この記事はElastic Stack (Elasticsearch) Advent Calendar 2022の3日目の記事です。
たまに「Kibanaでドキュメントに格納されたURLを元に画像を表示したりできないの?」と聞かれることがあるので、知っている方法を2つまとめてみました。
事前準備
いつものdocker-elkでElastic Stackの環境を立ち上げます。
git clone https://github.com/deviantony/docker-elk.git
cd docker-elk
docker-compose up -d
http://localhost:5601 にアクセスし、以下のユーザでログインします。
- Username
- elastic
- Password
- changeme
続いて環境が立ち上がったので動作確認に使うドキュメントを用意します。
今回はQiitaのタグElasticsearch、Kibana、Logstash、Beatsのアイコン画像URLをフィールドの値として持ったドキュメントをElasticsearchに投入します。1
Kibanaの左側メニューからManagement => Dev Tools とクリックし、Console画面に移動します。
その後、Console画面の左側に以下を入力し、再生ボタンをクリックしてデータ投入を実行します。
POST _bulk
{ "index" : { "_index" : "url-img-test", "_id" : "1" } }
{ "timestamp": "2022-12-03T12:00:00", "image-url": "https://s3-ap-northeast-1.amazonaws.com/qiita-tag-image/be95b2f9fda6a23b9cdc631feeb312c3ec82b50b/large.jpg" }
{ "index" : { "_index" : "url-img-test", "_id" : "2" } }
{ "timestamp": "2022-12-23T12:00:00", "image-url": "https://s3-ap-northeast-1.amazonaws.com/qiita-tag-image/f4467212e523c3d34006b843d426d0f7826c9a0b/large.jpg" }
{ "index" : { "_index" : "url-img-test", "_id" : "3" } }
{ "timestamp": "2022-12-23T12:00:00", "image-url": "https://s3-ap-northeast-1.amazonaws.com/qiita-tag-image/cc168a39c1bf0a89267f6264646c172eb8fed6bf/large.jpg" }
{ "index" : { "_index" : "url-img-test", "_id" : "4" } }
{ "timestamp": "2022-12-23T12:00:00", "image-url": "https://s3-ap-northeast-1.amazonaws.com/qiita-tag-image/fd087ba57a2d7373dc5ee551acd88db34e401119/large.jpg" }
TSVBを使う方法では必ず時系列フィールドが必要になるため、時系列フィールドとしてtimestampを持たせることに注意が必要です。
最後にKibanaのData Viewとしてurl-img-testを作成します。
ここについては細かい手順は省きますが、時系列フィールドとしてtimestampを指定するのを忘れないようにしてください。
これで準備は終了です。
TSVBのMarkdown機能を使う
新規のダッシュボードを作成し、追加するVisualizeとしてTSVBを選択します。
画面中央の表示するグラフ種類としてMarkdownを選択します。
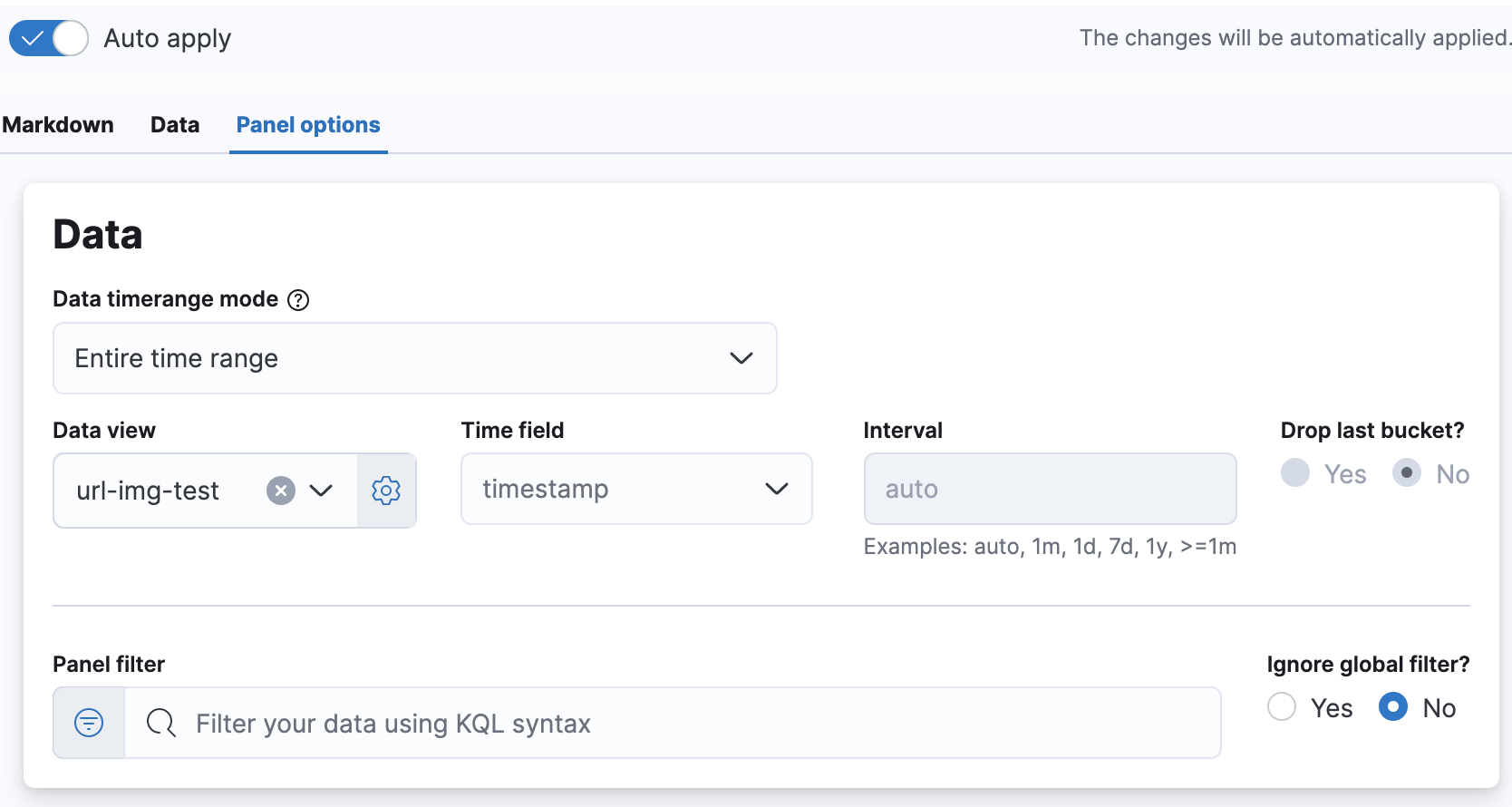
画面下部でPanel optionsを選択し、設定を以下のようにします。
- Data
- Data view
- url-img-test
- 可視化対象のインデックス名
- Time field
- 可視化に使う時系列フィールド
- url-img-test
- Data view
続いてDataタブをクリックし、以下のようにAggregationを設定します。
- Metrics
- Aggregation
- Top Hit
- Field
- image-url.keyword
- Size
- 10
- 現在表示したい時間区間に複数のドキュメントが含まれる場合、何件の画像を同時に表示したいか
- 10
- Group by
- Terms
- By
- image-url.keyword
- Top
- 10
- 先程のSizeと同じサイズを指定するのがポイント
- 10
- Aggregation
最後にMarkdownタブで以下のコードを入力します。
{{#each _all}}

{{/each}}
すると自動反映され、こんな感じで画像が表示されます。
自動で横に整列され、横幅的に入りきらなくなると改行されます。(画像では4つ目で改行が入っている)
ここで画像が表示されない場合は右上の表示期間に表示したいデータが含まれていない可能性が高いです。期間を確認しましょう。
Kibanaのダッシュボードに埋め込むとこんな感じになります。
Kibana CanvasのMarkdown機能を使う
同様のことがCanvasでも実現できます。
新規にCanvasのWorkpadを作成し、Add elementからTextを選択してテキスト要素を追加します。
要素をクリックして右側に表示されるメニューのDataタブをクリックし、Demo DataではなくElasticsearch Documentsに変更します。
indexに表示したいindexを指定、Fieldsから画像URLが格納されているフィールドを選択し、Saveをクリックして反映します。
その後、Displayタブを選択し、以下のコードに既存の内容を書き換えてApplyします。
{{#each rows}}

{{/each}}
すると、こんな感じに表示できます。
表示に関しての制約は恐らくTSVBのパターンと同じで、基本は横に画像を並べて横幅が入りきらなくなったら改行が入り、縦に入りきらない時は画面外の下の方に行ってしまうようです。(これはTSVBのMarkdownも同じ。)
おわりに
以上、Kibanaでドキュメントに格納されたURLを元に画像を表示する方法の紹介でした。
ダッシュボード上で絞り込んだドキュメントに関連する画像を表示するユースケースなどで有用です。
また、TSVBの方法とCanvasの方法のどちらもカスタムCSSを設定できる仕組みを持っているので、画像の表示に関して異なるサイズの画像のサイズ調整などはある程度カスタマイズすることも可能そうです。
ただし制約として今回の方法はKibanaとは別に画像を配置するためのWEBサーバが用意されていないと使えません。
画像を配置するためのWEBサーバが存在しない場合には、画像をBASE64化した文字列をドキュメントに格納して表示する方法もあります。詳しくはlogz.io社のKibana Tips記事を参照ください。今回の内容との組み合わせで実現できると思います。
さて、Elastic Stack (Elasticsearch) Advent Calendar 2022ですが、明日の記事はまだ誰が執筆するか決まっていないようです。
もし、この記事を読んでいるあなたがElastic Stackに関する小ネタをお持ちだったら、ぜひ投稿してみてはいかがでしょうか!
-
Qiita内部で使われるS3の画像であればQiita記事やデモから直リンクしても許されると信じて… ↩