PDF を HTML に正確に変換できる BuildVu と、オープンソースの全文検索サーバー Fess を組み合わせることで、大量の PDF からドキュメントデータベースを構築し、高速ドキュメント検索システムを短時間で構築する事が可能です。
本稿では BuildVu で PDF から HTML へ変換されたドキュメントを Fess で検索できるようにするための Fess の設定例をご紹介します。
なお、利用している Fess のバージョンは 13.2.1 です。
PDF を HTML へ変換できる BuildVu についての詳細はこちらをご覧ください。
前提条件
- Fess のインストールは完了していて、既に利用できる状態である
- BuildVu によって生成された HTML はウェブに公開されている状態である
ファイルクロールを利用する場合の設定
ファイルシステム上や共有されているネットワーク上に HTML があり、Fess から file:/ または smb:// にてアクセスできる場合は、ファイルクロール機能を利用する方法が最も簡単に設定できます。
Fess の管理画面へアクセスし、メニューの「クローラー」>「ファイルシステム」で「新規作成」ボタンを押して、設定を作成します。
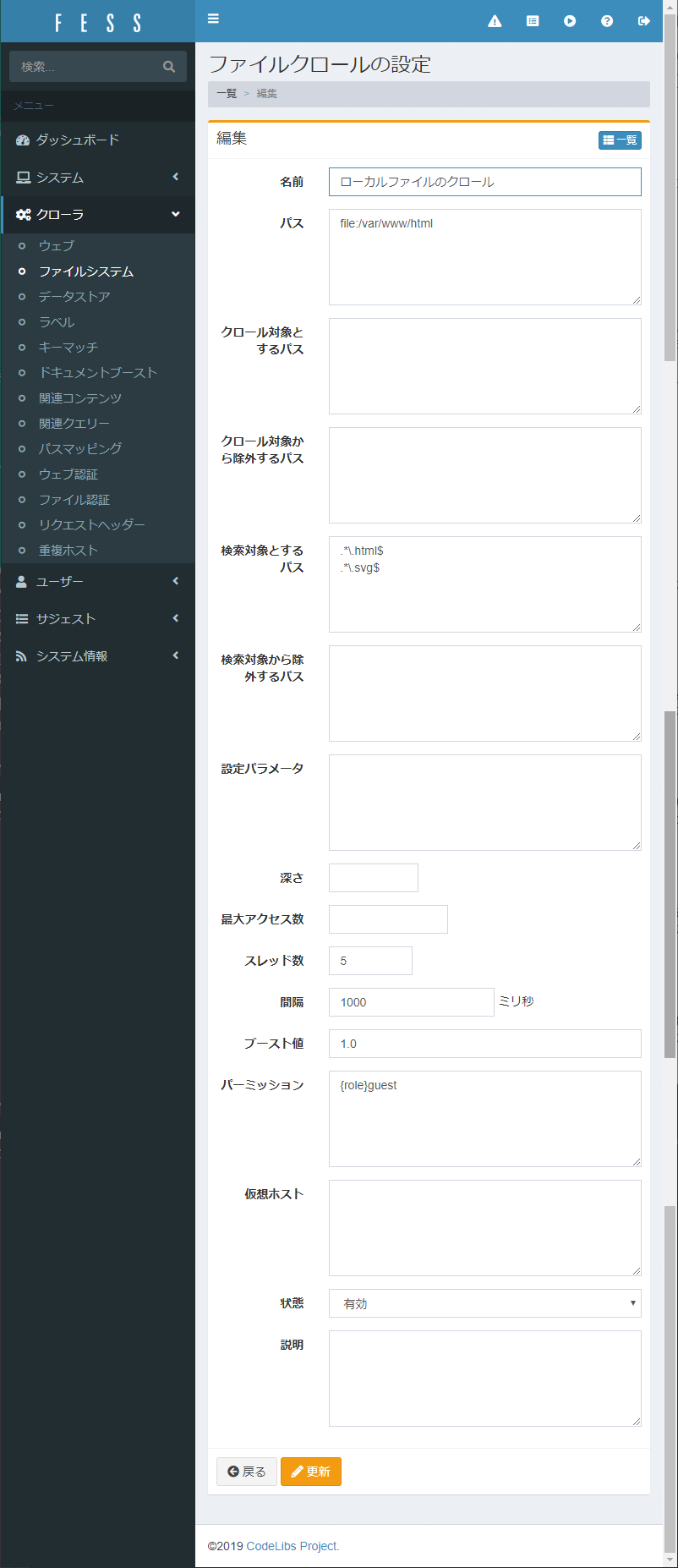
ファィルシステムの設定
パス
クロールを開始する場所を指定します。
ここでは当環境のドキュメントルートである「file:/var/www/html」を指定しています。
検索対象とするパス
正規表現で HTML または SVG のファイルのみを対象とします。
.*\.html$
.*\.svg$
ご利用の BuildVu が SVG タイプの場合は SVG ファイルのみとし、HTML5 タイプの場合は HTML ファイルのみ検索対象とするのがベストです。
画像のように2行に分けてどちらとも指定することは可能ですが、タイプによっては検索結果に重複が発生するため、通常はどちらか1行のみ設定してください。
その他の項目
ここでは初期値や空欄としていますが、必要に応じて設定してください。
これでドキュメントが Fess で検索できるようになります。
しかし上記の設定のみでは、検索結果には file:/ のパスのままリンクされてしまい、検索利用者側からはドキュメントが参照できません。
そこでパスマッピングを設定し http:// でアクセスできるようにパスを変更します。
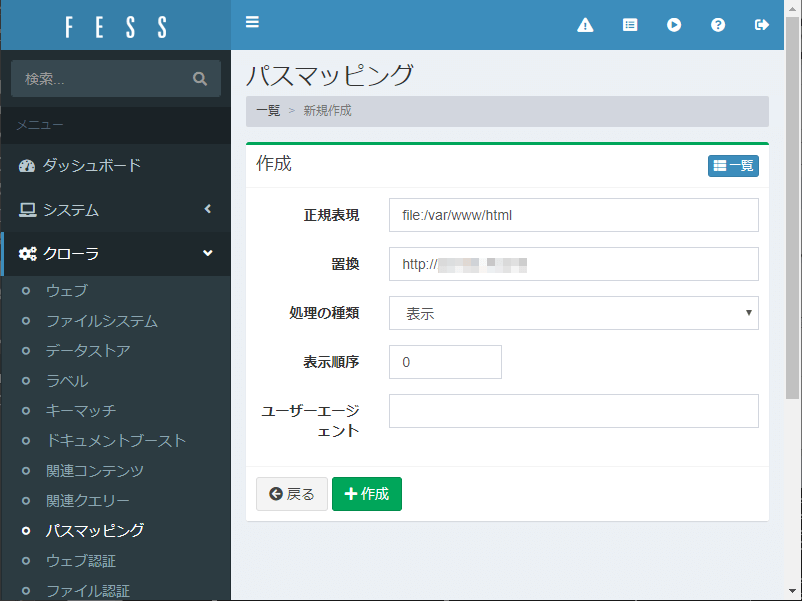
パスマッピングの設定
メニューの「クローラー」>「パスマッピング」で「新規作成」ボタンを押して、設定を作成します。

正規表現
パスの置換したい文字列を指定します。
ここでは「file:/var/www/html」を指定しています。
置換
置き換える文字列を指定します。
http:// など、検索利用者側からもアクセスできるパスを指定します。
処理の種類
上記の置換処理をクロール時に行うか、検索結果上でのみ行うかの設定です。
「クロール」「表示」どちらでも問題ありませんが、既にクロール済みで直ぐに結果を確認したい場合は「表示」を選択します。
これで検索結果から http:// でアクセスできるようになります。
しかしこのままでは、1.html や 1.svg などを直接開いてしまいます。
IDRViewer を利用して開くように、以下のようなパスマッピングの設定も追加します。
IDRViewer を利用するためのパスマッピングの設定
ご利用の BuildVu のタイプに合わせて設定を行ってください。
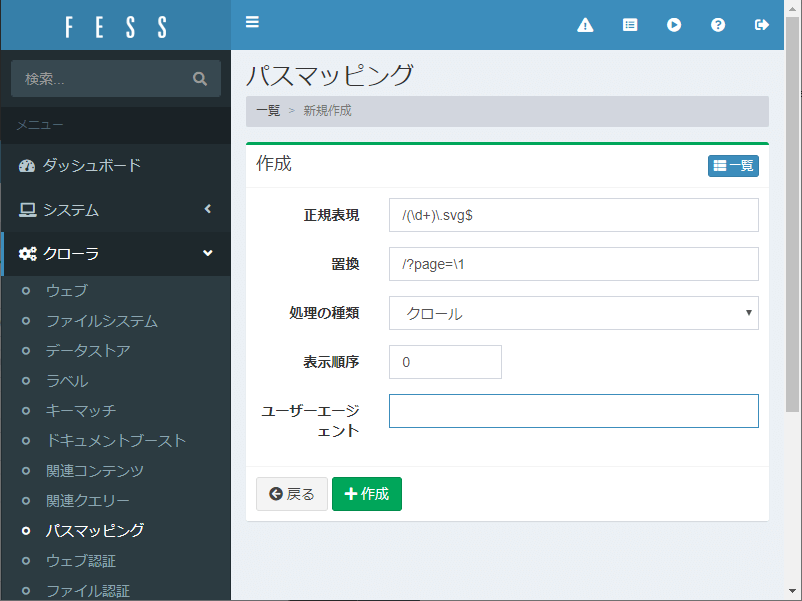
SVG タイプ用の設定
正規表現
/(\d+)\.svg$
/[数字].svg で終わるパスを対象とします。
置換
/?page=\1
対象となるパスを /?page=[数字] に置き換えます。
HTML5タイプ用の設定
正規表現
/(\d+)\.html$
/[数字].html で終わるパスを対象とします。
置換
/?page=\1
対象となるパスを /?page=[数字] に置き換えます。
これで検索結果から IDRViewer でドキュメントを確認できるようになります。
以上で、ファイルクロールを利用する場合の設定は完了です。
ウェブクロールを利用する場合の設定
Fess サーバーから HTML 公開サーバーへは http(https) でしかアクセスできない場合は、こちらの方法を利用します。
ウェブクロールでは HTML ファイル内のリンクをたどってクロールが行われますが、BuildVu によって生成される SVG や HTML は相互にリンクしていないため、そのままでは正しくクロールされません。
そこで、全ドキュメント、並びに全ページへのリンクが記述されている HTML を別途何らかの方法で生成し、そこからクロールを開始する、という方法を利用する必要があります。
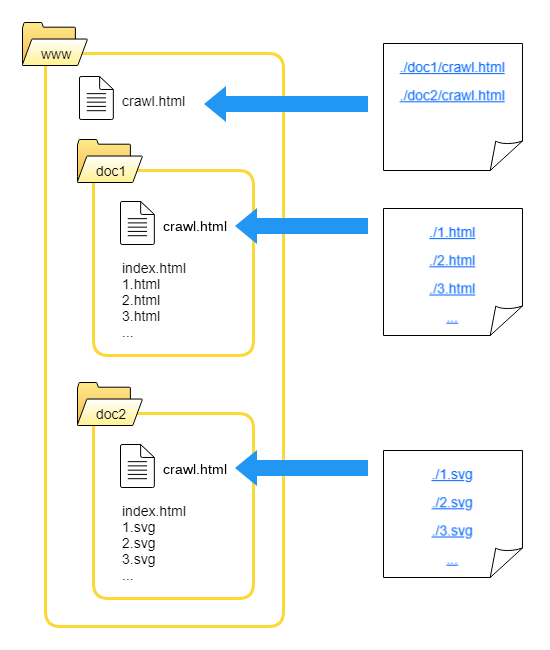
以下の図では、トップレベルの crawl.html には各ドキュメントフォルダ内の crawl.html へのリンクを記述し、各ドキュメントフォルダ内の crawl.html には、BuildVu にて生成された各ページへのリンクを記述する、という構成の例を表しています。

このような crawl.html を別途生成し、Fess のウェブクロールにはトップレベルの crawl.html からクロールを開始するよう設定することで、ウェブクロールを利用することができるようになります。
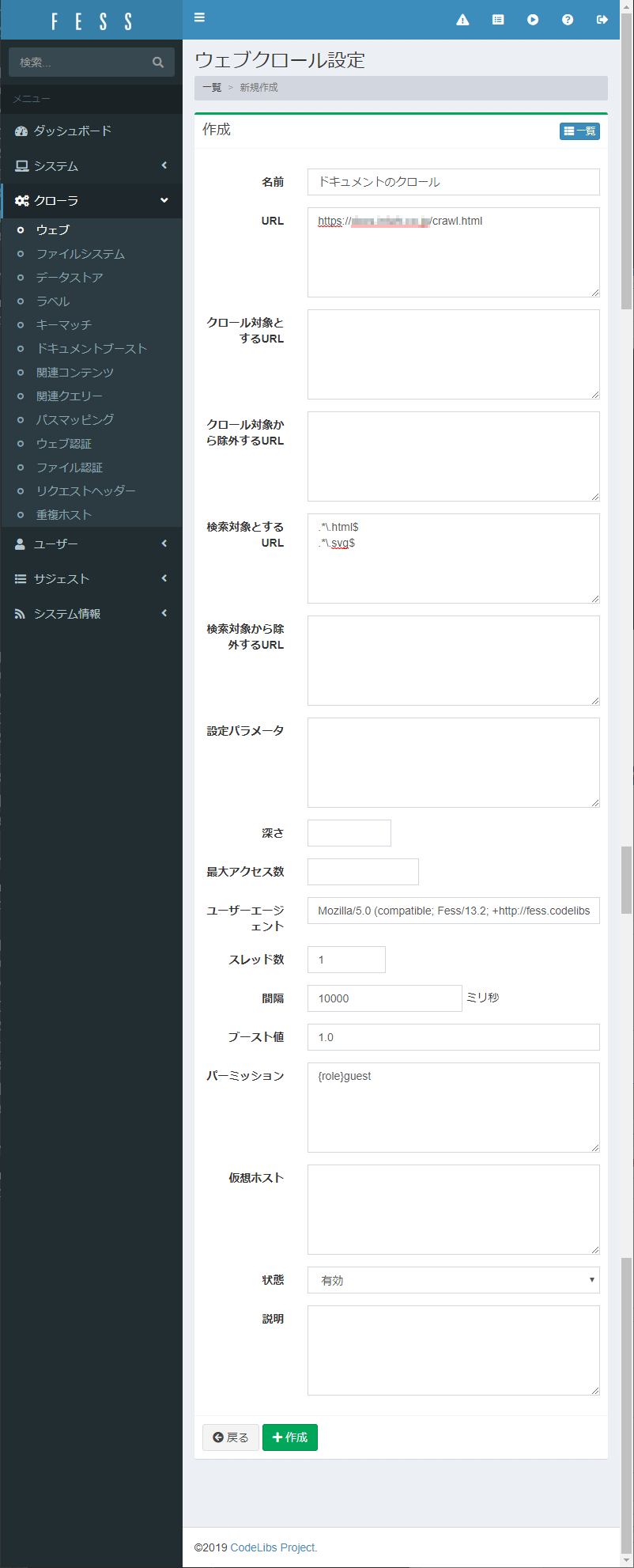
ウェブクロールの設定
メニューの「クローラー」>「ウェブ」で「新規作成」ボタンを押して、設定を作成します。

URL
クロールを開始するアドレスを指定します。
ここでは上記構成例に沿って「https://????/crawl.html」を指定しています。
その他の項目
上記ファイルクロールの設定を参考にしてください。
これでドキュメントが Fess で検索できるようになります。
しかしこのままでは、1.html や 1.svg などを直接開いてしまいます。
IDRViewer を利用して開くようにするには、上記 IDRViewer を利用するためのパスマッピングの設定を行う必要があります。
Fess 利用時の課題
Fess を利用することで、手軽に BuildVu で変換されたドキュメントを検索できるようになりますが、実際に利用してみるといくつか課題が出てくるかと思います。
代表的なものに以下のような課題があります。
- 検索結果にファイル名やパスではなくドキュメントタイトルとページ数を表示したい
- 重み付けをしたい
- ドキュメントの追加や更新を即座に検索結果へ反映したい(クロールに要する時間を軽減したい)
- ウェブクロール用HTML の作成・更新を自動化したい
- 当該 PDF をダウンロードできるようにしたい
これらの課題を解決するには、別途アプリケーションサーバーの構築や Fess 以外のソリューションを検討する必要があります。