前の記事ファイナンス分野で時系列データベースinfluxDBを使うで時系列データベースinfluxDBにyahoo financeから取得した株価を投入する所までやりました。
本記事では、可視化のためのオープンソースのwebアプリケーションであるGrafanaを使い、influxDBに登録した株価のグラフ(ローソク足)を表示させたいと思います。
Grafana設定
ここではdocker-composeを使います。influxdbとgrafanaをまとめてdocker-composeで起動する設定とします。
フォルダ構成
.
├─ docker-compose.yml
├─ influxDB ─ influxdb2 ─ …
├─ ssl
│ ├─ influxdb-selfsigned.crt
│ └─ influxdb-selfsigned.key
└─ grafana ─ grafana ─ …
docker-compose.yml内容
version: '3'
services:
influxdb:
container_name: influxdb
image: influxdb:latest
volumes:
- ./influxDB/influxdb2:/var/lib/influxdb2:rw
ports:
- "8086:8086"
grafana:
image: grafana/grafana:latest
container_name: grafana
#hostname: grafana
ports:
- 3000:3000
volumes:
- ./grafana/grafana:/var/lib/grafana
volumes:
influxdb2:
起動
docker-compose up -d
で起動します。
ブラウザからlocalhost:3000でアクセスし、user nameとpasswordを両方adminと入力するとログイン出来ます。
データソースの追加(influxDBとの連携設定)
GrafanaのConfigurationメニュー→"Data sources"→"Add data source"をクリック。
下記項目を入力して"Save & test"をクリック。
- "Query Language" : "Flux"を選択
- "URL" : http://influxdb:8086
- "Basic Auth Details"のUserとPassword : influxDBのユーザー名とパスワード
- "Organization" : influxDBで登録しているorganization名
- "Token" : influxDBのAPI Tokenをコピペ
Dashboard作成
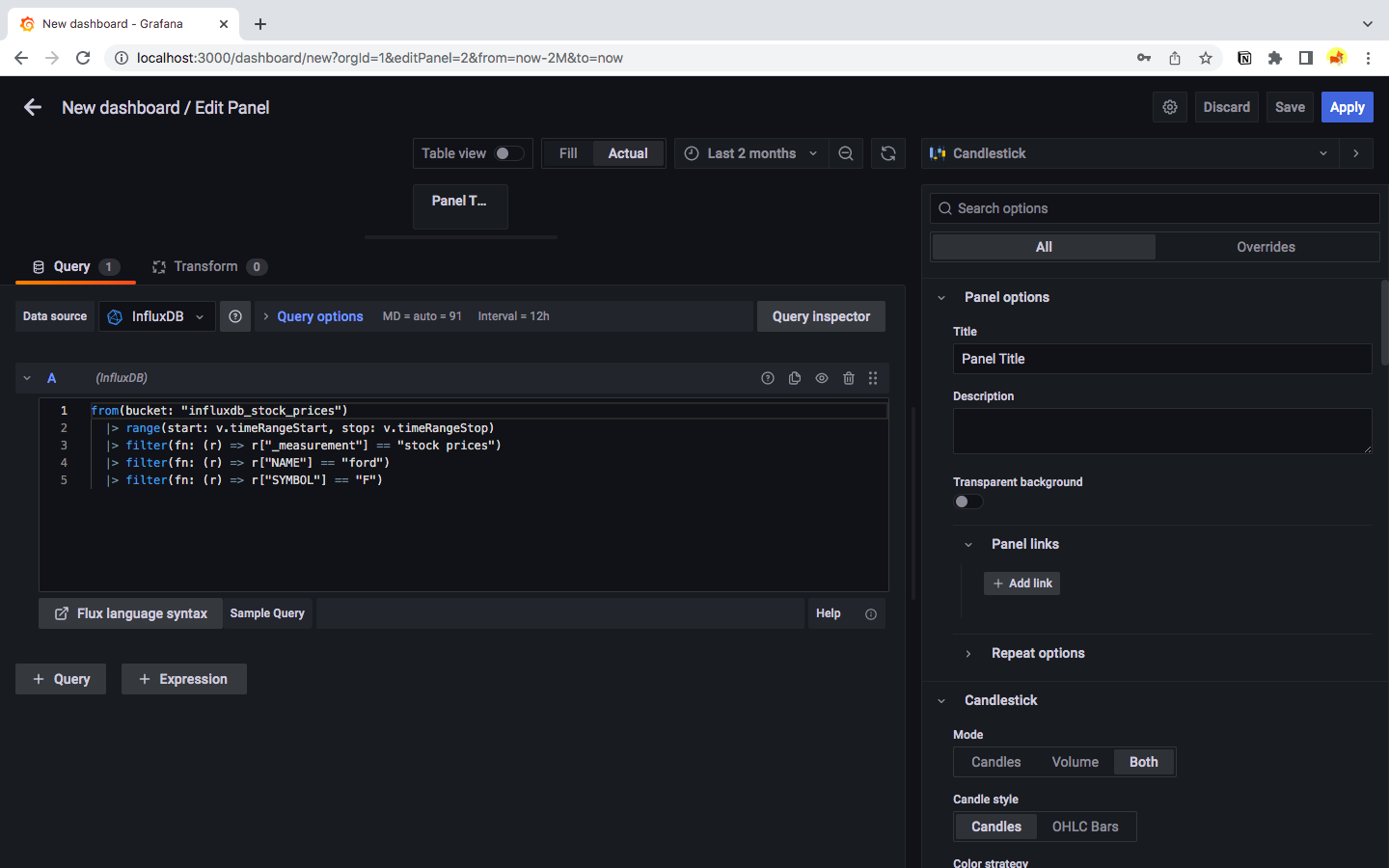
画面左側のメニューからDashboards→New dashboard→Add a new panelを順に辿る。
query入力部分にFlux(influxDBのクエリ言語)で例えば下記を入力(Fordの株価の場合):
from(bucket: "influxdb_stock_prices")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "stock prices")
|> filter(fn: (r) => r["NAME"] == "ford")
|> filter(fn: (r) => r["SYMBOL"] == "F")
画面上部の時計マークの所をクリックしてFromをnow-2M、ToをnowにしてApply Time Rangeをクリック。
右上のパネルのタイプとして"Time series"が選ばれている所のドロップダウンメニューから"Candlestick"を選択。
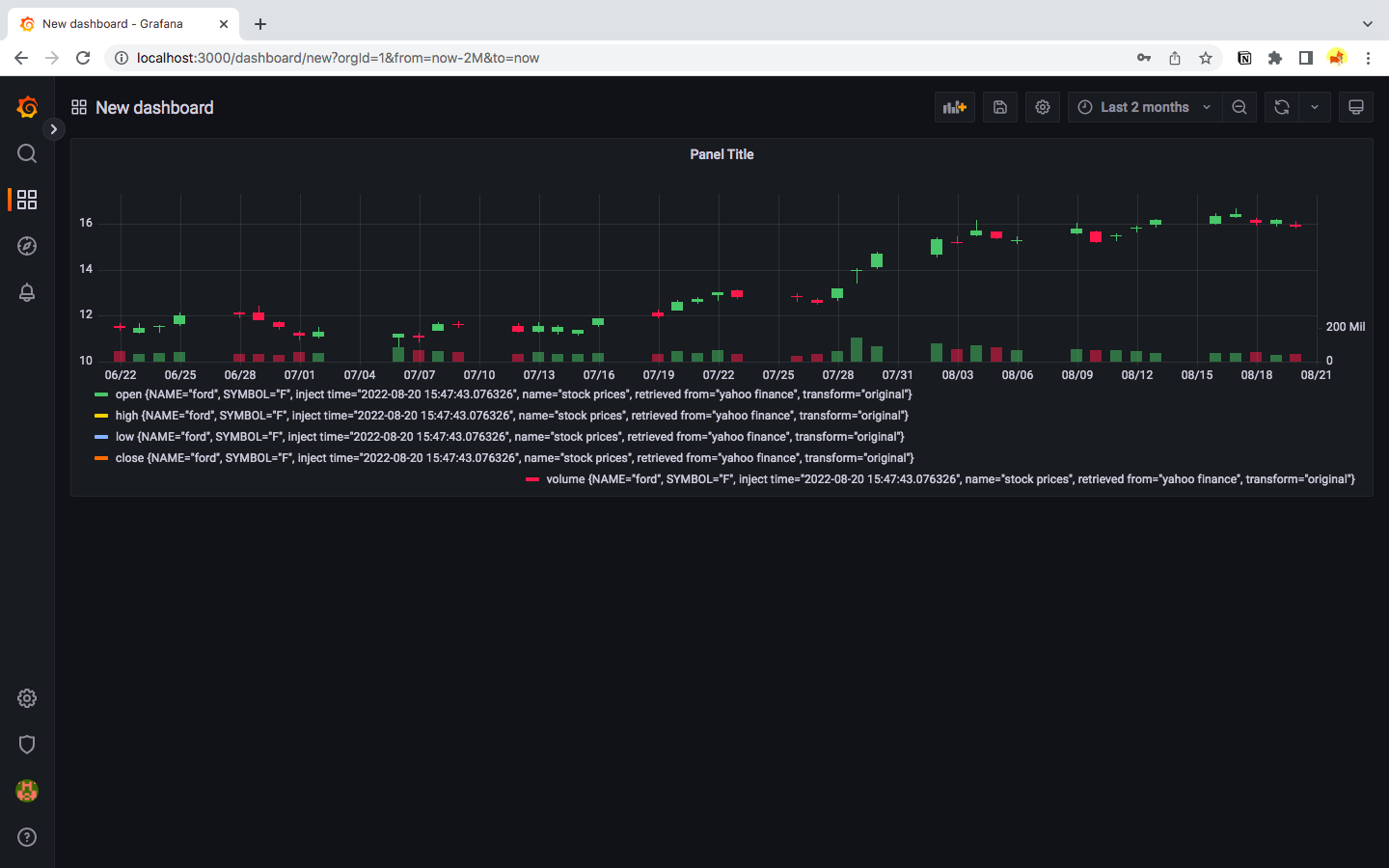
右上のApplyをクリック。するとローソク足で株価が表示されます。
見た目微調整
あとは出来たパネルタイトルの横のドロップダウンリストから"Edit"を選んで見た目を色々と変更できます。
Bollinger Band等の表示
以下はinfluxdbの_fieldにOHLCV以外の"Upper Bollinger Band"、"Lower Bollinger Band"が入っていることを前提としています。
- "Additional fields"で"Include"を選択
- "Point size"を1に変更(これはお好みで)
ここまででとりあえずOHLCV以外の線が表示されます。
- 線の下を不透明にする
- "+ Add field override"をクリック
- "Fields with name"を選択
- "Upper Bollinger Band(base field name)"を選択
- "+ Add override property"で"Graph styles > Fill Opacity"を選択して20程度に設定
- "+ Add override property"で"Standard options > Color scheme"を選択して"Single color"を選択、右端のカラーパレット(default黒になってて見にくいです)で好みの色を選択
同様のことをLower Bollinger Bandに対しても繰り返します。
Legendテキストの変更
デフォールトではLegendに使われるテキストラベルが長たらしいので下記で変更できます。
- パネルのEdit画面で"Overrides"タブを開く。
- Add field overrideをクリック
- Fields with nameを選択
- 変更したい変数を選択
- Add override propertyで"Standard options > Display name"を選択
- 新しいテキストラベルを入力
パネルの複製
パネルタイトルをクリックしてduplicateを選ぶとパネルを複製できるので、他の株の表示用にポチポチ変更できます。
はまり・未解決ポイント
-
Candlestickパネルはまだベータ版ということで贅沢は言えませんが(そもそも無料…)、現状ではfield名が"open"、"high"、"low"、"close"、"volume"の様に頭文字が小文字になっていないとでフォールトで認識してくれない様です。
(Flux言語の方で名前のマッピングなど出来るのかもしれませんが、分かりませんでした。) -
"Graph styles > Fill below to"という設定で上下のBollinger Bandの間だけ色を塗ることが出来るはずなのですが、うまく行きませんでした。謎です。