事前準備
-
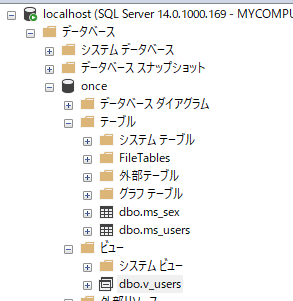
データベースの用意
-
プロジェクトの作成
本題
以下の順序で説明します。
-
- NuGetでEntityFrameworkCoreを取得
-
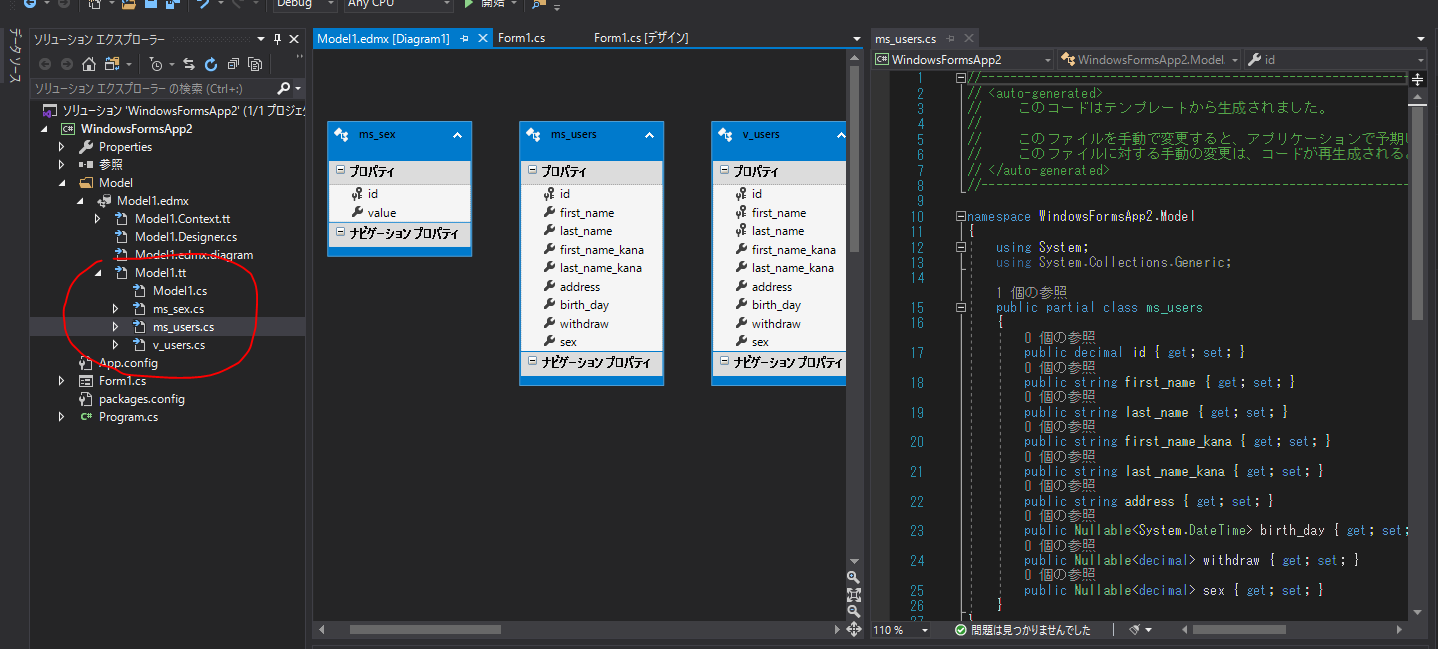
- EntityFrameworkCore付属のツールでDBモデルの自動生成
-
- DB接続&データ取得及びデータ表示
最終結果
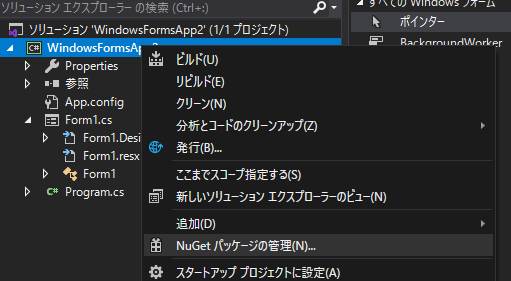
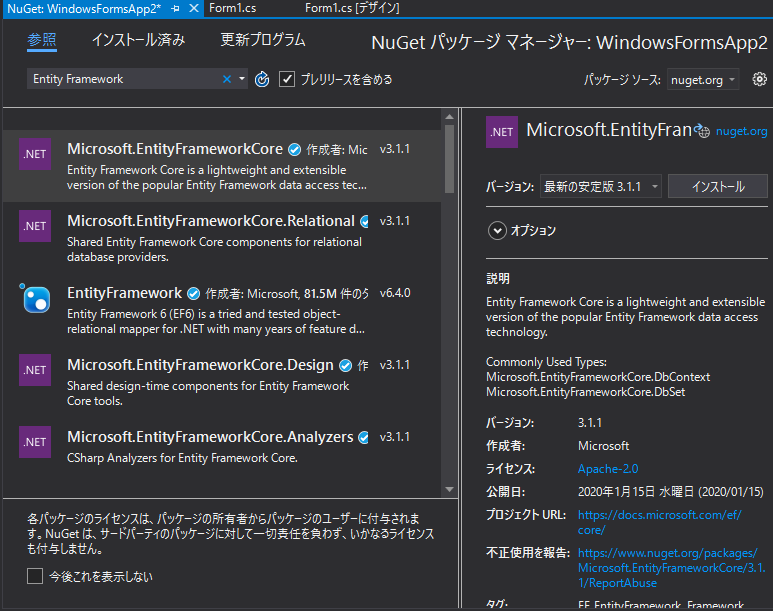
NuGetで「EntityFrameworkCore」をインストール(10秒)
「NuGetパッケージの管理」の「参照」タブに「EntityFrameworkCore」と入力して「インストール」を押下。
※「出力」ウィンドウのログがおとなしくなるまで待機
DBモデル(Entity?)の自動生成(10秒)
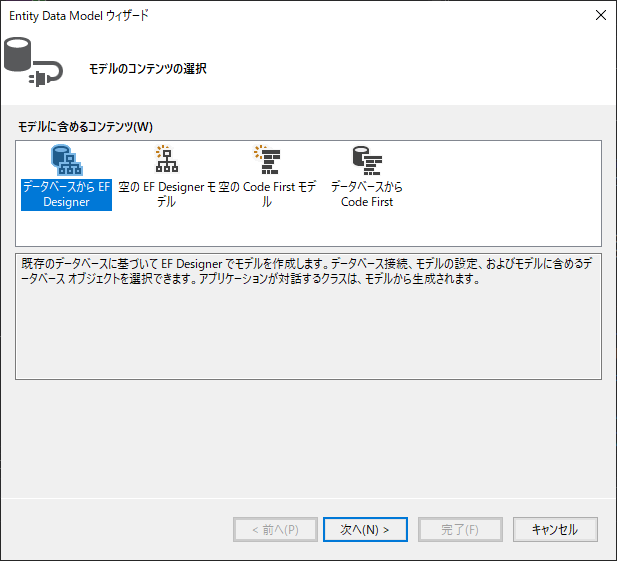
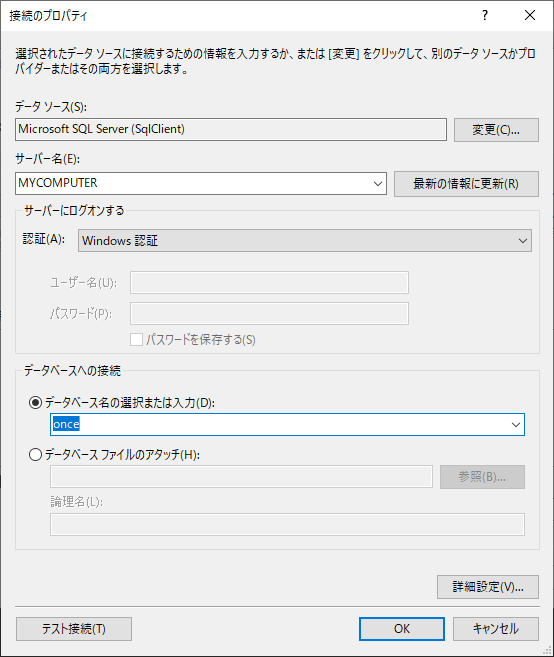
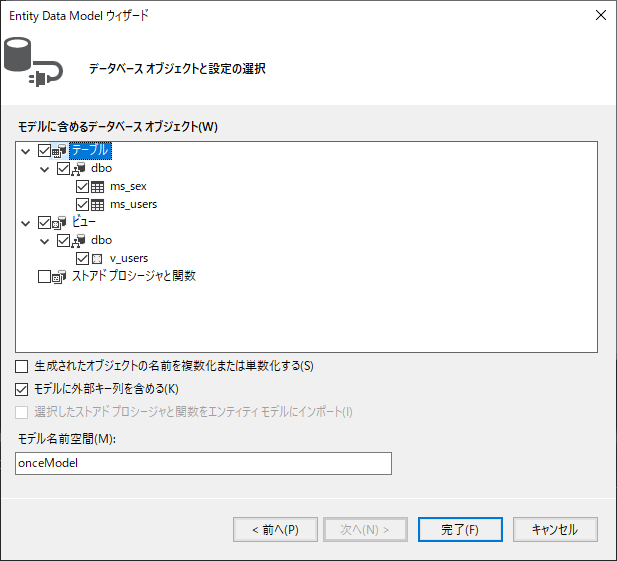
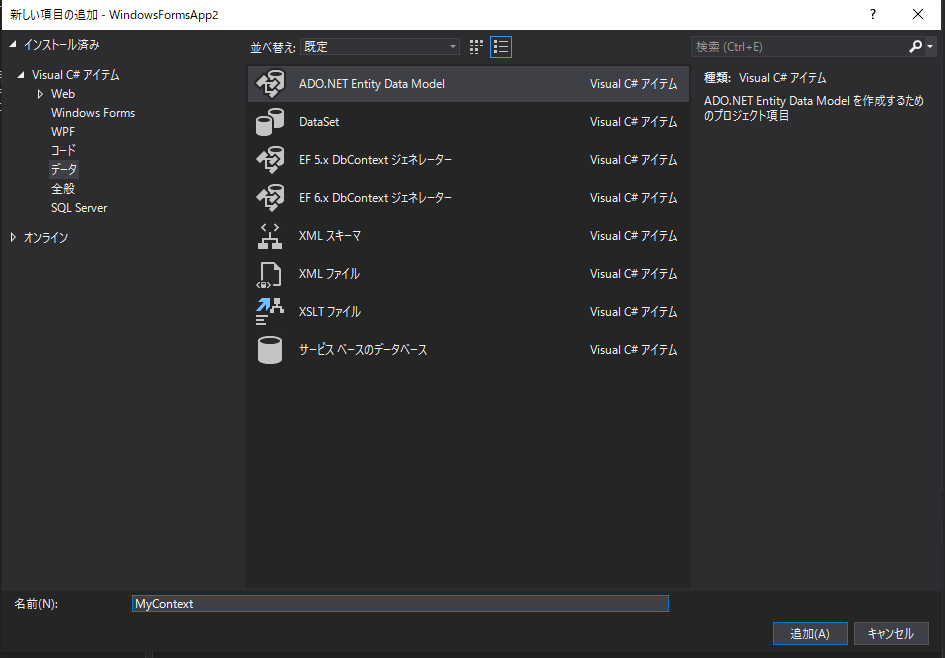
適当なフォルダを作成して右クリック→「新しい項目」「データ」「ADO.NET Entity DataModel」を選択。

データベースからEF Designerを選択
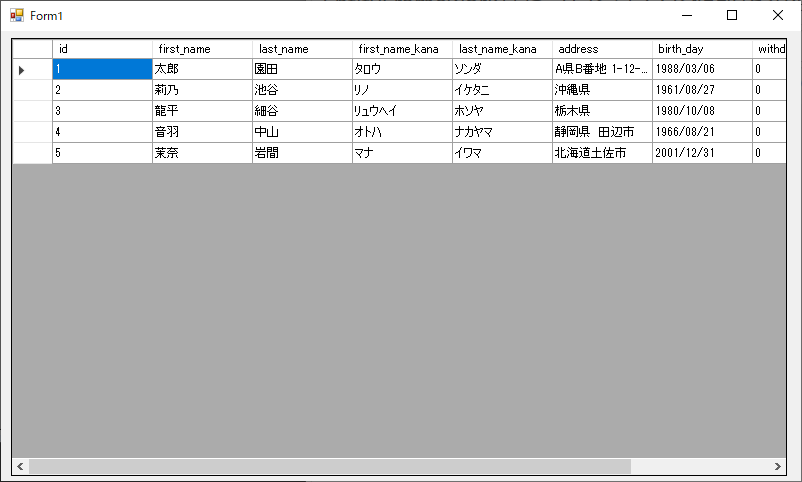
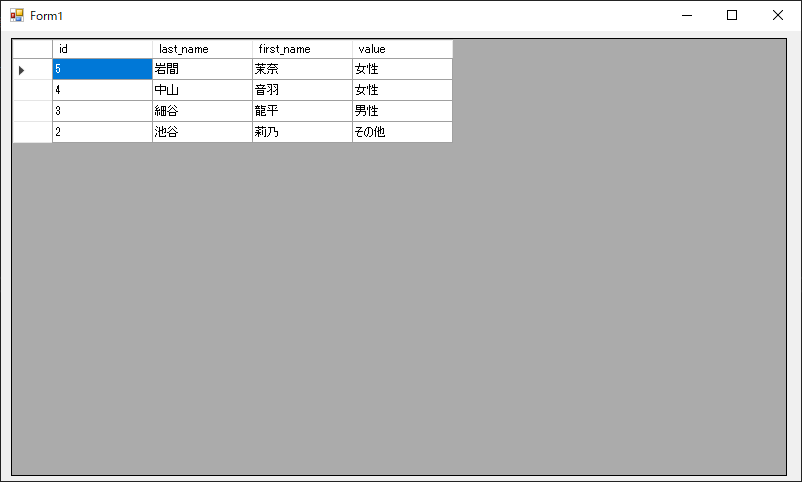
フォームのDBDataGridに表示(10秒)
Form1のLoadイベントにリスト取得用コードを記載
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
using(var db = new onceEntities())
{
// VIEW(v_users)全件をリスト型でDataSourceに設定
dataGridView1.DataSource = db.v_users.ToList();
}
}
}
実行。ね?簡単でしょ?
以上です
ちなみに・・・
Entityのプロパティ名であれこれできます。
private void Form1_Load(object sender, EventArgs e)
{
using(var db = new onceEntities())
{
// VIEW(v_users)全件をリスト型でDataSourceに設定
dataGridView1.DataSource = db.v_users
.Where(s => 1 < s.id ) // IDが1より大きい
.Select(s => new { s.id
, s.last_name
, s.first_name
, s.value })// 射影(?)
.OrderByDescending(s => s.id) // IDの降順
.ToList();
}
}
たった数行!直観的!
他にも同様のコード量でInsert, Update, Deleteできます。
使用しました
- 疑似個人情報ジェネレーター
https://hogehoge.tk/personal/generator/
おわりに
30秒でできたよね。
EntityFrameworkをもっと業務で利用していきたいという思いで書きました。
読んでいただきありがとうございました。
※今回、EntityFrameworkのデータベースファーストという方式で記事を書きました。
以上