はじめに
Qiita初投稿です。
大学卒業後、2018年に大阪のWeb制作会社に新卒として入社し、一年が経ちました。
普段は、広告代理店を通じたキャンペーンサイト制作の案件や、コーポレートサイトの保守・更新などのお仕事をしています。
学生時代にちょっとしたWebページを独学で制作して、周りの方にお褒めの言葉をたくさんいただいたことが成功体験となり、コンピュータサイエンスには苦手意識しかなかったものの、エンジニアとしての道を選びました。
入社当初のスキルレベルをどうにか表すとすれば、エディタ(Atomだったかな)に生のHTMLとCSSを書き、ローカルのファイルをブラウザで何度もリロードしながら作っていて、Sassやタスクランナーといった便利なツールたちのことは存在すら知らず。
JSはコピペしてすらもろくに動かせないような状態でした。
入社して一年経った今、実務を通じて得た知識や経験、常識が少しずつ蓄積されてきました。
今なら、私が初めて制作したWebページになら無限にダメ出しできるんじゃないか、とふと思ったので、この記事を書くに至りました。
文章もコードも拙い点があるかと思いますが、よろしくお願いいたします!
題材とするWebページ
月見台46 公式サイト
http://tsukimidai46.com/
学生時代に所属していた軽音楽サークルで、乃木坂46のコピーバンドを結成した際に、普段以上に広報に力を入れるべく、Webページの制作に初挑戦したものです。
以下の書籍を通して学び、制作しました。
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方
もちろん当時は、「モダンコーディングしたい!」とかそういう意識は毛頭なく、所謂ジャケ買いしたわけですが、最初に出会った書籍がこの本でよかったなと今となっては思います。
この本の内容を参考に書いたコードはかなりあると思いますが、今はWeb制作を始めた友人に貸してしまっているので手元になく、見比べることはできません。
また、JSに関しては当時はほぼ理解しておらず、やりたいことをググって出てきたコードをコピペ引用したものなので、今回はあまり触れないこととします。
検証
<head> JSの読み込み位置が気になる
<head>の中身は結構まともです。metaタグをはじめ、OGやfaviconの設定もバッチリ。
Twitterばかり見ていた人間なので、SNSのタイムラインで綺麗に表示させるには何らかの仕掛けが必要に違いない、と感づいて調べたんだと思います。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<!--OGP-->
<meta property="og:type" content="website">
<meta property="og:title" content="月見台46 公式サイト">
<meta property="og:url" content="http://tsukimidai46.com">
<meta property="og:image" content="http://tsukimidai46.com/images/concept.jpg">
<meta property="og:description" content="「30分間だけ、本気アイドル」関西大学軽音楽サークル Banditzによる、乃木坂46のコピーバンド 月見台46の公式WEBサイト。">
<meta name="twitter:card" content="summary_large_image">
<meta property="fb:app_id" content="178818522602367">
タブレット用にViewportを書き換えるJSも書かれています。
<script>
var ua = navigator.userAgent;
if (ua.indexOf('iPad') > 0 || (ua.indexOf('Android') > 0 && ua.indexOf('Mobile') < 0)) {
// タブレット
document.write('<meta name="viewport" content="width=1024px,user-scalable=no">');
} else {
// その他
document.write('<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">');
}
</script>
おそらくiPadで見たときに盛大に崩れて悲しかったので、ググって対処したのでしょう。
実務ではしっかりとレスポンシブコーディングをすることが殆どなので、この手法を使ったことがないのですが、工数が取れない時などにはこの手を使っても良さそうだなと思いました。
が、残念な点が一つ。
<!--JQueryの読みこみ-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!--Remodal-->
<link rel="stylesheet" href="remodal/remodal.css">
<link rel="stylesheet" href="remodal/remodal-default-theme.css">
<script src="remodal/remodal.min.js"></script>
jQueryと、Remodal(モーダルウィンドウのjQueryライブラリ)を<head>内で読み込んでしまっています。
言わずと知れた話ですが、JavaScriptの読み込みはレンダリングをブロックし、ページの表示を遅延させます。
<body>の閉じタグ直前で読み込むのが望ましいか、もしくは、<script>タグにdefer属性を付与するのが良いと思います。
背景動画のファイルサイズが気になる
ファーストビューの背景に動画を使用しています。この映像は友人が撮影してくれたものでわりと気に入っているのですが、ファイルサイズは約8MBと重量級です。
スマホ表示の場合はdisplay: noneで非表示にして、代わりに画像を表示しているのでダウンロードされません。とはいえ、動画のファイルサイズはもう少し抑えたいです。
理想は〜3MBくらいでしょうか。
余談ですが、動画が読み込まれ次第フェードインでスタートさせる方法が当時は想像がつかず、そもそも動画編集でフェードインをさせて対応していました。そのため、ループで最初に戻るたびに画面が暗くなるという残念仕様です。
今なら、window.onloadのタイミングでVideoElementのopacityを変化させるのがベストだと思います。
クラスの命名が気になる
<div class="titlewrapper">
<h1 class="toplogo">
<span>月見台46</span>
</h1>
<p class="subtitle">Official Web Site</p>
</div>
CSS設計もクソもへったくれもない命名です。何も考えてなさそう。
特にtitlewrapperやsubtitleなんてクラス名は他の箇所で何度も使いたくなるような名前なので、明らかに一度しか使われないようなスタイル(この場合はファーストビュー部分)にこのような命名は避けたいです。
また、複合語で命名する場合はキャメルケースで繋げて可読性を高めたいところ。
ただ、中盤以降からは何かを掴み始めたのか、
<section id="member">
<h2 class="heading member_head">MEMBER</h2>
<div class="member_wrapper">
<div class="member_box fadein scrollin">
<a data-remodal-target="modal_member">
<img class="member_img" src="images/member.jpg" alt="メンバー名"></a>
<p class="member_name">メンバー名</p>
.
.
.
なぜか微妙にBEMっぽさが出てきてて悪くない感じですw
ていうか、今実務でやっている命名と大差ない。
しかし、最悪なのが後半。
<section id="staff">
<h2 class="heading staff_head">STAFF</h2>
<p>Total Producer - Name</p>
<p>Co-Producer - Name</p>
<p>Manager - Name</p>
<p>Web Director - Name</p>
<p>Photographer, Creative Adviser - Name</p>
<p>Hair & Make-up - Name</p>
<p>Live Cordinator - Name</p>
<p>Executive Producer - Name</p>
</section>
クラス名を付けるのに完全に飽きています。
というか、変に子セレクタや子孫セレクタを覚えてしまい、CSSでは.producer_right>pのような指定の仕方をしています。
正直、このページ程度のちょっとしたペライチであればこれでもコーディングできるし、一度作ってしまえば終いという予定だったので、保守性などを考慮する必要もないので特に問題はないでしょう。まして趣味の制作ですから。
しかし、裏を返せば、このような作り方は実務では全く通用しないなと今となっては思います。
急遽、この部分は順番を入れ替えてくれとか、この下に小さな注釈をつけてくれとか、そういった対応はよくあります。
このような設計では、順番が入れ替わった時や、新たに違うスタイルの同じ要素を追加したい場合などに対応が面倒になってしまいますね。
<a>タグにhref属性がないのが気になる
メンバーの写真を押すとモーダルウィンドウが開くようになっていますが、各写真は<a>タグで囲っています。
<a data-remodal-target="modal1">
<img class="member_img" src="images/member_name.jpg" alt="メンバーの名前">
</a>
しかし、このアンカー要素はhref属性を持っていません。
remodalは問題なく動作していますが、これは少し気持ち悪いですね。
そもそもこの要素はモーダルを開くトリガーであり、ページ遷移が生じるアンカーではないので、このマークアップは誤りです。
MDNにも、誤った使用例として、以下の通り記載されています。
誤った使用例として、アンカータグと onclick イベントを使用して疑似的なボタンを作成し、ページの再読み込みを防ぐために href を "#" または "javascript:void(0)" に設定している例がよく見られます。
これらの値はリンクをコピーまたはドラッグしたり、新しいやウィンドウでリンクを開いたり、ブックマークしたり、 JavaScript が読み込み中、エラー状態、無効状態の場合などに予期しない動作を引き起こします。また、 (読み上げソフトなどの) 支援技術に対して誤った意味を伝えます。このような場合は、代わりに を使用することを推奨します。通常、アンカーは適切な URL を使用して移動するためだけに使用するべきです。
表の部分頑張りすぎてるのが気になる
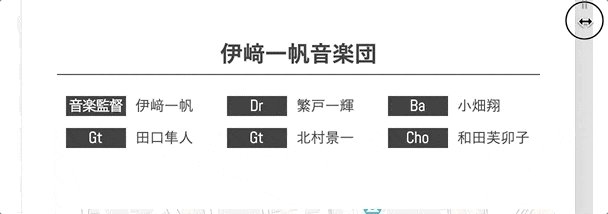
バンドメンバーを紹介する表の部分。
<div class="musicians clearfix">
<h4>name音楽団</h4>
<div class="musicians_table"> <!-- 3人ずつのくくり -->
<p><span class="item">音楽監督</span>name</p>
<p><span class="item">Dr</span>name</p>
<p><span class="item">Ba</span>name</p>
</div>
<div class="musicians_table"> <!-- 3人ずつのくくり -->
<p><span class="item">Gt</span>name</p>
<p><span class="item">Gt</span>name</p>
<p><span class="item">Cho</span>name</p>
</div>
</div>
.musicians_table {
display: table; /*3人ずつのくくり PCでは縦積み*/
table-layout: fixed; /*間隔を整える*/
width: 100%;
}
.musicians_table>p {
display: table-cell; /*1人ずつをtable-cellで横並びに*/
font-size: 0.9rem;
}
@media(max-width:600px) {
.musicians_table {
display: block; /*3人ずつのくくり SPでは横並び*/
width: auto;
margin-left: 3%;
margin-right: 0;
float: left; /*float: leftで左に貼り付ける*/
}
.musicians_table>p {
display: block; /*1人ずつをblockで縦積みに*/
}
.musicians div:nth-of-type(2) {
margin-left: 0;
margin-right: 3%;
float: right; /*float: rightで右に貼り付ける*/
}
}
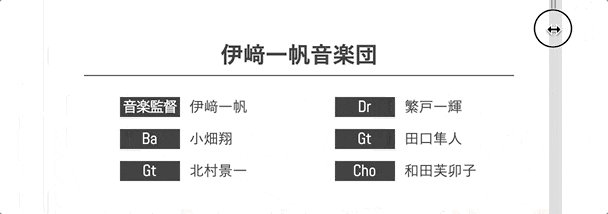
どう見ても頑張りすぎだし、横幅広めのスマホで見たら、3人のまとまりがそれぞれ両端に張り付いて見栄えが悪い。
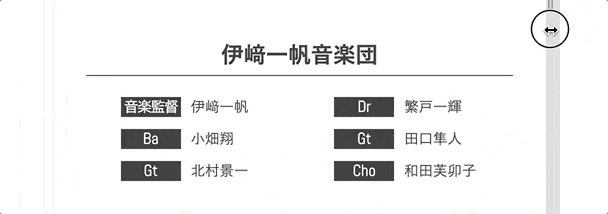
今ならflexboxを使ってこんな感じにするかな。
<div class="musicians clearfix">
<h4>name音楽団</h4>
<div class="musicians_table"> <!-- 6人のくくり -->
<p><span class="item">音楽監督</span>name</p>
<p><span class="item">Dr</span>name</p>
<p><span class="item">Ba</span>name</p>
<p><span class="item">Gt</span>name</p>
<p><span class="item">Gt</span>name</p>
<p><span class="item">Cho</span>name</p>
</div>
</div>
.musicians_table {
display: flex;
flex-wrap:wrap;
justify-content: space-around;
width: 100%;
}
.musicians_table>p {
font-size: 0.9rem;
width: 10em;
}
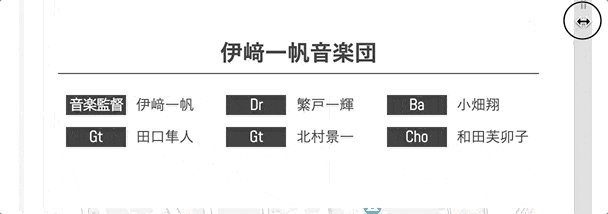
メディアクエリでの分岐も不要でいい感じになりました。
flexboxはやっぱり便利だなぁ。
終わりに
長々とご覧くださってありがとうございます。
僕にとっての平成の代表作を、来たる令和に向けて、このような形で供養できてよかったです。
深掘りするとツッコミどころはいくらでも出てくるのですが、これ以上長くなってしまうのもアレなので、主要な反省点だけをご紹介して、この辺で終わりにしたいと思います。
今見ると目も当てられないようなコードが散見されましたが、当時は何もわからないなりには考えながら作っていたなと思いました。
あの頃の謙虚さと、Webを作る楽しさをこれからも大事にして、成長していきたいと思います。