ゴール
UEFNのプロジェクト選択時に、サムネイル画像を設定する方法を共有します。
やり方
- 画像を準備する
- png
- 256×256
- 画像を配置する
- uefnprojectを編集する
画像を準備する
Feature Examplesのプロジェクトの「VerseStronghold」を今回参考にします。
- png (jpgでも可能かもしれないが)
- 256×256 (正方形であればもっと解像度高くても大丈夫ではありそう)
で画像を準備します。
画像を配置する
UEFNのディレクトリ構造はこうなっています。
- Fortnite Projects
- {Project Name}
- Plugins
- {Project Name}
- Content
- {Project Name}.uplugin
- {Project Name}
- .urcignore
- {Project Name}.uefnproject
- Plugins
- {Project Name}
画像を置くのは、Plugins直下の{Project Name}ディレクトリ直下です。image.pngデータを置くとします。
- Fortnite Projects
- {Project Name}
- Plugins
- {Project Name}
- Content
- image.png ←ここに置く
- {Project Name}.uplugin
- {Project Name}
- .urcignore
- {Project Name}.uefnproject
- Plugins
- {Project Name}
uefnprojectを編集する
{Project Name}.uefnprojectを任意のテキストエディタで開きます。
VerseStrongholdのサンプルの場合こうなっています。
{
"fileVersion": 14,
"versionSuffix": "",
"title": "VerseStronghold",
"description": "An AI example to showcase a game mode in which the goal is for players to eliminate all hostile enemies at a heavily guarded Stronghold.",
"keyArt": "",
"docsUrl": "",
"attributions": [],
"kind": "Island",
"templateCategory": "UserGenerated",
"compatibilityVersion": "26.00",
"editorPermissions": [],
"epicApp": "",
"sortPriority": 0,
"plugins": [
{
"name": "VerseStronghold",
"bIsRoot": true,
"bIsPublic": false,
"bEnabled": true
}
],
"dataSets":
{
"matchmaking":
{
"maxPlayers": 4,
"maxTeamCount": 1,
"maxTeamSize": 4,
"maxSocialPartySize": 4,
"allowJoinInProgress": false,
"allowSquadFillOption": true,
"version": 1
}
},
"bindings":
{
"projectId": "1a6e830d-449b-448c-982c-479133099dea",
"modules":
{
"VerseStronghold": "6771178c-4048-b922-0498-888403de0fca"
}
}
}
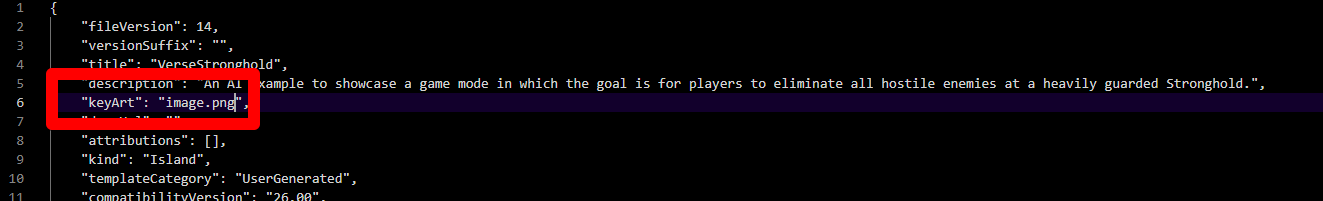
この"keyArt"の値をpngのファイル名にしてください。今回であれば image.pngです。
"keyArt": "image.png",
保存したあとに、UEFNを再起動するとサムネイルが登場します。
応用:画像を置くディレクトリを作る
画像を置くのはPlugins直下の{Project Name}ディレクトリからの相対パスなので、直下ではなく、フォルダを挟んで配置することもできます。
例えば、VerseStrongholdのサンプルの元々は以下のようなディレクトリ構成です。
- Fortnite Projects
- {Project Name}
- Plugins
- {Project Name}
- Content
- Resources //ファルダを1つ挟む
- Icon256.png* // ←ここに置く
- {Project Name}.uplugin
- {Project Name}
- .urcignore
- {Project Name}.uefnproject
- Plugins
- {Project Name}
その上で、uefnprojectファイルは
"keyArt": "Resources/Icon256.png",
と設定されています。
このような設定も可能だと頭に入れておくと良いかもしれません。
参考資料