はじめに
本投稿はプログラマーじゃないけど、自分が住む地域の「新型コロナウイルス対策サイト」に関わりを持ちたい方へ向けたエントリです。
取り敢えずサクッと環境を作ってみんなもOSSプロジェクトに参画しよう!
※うまくいくと全部で10分程度で表示まで可能です。
その分、詳細な手順は少なめです(ペコリ)
環境構築
東京都の新型コロナウイルス対策サイトは、バリバリ稼働しています。
なので、まずはGithubとNetlifyというサービスを組み合わせて、自分専用の検証環境を準備する必要があります。
自分専用の検証環境であれば色々触ってみて壊してしまっても誰にも迷惑をかけません。
■Git環境の準備
東京都の新型コロナウイルス対策サイトのソースコードはGithubに公開されています。
Githubを使うためにはGitHubのアカウントとGitのインストールが必要です。
今回はGit For Windowsを使うことでGUIでGitの操作を行います。
(手順)
・GitHubのアカウント登録
https://github.co.jp/
・Git For Windowsのインストール
https://gitforwindows.org/
このあたりは特に予備知識も必要なくサっといけると思います。
Git For Windowsがインストールできたら早速環境をコピーしましょう。
■プログラム一式のコピー
Git使える環境ができたらGit hubの自分のアカウントに既存の環境を複製して、
複製した環境(クラウド)からさら自分のPC(ローカル)に複製します。
(手順)
・Fork
これはGit hubにログインした状態で、対象のページで「Fork」というボタンを押すだけです。
※私は東京都からForkをせずに、既にForkされてた某環境からForkしました。
・ローカルにClone
Git For Windowsを使ってローカル環境にCloneします。
今度は「Clone or download」というボタンを押して表示されるURLをコピーして、
Git For Windowsの「File > Clone Ripository」のURL欄にペースト。
コピーするフォルダを指定してCloneボタンを押すと数十秒で複製完了しました。
■Netlify環境の準備
新型コロナウイルス対策サイトはNode.jsな環境なので普段プログラムを書かない私にとっては、
Node.jsの環境構築からとなるとチョット大変です。
そこでNetlifyというサービスを使って環境を作ります。
自分のパソコンに環境を構築すると無料なのがメリットなのですが、
Netlifyも今回は無料の範囲で使えますのでご安心ください。
(手順)
・Netlifyのアカウント登録
先程作ったGithubアカウントを使って登録できます。
https://www.netlify.com/
・GitHubアカウントとの連携
「New site from Git」から連携しましょう。
以上で環境構築は完了です。
ここで設定が間違っていると正常にサイトが表示されません。
「Page Not Found」となる場合は設定を見直すか、
一度「Push」を行うと正常に表示される事があります。
次は、実際にソースコードをいじってみます。
ソースコード変更環境の準備
ソースコード変更と言うとハードルが高いように思えますが、
コードの中にはプログラムだけでなく、日本語や画像なども含まれます。
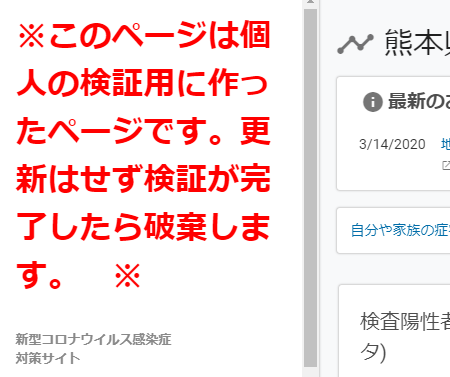
今回は、サイトの一番上に注意書きを足してみました。
(手順)
・ファイル検索
ぶっちゃけファイル数が多く、どのファイルを触っていいか分からないです。
今回は「秀丸」と呼ばれる高機能なテキストエディタを使用し、
編集したい日本語が含まれるファイルを検索しました(grepという機能)。
・編集
検索でヒットしたファイルを任意のテキストエディタで開いて該当部分を編集します。
・Git For Windowsで「Push」
Git For Windowsは複製した環境に変更があると表示され、
「Push」を行うことでクラウド上の環境にローカルの変更を反映することができます。
変更の反映には数分かかる場合があります。
少しHTML/CSSの知識があると↓のような文言を追加することも可能です。
※検証環境とはいえ、URLを叩けば対策サイトが表示されるので、勘違い・誤情報の拡散を防ぐために大きく注意書きを挿入しました。
終わりに
OSSプロジェクトって知らない人達と関わる事が多く、
その中で自分の役割がわからないと一言も発すること無くプロジェクト終了してしまったりあると思います。
「まずはREADMEくらい読んでくれ」と言われて心を痛めることもあるかと思います(痛めました)。
実際はやれリポジトリだプルリクエストだと分からない言葉が出てくると思うのですが、
「README読んで、ForkしてCloneして確認してたらわからないことがあって・・・」と聞くと皆さん教えてくれるし、
「タイポ見つけたんで修正しときました!」って言えるだけでもカッコいいと思います。
プログラムは書けないけど日本語の修正できるだけで、コントリビューターになるチャンスはあるので、
今後も積極的に参画していきたいと思います。
逆に自分主体でOSSプロジェクト立ち上げたい時も、
一通り触ってるだけでプログラマのメンバーも勧誘しやすくなると思います。