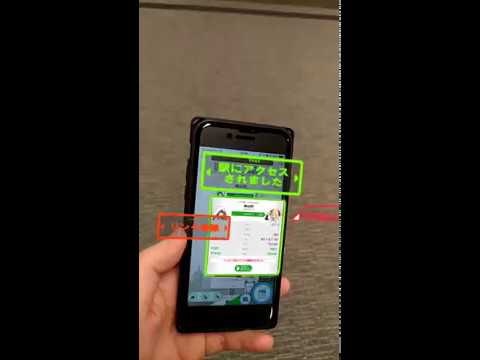
完成イメージ
用意するもの
- Unity
割と新しいやつ - Vuforia 6.2.10
https://developer.vuforia.com/downloads/sdk - iTween 2.0.7
https://www.assetstore.unity3d.com/jp/#!/content/84 - 画像とか
よしなに
マーカーを登録する
Vuforia公式サイトからマーカーを登録する.
https://developer.vuforia.com/target-manager
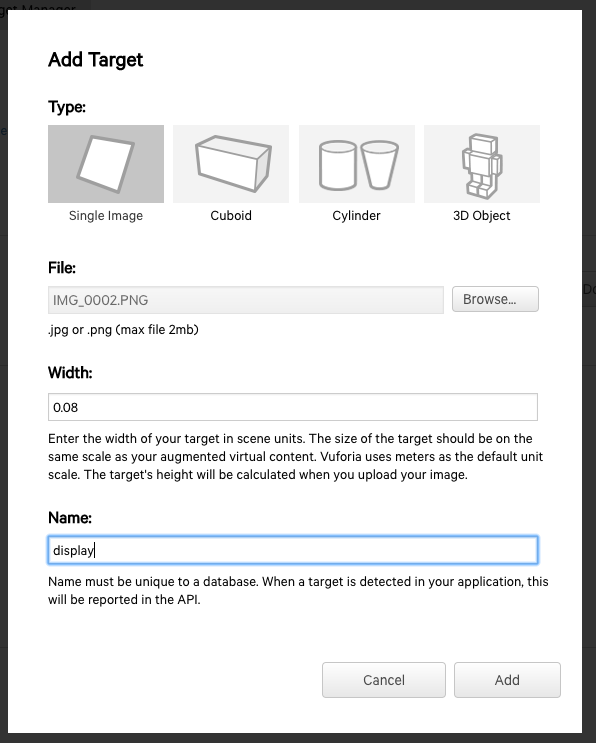
TargetManagerからデータベースを作成し,適当な静止画1をマーカーとして登録する.

widthが0.08なのはスマホの横幅に合わせている(≒8cm)からであるが,実際なんでもいい.
小さすぎるとUnityで作業しづらい.
登録したらunitypackageをダウンロードしてUnityに導入しておく.
マーカーをベースに演出を追加する
ARCameraを置く
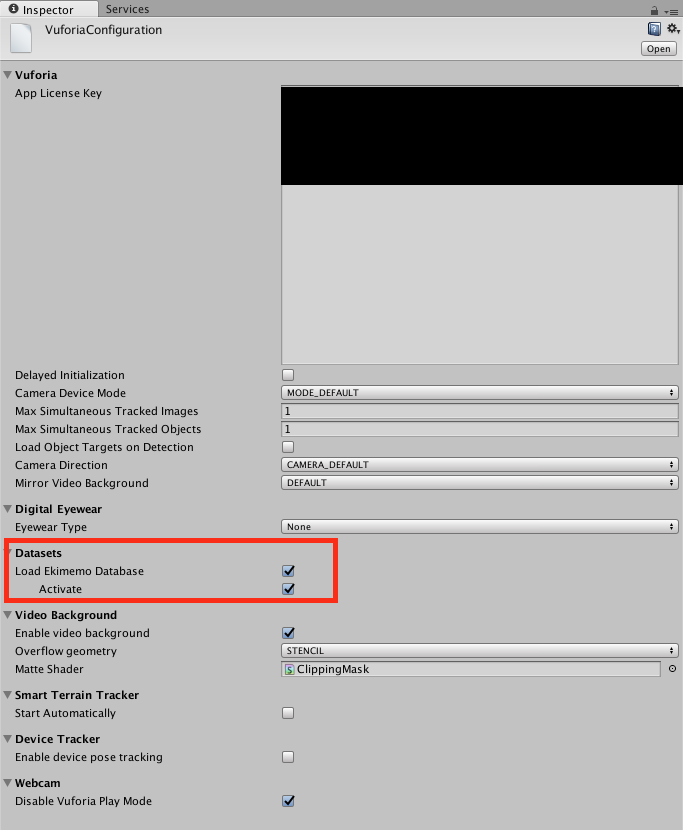
HierarchyにVuforiaのARcameraを配置し,設定を行う.
Vuforia Behaviorコンポーネントの設定項目は初期状態では隠れているので,
Open Vuforia configurationを押して展開する.

API License Keyは無くても動く(ロゴが入る).
重要なのはDatasetsを有効にしておくこと.
Load xxxxx(TargetManagerで登録したデータベース名) Database と, Active の両方をチェックする.

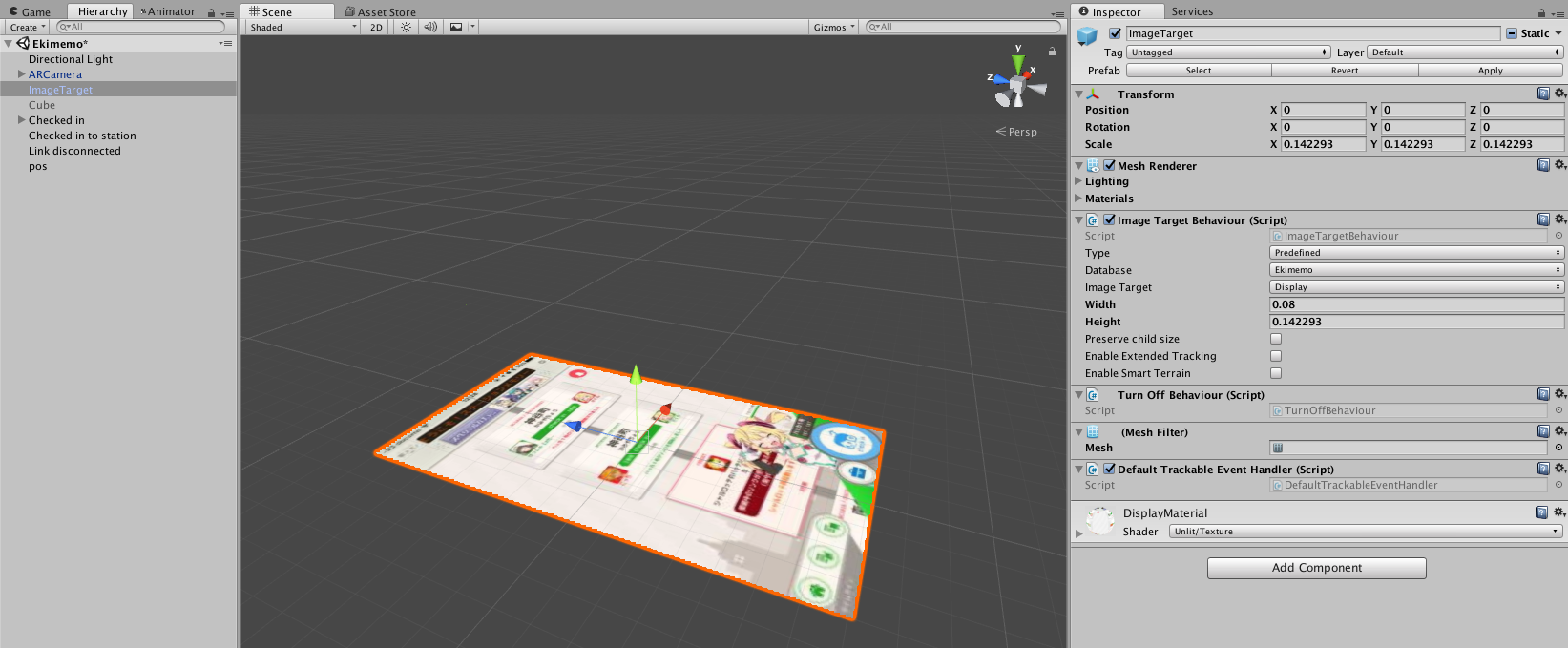
ImageTargetを配置する
場所はどこでもいい.
Image Target Behaviourコンポーネントの Database , Image Target それぞれを,
TargetManagerで登録したデータベース名およびImage Target名にする.

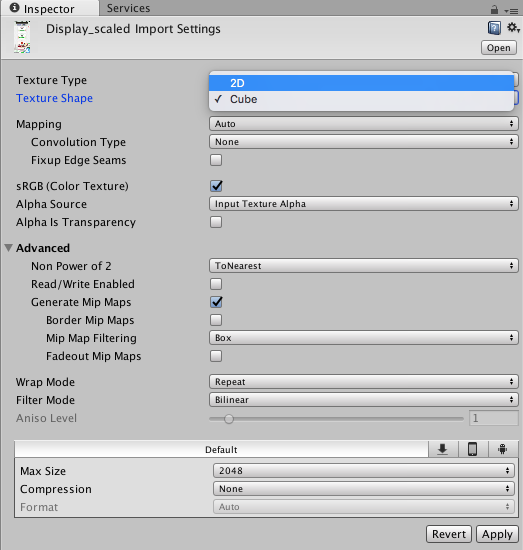
ImageTargetが真っ白になる時
ちょっと前[いつ?]から, ImageTarget の Texture Shape のデフォルト値がCubeになっている.
これだとImageTargetが真っ白になってしまう.

真っ白でも正常に動くので問題ないが,Scene上で正常に表示したければ,Texture Shapeの値を2Dにするとよい.

Spriteを置く
よしなに.

リンク解除されてて草.
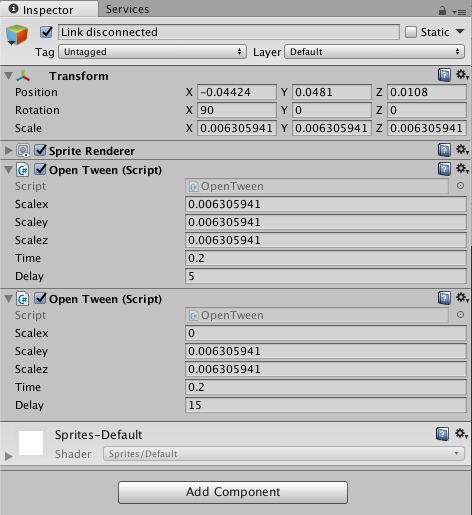
オープンアニメーションを設定する
iTweenで,5秒後にを0.2秒かけて開くように設定する.
10秒後に0.2秒かけて閉じるものも一緒に設定しておく.
以下のようなコードを用意してInspectorからスプライトごとに適宜値を設定する.
各画像ごと0.2秒のズレを設定した(4.8秒後,5秒後,5.2秒後の3つ).
using UnityEngine;
public class OpenTween : MonoBehaviour {
[SerializeField]
private float scalex;
[SerializeField]
private float scaley;
[SerializeField]
private float scalez;
[SerializeField]
private float time;
[SerializeField]
private float delay;
void Start () {
iTween.ScaleTo(this.gameObject, iTween.Hash("x", scalex, "y", scaley, "z", scalez, "time", time, "delay", delay));
}
}
値が暴力的なのは気にしないでほしい.
ImageTargetをUploadするときに0.08にした報いである.
上がオープン,下がクローズ.
クローズにも使ってるのでOpenTween.csという名前が悪い.
設定が終わったら,閉じ状態(x=0)をデフォルトにしておく.

動確
ビルドして端末で確認
謝辞
OLのお姉ちゃんをでんこで出してください.
-
 実際のゲーム画面をマーカーに使ってもなんとなく動く.結構特徴点が似てるので. ↩
実際のゲーム画面をマーカーに使ってもなんとなく動く.結構特徴点が似てるので. ↩