ASP.NET勉強中に下記のような事象に見舞われたのでまとめ。
ASP.NET(MVC5)のWebAPIを使って、とあるモデルの内容をそのまま返すControllerを作成して、ブラウザでURLリクエストを送った時、なぜがxmlとして解釈されてしまう問題が発生したので、その際の回避方法と各種ブラウザ間での挙動についてまとめました。
1.前提
独習ASP.NET 第4版 /山田 祥寛
を参考資料として、この本のサンプルプログラムを前提としています。
コードとしては、下記を前提としております
1. ApiControllerを継承したBooksControllerを作成
2. BooksControllerで、作成済みのBookテーブル(T-SQL使用)をGETリクエストで渡ってきたidを検索して、ヒットしたらそのままjson形式でデータを返す
3. url的には次を想定しています:
http://localhost:51449/api/Books/978-4-7981-2631-9?format=json
※「978-4-7981-2631-9」はBookテーブルのidです
2. Telnetで通信状態を確認する
コマンドプロンプトにて
> chcp 65001
> telnet
...(↓telnet接続後)
> GET /api/Books/978-4-7981-2631-9?format=json HTTP/1.1
> Host: localhost
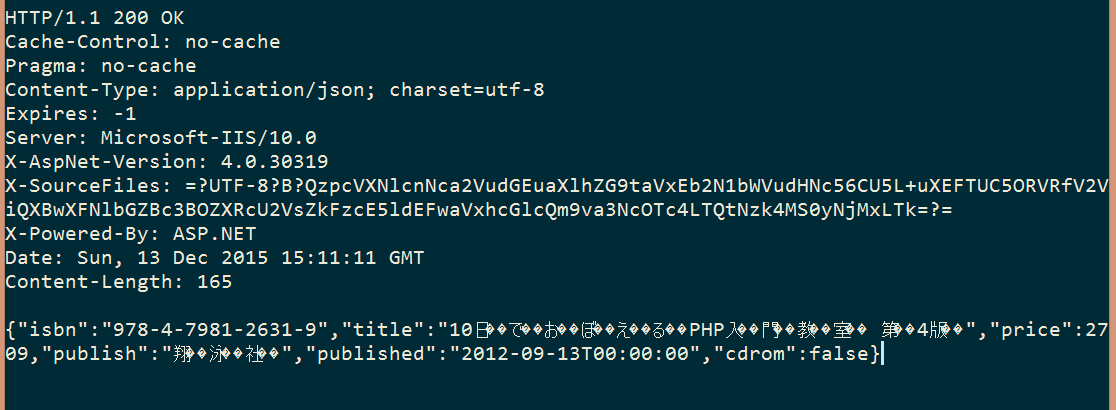
この時点で、レスポンスヘッダは確かjsonをさし示しています
(4行目ぐらいに「Content-Type: applicaion/json; charset=utf-8」となっているため)
3. ブラウザで開いてみる
続いて上記をブラウザで開いてみます。
一応、下記3つで。(基本開発者ツールでの挙動で確認します)
- Chrome
- Waterfox(Firefoxの64bit版)
- IE11
3-1. Chrome
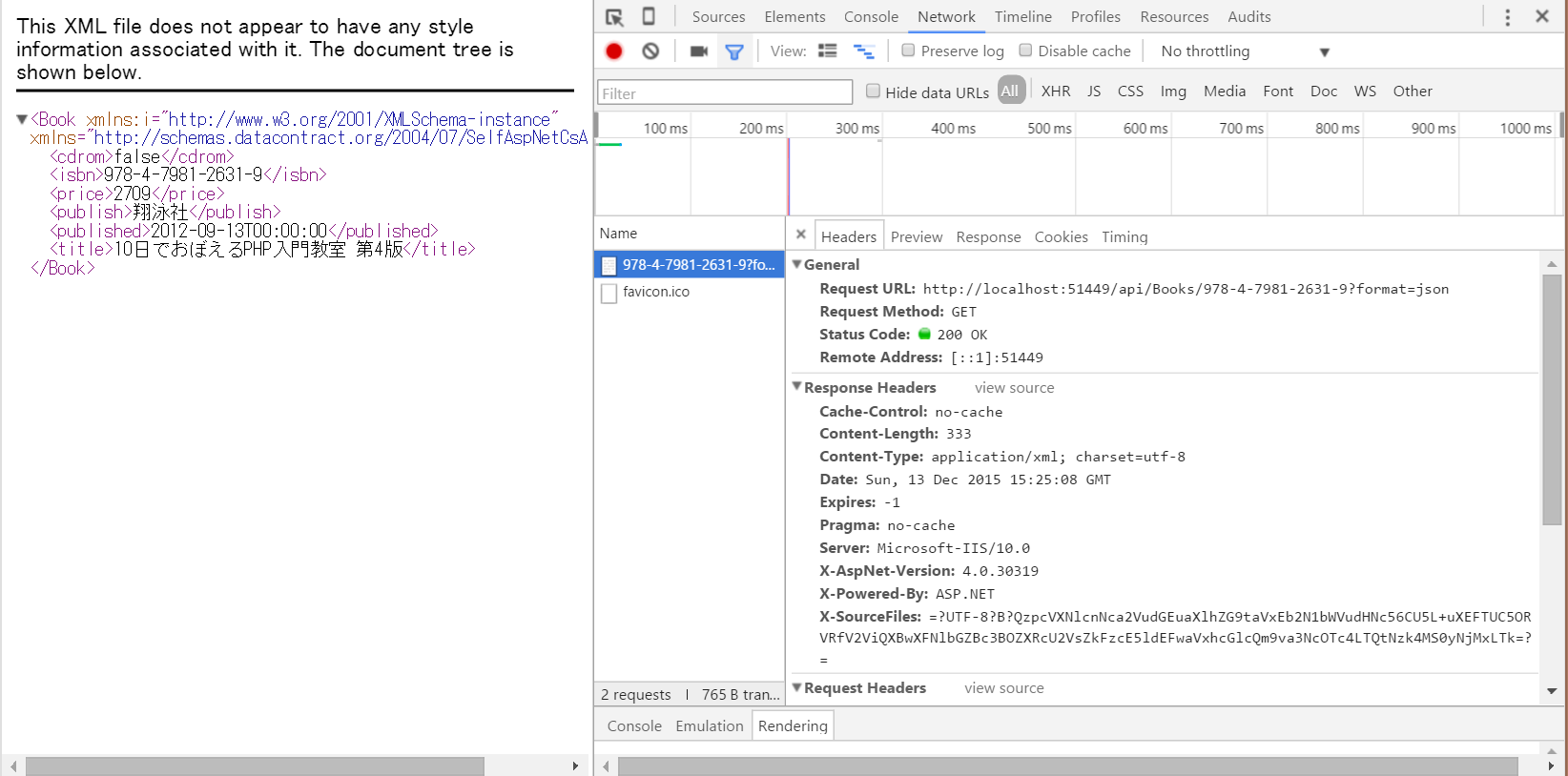
Response Headerが「Content-Type:application/xml; charset=utf-8」になってる...
そしてブラウザ上でレンダ結果もxml...orz
3-2. Waterfox(Firefox 64bit版)
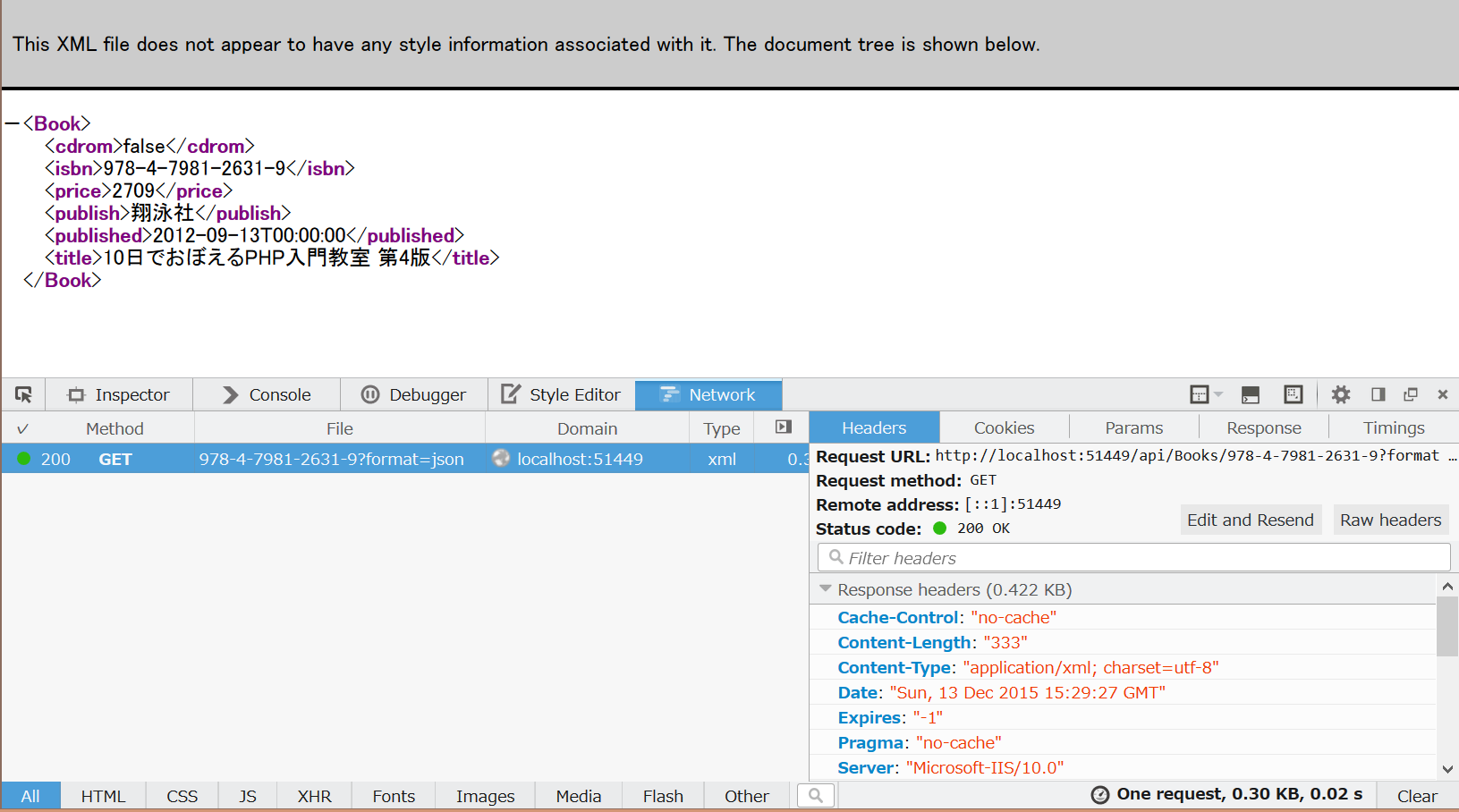
こちらもChromeさんと同じ。
3_3. IE11
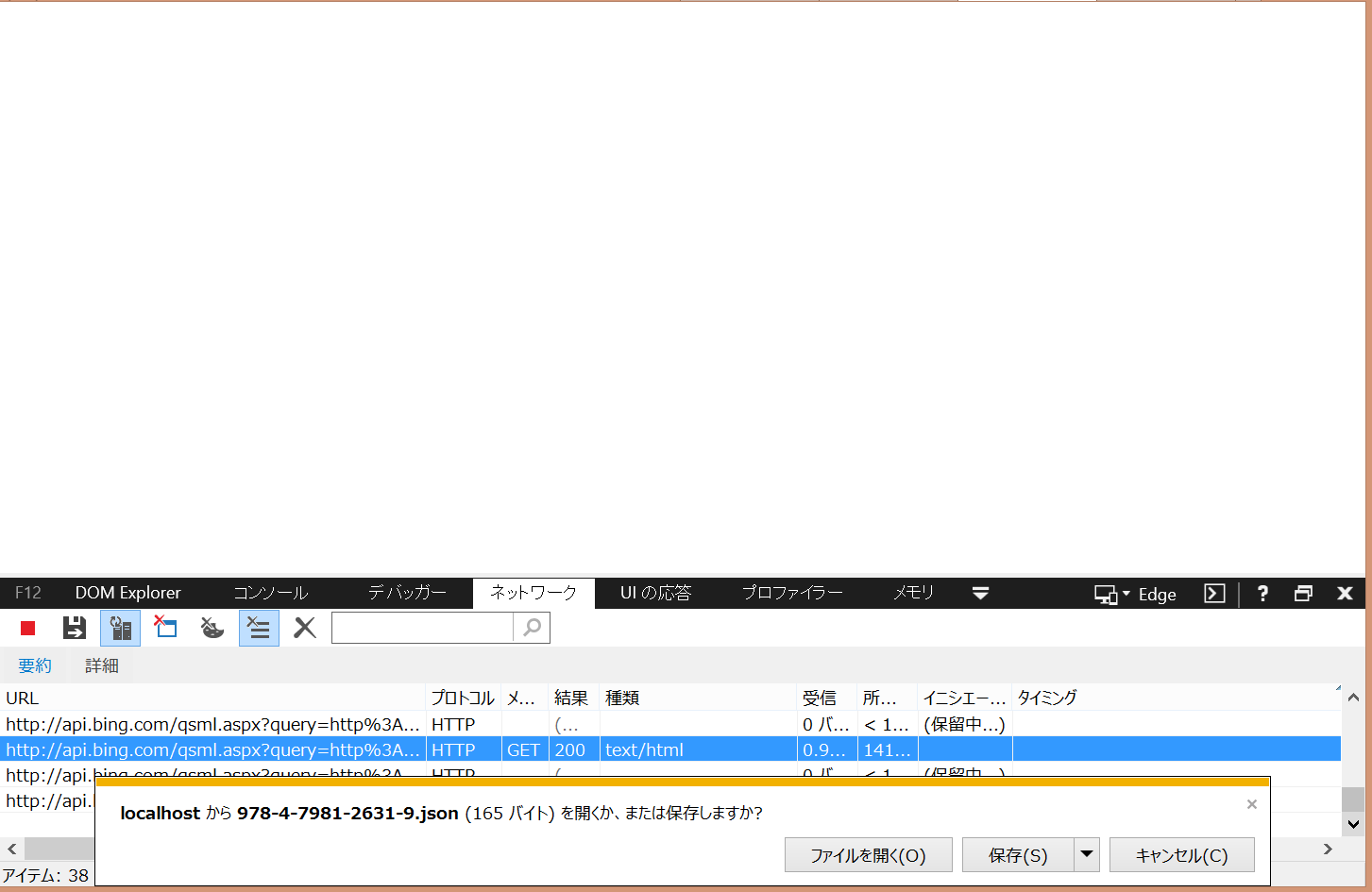
こちらに至っては、text/htmlと解釈されていそうな雰囲気だし、ダウンローダ―が走るし、、、もうわけわかりませんw
(IE的にjsonが解釈できず、コンテンツとしてダウンロードされるっぽい)
結果
ブラウザでリクエスト送ると、見事にxmlとして解釈してくれました(まぁIEさんはjsonとしてファイルを保存してくれてますが、そもそも解釈してくれてないかw)
4. ブラウザがjsonと認識してくれるようにする
参考にしている本では、「app_start > WebApiConfig.cs」にて、下記のような設定を行っている部分がある
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
この前あたりに、
config.Formatters.JsonFormatter.AddQueryStringMapping("format", "json", "application/json")
の一文を追加し、クエリパラメータが「format=json」であれば、レスポンスヘッダのMIMEを「application/json」に変更されるようにする。
そのうえで、再ビルドして実行。
実行後に再度、telnetコマンドと上記3ブラウザでの表示の違いを確認してみる
5. 再度、telnetコマンド+3ブラウザで表示の違いを確認してみる
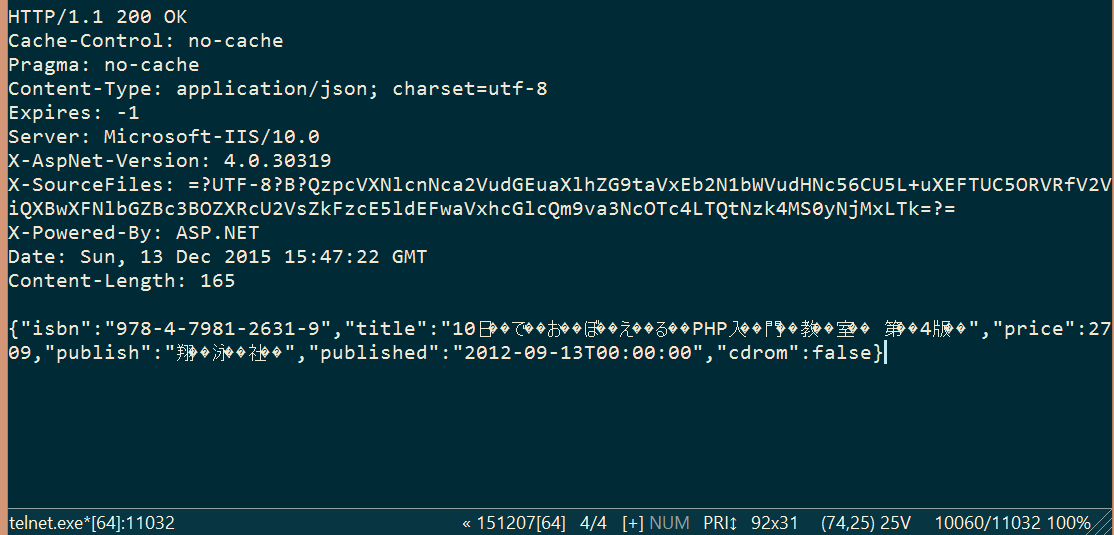
5. telnetコマンド

こちらは問題なくapplication/jsonとして認識(元から)
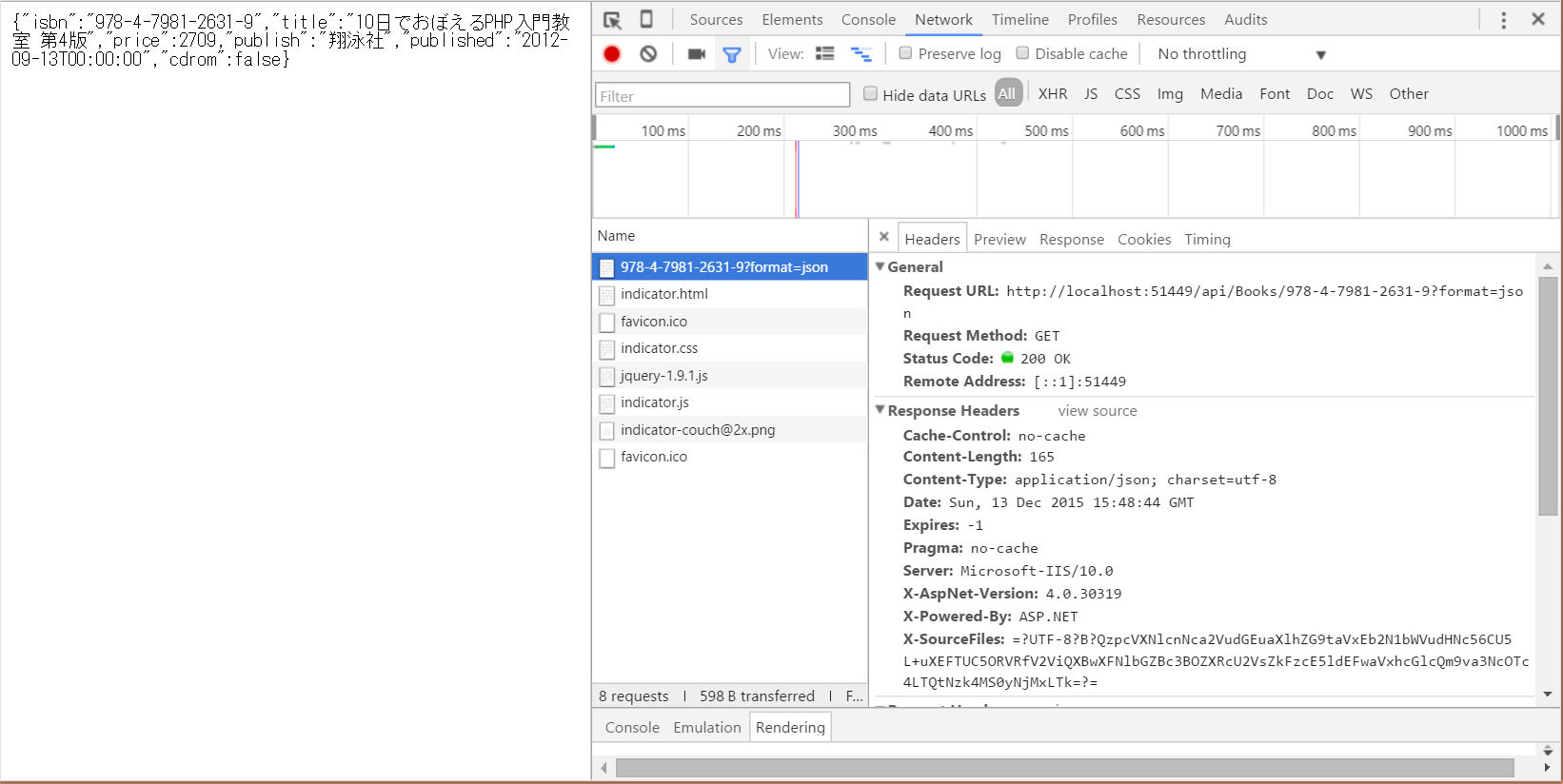
5_1. Chrome
Chromeさんでも、jsonだと認識してくれた!
図の左側でもjson形式でレンダリングしてくれてるし、図の右側のContent-Typeも「application/json」として認識してくれてる!
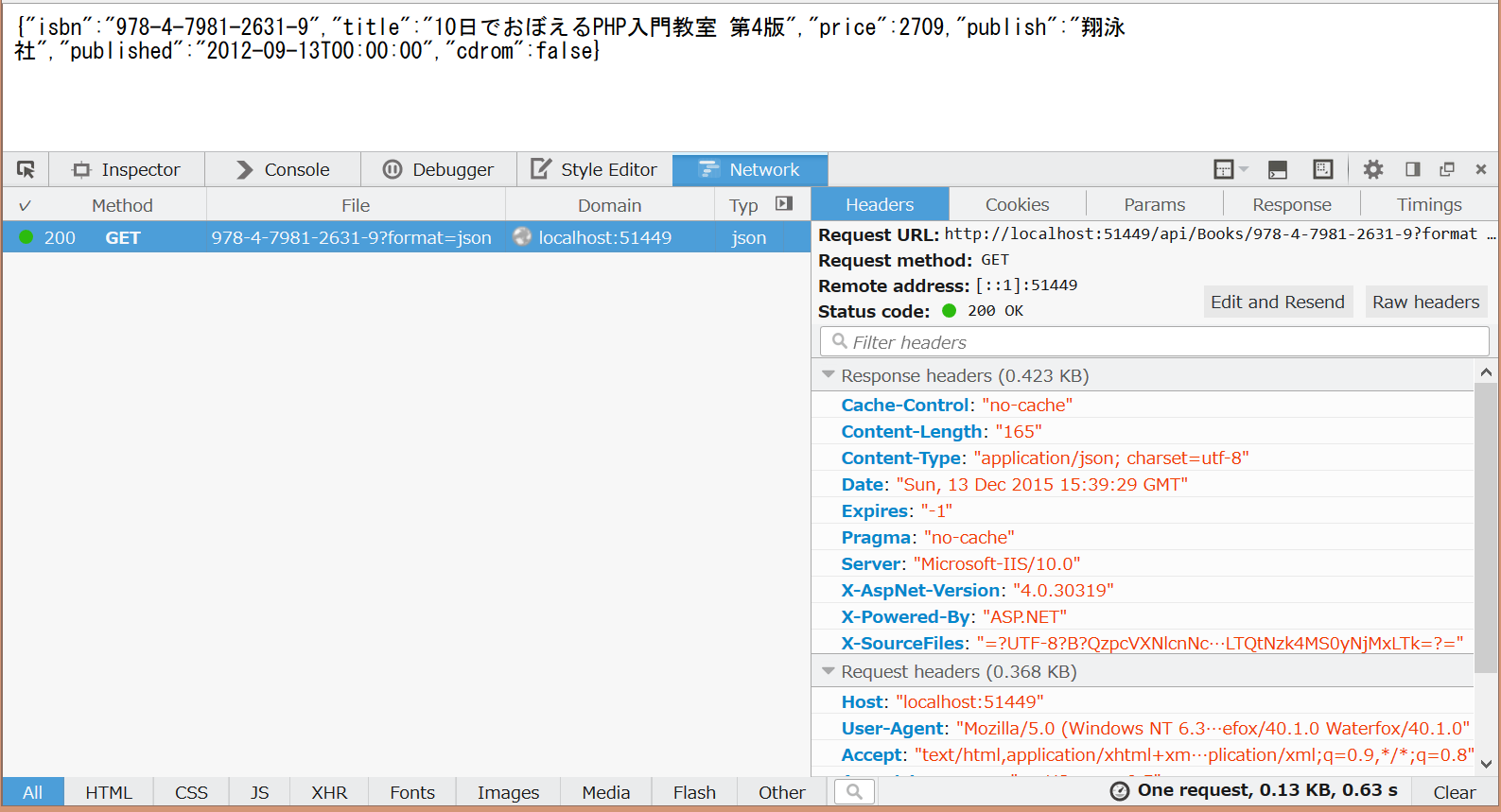
5_2. Waterfox(Firefox 64bit版)
Waterfoxさんもちゃんとjsonとして認識してくれてる!
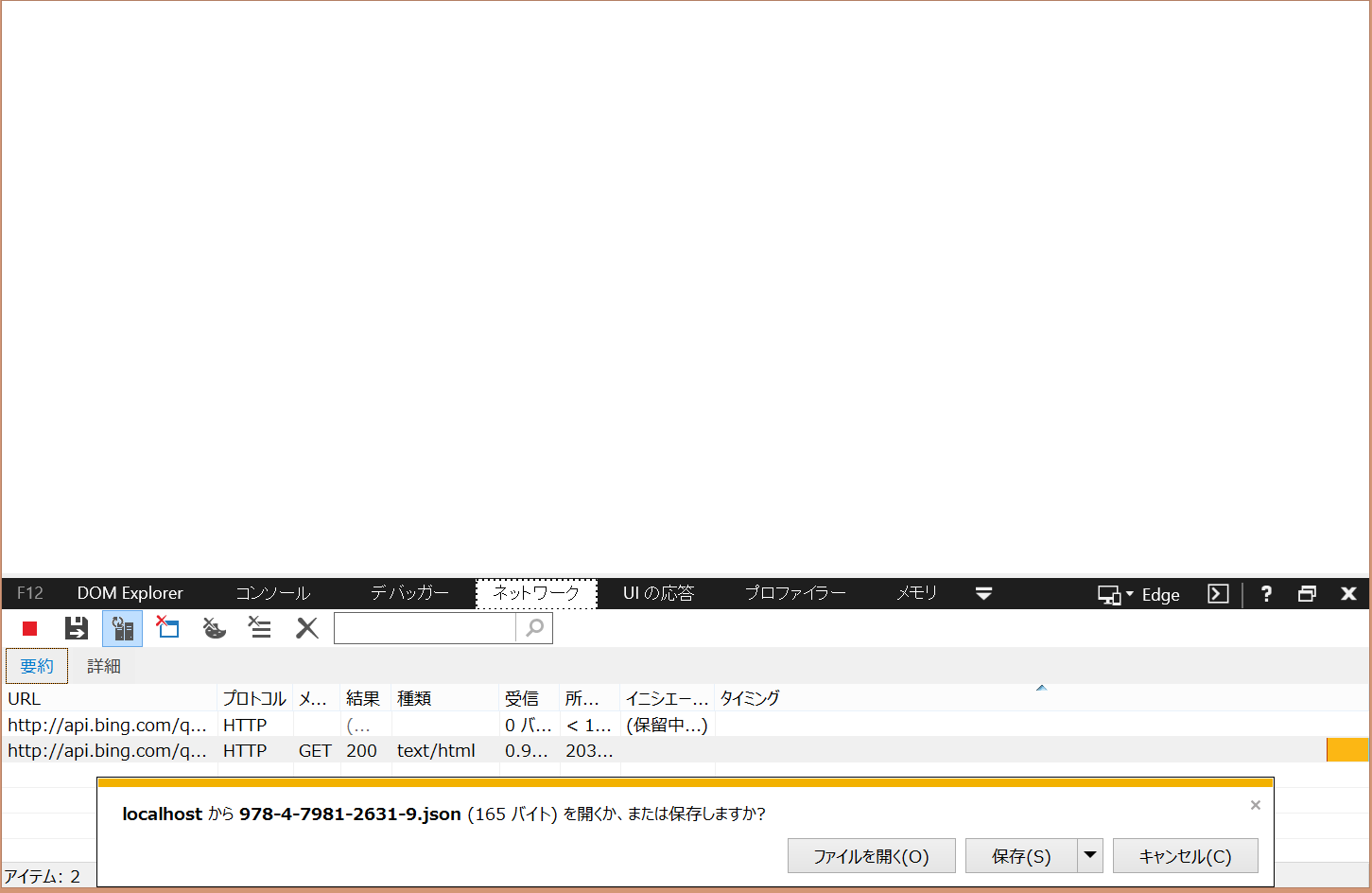
5_3. IE11
IEさんも!
...といいたいところですが、IEさんは今日も平常運転。
さすが開発者なかせのIEさん。進化してもそのままなのね、、、?
IEそのままでjsonを解釈させることができる日はくるのでしょうかね
(あるいは知らないだけで解釈させることができるなら、教えて詳しい人)
そんなわけでASP.NETにてjsonを扱うときの注意点と、その時の回避方法でした。
ところでなんでブラウザさんはxmlとして解釈してくれたんだろうね?不思議。
気が向いたらそのあたりも調べてみますかね。