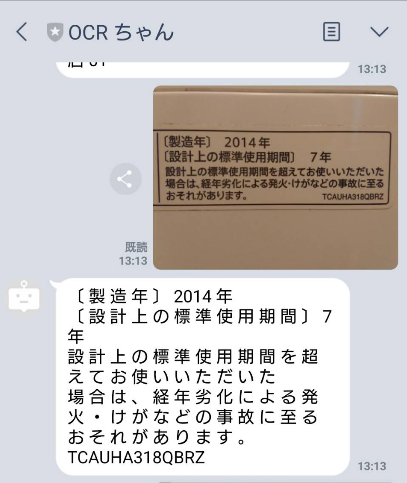
送信した画像ファイルを解析して、OCR 処理した結果をトークで返信してくれる LINE Bot を Microsoft FLOW でサクっと作ります。
コーディング不要です。
画像解析は Microsoft Azure Cognitive Services の Computer Vision を使います。
https://azure.microsoft.com/ja-jp/services/cognitive-services/computer-vision/
LINE Developers コンソール
LINE Messaging API を利用するため、LINE Developers コンソールでチャネルを作成しましょう。こちらのドキュメントを参照します。
TITLE: Messaging APIを利用するには
URL: https://developers.line.biz/ja/docs/messaging-api/getting-started/
Microsoft Flow
Microsoft Flow で Bot を作成します。
https://flow.microsoft.com/ja-jp/
Microsoft Flow の概要や使い方はこちらが参考になります。
https://docs.microsoft.com/ja-jp/learn/modules/get-started-with-flow/
フローの作成
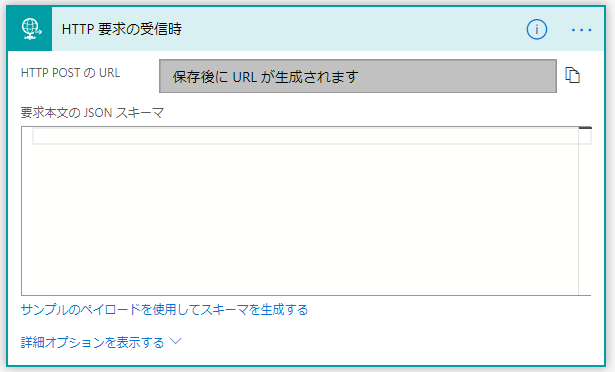
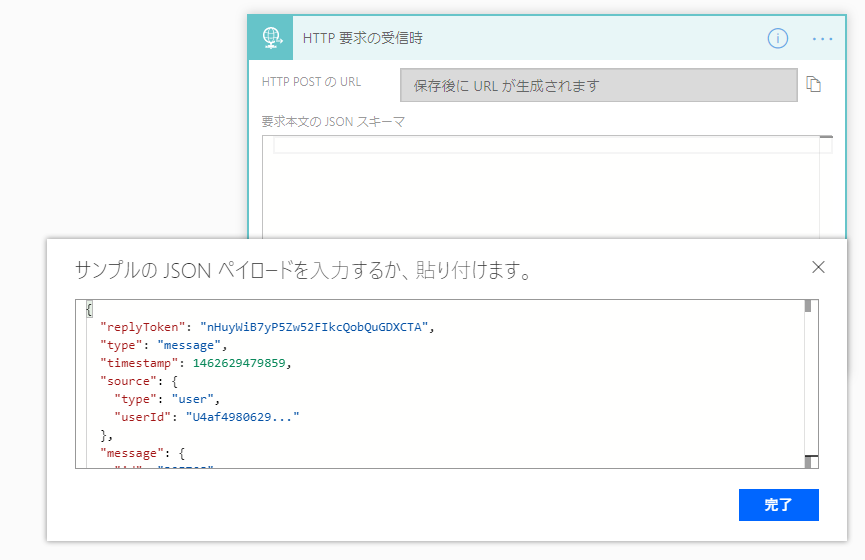
"サンプルのペイロードを使用してスキーマを生成する" をクリックします。
サンプルとして、こちらのドキュメントにあるペイロードを利用します。
https://developers.line.biz/ja/reference/messaging-api/
"Webhookイベントオブジェクトの例" を用います。
{
"destination": "xxxxxxxxxx",
"events": [
{
"replyToken": "0f3779fba3b349968c5d07db31eab56f",
"type": "message",
"timestamp": 1462629479859,
"source": {
"type": "user",
"userId": "U4af4980629..."
},
"message": {
"id": "325708",
"type": "text",
"text": "Hello, world"
}
},
{
"replyToken": "8cf9239d56244f4197887e939187e19e",
"type": "follow",
"timestamp": 1462629479859,
"source": {
"type": "user",
"userId": "U4af4980629..."
}
}
]
}
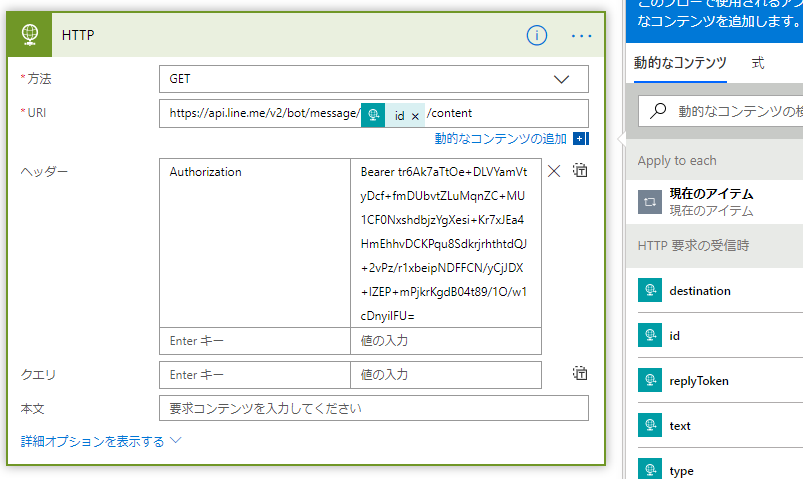
こちらのドキュメントの情報を基に送信された画像を取得するため、"HTTP" アクションのパラメータを設定します。
https://developers.line.biz/ja/reference/messaging-api/#get-content
方法: GET
URI: https://api.line.me/v2/bot/message/{messageId}/content
ヘッダー:
Authorization Bearer {channel access token}
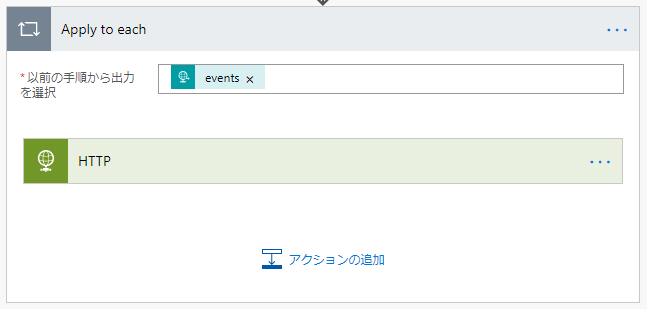
URI の {messageId} は、トリガーに指定した "HTTP 要求の受信時" に関連した動的なコンテンツから指定します。この指定により "Apply to each" が自動的に追加されます。
{channel access token} は LINE Developers Console で生成したアクセス トークンを記述します。
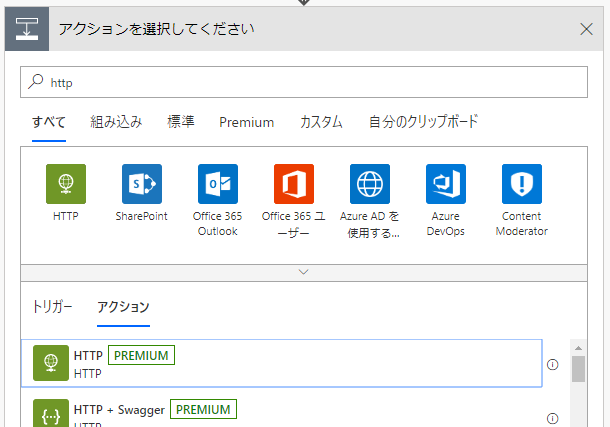
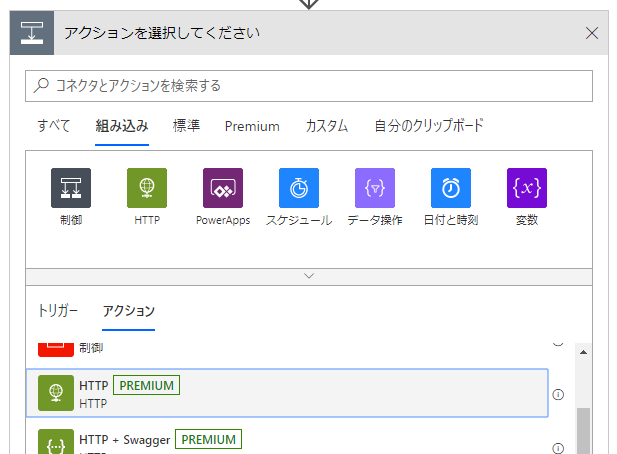
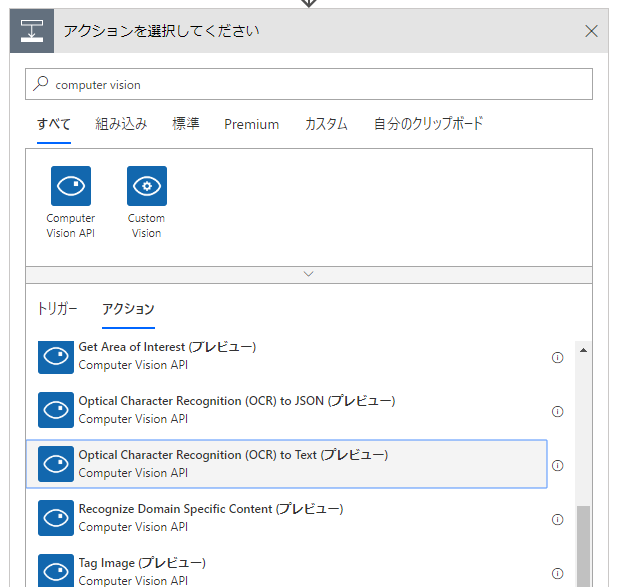
"アクションの追加" をクリックします。
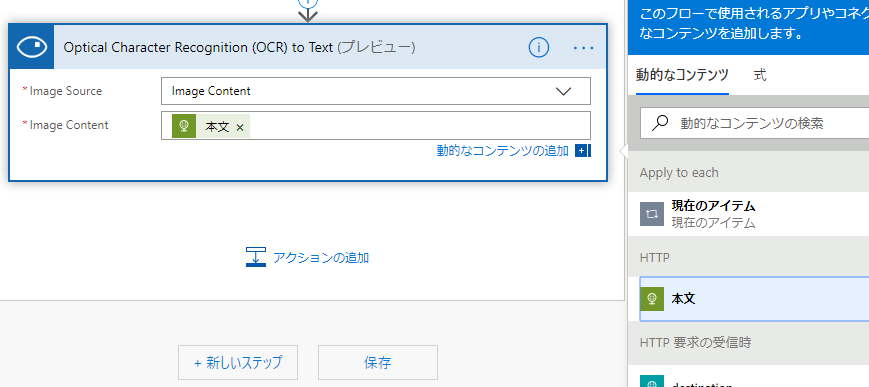
"Computer Vision API" の "Optical Character Recognition (OCR) to Text" を指定します。

"Image Source" は "Image Content" を選択、"Image Content" は、前のアクションに指定した "HTTP" に関連した動的なコンテンツから "本文" を指定します。
"アクションの追加" をクリックします。
"HTTP" を次のアクションに指定します。
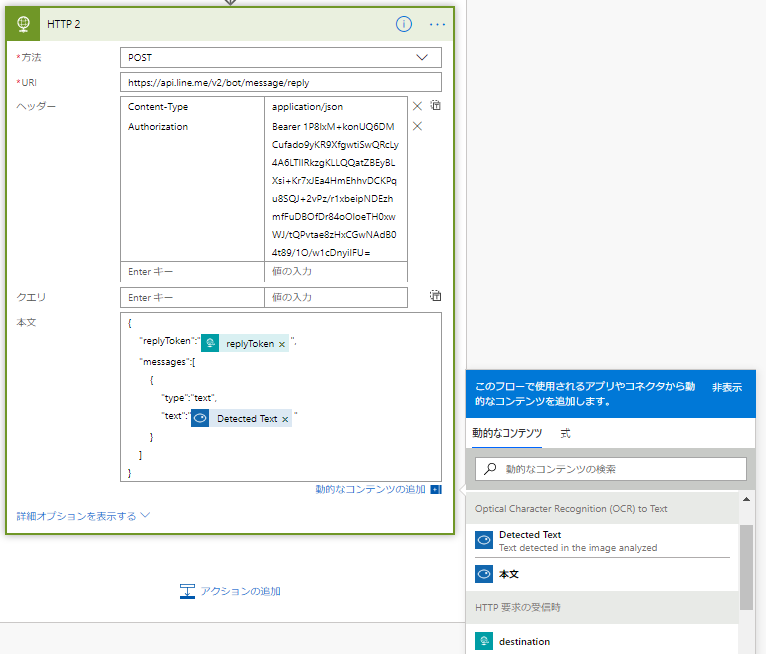
こちらのドキュメントの情報を基に "HTTP" アクションのパラメータを設定します。
https://developers.line.biz/ja/reference/messaging-api/#send-reply-message
方法: POST
URI: https://api.line.me/v2/bot/message/reply
ヘッダー:
Content-Type application/json
Authorization Bearer {channel access token}
{channel access token} は、前の HTTP アクションと同様です。
本文:
JSON ペイロードは、前述の URL のページの情報を基に記述します。
{
"replyToken":"[replyToken]}",
"messages":[
{
"type":"text",
"text":"[text]}"
}
]
}
[replyToken] と [text] は、"HTTP 要求の受信時" と "Optical Character Recognition (OCR) to Text" に関連した動的なコンテンツから指定します。
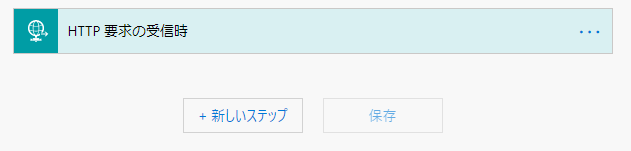
"保存" をクリックします。
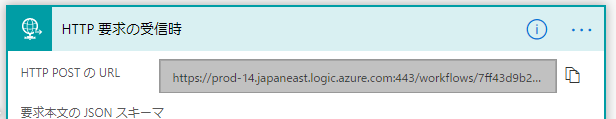
"HTTP 要求の受信時" の HTTP POST の URL が生成されます。この URL を LINE Developers コンソールで "Webhook送信" を "利用する" に変更し、"Webhook URL" を記述します。
動作確認
LINE Developers の QR コードを読み取って、友達に追加します。
画像ファイルを送って、Bot から返信があることを確認します。