目標
ReactJSの超重要知識![]()
コンポーネントとpropsを見ていきましょう![]()
![]()
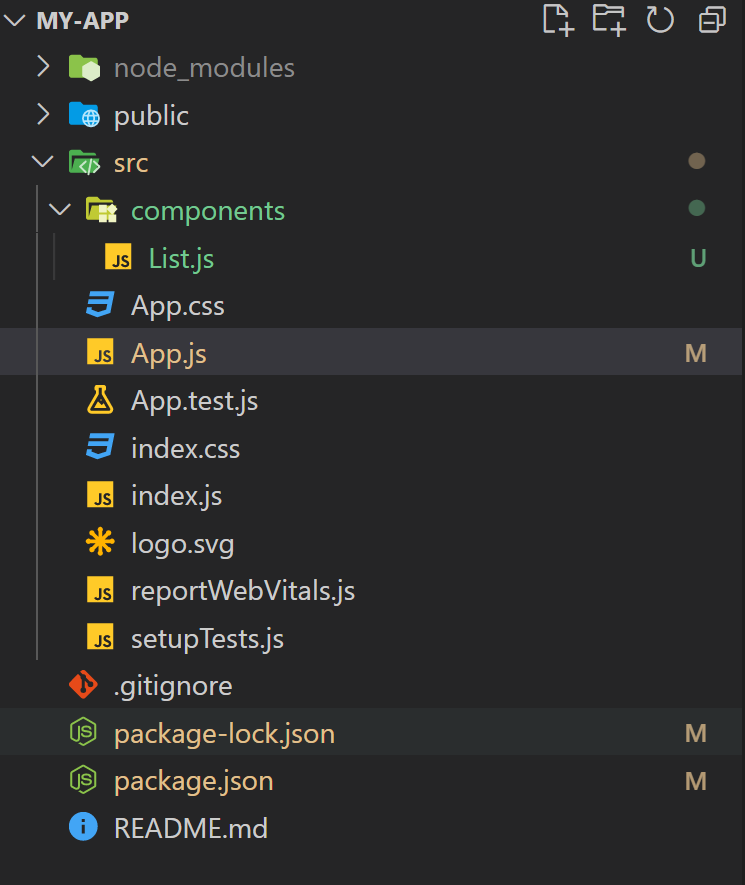
ディレクトリ構造
新しくcomponentsフォルダを作成し、そこにList.jsを作ります。
List.jsを作成
作業は2つだけです![]()
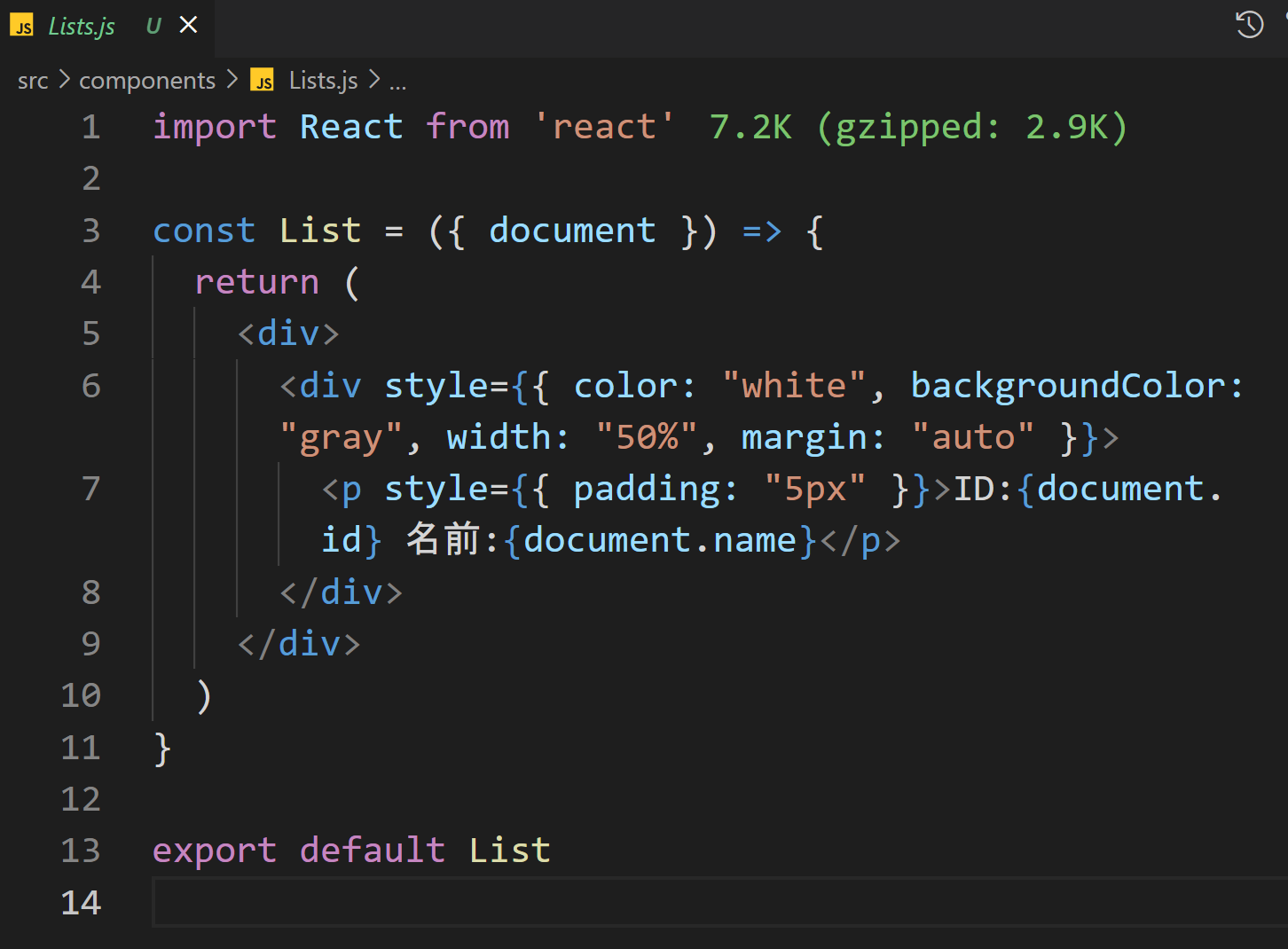
まずはじめに、List.jsを作成します!下記の様に記述してください!後ほど説明します![]()

![]()
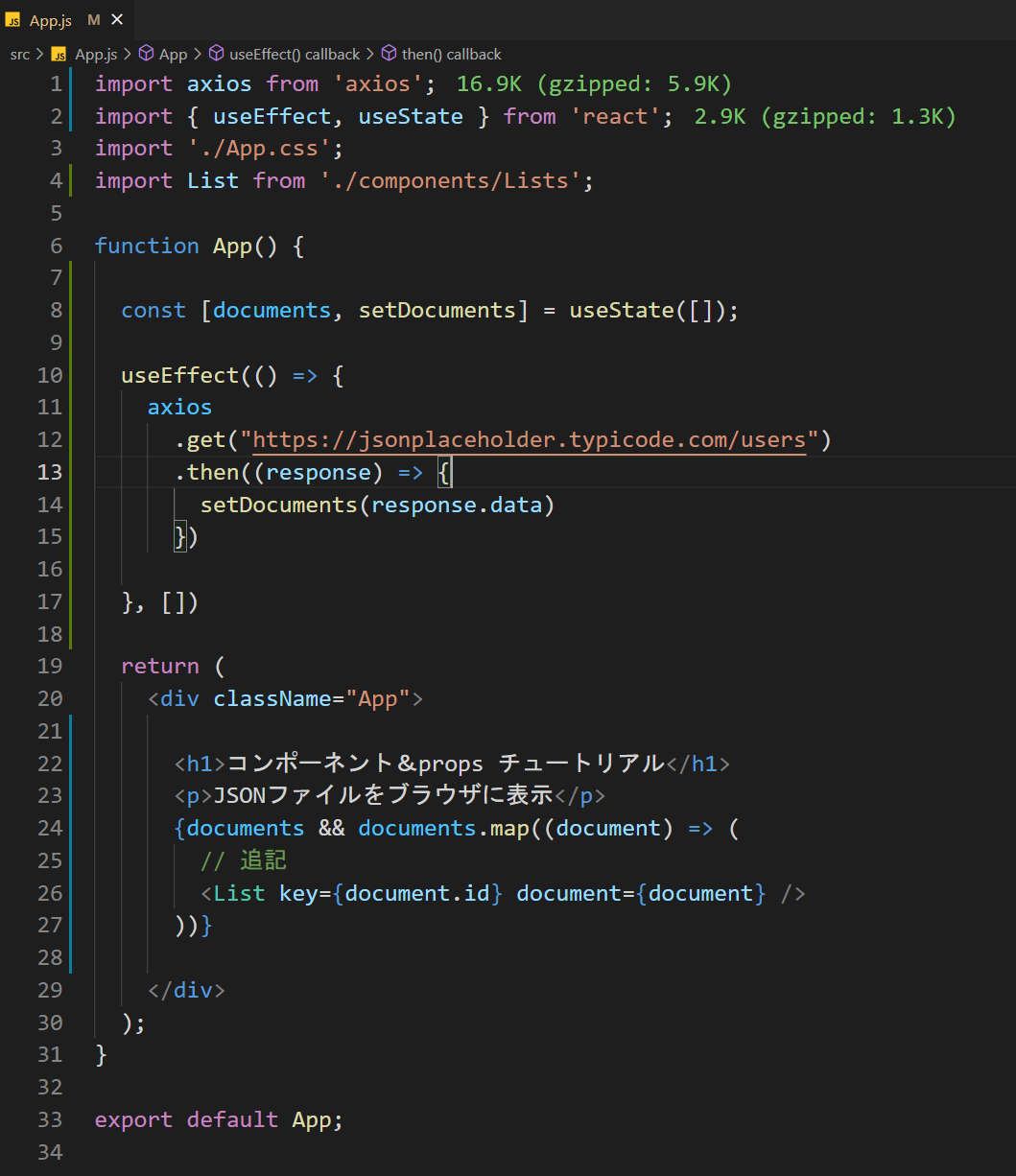
次に、App.jsを下記の様に変更してください。
【4行目】import 文を追加
【26行目】**<List/>**コンポーネントに変更
➪①**<List/>コンポーネントに、keyとdocumentを渡しています
➪②document={document}を解説すると、document(右)という値に、document(左)という名前を付けて<List/>コンポーネントに渡しています
➪③App.jsから渡された、documentをList.jsが受け取りそれをdocumentとして受けています(List.js 【3行目】)。これがprops**になります!
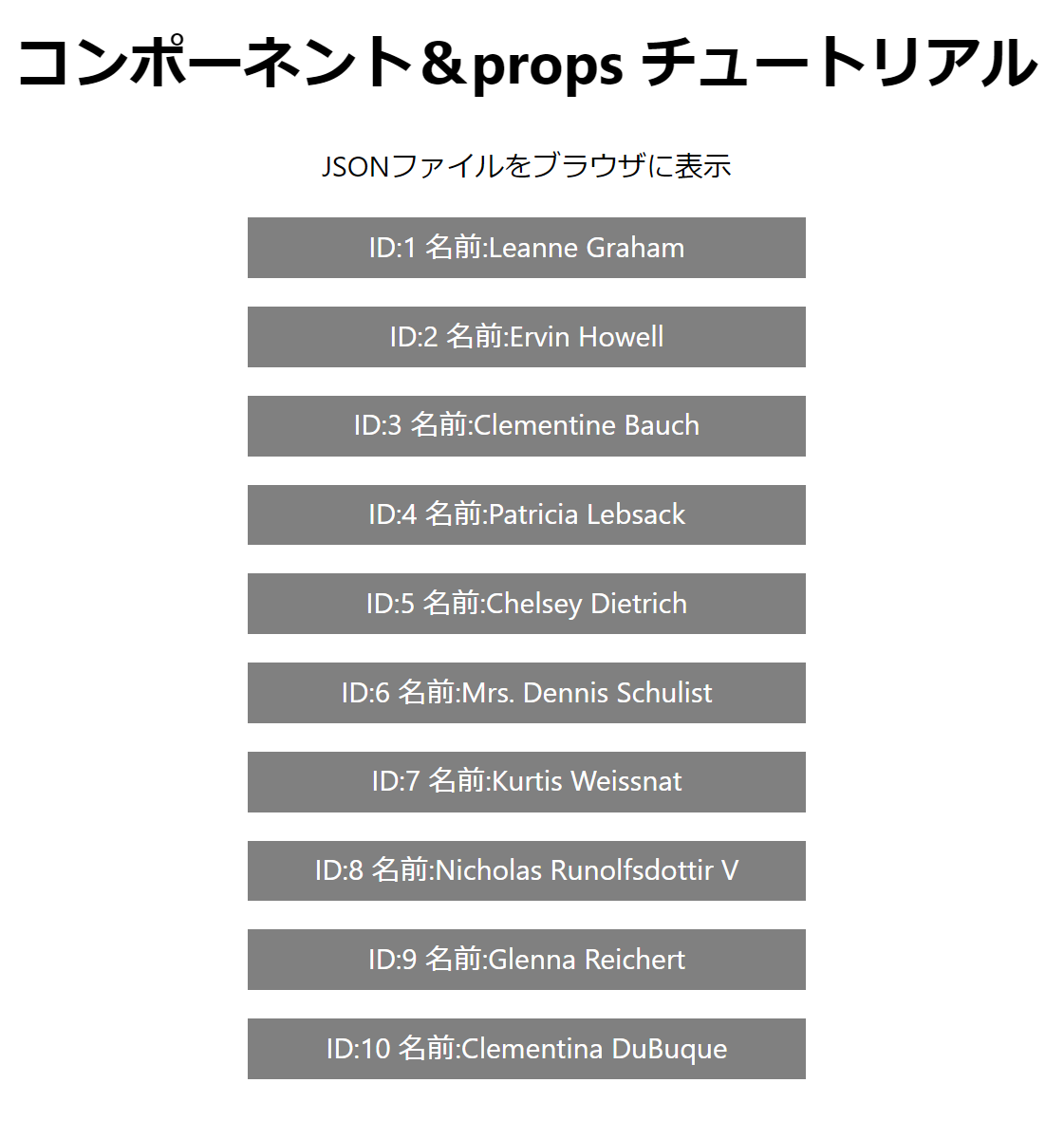
ブラウザで確認

プラウザの表示には特に変わりありません!
コンポーネントを作ることによって、役割を分担することができより読みやすいコードになったかと思います![]()
次回
ReactJSで簡単な、CRUDシステムを構築してみます!
そこで登場するのが**filter()**メソッドです![]()
**map()**メソッドと同様とても大事なメソッドになるのでしっかり学んでいきましょう![]()