某社のノベルティ入出庫管理が紙ベースだった
「紺屋の白袴」すぎます。
LINE WORKS の Bot でノベルティの入出庫管理をやってみました。

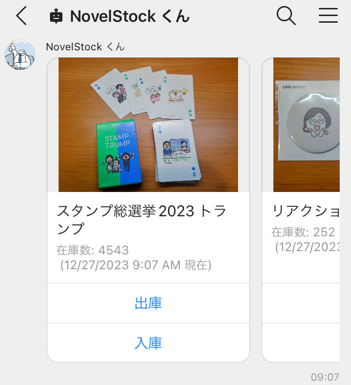
カルーセル テンプレート
カルーセル テンプレートで、ノベルティの画像と在庫数を確認しながら、入出庫の登録ができます。
横スクロールして、複数の品物の情報を確認できます。
入出庫による在庫数の変動ごとに、カルーセル メニューの JSON を動的に生成し、直近の在庫数を閲覧可能にしています。
カルーセル テンプレートのリファレンスは以下の URL です。
https://developers.worksmobile.com/jp/docs/bot-send-carousel
会話形式で処理
数量は文字入力です。
続けて処理するか、終了するかをボタン テンプレートで選択します。
ボタン テンプレートのリファレンスは以下の URL です。
https://developers.worksmobile.com/jp/docs/bot-send-button
Power Automate でローコード開発
Power Automate のフローで処理しています。
在庫表は Excel Online です。
カルーセル テンプレートの JSON は在庫数の変動ごとに動的に生成しています。
商品ごとのカラムの JSON を生成し カラムの最大数まで文字列変数に追加しています。
{
"originalContentUrl": "https://iwaohig.github.io/NovStock/@{items('Apply_to_each_変数_column_に追加')?['itemid']}.png",
"title": "@{items('Apply_to_each_変数_column_に追加')?['品名']}",
"text": "在庫数: @{items('Apply_to_each_変数_column_に追加')?['現在庫数']}\n (@{body('タイム_ゾーンの変換')} 現在)",
"defaultAction": {
"type": "postback",
"data": "action=out&itemid=@{items('Apply_to_each_変数_column_に追加')?['itemid']}",
"displayText": "[出庫] @{items('Apply_to_each_変数_column_に追加')?['品名']}"
},
"actions": [
{
"type": "postback",
"label": "出庫",
"data": "action=out&itemid=@{items('Apply_to_each_変数_column_に追加')?['itemid']}",
"displayText": "[出庫] @{items('Apply_to_each_変数_column_に追加')?['品名']}"
},
{
"type": "postback",
"label": "入庫",
"data": "action=in&itemid=@{items('Apply_to_each_変数_column_に追加')?['itemid']}",
"displayText": "[入庫] @{items('Apply_to_each_変数_column_に追加')?['品名']}"
}
]
},
カルーセルごとに、Request body の JSON を生成しています。
{
"content": {
"type": "carousel",
"imageSize": "contain",
"columns": [
@{variables('column')}
{
"originalContentUrl": "https://example.com/next.png",
"title": "次へ",
"text": "Next",
"defaultAction": {
"type": "postback",
"data": "next1"
},
"actions": [
{
"type": "postback",
"label": "次へ",
"data": "next1"
},
{
"type": "postback",
"label": "NEXT",
"data": "next1"
}
]
}
]
}
}