目標
アプリケーションに追加と削除の機能を作りましょう![]()
この機能をマスターすれば、アプリケーションでできることが増えますね![]()
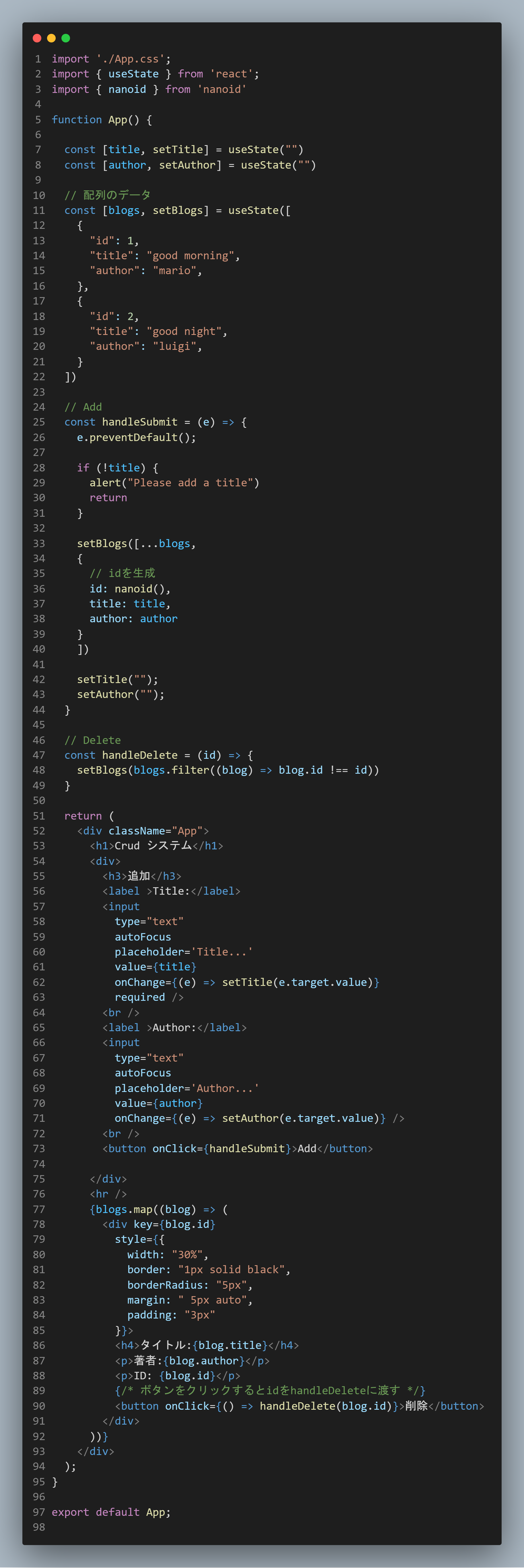
App.jsを作成
前回作成した、List.jsは削除しています![]()
【3行目】 まず、ターミナルで"npm install nanoid"をインストールします。
【11行目】 コンポーネント何で配列を作成しました。
【25行目】ここから追加機能になります。
【26行目】"e.preventDefault();は、ボタンをクリックされない限りこの機能が動かないようにしています。
【36行目】ここで、nanoid()が登場しています。自動性IDを生成します。
【47行目】ここからが削除機能になります。filter()を使って、渡されたid以外の要素をフィルターにかけています。
ブラウザで確認

次回
今回のアプリケーションは、ページをリロードするとリセットさせるので次回は、JSON-Serverを使って外部からデータを取得したり削除したりする機能を追加したいと思います!
参考