目標
目標
JavaScript と jQueryを使ってAjax通信を行う。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="company">
</ul>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- JavaScript -->
<script type="text/javascript">
let companies = [
{
"name": "Big Corporation",
"numberOfEmployees": 10000,
"ceo": "Mary",
"rating": 3.6
},
{
"name": "Small Startup",
"numberOfEmployees": 3,
"ceo": null,
"rating": 4.3
}
]
// JSONファイルの取得
console.log(companies);
// インデックス0番目のnameを取得
console.log(companies[0].name);
// for文を使った取得
for (let i = 0; i < companies.length; i++) {
console.log(companies[i].name);
}
// for文を使って、<ul>タグに<li>タグを追加
let output = '';
for (let i = 0; i < companies.length; i++) {
output += '<li>' + companies[i].name + '</li>';
}
document.getElementById('company').innerHTML = output;
// JavaScriptによるajax通信
let xhttp = new XMLHttpRequest();
xhttp.open("GET", "companies.json", true);
xhttp.send();
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
console.log(xhttp.responseText);
}
};
// jQueryによるajax通信
$.ajax({
url: companies.json,
type: "get",
success: function (date) {
console.log(xhttp.responseText);
},
error: function (err) {
console.log('error');
}
});
</script>
</body>
</html>
JSONファイル(jQueryで使っています)
companies.json
[
{
"name": "Big Corporation",
"numberOfEmployees": 10000,
"ceo": "Mary",
"rating": 3.6
},
{
"name": "Small Startup",
"numberOfEmployees": 3,
"ceo": null,
"rating": 4.3
}
]
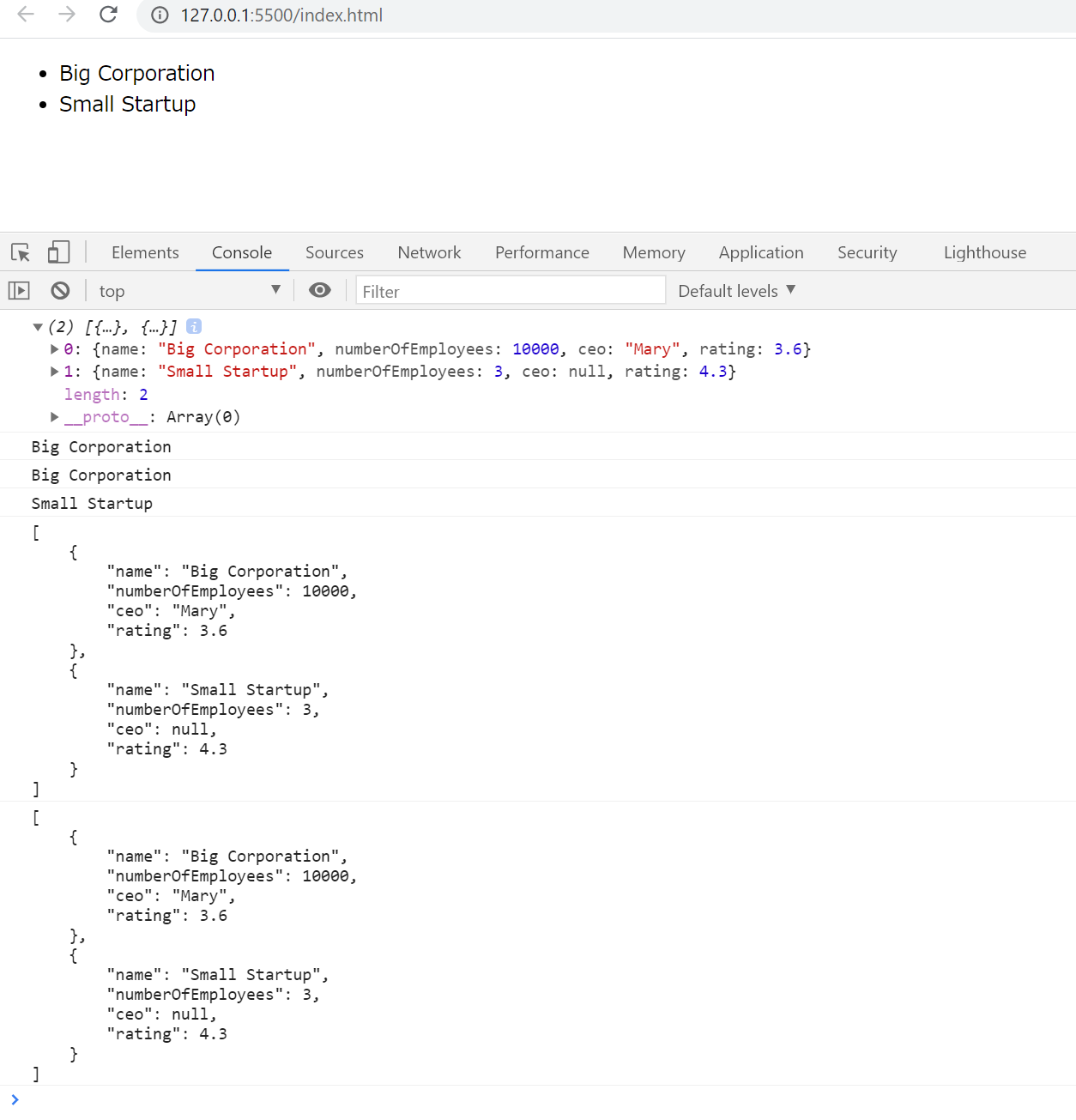
表示結果
ajax通信により、JSONファイルを取得することができました.