はじめに
Cybozu User Festival のエバ枠で登壇させていただきまして、グラフについての説明をさせていただきました。
その中で、もうちょっと詳しく説明欲しいってことだったので、まずはえいやッと書きますね。
(余力があれば、ちゃんと書きます…。)
完成イメージ
作成手順
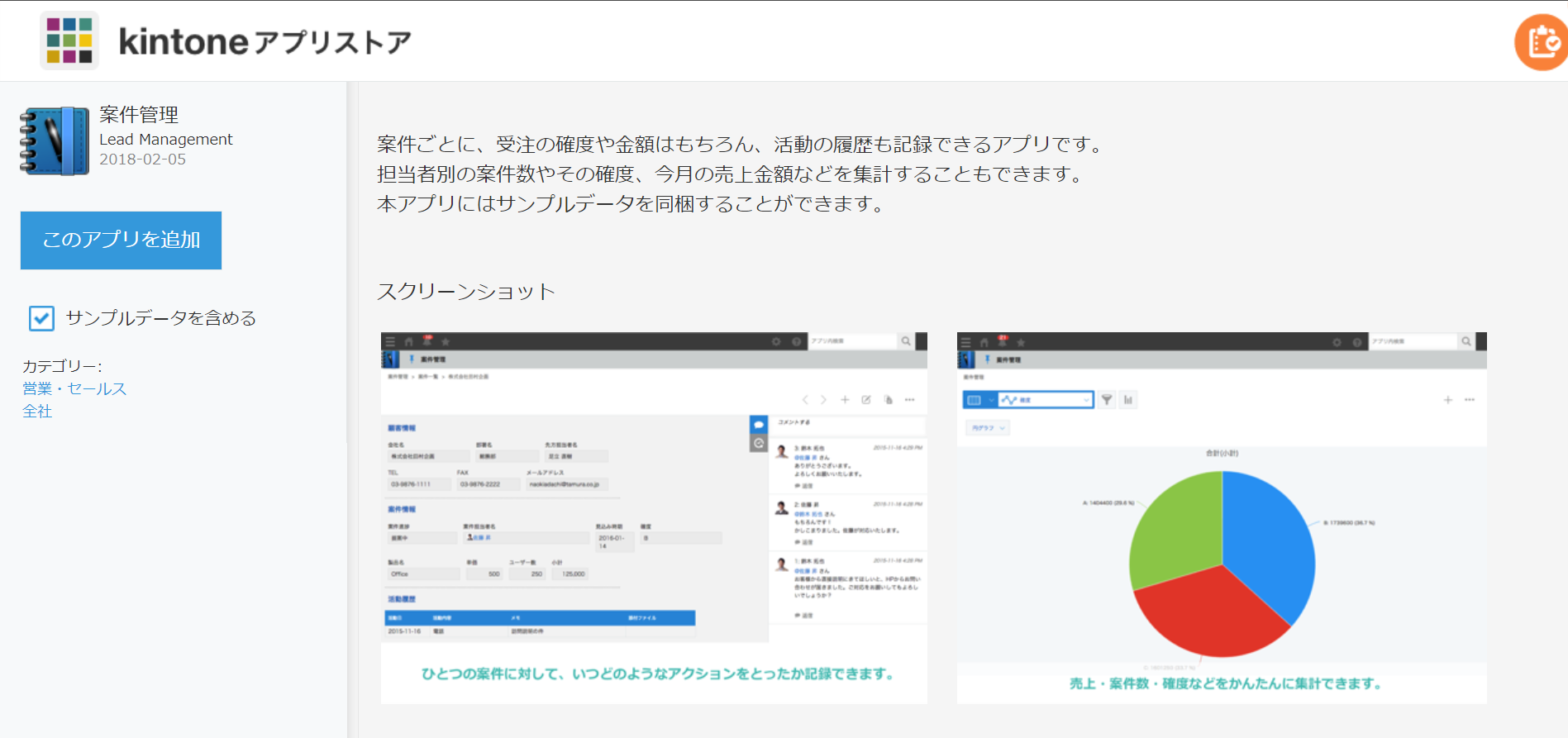
- 今回はアプリストアにある「案件管理」を使いました
- サンプルデータを含めてアプリを作成すれば、速攻で作れます
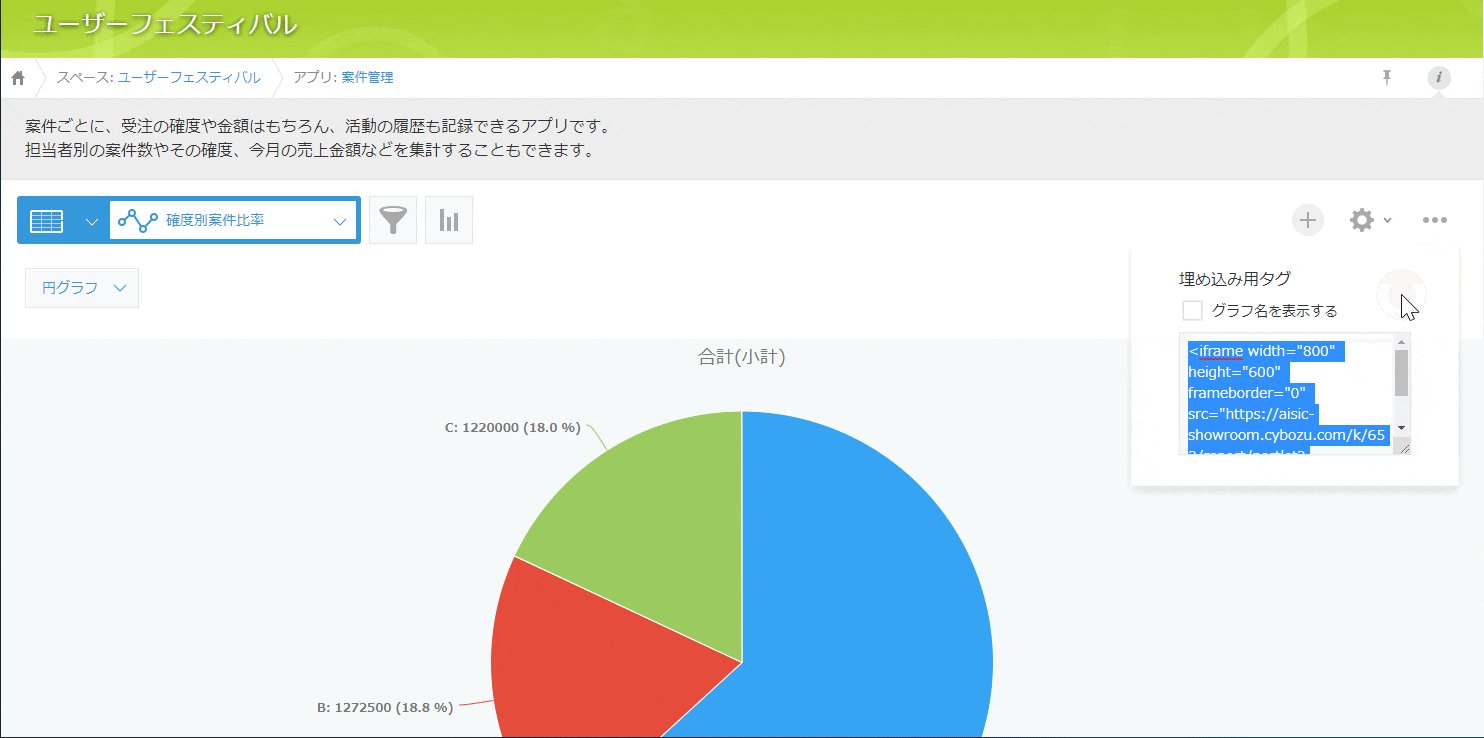
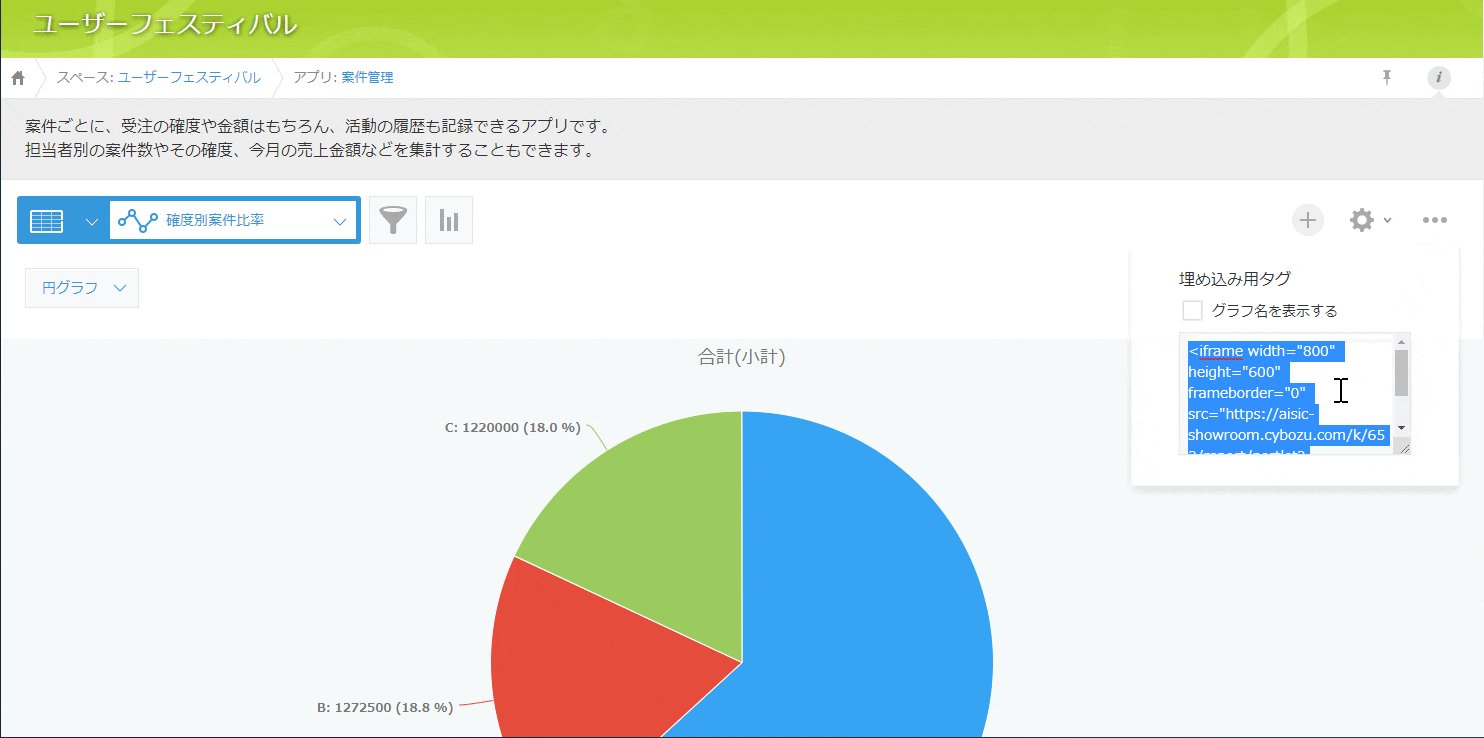
グラフのiframeタグをコピーする
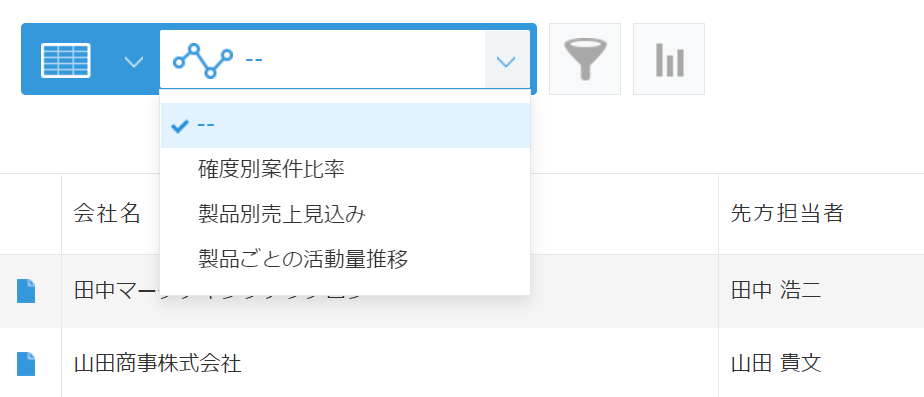
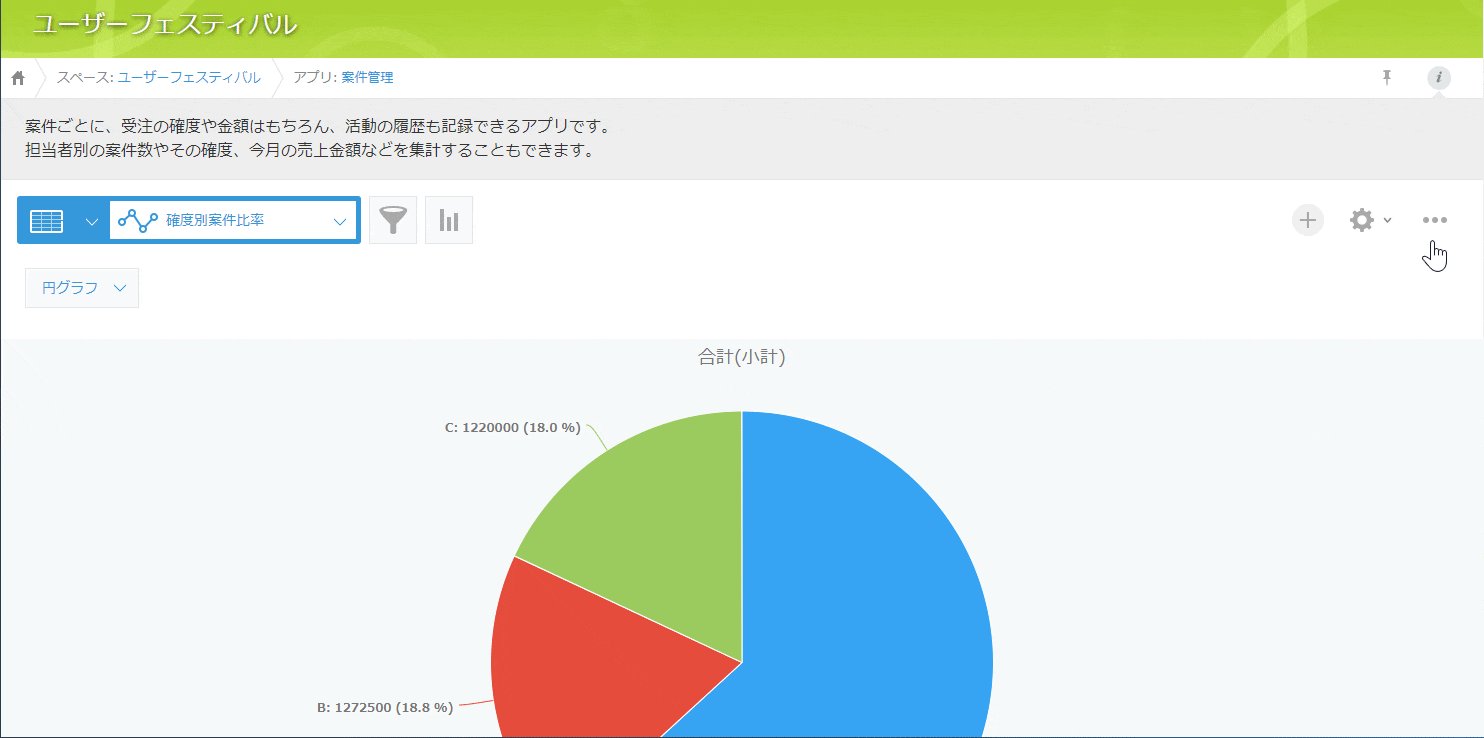
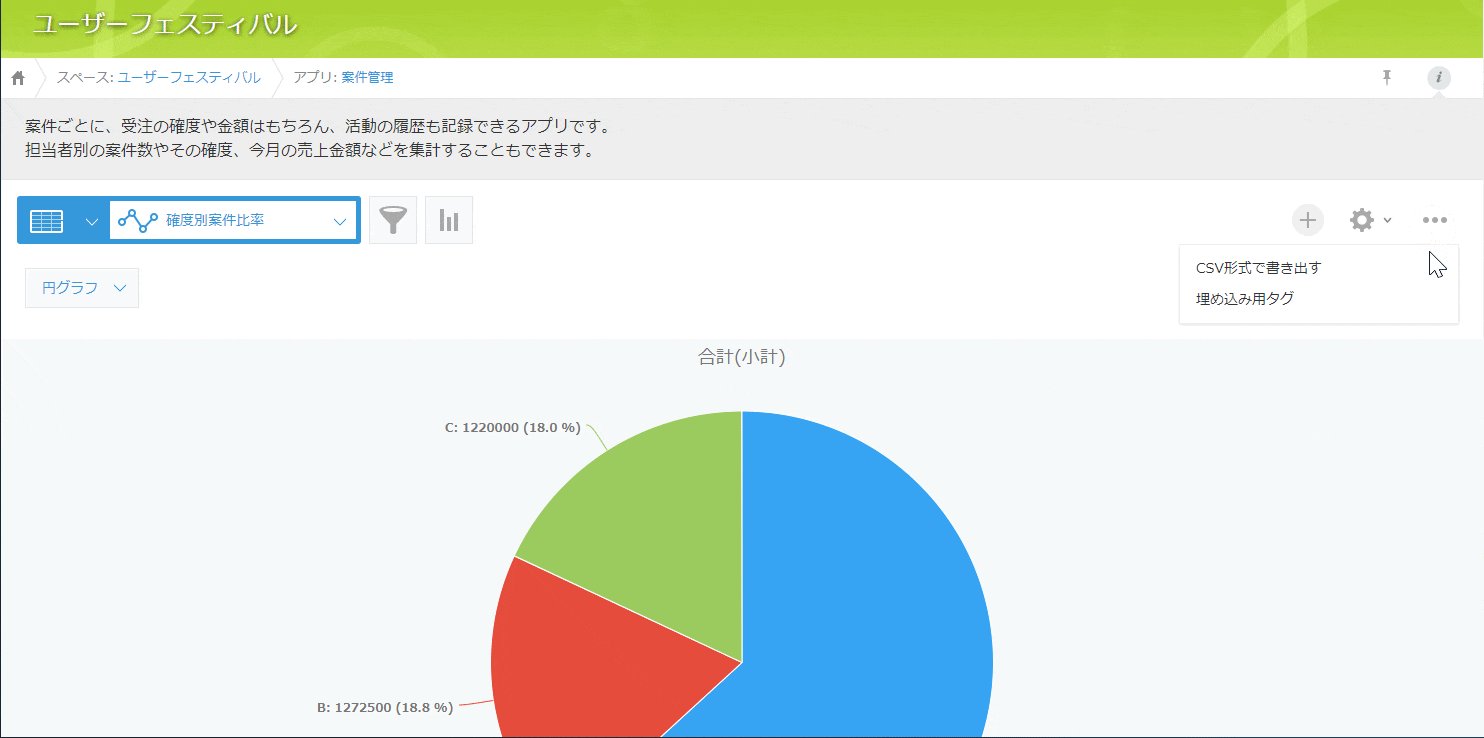
- 「確度別案件比率」「製品別売上見込み」「製品ごとの活動量推移」のグラフをそれぞれ開いて、「埋め込み用タグ」内のiframeタグをコピーする
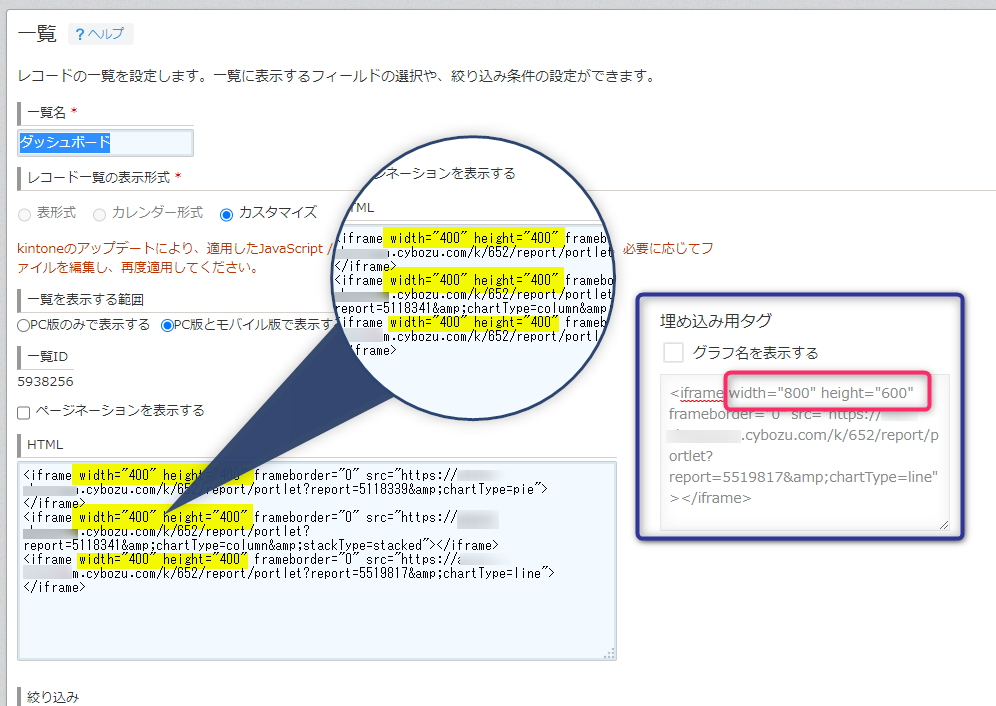
ダッシュボード用の一覧を作成する
- レコード一覧の表示形式:カスタマイズ にする
- HTML 部分に先ほどコピーしたiframeを貼り付ける
- 元々は**「width="800" height="600"」だったのを「width="400" height="400"」**くらいにすると、ダッシュボード的に配置した時に割といい感じになります。
- 複数のiframeはそのまま続けて貼り付けるだけでOK
- こうすることで、画面サイズを変えた時に、それなりに適当に配置されます
- 固定したかったら、CSSなどを使っていい感じに調整してくださいね
アプリを更新して、当該の一覧を表示すれば立派な(言いすぎ)ダッシュボードの完成!
- 一覧画面にグラフを複数配置して、まるでBIツールみたいなことできます!(おおげさ)
- kintoneのグラフの機能をそのまんま使えます!
- 凡例をクリックすると表示内容が変化する
- グラフの要素をクリックするとそのグラフを構成している一覧を表示する
- グラフや判例をマウスオーバーするとグラフ自体が強調される
さいごに
簡単だけど、ビジュアル的に動きのあるものは、分かりやすいしインパクト大です!
クリックするとヌルヌル動くのも面白いしね!
グラフを重ねたい(折れ線グラフ&棒グラフ等)という要望も多いかと思いますが、一気に見れることで「それでええやん!」ってなることも多いハズ!
ちなみに、これを作るにあたっては、いわゆるjavascriptカスタマイズはしておらず、kintoneの標準機能だけで実現できます!
ぜひチャレンジしてみてくださいね!