Make は簡単で良い
Make (旧 Integromat) を試してみました。
操作が直感的なことと、HTTP Request で OAuth 2.0 が使えることもあり、LINE WORKS API 2.0 を用いた Bot が簡単に出来ました。
この記事ではオウム返し Bot を作成してみます。
LINE WORKS の Bot を追加
Developer Console の設定
LINE WORKS Developer Console にログインします。
https://developers.worksmobile.com/jp/console/bot/view
以下のとおり、入力します。
Bot名 : 任意の名前
「説明」: 任意の説明文
"API Interface" : API 2.0
"固定メニュー" は設定しません。
"Callback URL" を [On] にします。
以下の URL を入力します。なお、この URL は一時的なダミーです。後で書き換えます。
https://example.com
"メンバーが送信可能なメッセージタイプ" で [テキスト] を選択します。

[管理者] の [主担当]: 自分の ID を [名前またはメールアドレスを検索] で検索して指定

[管理者] の [副担当]: 設定しません。
Bot ID が付与されます。この後の手順で必要なのでメモしましょう。

管理画面の設定
LINE WORKS の管理画面にアクセスします。
https://common.worksmobile.com/p/admin
Bot 追加
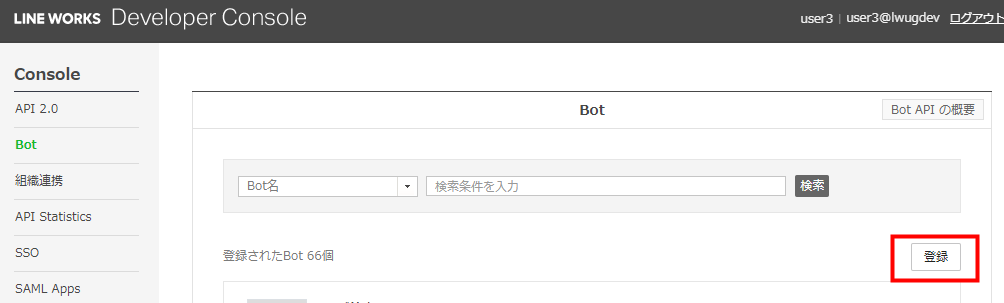
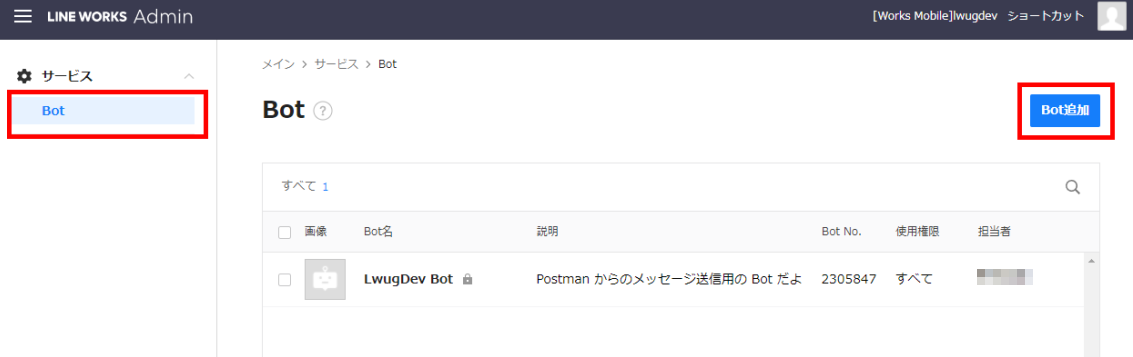
[サービス] - [Bot] のページにアクセスし、[Bot追加] ボタンをクリック。

先ほど作成した Bot を選択して [Bot追加] ボタンをクリック。
[修正] ボタンをクリック。
"使用権限" で [メンバー指定] を選択し、自分を指定。
"公開設定" でトグルスイッチを [On] に設定。
[保存] ボタンをクリック。

サービス通知トークルーム確認
使用権限で指定したユーザーのサービス通知トークルームに、Bot 追加の通知が届きます。[Botを利用] のボタンをタップ。

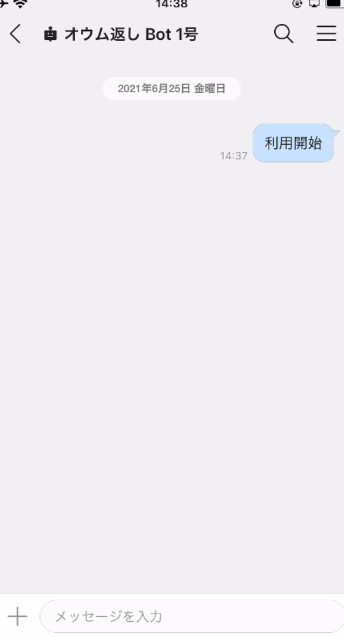
Bot の利用開始
Make の Scenario の作成
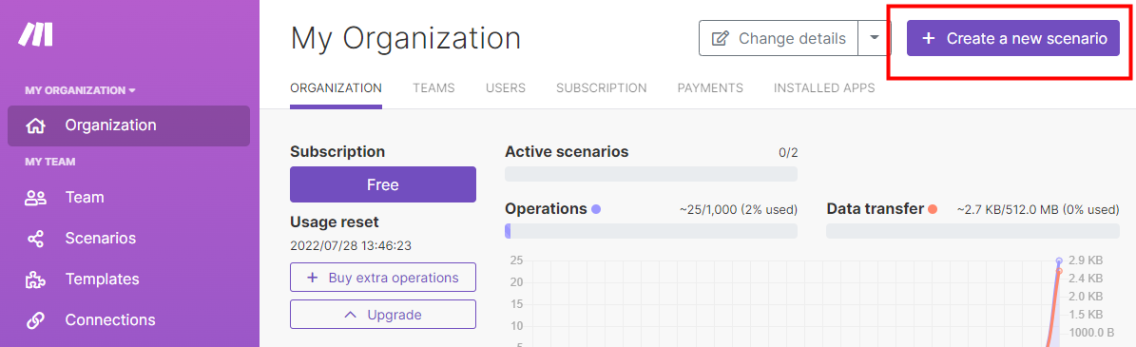
Make にサインインし、[Create a new scenario] をクリック。
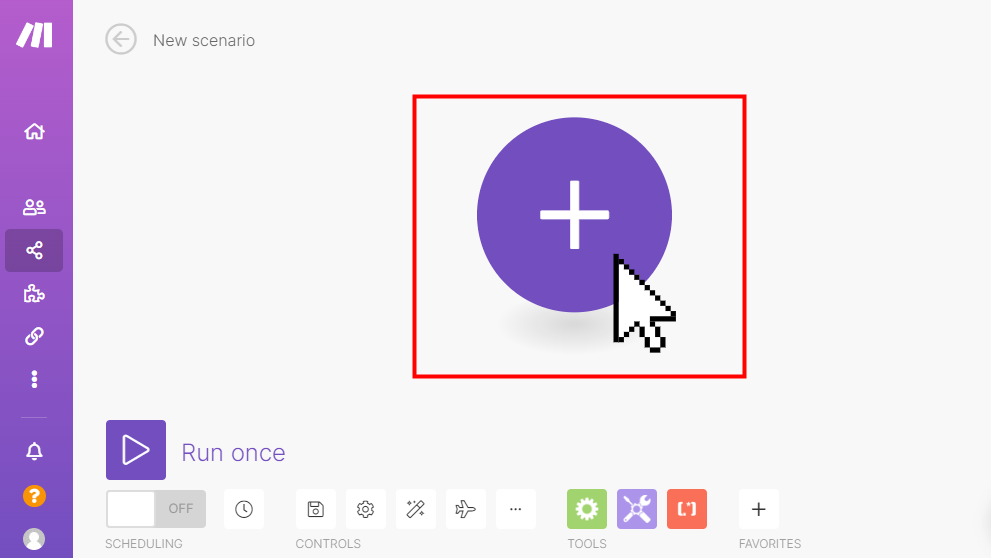
「New scenario」 で [+] のアイコンをクリック。
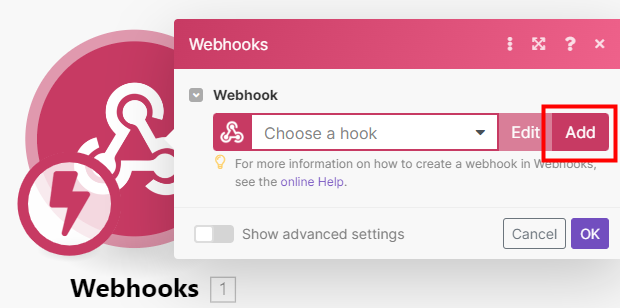
「Search」欄で "webhooks" を検索し、表示された [Webhooks] を選択。
「TRIGGERS」の [Custom webhook] を選択。
「Webhook name」に任意の名前を指定し、[Save] をクリック。

[Copy address to clipboard] をクリック。生成された Webhook 用の URL がコピーされます。
LINE WORKS Developer Console の Bot 一覧から作成した Bot を修正します。
https://developers.worksmobile.com/jp/console/bot/view
「Callback URL」のダミー値を、コピーした Webhook 用 URL に置き換えて保存。

Make で作成中の Webhook Trigger は、データ構造の解析のため受信待ち状態です。

LINE WORKS の Bot のトークルームからメッセージを送信します。
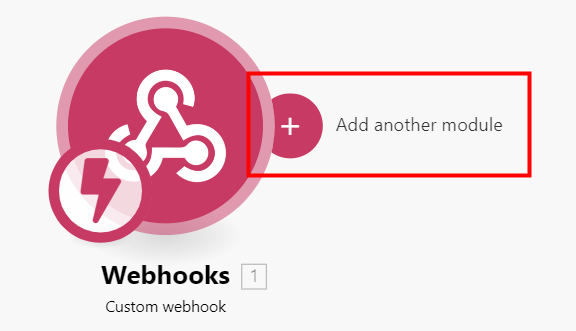
次のアクションを作成するため、[Add another module] をクリック。

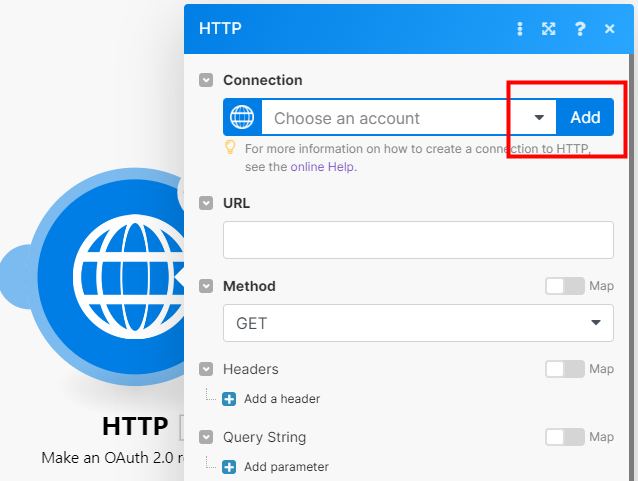
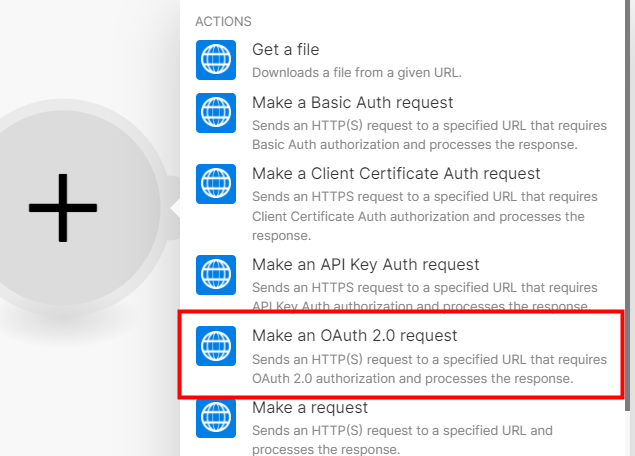
「Search」欄で "HTTP" を検索し、表示された [HTTP] を選択。
「ACTIONS」の [Make an OAuth 2.0 request] を選択。

「Create a connection」で各項目を以下のとおり指定。
[Connection name]
任意の名前
[Authorize URI]
https://auth.worksmobile.com/oauth2/v2.0/authorize
[Token URI]
https://auth.worksmobile.com/oauth2/v2.0/token
[Scope][Item 1]
bot
[Client ID]
LINE WORKS Developer Console の値
[Client Secret]
LINE WORKS Developer Console の値
入力したら、[Save] をクリック。
サブ ウィンドウで LINE WORKS の認証画面が開きます。LINE WORKS のアカウントでログインします。
認証が完了したら、続けて Request の設定を行います。
「URI」 は以下のとおり。
{botId} は作成した Bot の botId を指定。
{userId} は、Webhooks の選択肢から souce: userId を指定。
https://www.worksapis.com/v1.0/bots/{botId}/users/{userId}/messages
「Method」は "POST" を選択。
「Headres」で 「Name」と「Value」を以下のとおり指定。
「Name」
Content-Type
「Value」
application/json
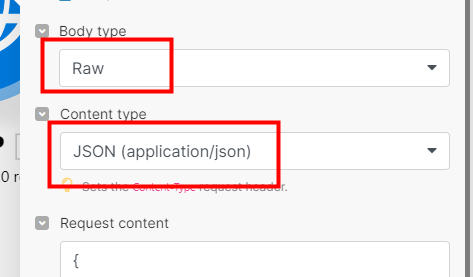
「Body type」は "Raw" を指定。
「Content type」は "JSON (application/json)" を指定。

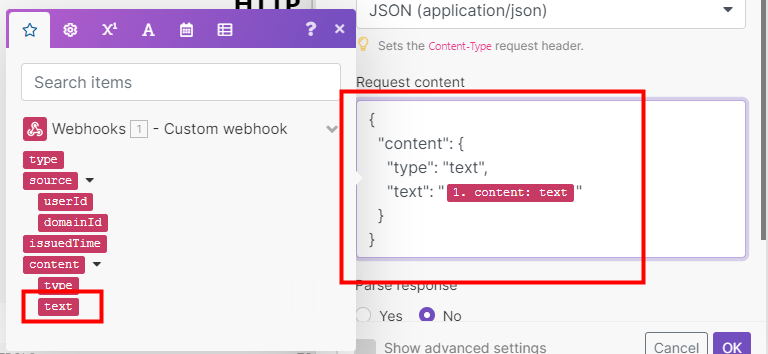
「Request content」は以下を入力。 部分は content: text を選択。
{
"content": {
"type": "text",
"text": "<message>"
}
}
Scenario のテスト
[Run once] をクリック。
LINE WORKS の Bot のトークルームでメッセージを送信し、オウム返しされることを確認します。
トリガーとアクションでの処理についても、確認できます。
実行
トグル スイッチを [ON] に、「Schedule setting」を [Immediately as data arrives.] に設定し、[Save] アイコンをクリック。
Scenario が保存され、トーク Bot にメッセージが届くごとに実行されます。