かんたんな紹介と動機
有給Holderというアプリを作りました。有給を取り忘れないように1年間である程度計画的に取りたいと思って作りました。
個人的な話ですが、去年度たまたま人生初の入院(コロナではありません)というイベントがあったため、3月末で消えてしまうはずだった有給を辛うじて消化できました。
しかし、そんなイベントが無いと消化できないのは大変もったいないことです(また入院はしたくありません)。
更に、上場企業は有給消化率を公表しているので、そういった企業に勤めている場合はより良い就業環境であることをアピールするために、有給消化率は向上していくことが望ましいと考えられます。
ですので、ある程度余裕をもって有給を消化していくために、いつごろとればいいのかを計画したくて作りました。
なぜVue.jsか
仕事で使うことになり、練習も兼ねて作ってみました。
また、v-calendar というpluginがありまして、年間カレンダーを表示するのにちょうど良かったので使っています。
Netlifyにデプロイ
Nuxt.jsで作ったアプリを簡単にデプロイできるNetlifyに作りました。
無料で作れましたし、アフィリエイトを載せても問題ないようです。
有給Holderの使い方
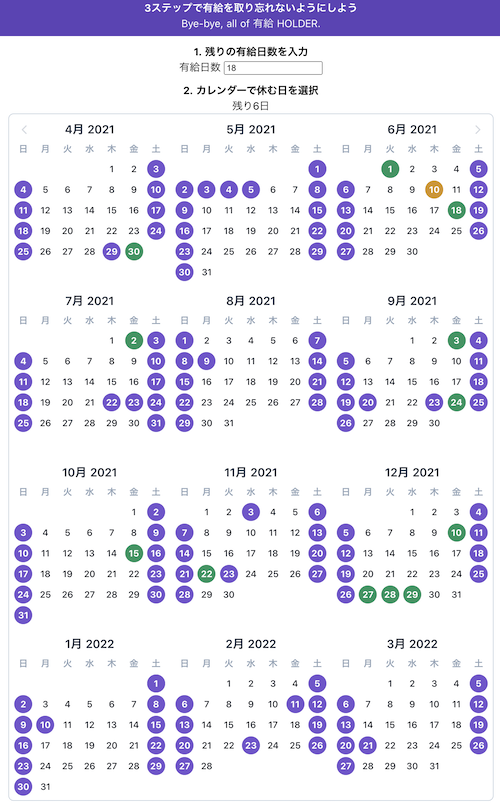
基本的には、休みたい日をカレンダーでクリックするだけです。
PCだと、1年分すべてを一枚のカレンダーで表示しながら、休みたい日を選べます。

休みたい日をクリック
まず、来年の3月までに消えてしまう有給の日数を入力します。
次に、カレンダー上で有給を取りたい日をクリックしましょう。
土日祝日は予め色が変わっているので、完全週休二日制の場合は色が変わっていない日を選択すれば大丈夫です。
特に土日で制限もしていないので、土曜日や日曜日、祝日を選択することもできます。
選択した日はURLに保持されますので、それをどこかで持っていれば予定が変わったときに最初から作り直す必要がなくなります。
Twitterでフォロワーに共有
「有給予定日をツイート」のリンクを押すと、URLと一緒にツイートできます。
これであなたが休みの日がフォロワーに共有されるので、休みを合わせて遊ぶのも良いかもしれません。
GoogleCalendarにインポートして同僚に教える
仕事でも使いたい場合は、CSV形式でダウンロードできます。
GoogleCalendarにそのままインポートできるCSV になっています。
有給を使ってすることがない場合は漫画を読みましょう
アプリ名の元ネタと色合いとか細かいネタと個人的にオススメの漫画のリンクを載せました。是非読んでみてください。
(エヴァのコミック版だけ完読していなかったので、全部Kindleで買って読みました。絵柄がちょっと古い感じがしましたが、それもまた懐かしく、なかなか良かったです)
まとめと今後
Vue.jsやNetlifyを使って、こういったツールをサクッと作って公開できて、時代が進んでいることを感じました。
いったん2021年度で作ってあるので、来年度になる前に有給をとって2022年などにも対応していきたいと思います。祝日は毎年微妙に変わっていくので、そのあたりを反映させていく予定です。
