はじめに
2018/6/27にリリースされたGrafana 5.2.0で遂にElasticsearch内のデータに対するAlertingが実行できるようになりました。
(リリースノートはこちら)
これまではElasticsearchの閾値検知の仕組みとして、X-Pack Alerting以外の選択肢はElastalertぐらいでしたが、そこに新たな方法が浮上したことになります。
本記事では、Grafana(v5.2.1)を使って、Elasticsearch(v6.3.1)内に保管されたMetricbeatのメトリックに対する閾値検知を実行し、Discordに通知するまでの流れを紹介します。
環境準備
目指す環境の状態
Metricbeatが起動されており、ElasticsearchにCPU使用率が常時投入され続けている状態であること。
また、Grafanaが起動しており、Elasticsearchと疎通可能なネットワークに繋がれていること。
その状態の環境が既にあれば、本章は読み飛ばしてください。
前提条件
Linux系OSで以下のツールが使える状態であること。
- git
- Docker Engine 1.13.0+
- docker-compose
準備手順
Elastic公式の全部入りdocker-composeをgit cloneし、docker-compose.ymlにGrafanaの定義を追記します。
今回は現時点で最新の6.3.1を指定します。
git clone https://github.com/elastic/stack-docker.git
cd stack-docker
vim docker-compose.yml
...(省略)...
elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch:${TAG}
container_name: elasticsearch
environment: ['http.host=0.0.0.0', 'transport.host=127.0.0.1']
ports: ['127.0.0.1:9200:9200']
networks: ['stack']
+ grafana:
+ image: grafana/grafana:5.2.1
+ ports: ['3000:3000']
+ networks: ['stack']
kibana:
...(省略)...
Grafanaの定義を追記したらdocker-compose upで起動します。起動時にTAGでElastic Stackのverを指定します。
TAG=6.3.1 docker-compose up
実行後、しばらく待つと、Elasticsearch(localhost:9200)、Kibana(localhost:5601)、Grafana(localhost:3000)に接続できるようになります。
準備手順の注意事項
なお、この時ホストLinuxのkernelバージョンが古いと以下のメッセージが出現するかもしれません。
ERROR: for auditbeat Cannot start service auditbeat: linux spec capabilities: Unknown capability to add: "CAP_AUDIT_READ"
この場合は、以下のように、思い切ってdocker-compose.ymlからAuditbeat関連の記述(auditbeat配下とsetup_auditbeat配下)を削除します。今回はあくまでMetricbeatだけ動けばよいので。
- auditbeat:
- image: docker.elastic.co/beats/auditbeat:${TAG}
- container_name: auditbeat
- cap_add: ['AUDIT_CONTROL', 'AUDIT_READ']
- # Auditbeat must run in the main process namespace.
- pid: host
- networks: ['stack']
- depends_on: ['elasticsearch']
- setup_auditbeat:
- image: docker.elastic.co/beats/auditbeat:${TAG}
- container_name: setup_auditbeat
- volumes: ['./scripts/setup-beat.sh:/usr/local/bin/setup-beat.sh:ro']
- # The script may have CR/LF line endings if using Docker for Windows, so
- # remove them so that they won't confuse Bash.
- command: ['/bin/bash', '-c', 'cat /usr/local/bin/setup-beat.sh | tr -d "\r" | bash -s auditbeat']
- networks: ['stack']
- depends_on: ['kibana']
また、Virtualboxなど、直接ホストLinuxに接続できない環境の場合は、elasticsearchとkibanaのポート設定を以下のように変更します。
elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch:${TAG}
container_name: elasticsearch
environment: ['http.host=0.0.0.0', 'transport.host=127.0.0.1']
- ports: ['127.0.0.1:9200:9200']
+ ports: ['9200:9200']
networks: ['stack']
kibana:
image: docker.elastic.co/kibana/kibana:${TAG}
container_name: kibana
- ports: ['127.0.0.1:5601:5601']
+ ports: ['5601:5601']
networks: ['stack']
depends_on: ['elasticsearch']
これでポートフォワーディング越しでもブラウザで接続できるようになります。
DiscordのWebhook設定
Grafanaの設定に移る前にDiscordのWebhook設定をしておきます。
面倒なので画像で済ませます。
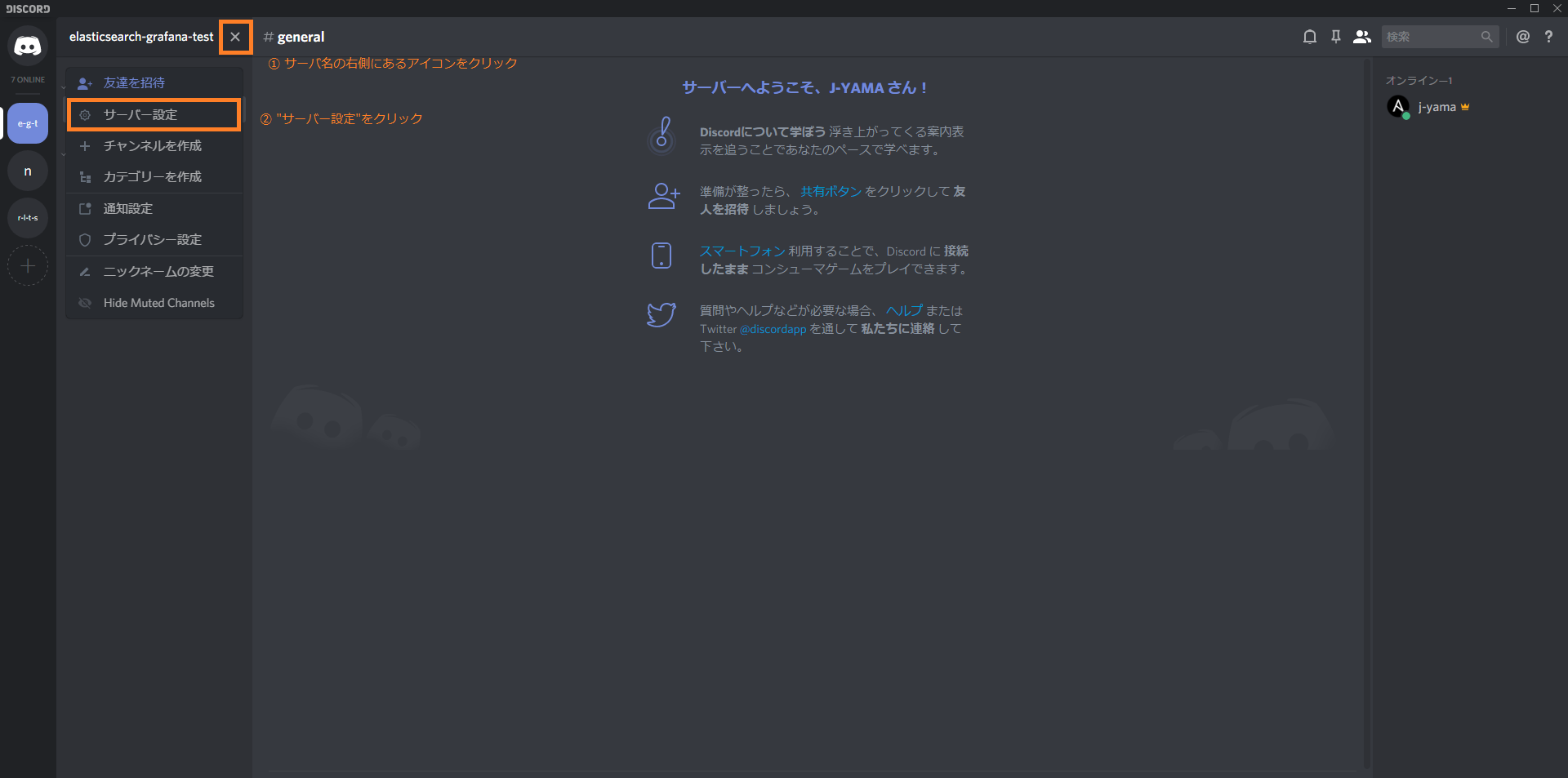
まず、サーバ設定画面に遷移します。
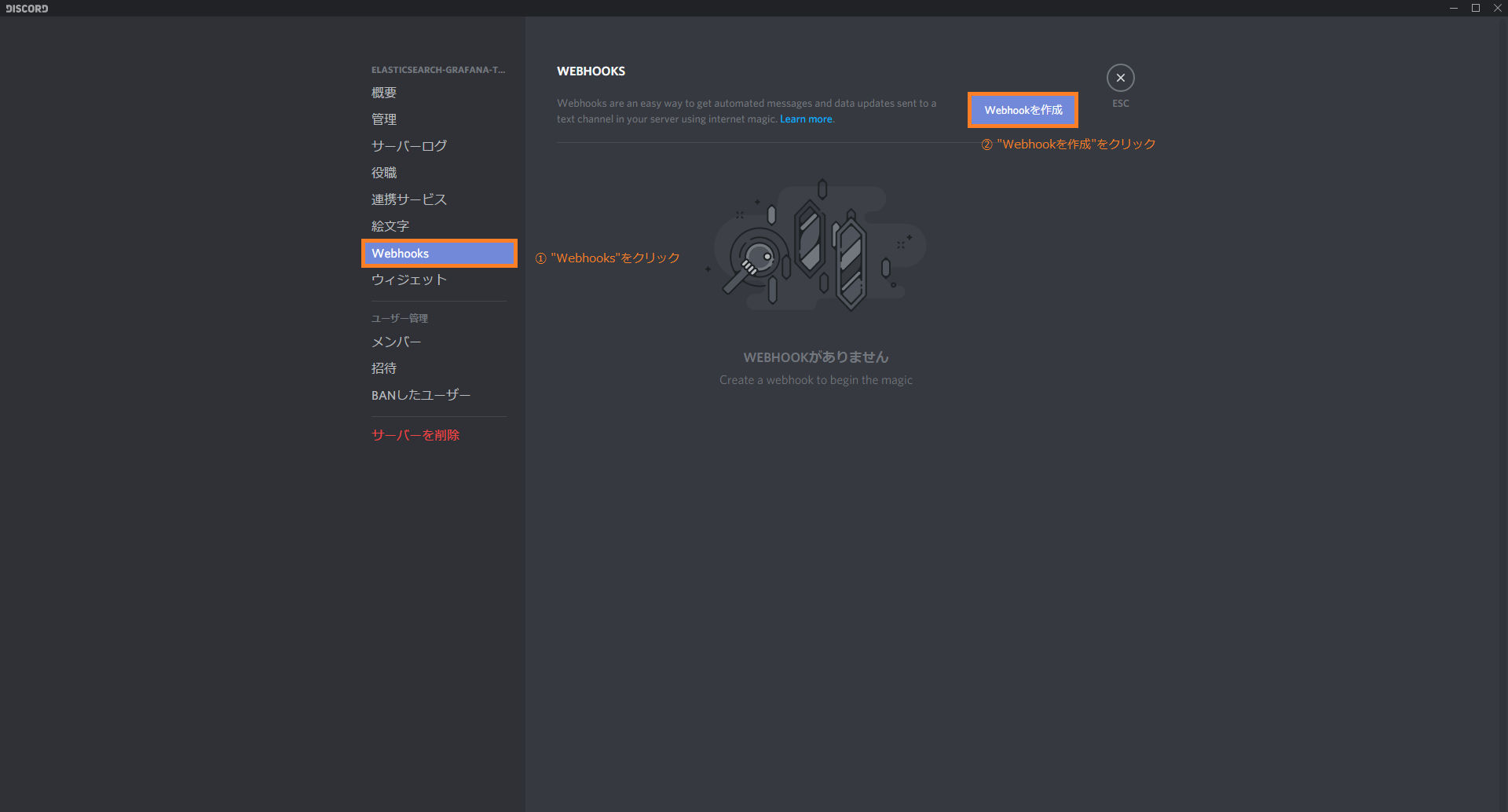
続いて、Webhooks設定画面へ遷移し、新規Webhookを作成します。
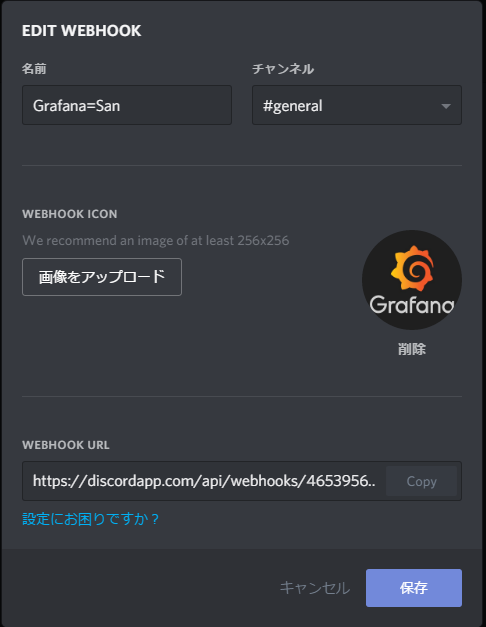
新規追加するWebhookの設定をします。アイコン画像をGrafanaにしておくといい感じです。
また、ここでWebhook URLを控えておくと良いです。
Discordの設定は以上です。
GrafanaでElasticsearch内のデータに対するAlertingを設定する
データソースの設定
ブラウザでlocalhost:3000に接続し、Grafanaにログインします。初期IDと初期passwordはadmin:adminです。
初回ログイン時はパスワードの変更をサジェストするのでスキップするなり、変更するなりします。
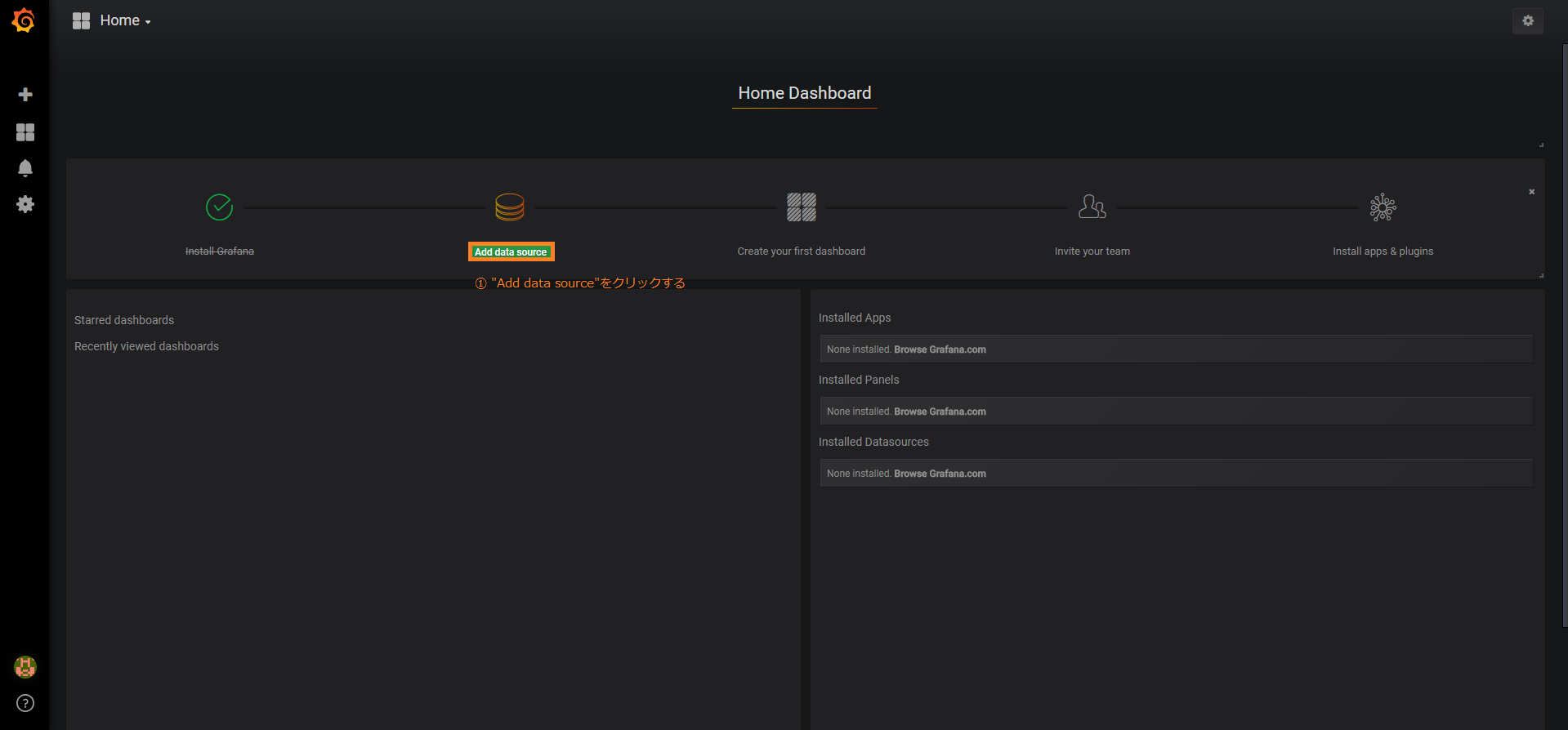
初期画面に移動できたら、データソース追加画面に遷移します。
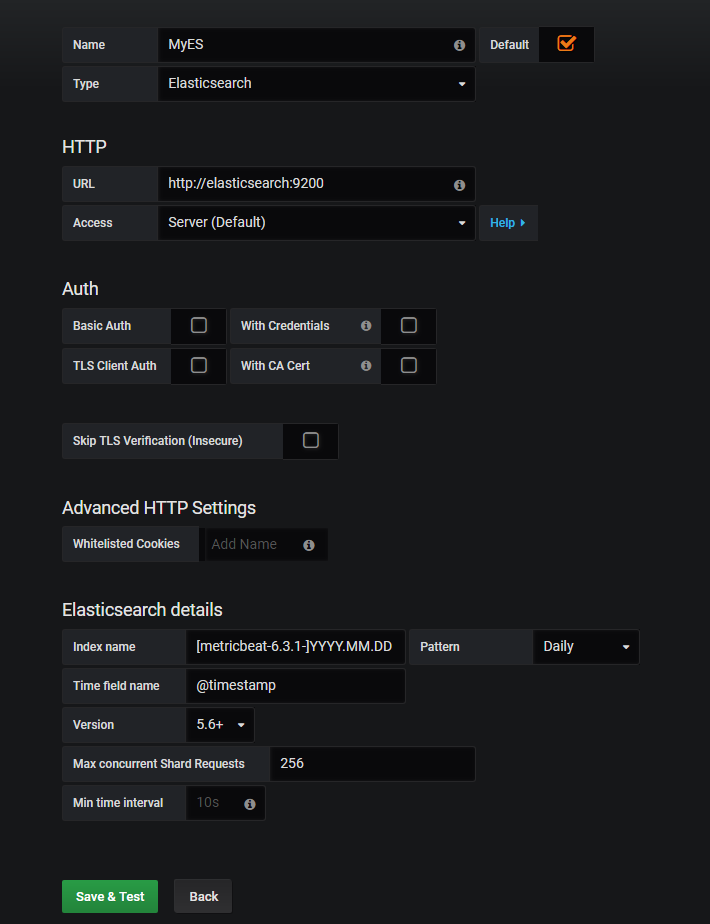
遷移後、データソースの設定をします。
初期値ではなく変更しているものを以下に示します。他は初期値ままでOKです。
| 名称 | 設定値 | 備考 |
|---|---|---|
| Name | MyES | データソースに付与する名称 |
| Type | Elasticsearch | データソースの種類 |
| URL | http://elasticsearch:9200 | データソースのURL。Dockerでなければhttp://localhost:9200とかになるはず。 |
| Index name | [metricbeat-6.3.1-]YYYY.MM.DD | データソースとするindex名の形式 |
| Pattern | Daily | データソースとするIndexがどの時系列レベルで分割されるか(時/日/週/月/年) |
| Version | 5.6+ | Elasticsearchのバージョン |
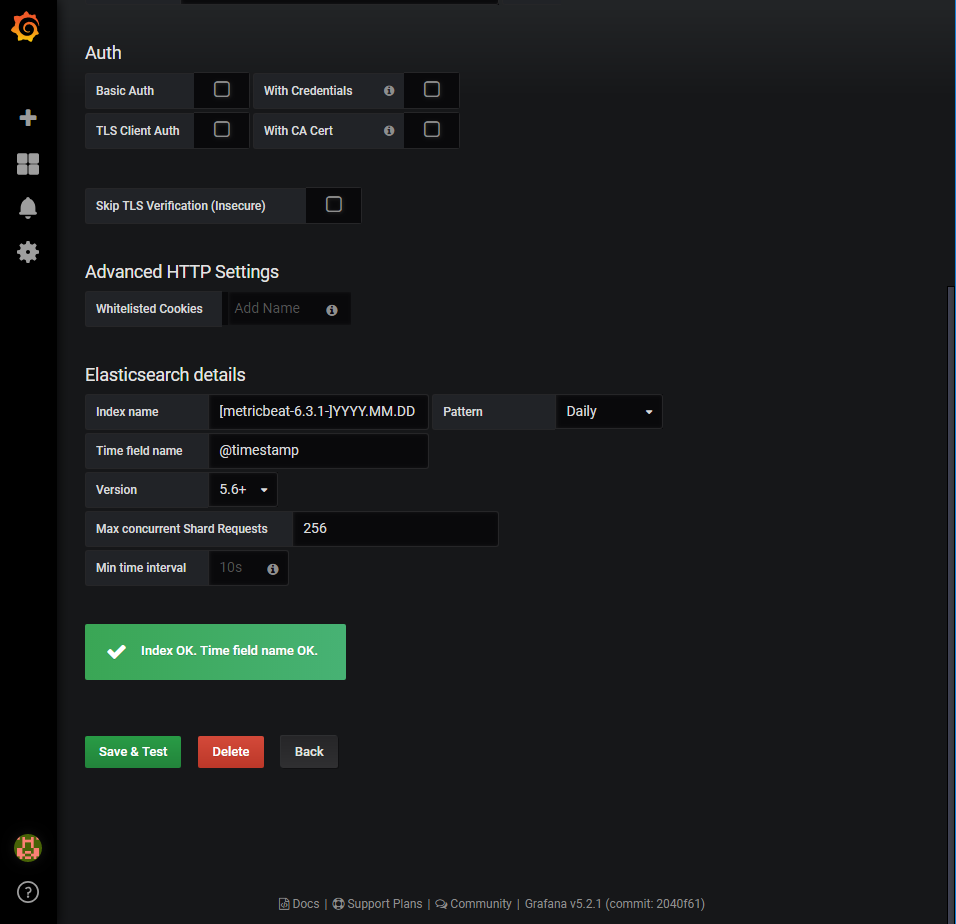
データソースの設定に必要な項目を入力したらSave & Testをクリックします。Index OK. Time field name OK.の表示が出れば問題なく接続できています。
エラーっぽい表示が出たら環境や入力した情報を見直してください。
Alerting設定
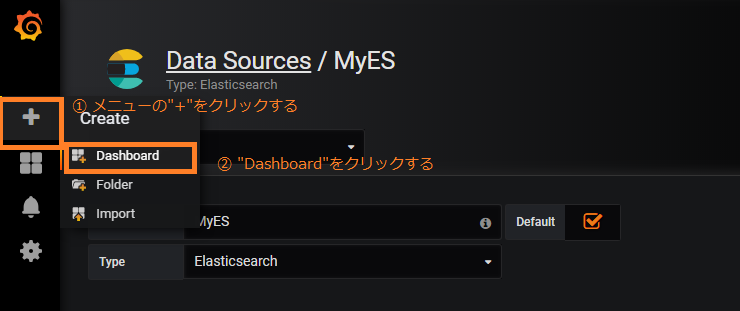
新規ダッシュボードを作成します。
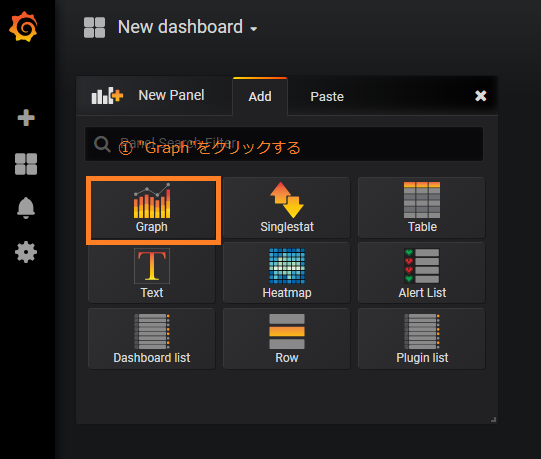
New Panelのグラフ形式選択でGraphを選択します。
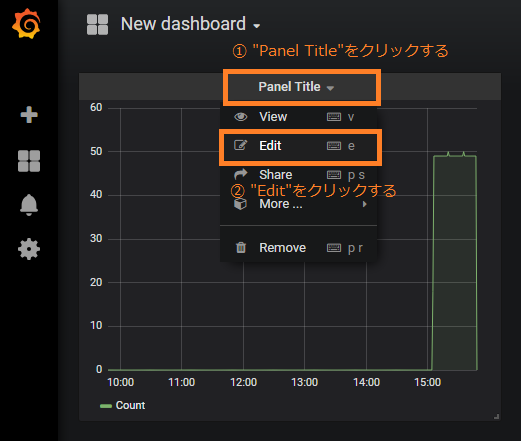
追加されたGraphの編集画面へ遷移します。
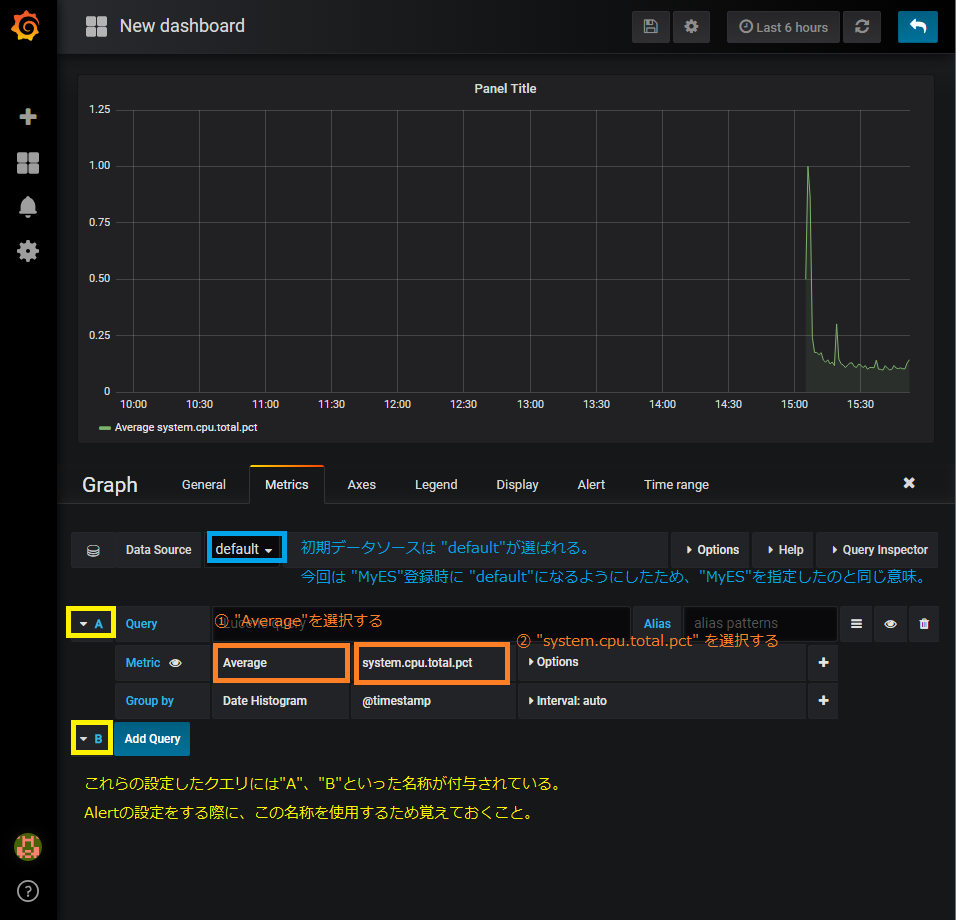
以下のようにグラフで可視化するメトリックの設定をします。
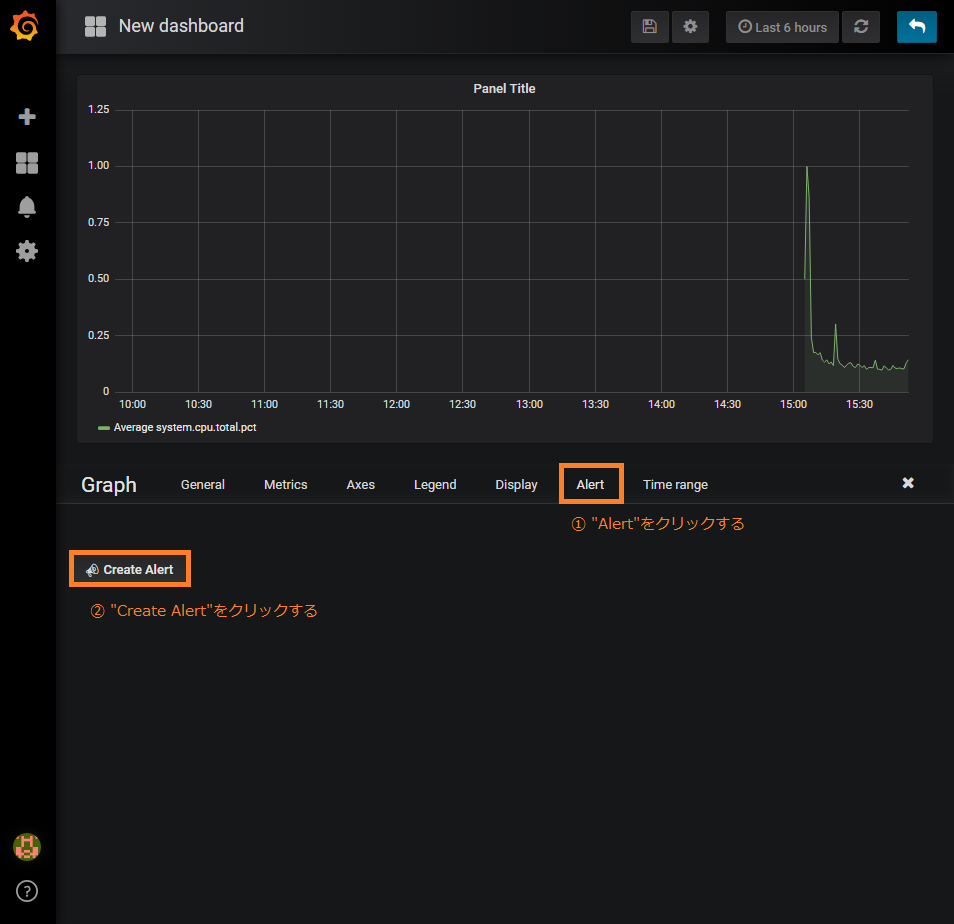
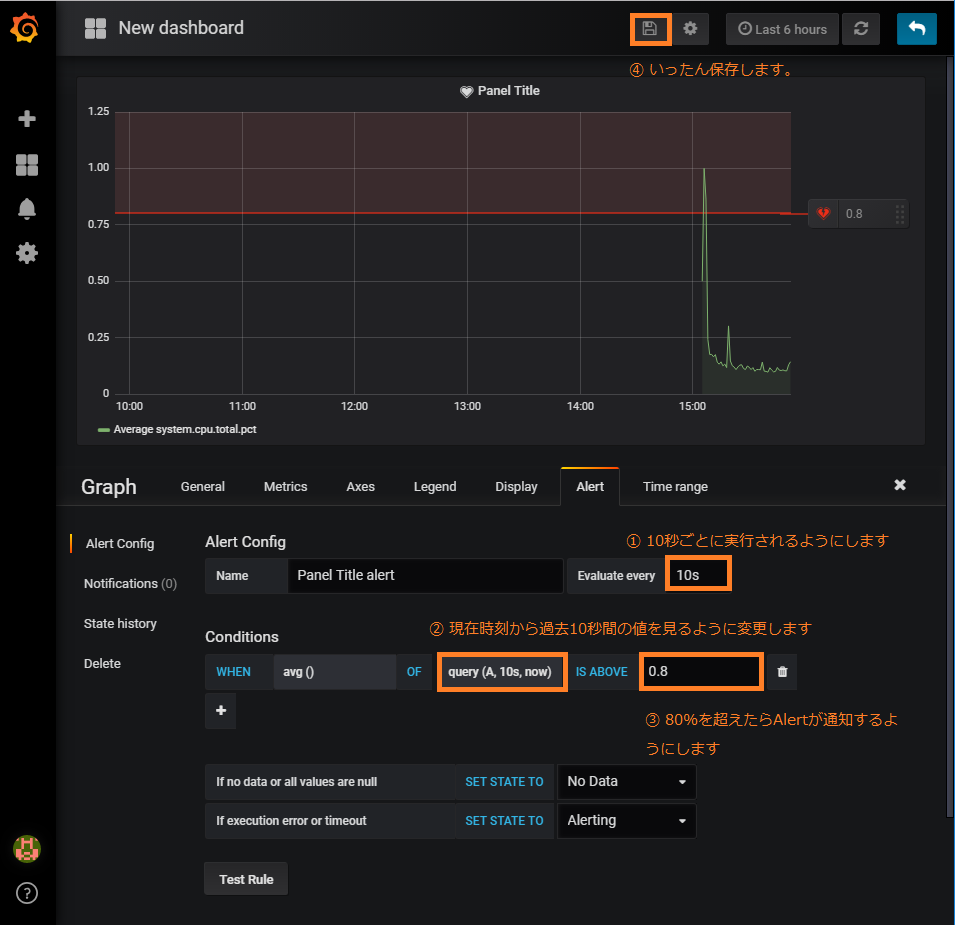
メトリックの設定を終えたら、Alertの設定画面へ遷移し、新規Alertを作成します。
Alertの設定をします。すぐさまTest Ruleを実行したいところですが、Dashboardが保存されていないと実行できないので、いったんダッシュボードを保存します。
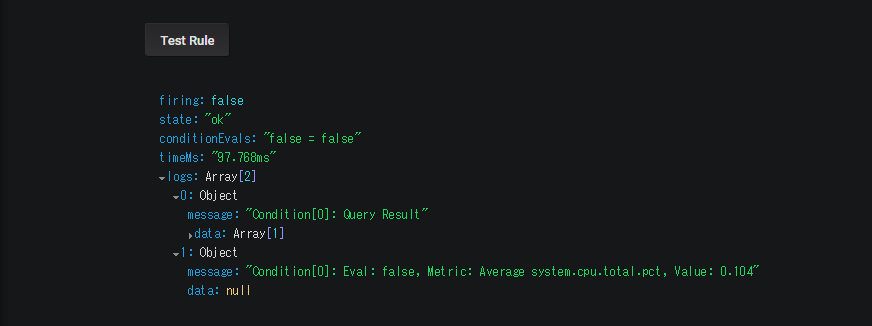
その後、同じ画面に戻ってTest Ruleを実行すると、こんな感じで結果が見られます。
Metric: Average system.cpu.total.pctの値はValue: 0.104で、設定された閾値0.80を超えなかったため、Eval: falseですよ、というように読み取れます。これでAlertのルールが設定できました。
Disocrdへの通知設定
上記のAlertが失敗したときにGrafanaからDiscordへ通知が飛ぶように設定します。
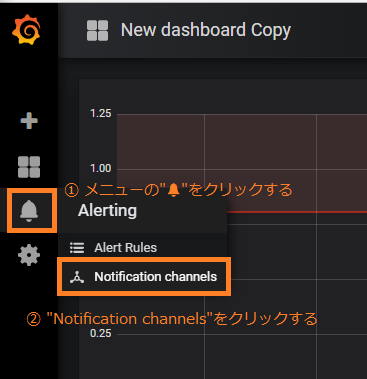
Notification channelsの設定画面に遷移します。
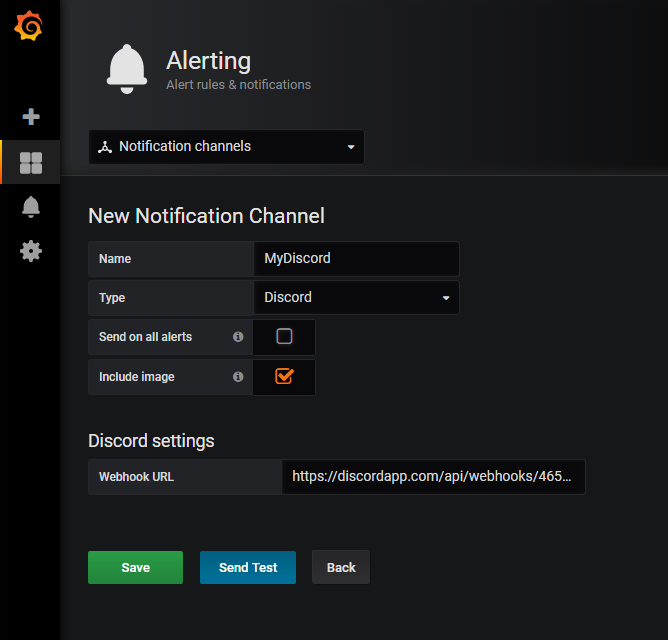
Add channelをクリックし、新しい通知先を設定します。
| 名称 | 設定値 | 備考 |
|---|---|---|
| Name | MyDiscord | 新規作成するNotification Channelに付与する名称 |
| Type | Discord | Notification Channelの種類 |
| Webhook URL | (Discord側で払い出したWebhookのURL) | 通知先URL |
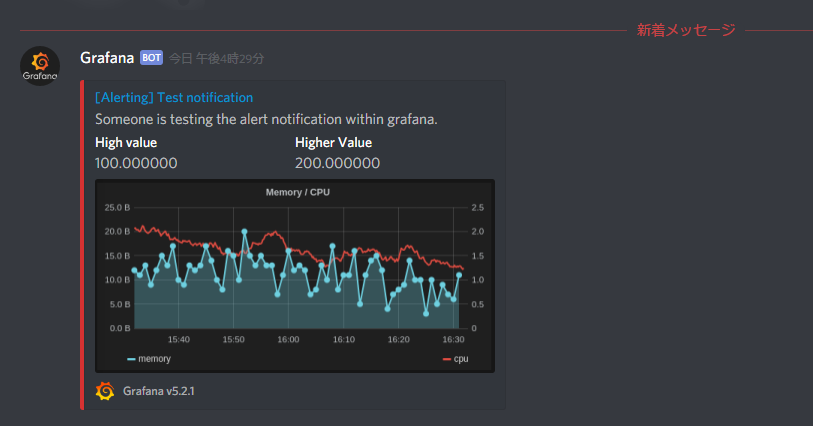
ついでにこの画面で正常に通知が送られるかの動作確認もできます。Send Testしてみましょう。
こんな感じでDiscordの通知が飛んできます。画像も含まれて良い感じです。
では、動作確認を終えたのでSaveして、Notification Channelを有効にしましょう。
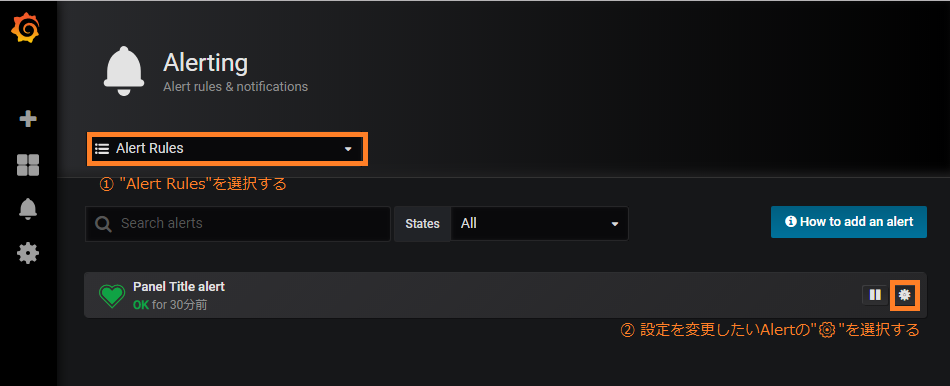
再度、先ほど作成したGraphのAlert画面へ遷移します。Alert Rules画面から遷移するのが楽です。
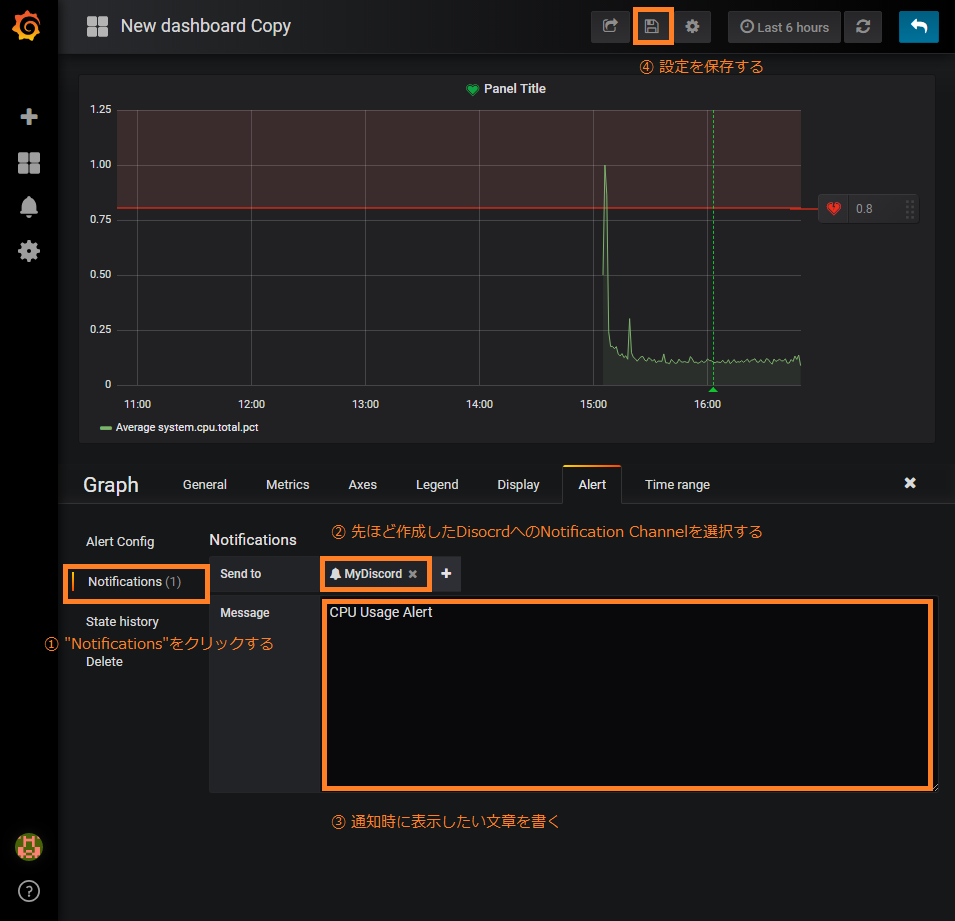
通知先の設定をします。
これで全ての準備が整いました。
動作確認
実際にコンテナに負荷をかけて確認してみます。
(環境に負荷をかけたくない方は閾値を変更したりして動作確認してください。)
docker exec -it metricbeat bash
yes >> /dev/null
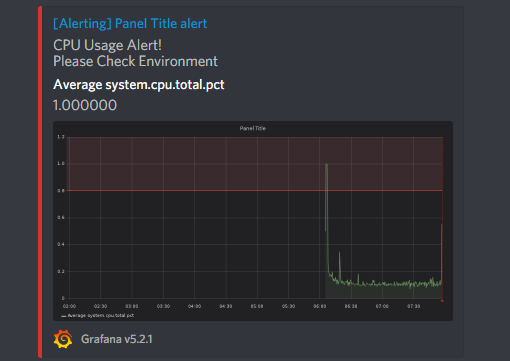
しばらくすると、Discordに通知が飛んできます。
見事に100%使用しています。かわいそうなのでコンソール画面でCtrl+Cして、負荷を止めてあげます。
Ctrl+C
しばらくすると、再度Discordに通知が飛んできます。
このように回復した際の通知も飛んできます。やったぜ。
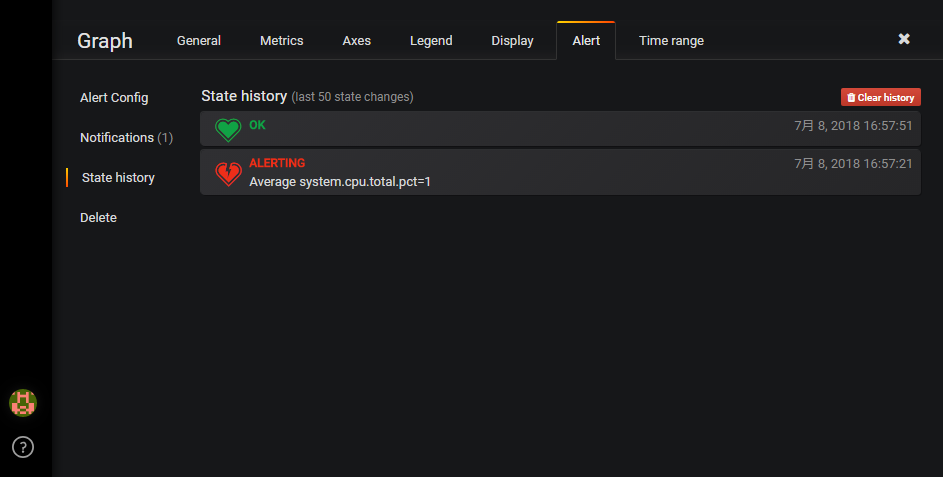
また、Grafana画面でも過去の状態履歴を見ることもできます。
おわりに
いかがだったでしょうか。
GUIのみで簡単に設定ができ、通知先も豊富なGrafanaにElasticsearchのAlert機能が搭載されたのは非常に強力だと思っています。
なお、Grafanaは今回初めて触ったので、よりスマートな設定方法などあればコメントで指摘をお願いします!