AARとは
AARファイルとはAndroidプロジェクト用のライブラリをまとめたフォーマットです。
似たようなものにjarが存在しますが、AARは Android リソースと Manifest ファイルを含めることができます。
但し AAR は Android Studio 専用のライブラリです。
他の環境で使う場合はjarを使いましょう。
AARの作り方
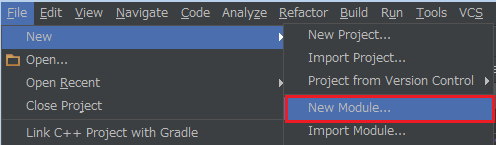
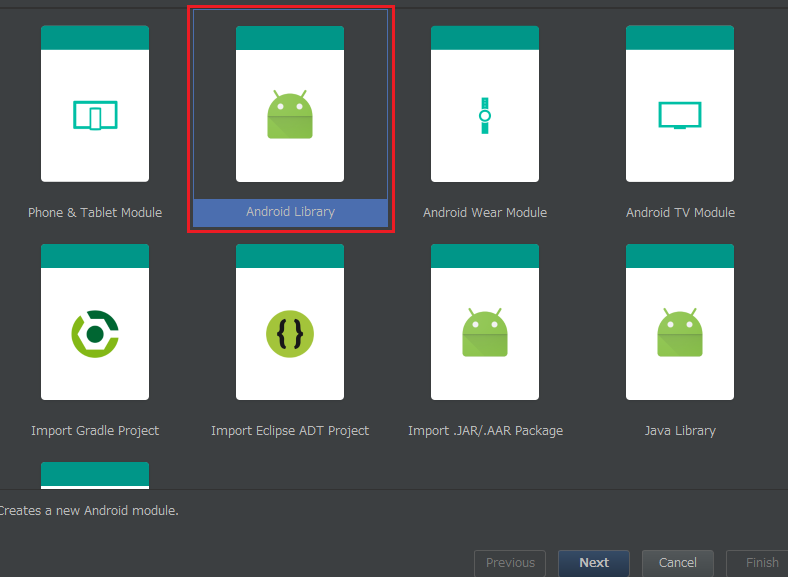
AARファイルを一から作る場合、モジュール単体のプロジェクトは作れないので一度適当なAndroidプロジェクトファイルを作って置きそこからモジュールを新規作成します。
下記の様に適当なAndroidプロジェクトを作ってからAARを作ってみます。
Application name: MakeLibProject
Company domain: example.hoge.co.jp
Minimum SDK: 19Activity: Empty Activity
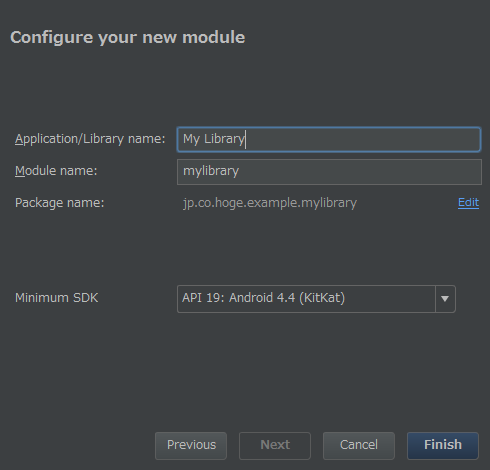
Application/Library name
strings.xmlのapp_nameに反映されるだけで特に意味はなさそう(但し入力しないと先に進めない)
Module name
デフォルトの場合はApplication/Library nameを小文字にしてスペースを除去した文字列が入る。
AARファイルの名前やライブラリのトップフォルダ名にもなるので結構大事。
Package Name
AARファイルを使用する(import)する時に必要。
色んな人に使ってもらう事になるのでめちゃめちゃ大事(周りに見せないなら適当でもOK)
前に自分はcom.super.mekemeke.fire.sampleとか適当に作って公開して恥をかきました。
全てを記入したらFinishを押すと新しいプロジェクトが追加されます。

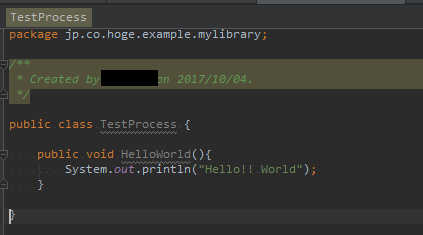
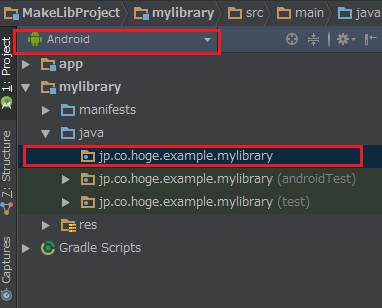
Module name -> java-> パッケージにカーソルをあわせる

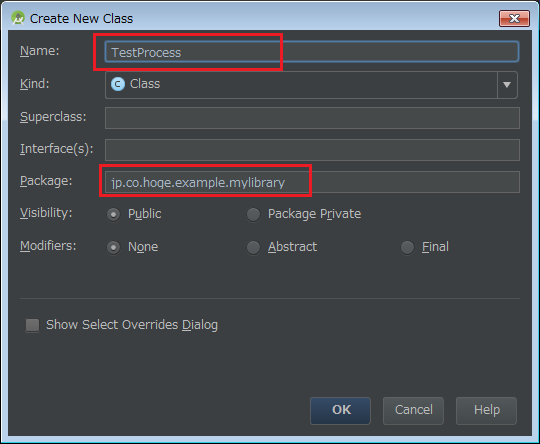
左クリック -> New -> Java Classを選択してファイルをつくる

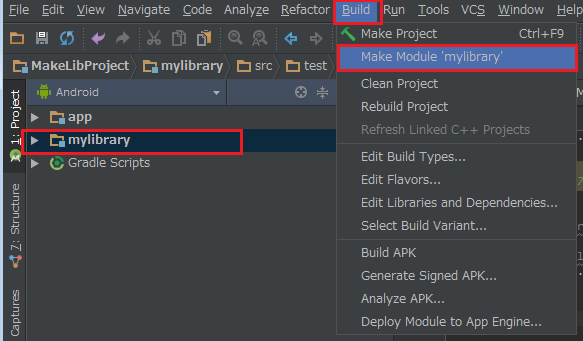
ライブラリのパッケージにカーソルを合わせてBuild -> Make Module 'モジュール名'を選択

ライブラリのビルドが通ればOK(ライブラリは他に依存なく動く事が大事)
同一プロジェクトでAARを使用する
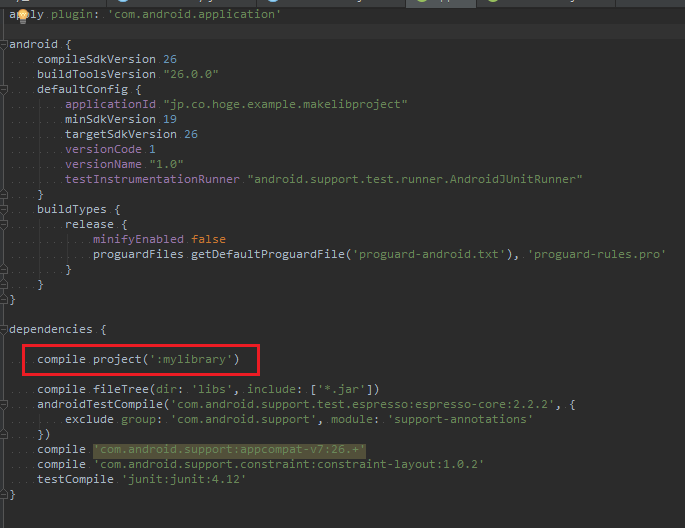
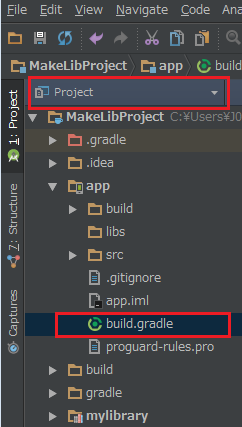
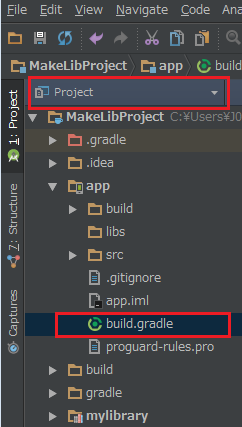
階層表示をProjectに変更してプロジェクト -> app -> build.gradleを選択する

dependencies {....}にcompile project(':モジュール名')を追加する

新しいプロジェクトでAARを使用する
他の人が作ってくれたaarファイルを自分のプロジェクトで使用する方法です。
Android Studio のFile- > New -> Import ModuleでAARをインポートする方法ではなく手動で入れる方法を記述します。
sdk-core-1.5.0.1.aar と言うAARファイルを使う流れで説明します。
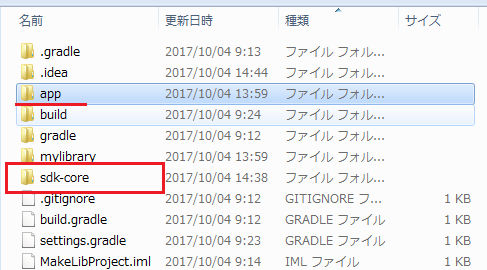
プロジェクトの直下(appフォルダと同じ階層)にsdk-coreフォルダを作る。

aarファイルと同じ階層にbuild.gradleと言う名前のファイルを作る。

build.gradleをテキストエディタで開いて以下の内容を記述する(ファイルの拡張子を忘れないように)

configurations.create("default")
artifacts.add("default", file('sdk-core-1.5.0.1.aar'))
task testClasses {}
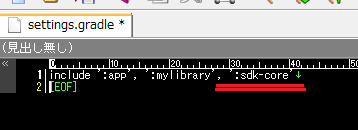
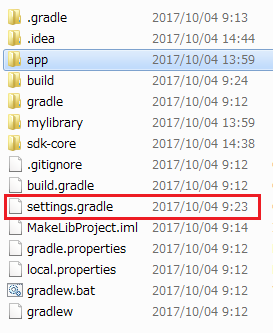
settings.gradleにincludeするフォルダ名を追記する

include ':app', ':sdk-core'
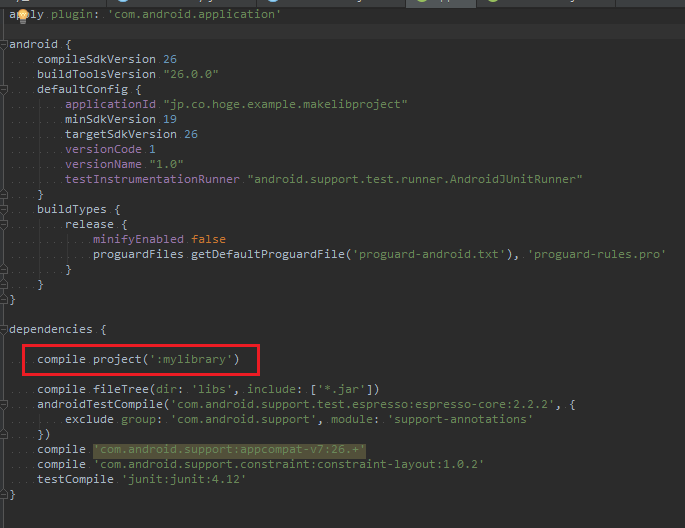
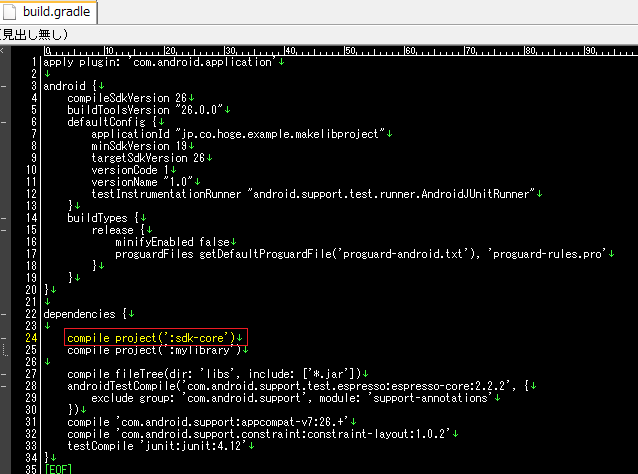
階層表示をProjectに変更してプロジェクト -> app -> build.gradleを選択する

dependencies {....}にcompile project(':フォルダ名')を追加する

dependencies {
compile project(':sdk-core') // ここではフォルダ名だよ
......(以下省略)
}
後はビルドを行えば普通に使えます。