目標
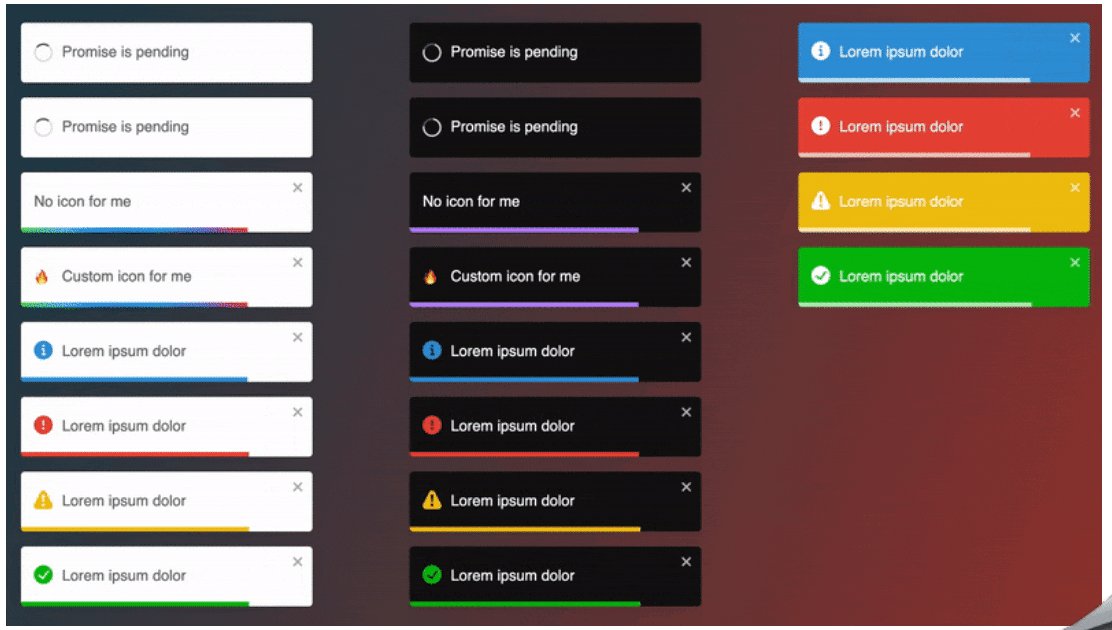
アプリケーションでこのようなポップを見たことないですか![]()
今日は、これを実装します!
公式ドキュメント![]()
”npm install react-toastify”をインストール
まず、Vscodeのターミナルを開いて”npm install react-toastify”をインストールしてください。
アプリケーションとサーバーを起動する
npm start と npm run serverをターミナルに入力
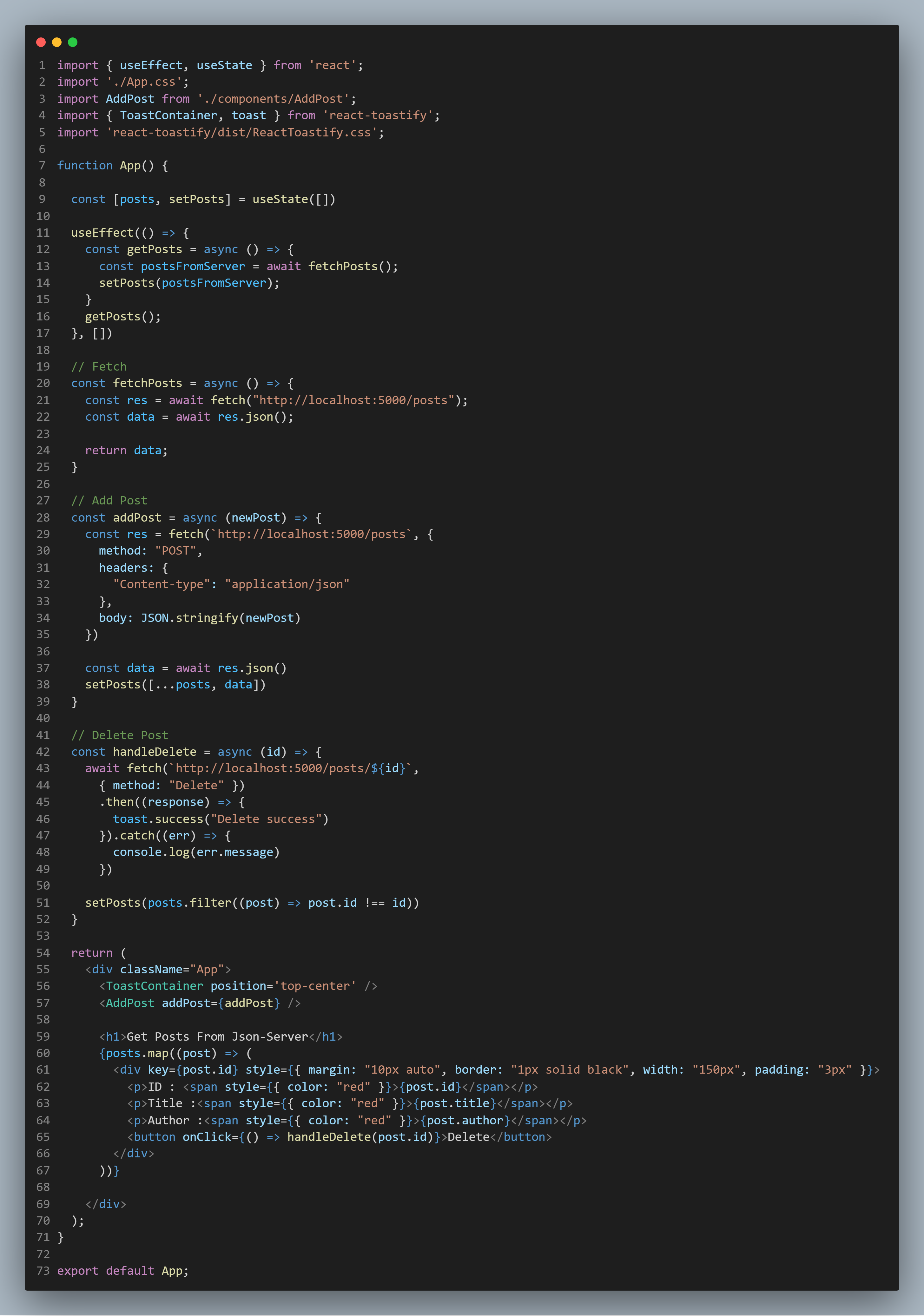
App.jsに記述
【4と5行目】ToastContainerとtoast,このパッケージ用のcssをimportします。
【45~48行目】ここで実装しています。
【56行目】ToastContainerを記述します。
ブラウザで確認

次回
npm の便利なパッケージを紹介します!