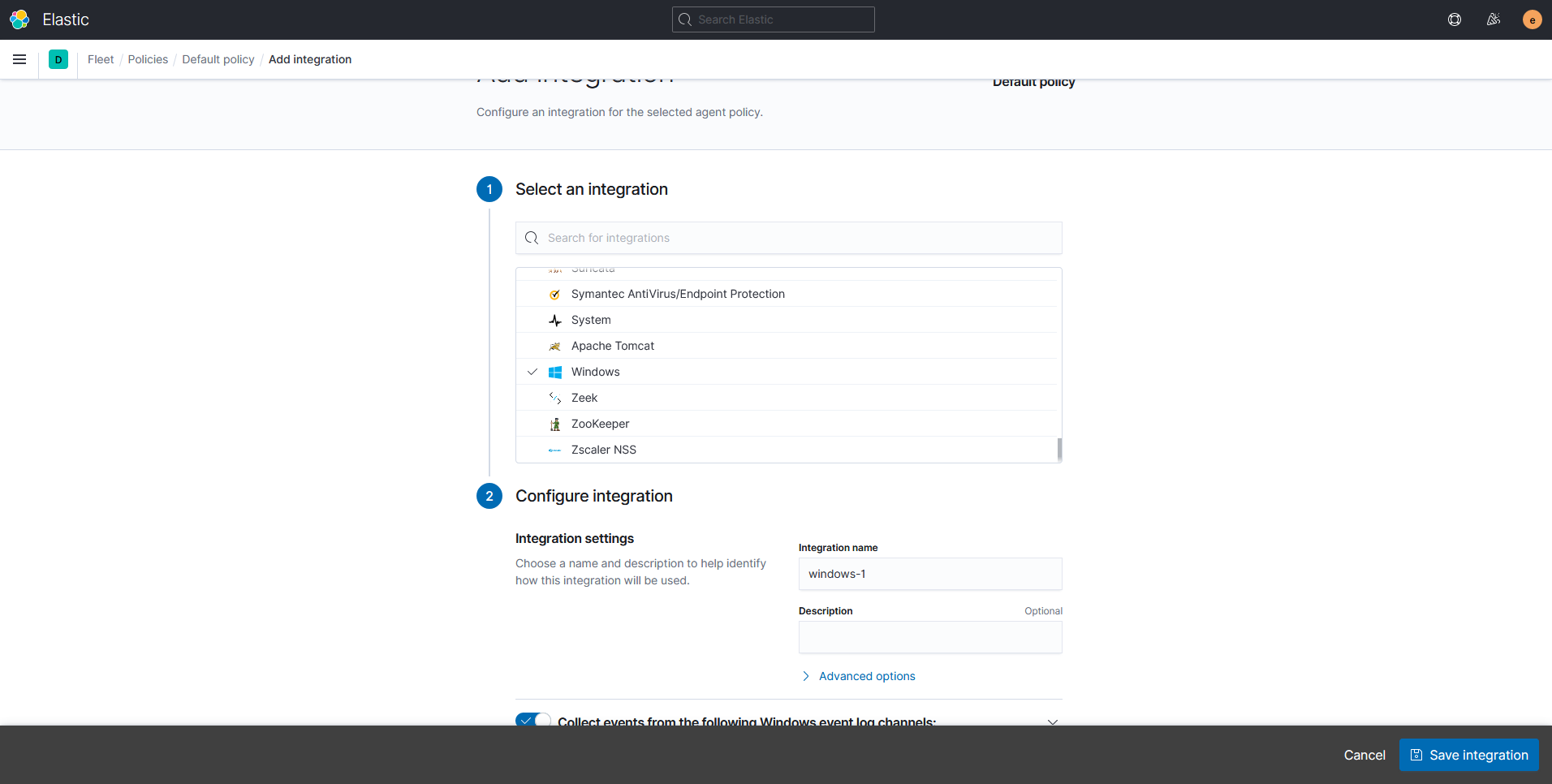
Add integrationをクリックします。
様々なIntegrationを選択可能ですが、今回はホストがWindowsなのでWindows Integrationを選択し、右下のSave integrationをクリックします。
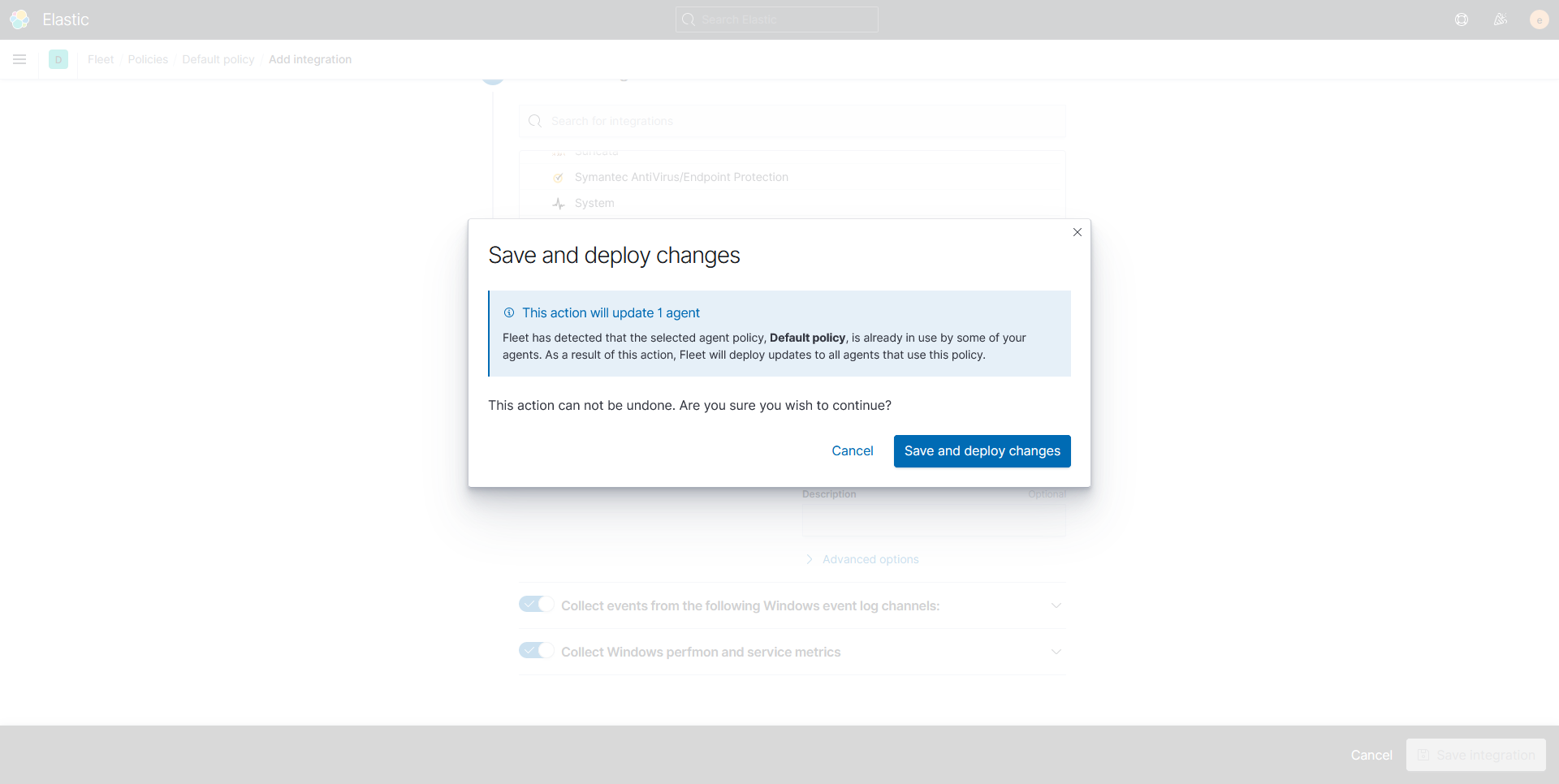
既に稼働中のエージェントに紐付いているポリシーを変更すると、このように幾つのエージェントに対して動作が変更するか、を表示してくれます。今回は、このままポリシーを変更しデプロイしたいので、Save and deploy changesをクリックします。
エラー表示などなくデプロイが完了したら、これでElastic AgentがWindowsの情報を収集し始めているはずです。
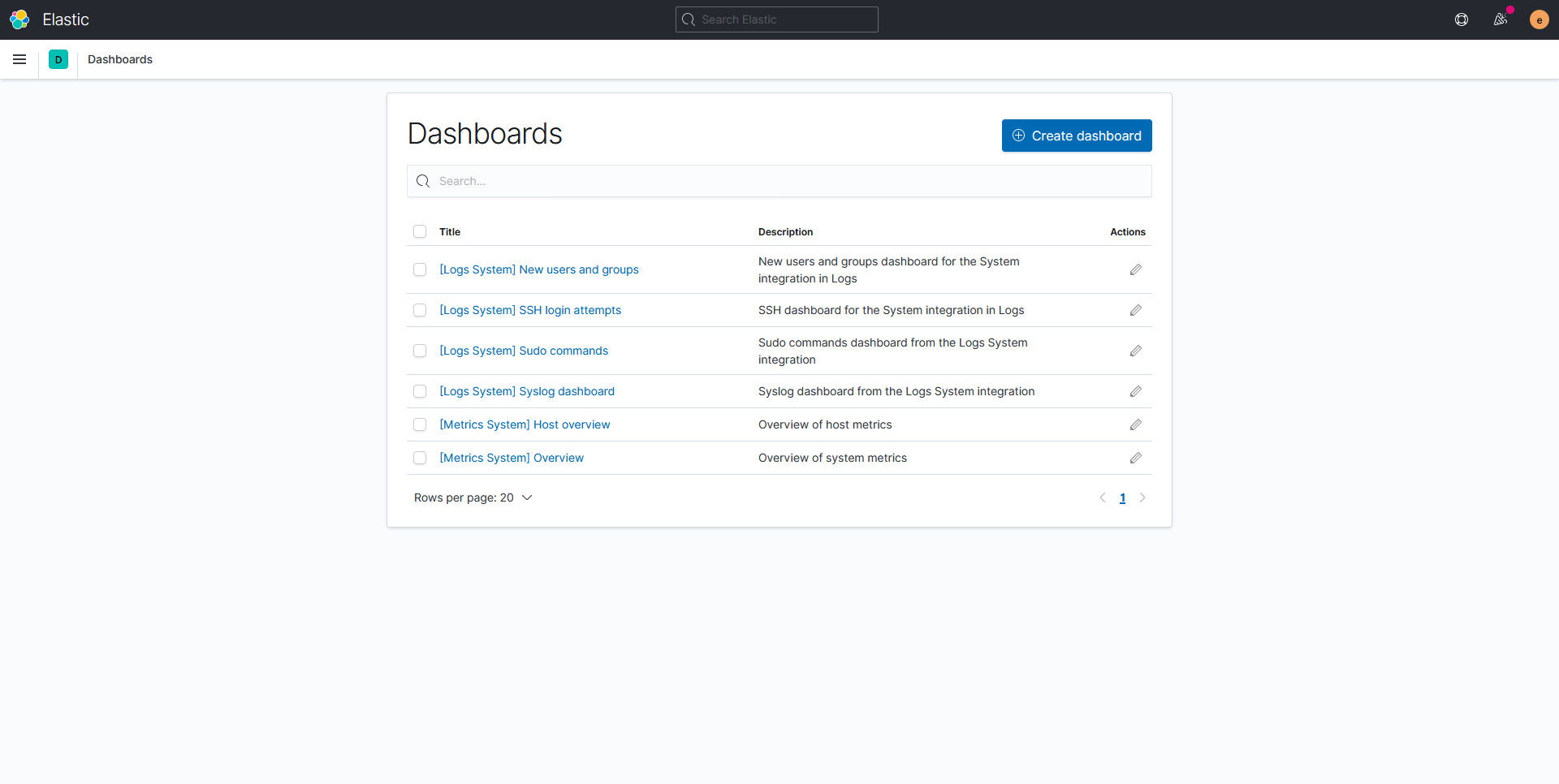
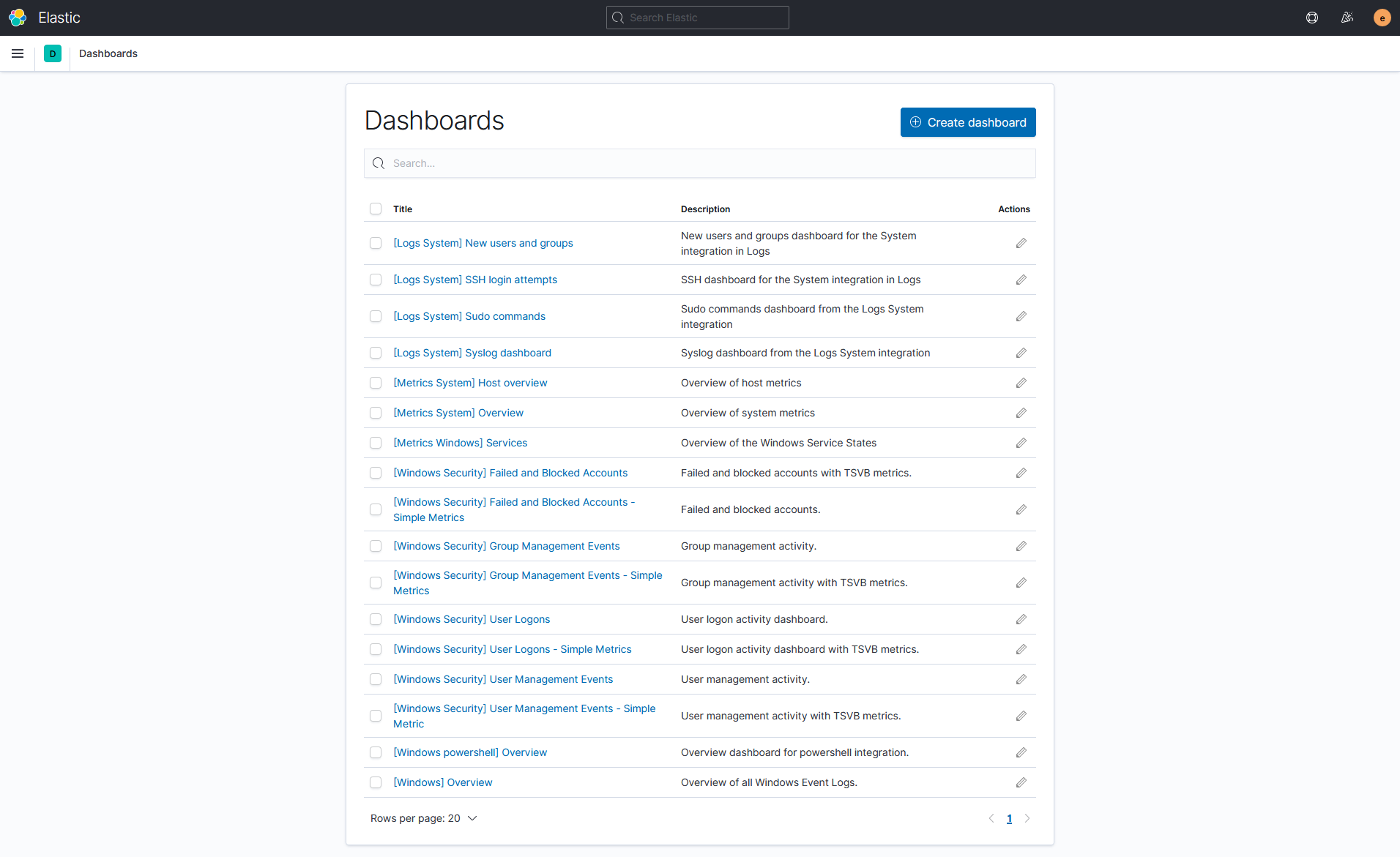
メインメニューからKibanaのダッシュボード一覧画面に移動します。
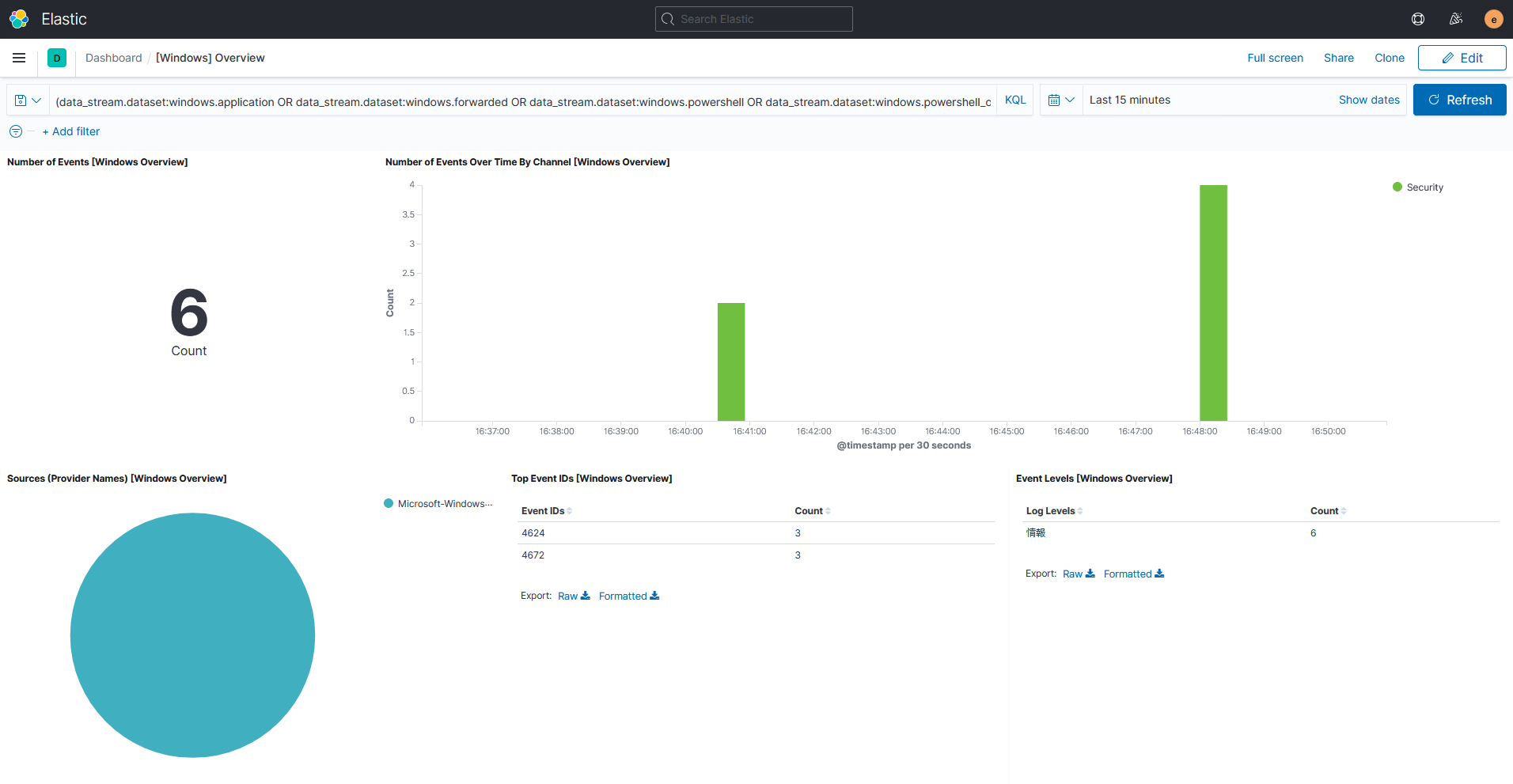
Windows系のダッシュボードが追加されていますね。[Windows] Overviewをクリックします。
Windowsに関連した情報が収集され、ダッシュボードとして表示されました。以上のように、追加の情報を取得する設定もとても簡単でした。
ちなみに、今回のダッシュボードもまたMetricbeatのWindowsモジュールに搭載されていたデフォルトダッシュボードです。
各Integrationの細かい設定を変更してみる
さて、ここまでの内容でエージェントを使い始めるまでの導入は、とても簡単に使えることが分かりました。
しかし、実際にエージェントを使い始める際には細かい設定がしたくなるものです。これができなかったり、結局YAMLで編集するようなGUIだったりすると、ポリシーベースとはいえ運用コストの削減に貢献しにくいでしょう。
というわけで、最後にIntegrationの細かい設定が変更できるかどうかを確認してみます。
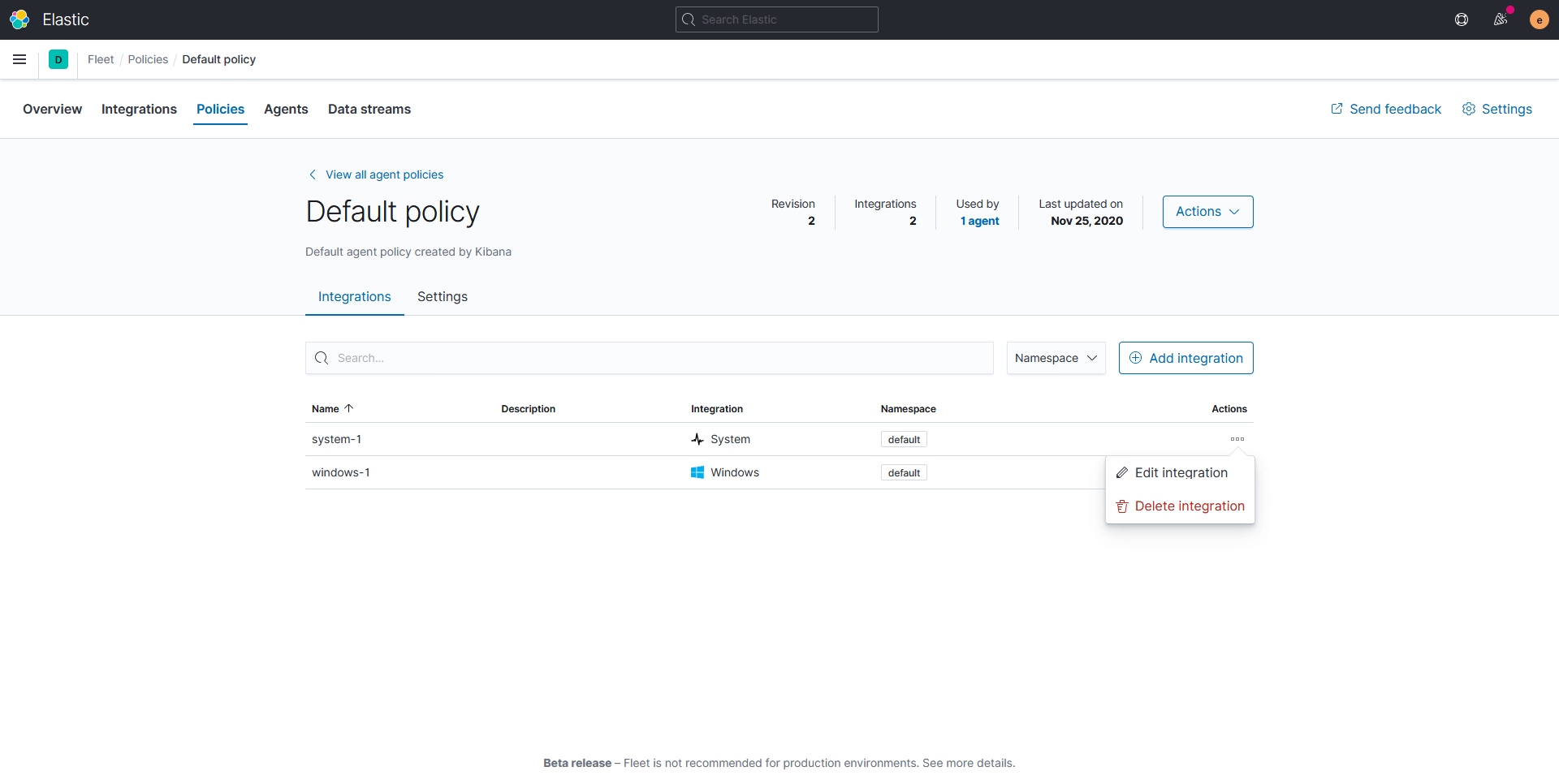
再度、デフォルトポリシーのIntegration一覧画面に移動します。
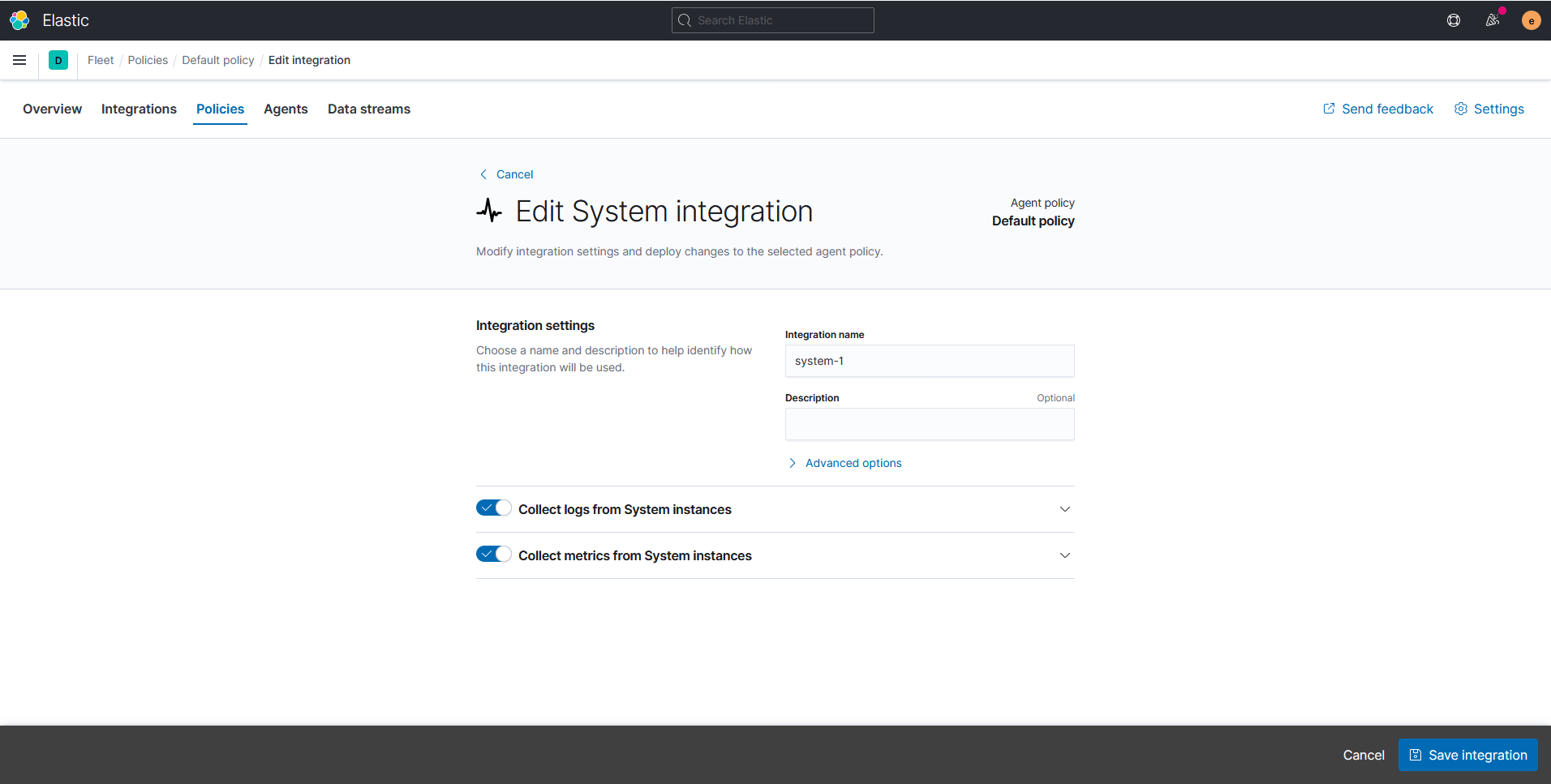
System IntegrationのActionsからEdit integrationをクリックします。
Collect logs from System instancesやCollect metrics from System instancesの行の右端にあるvをクリックします。
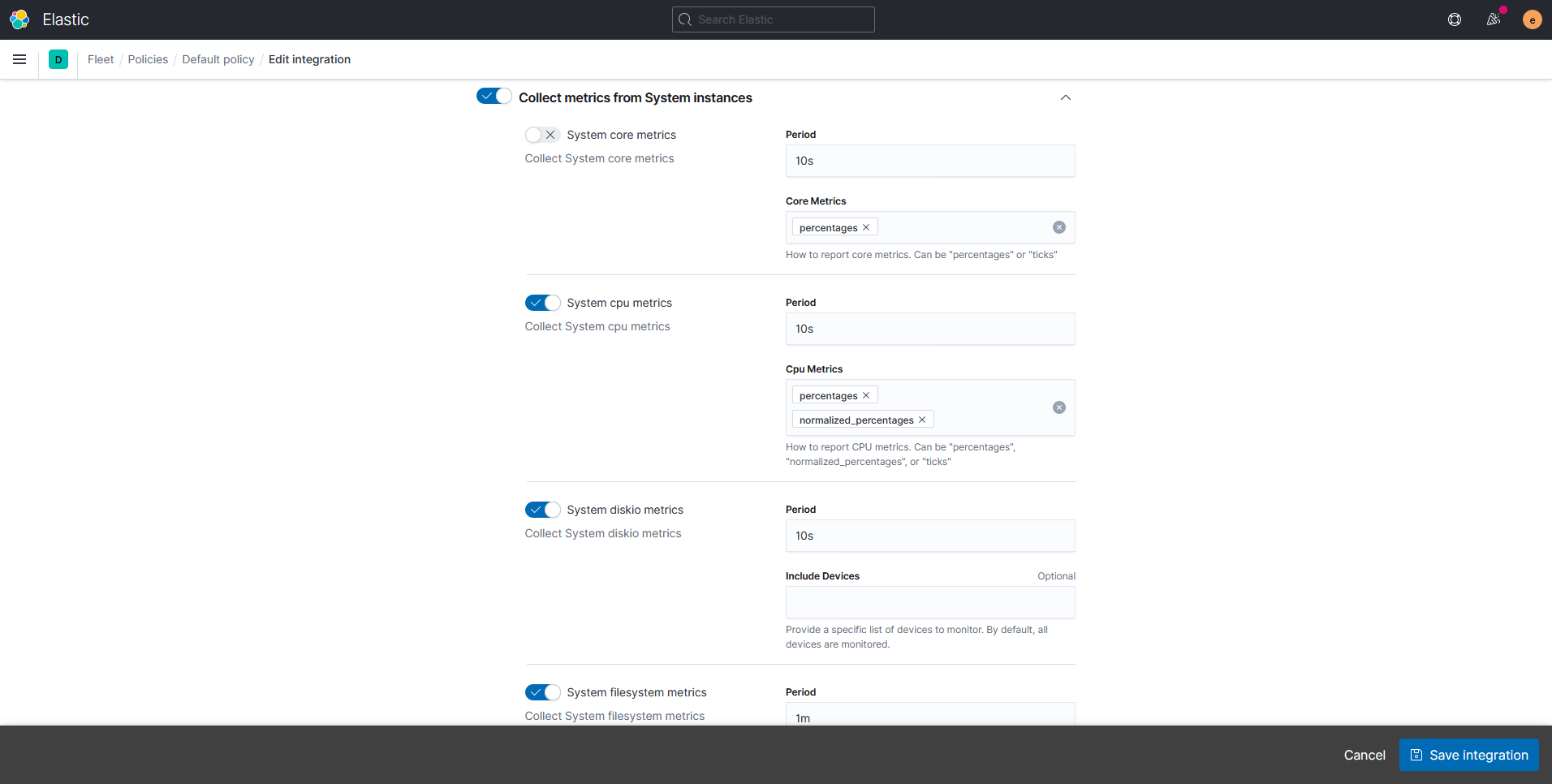
GUIで各種設定を変更できるフォームが表示されました。
ここで、比較のために、Beats時代の設定変更方法を振り返ってみます。
このIntegrationは元々MetricbeatのSystemモジュールと思われるものです。
MetricbeatのSystemモジュールでは、上記フォームスクリーンショット表示している範囲と同様の設定をするには、YAMLで以下のように記述する必要がありました。
metricbeat.modules:
- module: system
metricsets:
- cpu
- diskio
- ...
period: 10s
cpu.metrics: ["percentages","normalized_percentages"]
...
- module: system
metricsets:
- filesystem
period: 1m
...
ドキュメントでもリファレンスとなるYAMLは提示されていますが、設定可能な項目の全容や記述方法を把握するのは難しかったと言えるでしょう。
例えば、今回例として出しているSystemモジュールで、metricsetsごとにperiod(収集間隔)を変更したい場合を考えます。上記のように- module: system自体を複数記載すれば、該当動作を実現できます。しかし、ドキュメントには全てのmetricsetsで同じperiodを共有する例しか提示されていないため、個別に設定できることを知る事は難しかったのです。
また、YAMLの編集では思わぬフォーマット破壊が起きてしまい、読み込みミスが発生することもあります。設定ファイルを使用するプロダクトであれば、共通の課題です。
そこまでをおさえて、もう一度FleetのIntegration編集画面を見てみましょう。
まず、System Integrationとして設定できる内容としては殆ど従来のMetricbeatのSystemモジュールで設定できることは設定できるようです。具体的には、metricsetsレベルで言うと、raid、socket、serviceは現時点で未対応のようですが、それ以外のmetricsetsについては全ての設定値を設定できそうです。
また、それぞれのmetricsetsごとにperiodを変更できることも、このGUIからは自明です。若干冗長ではありますが、人ごとによる誤解を招きにくいGUIになっています。
そして、フォームで入力する形式になっているので、YAMLを編集した時のようにフォーマットが崩れることもありません。
以上から、Fleetでは従来通りのBeatsの細かい設定値を、運用者に負担がかからないような使いやすいGUIで設定変更できると言えそうです。
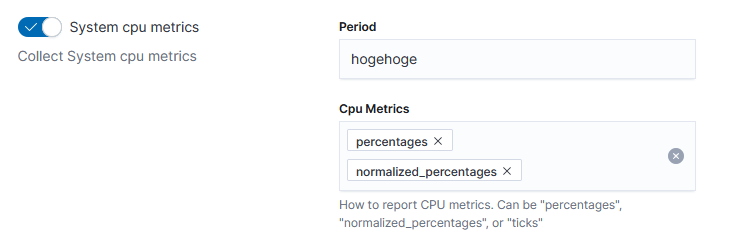
…ただし、現時点では入力値のバリデーションがないため、明らかに期待値とかけ離れたような値を入力しても、しれっとデプロイできてしまいます。例えば以下のように、Periodとしてhogehogeと入力しても、しれっと登録できてしまいます。この点には注意が必要です。
おわりに
総じて、運用面での細かい部分に気が利くプロダクトを出してきたな、というのが使ってみての印象です。
これ単体では、単なるBeatsの集合体でしかありません。そこに、FleetというGUIを用意することで、大量に存在するIntegrationをポリシーベースで管理することが可能となっています。Elastic Stackにおけるエージェントの導入コストや運用コストの低減に大きく貢献してくれそうです。
また、Elastic Agentに対するIntegrationの設定変更についてはYAMLではなくGUIでのフォーム入力となっており、慣れていない運用者にとっても使いやすくなっていると感じました2。
そして、個人的にイチオシな部分は、必要なIntegrationのみをインストールするためVisualize/Dashboard一覧画面が汚れない点です。もう不要なデフォルトダッシュボードを削除する作業からはおさらばです!…え?地味?
今後もどんどんIntegrationが追加されていくと思うので、個人的にとても楽しみなプロダクトになりました。皆さんも良ければ是非試してみてください。
Appendix
Elastic Agentの現時点での制限事項とそこから見える将来
現時点でのElastic Agentには複数の制限事項があるとこちらのドキュメントに明言されています。
これらを確認することで将来的に解消される課題が明確になると思い、制限事項と将来の推測を次に記載しておきます。
| 現時点での制限事項(公式ドキュメントからの引用) | 将来の推測 |
|---|---|
| Support for a limited number of integrations (more coming soon) | 将来的にはIntegrationの数をより増やしていく。 |
| Support for only Filebeat, Metricbeat, and Endpoint Security | 将来的にはFilebeat、Metricbeatのみではなく他のBeatsも統合する。また、Endpoint Securityのように従来のBeatsにはなかった機能も追加される。 |
| No output to Logstash, Kafka, or other remote clusters | 将来的にはLogstash、Kafkaや他のリモートクラスタにも出力できるようになる |
| No proxy support in Elastic Agent | 将来的にはProxyが設定できるようになる |
| Requires internet access for Kibana to download integration packages | IntegrationパッケージをダウンロードするのにKibanaのインターネットアクセスは不要になる |
| No support for advanced Beats settings like multiline, processors, and so on | Beatsの高度な設定であるMultilineやProcessorなども使えるようになる |
| On Elastic Cloud, there’s a limit to the number of enrolled Elastic Agents that a single Kibana instance can handle: | Elastic Cloudでの登録できるElastic Agent数は将来的に拡張される |
従来は、Proxyなどの設定も、Beatsの種類によって対応状況が異なっていました。
これが1つのエージェントになることで、全てのIntegrationに透過的に設定できるようになると非常に嬉しいですね。正式リリースが待ち遠しいです。
Elastic Agent、Fleetに関連するソースコードとIssueの探し方
Elastic Agent
Elastic AgentのソースコードはBeatsのラッパーとして動作する関係上、elastic/beats内のbeats/x-pack/elastic-agentにあります。Elasticライセンスの影響下にあるディレクトリですね。
したがって、Issueもこのリポジトリで管理されています。Elastic Agentに関連するIssueには大抵[Team: Ingest Management]というタグが付いています。基本的にはこのタグを頼りに探すことが多いでしょう。
また、関連するコミットの場合はコミットメッセージの先頭に[Ingest Manager]または[Elastic Agent]の記述があります。これで、他のプロダクトへのコミットと見分けがつくようになっています。
Fleet
FleetのソースコードはKibanaの1機能として動作する関係上、elastic/kibana内の[kibana/x-pack/plugins/fleet] (https://github.com/elastic/kibana/tree/master/x-pack/plugins/fleet)にあります。
Issueもこのリポジトリで管理されていて、Fleetに関連するIssueには[Team:Ingest Management]または[Feature:Fleet]というタグが付いています。
関連するコミットの場合はコミットメッセージの先頭に[Fleet]の記述があります。
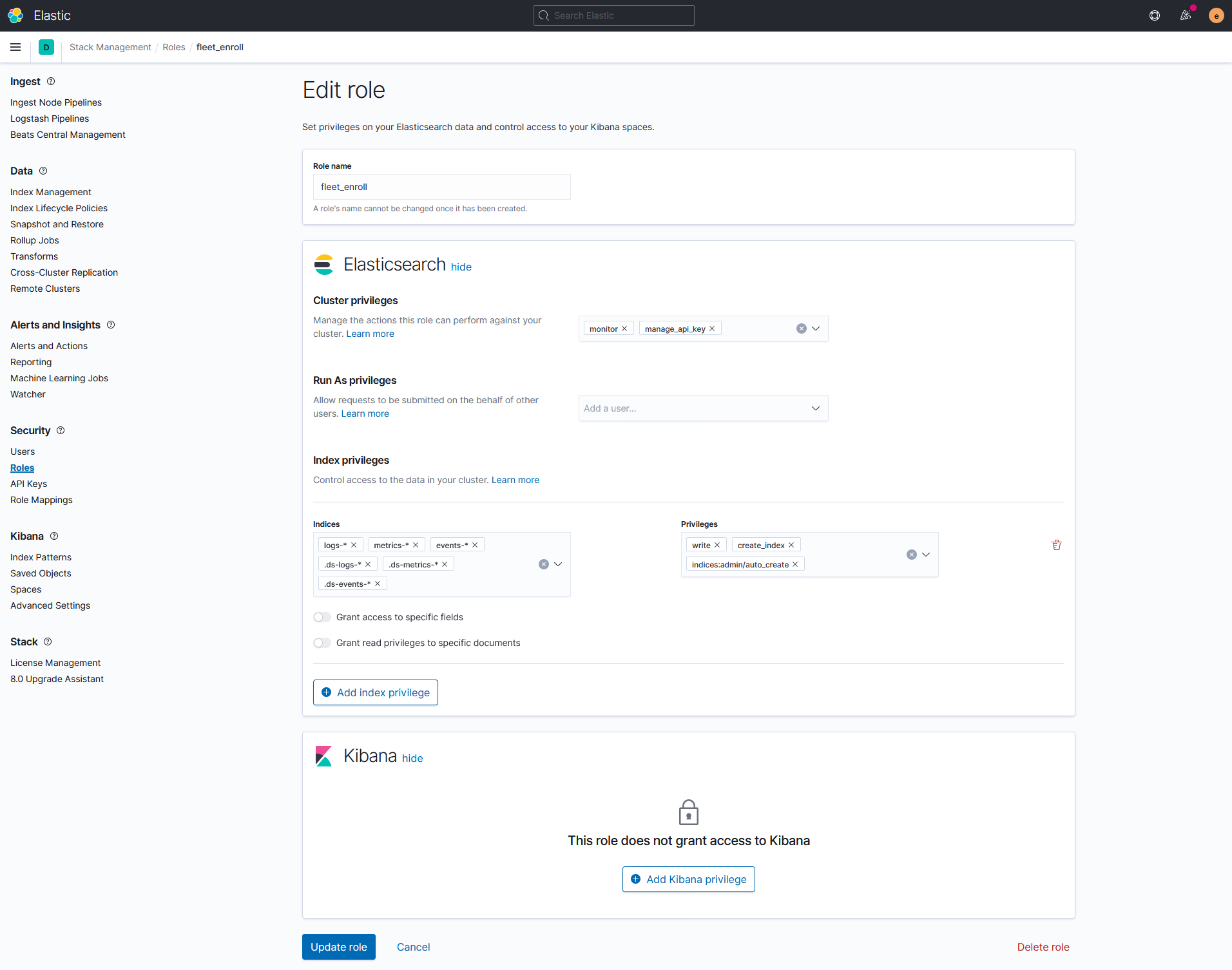
freet_enrollユーザの権限について
FleetでElastic Agentを管理する場合、機能を有効化した時点でfreet_enrollユーザが作成されます。
このユーザの権限は以下のようになっています。
なお、これはあくまでFleetの裏側で動くユーザの権限であり、現時点ではKibana画面上でFleetを操作するログインユーザにはsuperuserロールの付与が必要であることには注意が必要です。
Elasticsearch側でFleet用APIの整備も進んでいるようですので、この辺りが完成すればsuperuserロールでなくとも操作できるようになっていきそうです。
その他、現時点で参考になるドキュメントやウェビナーなど
- Fleet公式ドキュメント
- 公式ブログ記事
- 公式ウェビナー
本当のおわりに
本記事は以上となります。
NTTテクノクロス Advent Calendar 2020、明日は@takafumi-ejimaさんです。お楽しみに!
-
少なくとも、Elasticがリリースしたプロダクトの中では次のBeatsが登場するまでは唯一の選択肢でした。その他のElasticsearchに対するデータパイプラインとしてはFluentdなども人気を博しました。 ↩
-
ちなみに、この点について補足しておくと、従来のBeats通りYAMLで設定を管理したい場合は、スタンドアロンで起動する方法も取れるようになっています。コンフィグをGit管理しておきたい、などの事情があれば、こちらを用いると良いのではないでしょうか。 ↩