昨今のWebアプリケーションにおけるフロントエンドの盛り上がりとともに、仕事がバックエンドとフロントエンドに分かれはじめました。
このことは各社の求人やSNSなどでも観測できると思います。
バックエンドを主業務にする一人のWebアプリケーションエンジニアとして、バックエンドエンジニアは今後どうなっていくのかを整理してみました。
この記事の内容はすべて私の「感想」になります。
最初に4行でまとめると
- より仕事内容を正確に表現すると「WebAPIエンジニア」と表現できる。
- API内での認可処理がメインで、データ設計は他業種と共同、バッチ処理などはデータ系のエンジニアにも分業される。
- サービスの核心になりやすい部分なので、需要は一定継続する。
- メジャーなWebAPIの実装の仕様(GraphQL、RESTFul、gRPC)とRDB(SQL)を中心としたデータベース、セキュリティあたりを学んでいけば良さそう。
歴史を振り返る
まず前提として、ソフトウェア全般において、APIとは「Application Programming Interface」の頭字語で、なんらかのリソースやツールにアクセスするために定義されたインターフェースやプロトコルです。
これが定義されていることで、プログラマは対象のリソースやツールを操作できます。
OSやネットワーク、画像処理や機械学習などのライブラリにもAPIはあります。
これをWeb、すなわちHTTP経由で扱えるようにしたのが、WebAPIです。
初期のWebは本当にファイルをインターネットを介して共有するサービスでした。
サーバーにファイルをFTPなどで配置し、それを基本的には閲覧するだけです。
そして、動的なWebページが作られるようになります。初期はCGIで作られることが多かったと思います。
かんたんな掲示板から始まり、ブログのシステムなどが作られるようになりました。
Web2.0のあたりからAjaxを使ったGoogleMapに代表される、いわゆるブラウザでぐりぐり動かせるサービスも出てきました。
このあたりから「Webアプリケーション」と呼ばれるようになってきた気がします。
Webアプリケーションが普及し複雑化していくうちに、WAF(Web Application Framework)が出てきます。その中では、今ではMPA(Multi Page Application)と呼ばれるような、HTTPの1リクエストとブラウザ上での1画面が1対1になるようになっていました。
特にRailsのようなフルスタックなフレームワークだと、その名の通りURLのルーティングから画面作成、データのバッチ処理や通知処理なんかも、まるっと実装できるようにすることでサービスの立ち上げが楽になり、様々なWeb上のサービスが生まれました。
また、画面上でちょっとした動きを実現するためにjQueryでページの一部をいじっていたような状況から、ブラウザやコンピュータ自身の機能向上の影響もあり、もっと画面をリッチするようなニーズも出てきました。
現在では、React、Vueに代表されるリアクティブなブラウザ上でのGUIを作るライブラリも充実し、画面の状態とURLが一致しなくなり、フロントから必要なデータを呼び出すためのAPIとして、フロントエンドとバックエンドが分離されるようになってきました。
まとめると大きな流れとして
- 最初にシンプルなファイル共有とリンク構造からなるWebページの世界があった
- CGIによる(サーバーサイドでの)動的なWebアプリケーションが作られる
- jQueryなどによってブラウザ上のGUIが複雑化していく
- フロントエンドが独立し、ネイティブアプリなども出てきて、サーバーサイドはAPIを作ることが仕事の中心となった
更に、いわゆるビッグデータという言葉が流行し、データ処理の専門家としてデータエンジニアみたいな職種も出てきました。
サービスが大規模になれば、そちらの分析をするための基盤を整備して、サービスを改善することの需要も出てきて、ETLをするためのツールもたくさん出てきました。旧来のバッチ処理では時間がかかりすぎたり、運用し続けるようなことが難しいようなものを補填するようなサービスも出てきていると思います。
WebAPIの普及
WebはHTTPというプロトコルが広く使われたこともあり、理解している人が多かった、という点も普及という点で良い方向に働きました。
更に、HTTPはその名の通りテキストデータをCRUD(POST、GET、PUT、DELETE)するための仕様です。これがRDBと紐付いたことで、エンタープライズアプリケーションアーキテクチャパターンで言うところのActiveRecordがわかりやすく実現され、よりサービスが作りやすくなりました。
更に、Webサービスではデータを集約されるので、複数の人がCRUDすることでコミュニケーションが生まれ、データ編集の共同作業が可能になった、という点は大きいと思います。
それまで、各人がデスクトップアプリケーションやExcelなどで手元でデータをCRUDしていた時代から、それを共有し一緒に変更していくことで、データの一元管理が可能になり、生産性を上げる効果があったと思います。
結局の所、ホワイトカラーであるところの私達の仕事の多くは、データを適切に編集することだからです。
認可処理はサービスの核心
認可処理とは誰が、どういう状況で、どうやった場合を定義し、その場合にどのデータをどれだけ変えられのか(CUD) or どのように見れるのか(R)をAPIの内側で実装しているわけです。
基本的にはどんなWebAPIでも同様で、特にSaaSのようなサービスでは、セキュリティ上の問題もあってサービスの核心とも言えるものです。
また、ゲームなどであっても、基本的には特定の手順でデータをCRUDしているわけです。
最近の記事ですが、セキュリティを一切考慮しないMMORPGを開発するとどうなるかなんかはその好例だと思います。
認証処理やデータ設計は他職種との分業になる
認証処理もセキュリティ上とても大事ですが、Firebaseなどに代表されるように、他のサービスのアカウントを使ったSNS認証などで、外部化できるようになりました。
実際、サービス内でどのユーザーであるかを特定できればいいので、こちらはサービスの核心ではなかったということになります(IDaaSなどでは別ですが)
また、データ設計は、これまたFirebaseに代表されるような**BaaS(Backend as a Service)**によって、直接フロント側で定義してしまうことも可能です。他に分析を考慮する必要などもあり、データ系のエンジニアの意見も大事です。
とはいえ、サービスにおいて、サービス側で保持するデータを定義しることも核心部分と言えるので、こちらのお仕事もそんなに減る心配はしないでいいと思います。
現状でのWebAPIの役割
ネイティブアプリ
大体の企業が出しているサービスのスマートフォンのネイティブアプリも、たいていバックエンドのWebAPIを呼び出します。
ゲームでも、ユーザーの手元ですべて動くもの以外は何らかのAPIを呼び出します。
各プラットフォームが使い勝手のよいSDKを作って、その業界での覇権を争っていますが、WebAPIでデータを呼び出すことにあまり変わりはありません。
SaaS
様々なサービスがSaaSとして切り出されていますが、大抵の良いサービスは外部から使えるWebAPIを備えています。
これは、事業のコア部分以外は内製せず、外部のサービスを使うことによって、スピードを得るためにSaaSを使います。
しかし、基本的には単機能であるSaaSの内容と、事業のコアや他のSaaSとの連携は必要で、そこでWebAPIが作られるわけです。
IoT、XRなど、その他色々
IoTにしろ、XRにしろ、予めほぼすべてのデータをアプリケーション内に保持しておくわけにはなりません。
IoTで集めた現実に近いデータは集計して、統計的な処理や機械学習にしようしないと意味を為さないことがことが多いです。
また、XR、VR、AR、MRにしても空間上に表示するためのデータをすべてアプリ内に保持することは現実的ではありません。なんらかのWebAPIを使って、状況に応じたデータを取得して表示することになります。
何を学ぶか
大体のところ、JSONを返すRESTFulなAPIにするか、GraphQL(これもレスポンスはJSON)、gRPCといったメジャーなところを状況に合わせて選択すればいいと思います。
個人的にはGraphQLはその柔軟性により、Webのフロントだけでなくネイティブアプリなど、複数から呼ばれる状況であれば色々と便利に使えると思っています。
データベースに関しても、RDBやキャッシュなどでも使われるKVS、ドキュメント指向のDBなども一通り使えると良いと思います。
特にRDBとSQLは重要で、広く使われていますし、PostgreSQLなどはJSONの処理もできるようになっていて、まず最初の選択肢になることが多く、既存のサービスも大体採用されているので、長く使える知識といえます。
もう一点大事なのはドキュメントの整備です。OpenAPIなどで整備できるのがベストでしょう。サービスをAPI経由で使ってもらうためにも、これがしっかりあるのと無いのとでは印象が全く違うものになると思います。
どうやって学ぶか(主に本の紹介)
WebAPIの設計や構築に関しては、基本的には、各仕様の公式ドキュメントを読めばいいと思います。
日本語の本としてはWeb APIの設計やちょっと古いですがWeb API: The Good Partsあたりが良さそうです。
データベースに関しても同様で、いろんな種類のデータベースに関しては公式ドキュメントを読むのが良いと思います。
RDBやSQLに関してはミックさんの著書が達人に学ぶDB設計や達人に学ぶSQL徹底指南書が有名ですし、その奥深さも知れると思います。
データ関連ではデータ指向アプリケーションデザインが鉄板かと思います。
また、セキュリティに関してはいわゆる徳丸本や、フロントエンドとの協業のためにラムダノートさんのWebブラウザセキュリティあたりがオススメです。
まとめ
総じて、そんなに変わんないなぁという感想です。
情報を集約しそのデータベースを共同編集するために、インターネットを介してサービスを利用・連携できるWebAPIは、今後も必要になり続けるでしょう。
あまり目立たない職種になるとは思いますが、サービスの核心であることは変わりないと思うので、飛び抜けて高待遇になることは少ないと思いますが、食える職種であり続けるとは思います。
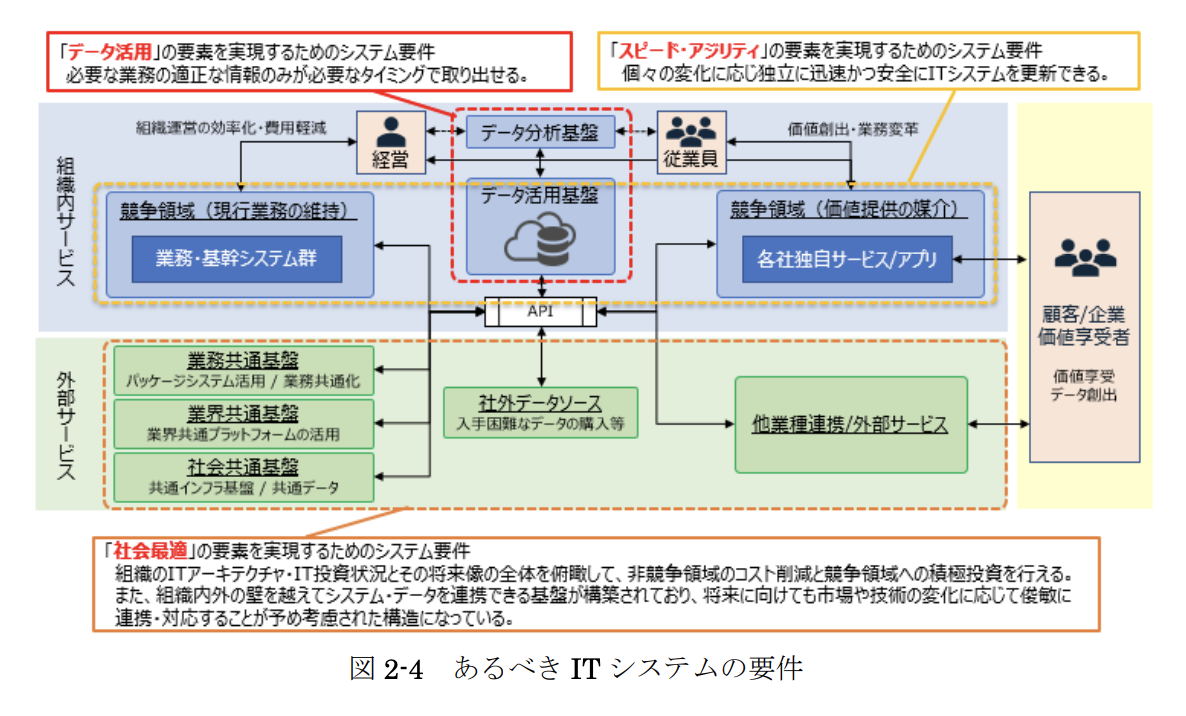
ほら、IPAさんもAPIが中心になるって資料を出してますし。

DX 実践手引書 ITシステム構築編 暫定 第1版 P.33より