AWSの各種サービスを駆使して、ほぼ無料で自動更新なサイトを構築する方法をざっくりと解説。
S3のホスティングではなくCloudFrontを盛り込んだパターン。
※実際には、Route53のHostedZoneに月50円くらいかかる。
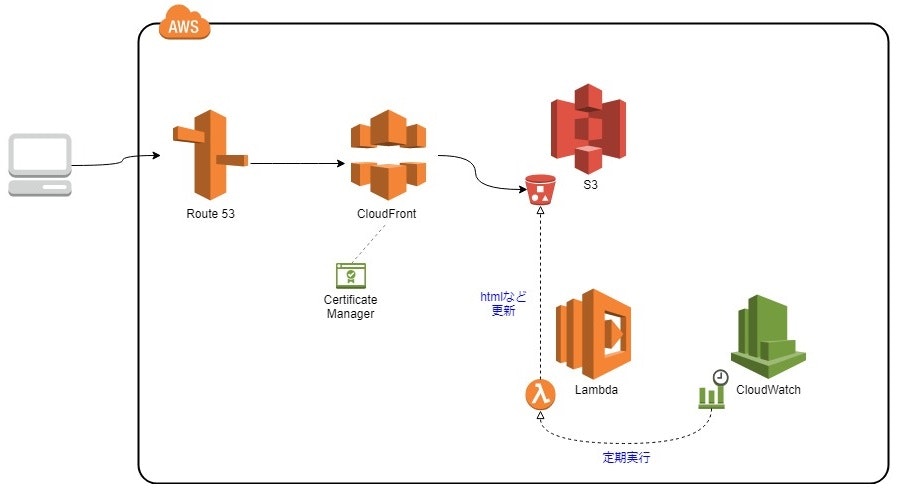
構成イメージ
利用するサービス
- Route53
- DNS。ドメインを設定して、CloudFrontへルーティングする。
- CloudFront
- CDN。S3をオリジンにして、静的コンテンツを配信する。
- CertificateManager
- SSL/TLS証明書を無料でもらう。
- S3
- ストレージ。
- Lambda
- S3に置くhtmlなどの静的コンテンツを更新する。
- CloudWatch
- スケジュールイベントでLambdaを定期実行する。
ざっくり手順
1. S3にBucketを作って、コンテンツを置く
好きな名前でBucketを作る。
※この時、__Static website hosting__は無効のままで良い。
2. コンテンツを更新するLambda関数を実装する
以下のコードは、Lambda関数の実行時刻をhtmlに書き込んでいるだけ。
実際には、スクレイピングするなどして、サイトの情報を更新する感じ。
'use strict';
const AWS = require('aws-sdk');
const s3 = new AWS.S3();
const hbs = require('handlebars');
exports.handler = (event, context) => {
const template = hbs.compile(`
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>{{date}}に更新されました。</p>
</body>
</html>`);
const html = template({ date: new Date() });
const params = {
Bucket: 'your-bucket-name',
Key: 'index.html',
ContentType: 'text/html',
Body: html
};
s3.putObject(params, (err, data) => {
if (!err) {
context.succeed('Finished');
} else {
context.fail('Failed!');
}
});
};
3. CloudWatchイベントでLambdaを定期実行する
CloudWatch > イベント > ルールからルールを作成する。
イベントソース でスケジュールを選んで、お好みの間隔を設定する。
ターゲット には、先ほど作ったLambda関数を指定する。
4. CloudFrontにS3がオリジンなDistributionを作る
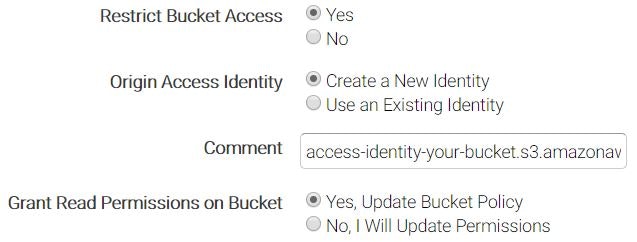
設定のポイントは主に次。
-
Restrict Bucket AccessをYesにする -
Origin Access IdentityでCloudFrontがBucketにアクセス可能にしておく -
Alternate Domain Namesに使うドメインを設定しておく
CloudFrontはDeployedステータスになるまで時間がかかる。
完了したら、CloudFrontによって自動で作られるドメイン(例:xyzxyzxyzxyz.cloudfront.net)にアクセスして、サイトが表示されることを確認する。
Origin Settings
Distribution Settings
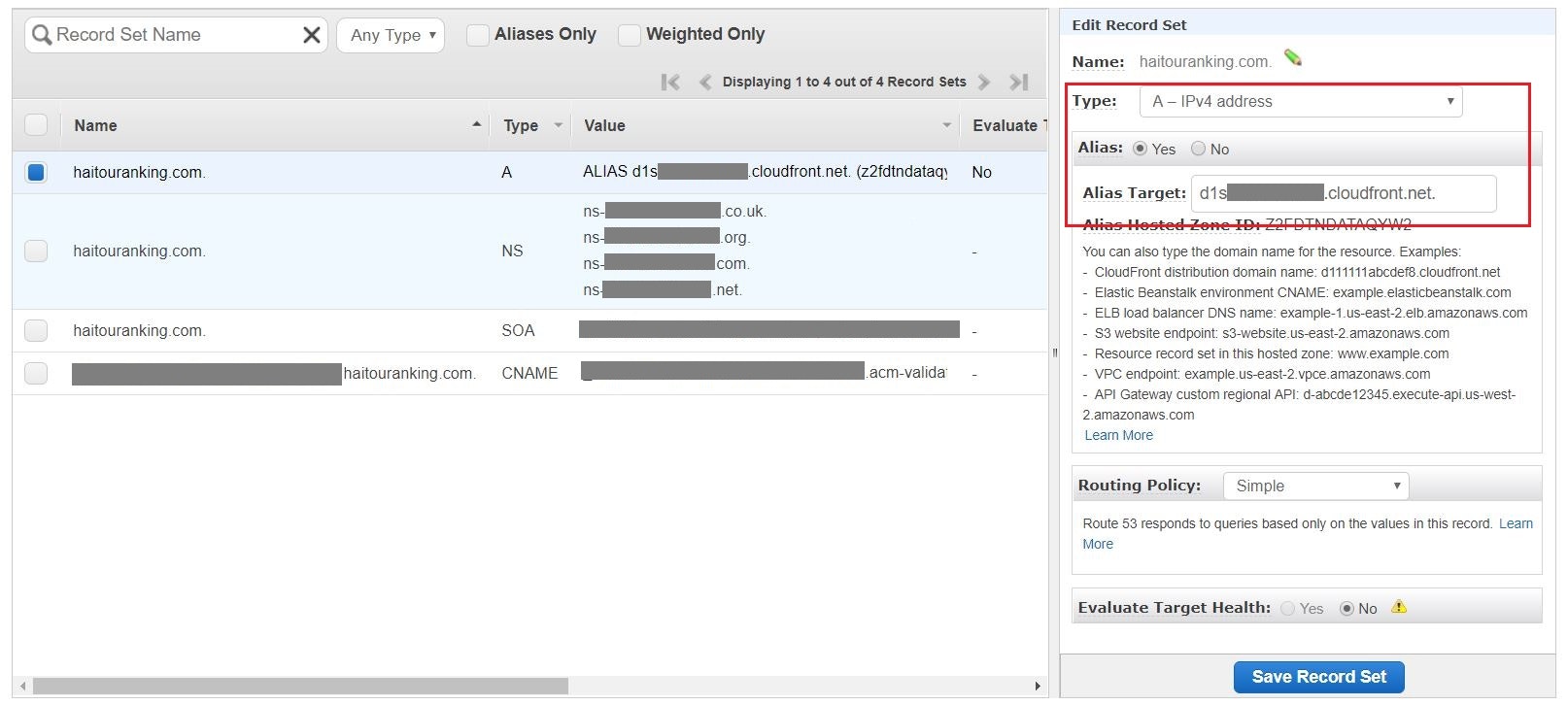
5. Route53にドメインを設定して、CloudFrontにルーティングする
AWSでドメインを取る場合、.comだと12$/年。
無料のドメインを別サービスで取って、Route53で管理すれば安く上がる。
ドメインを取るか委譲する際に作ったHostedZoneにAレコードを追加して、先ほどのCloudFrontを紐づける。
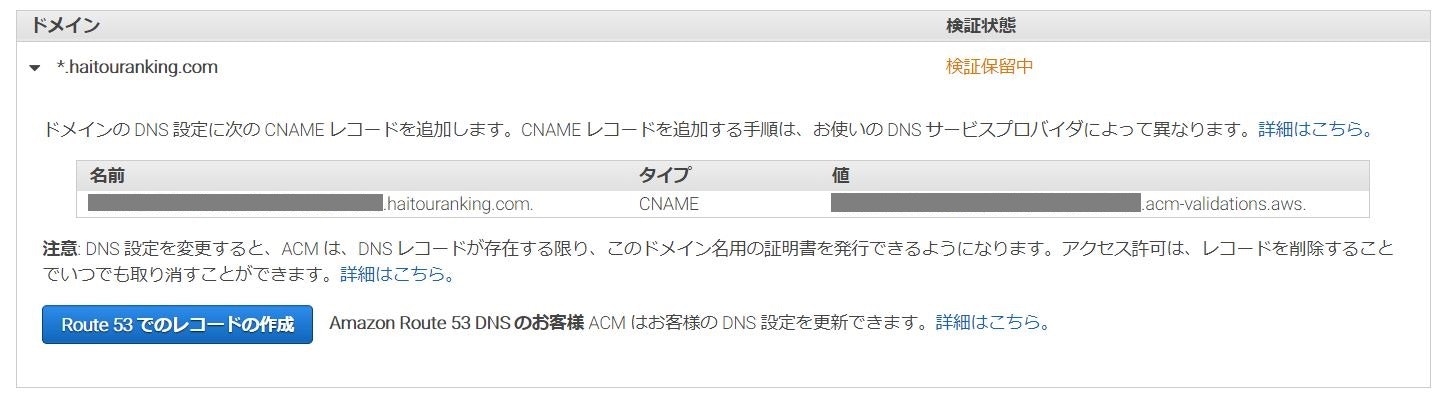
6. CertificateManagerで証明書を作る
証明書をCloudFrontで使いたいので、バージニア北部 us-east-1 リージョンで作る。
検証方法の選択では__DNSの検証__を選ぶ。
Route53で管理しているドメインなら、Route53でのレコード作成ボタンが現れるので、それを押すだけで良い。
すると、先ほど作ったHostedZoneにCNAMEのレコードが追加される。
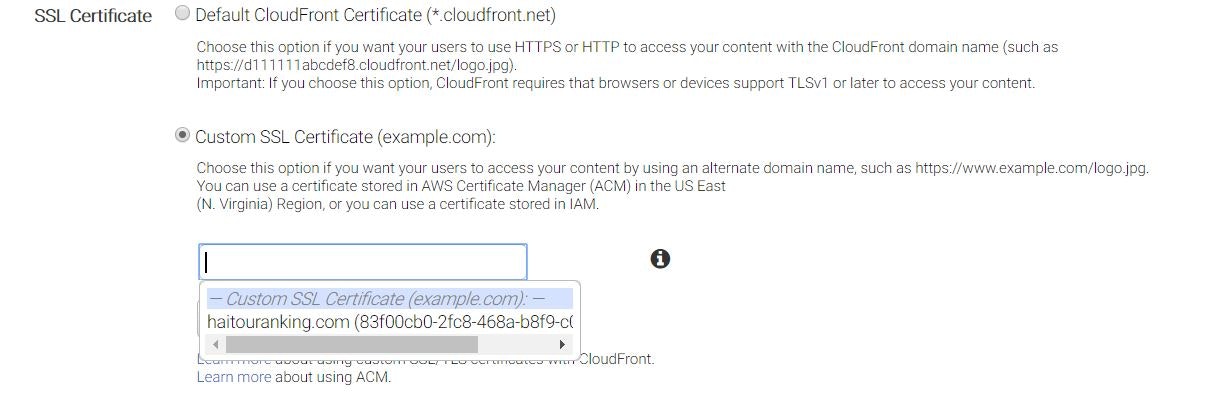
7. CloudFrontに証明書を設定する
先ほど作った証明書をCloudFrontのDistributionに紐づける。
まとめ
以上で、ほぼ無料で自動更新されるサイトが構築できる。