この記事はBabylon.js Advent Calendar 2022の18日目の記事です。
はじめに
こんにちは、XRエンジニアのイワケンです。
私はメインはUnityエンジニアなのですが、2022年1月からブラウザの3D表現に興味があり、Babylon.jsの勉強を始め、コミュニティの立ち上げを行いました。
その中で行ってきた勉強法が「英語のドキュメントを読んで和訳する」でした。Babylon.jsにはほとんど日本語ドキュメントがなく、英語のドキュメントを読んでいくしかないです。
今回の記事でもBabylon.jsのドキュメントについて、DeepLで和訳しつつ、気になったところや、手を動かしてみたところを解説していきます。
本記事では「Post Process Library」の章を読んでいきます。
章立て
Post Process Libraryの章はBabylon.jsで使用するための、あらかじめ構成されたポストプロセスのライブラリが紹介されており
の2つについて紹介されています。
ちなみにPost Processとは「後処理」と訳せるように、レンダリング処理の後に対して行うフィルターエフェクトのような処理のことです。気軽に見た目をよくできることから、覚えておいて損がない知識だと思います。
Post Processing (ポストプロセス) は、画像を画面に表示する前に、カメラの画像バッファにフルスクリーンのフィルターとエフェクトを適用する処理です。これによって、設定に時間をほとんどかけずに、アプリケーションの外観を顕著に向上させることができます。ポストプロセスエフェクトを使用して、物理カメラやフィルムのプロパティをシミュレートできます。
https://docs.unity3d.com/ja/2018.4/Manual/PostProcessingOverview.html
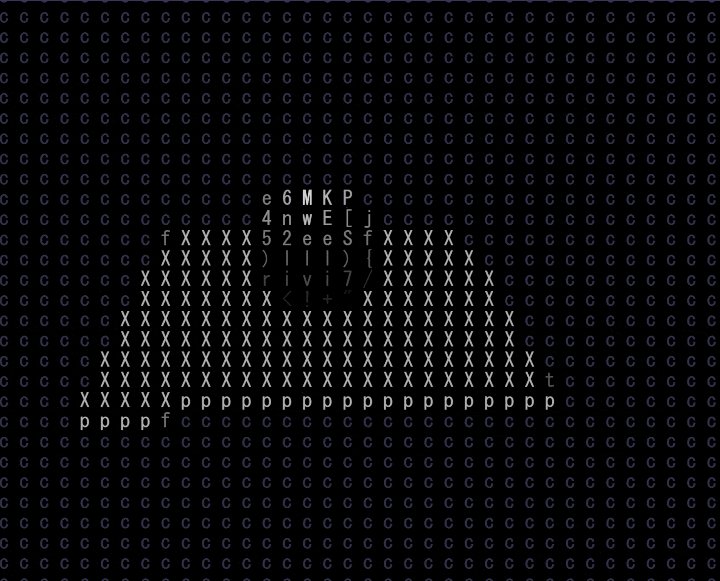
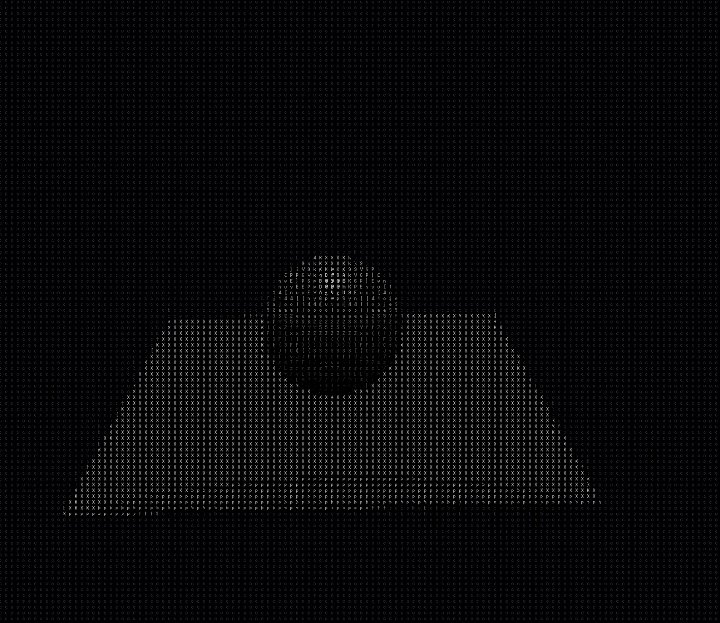
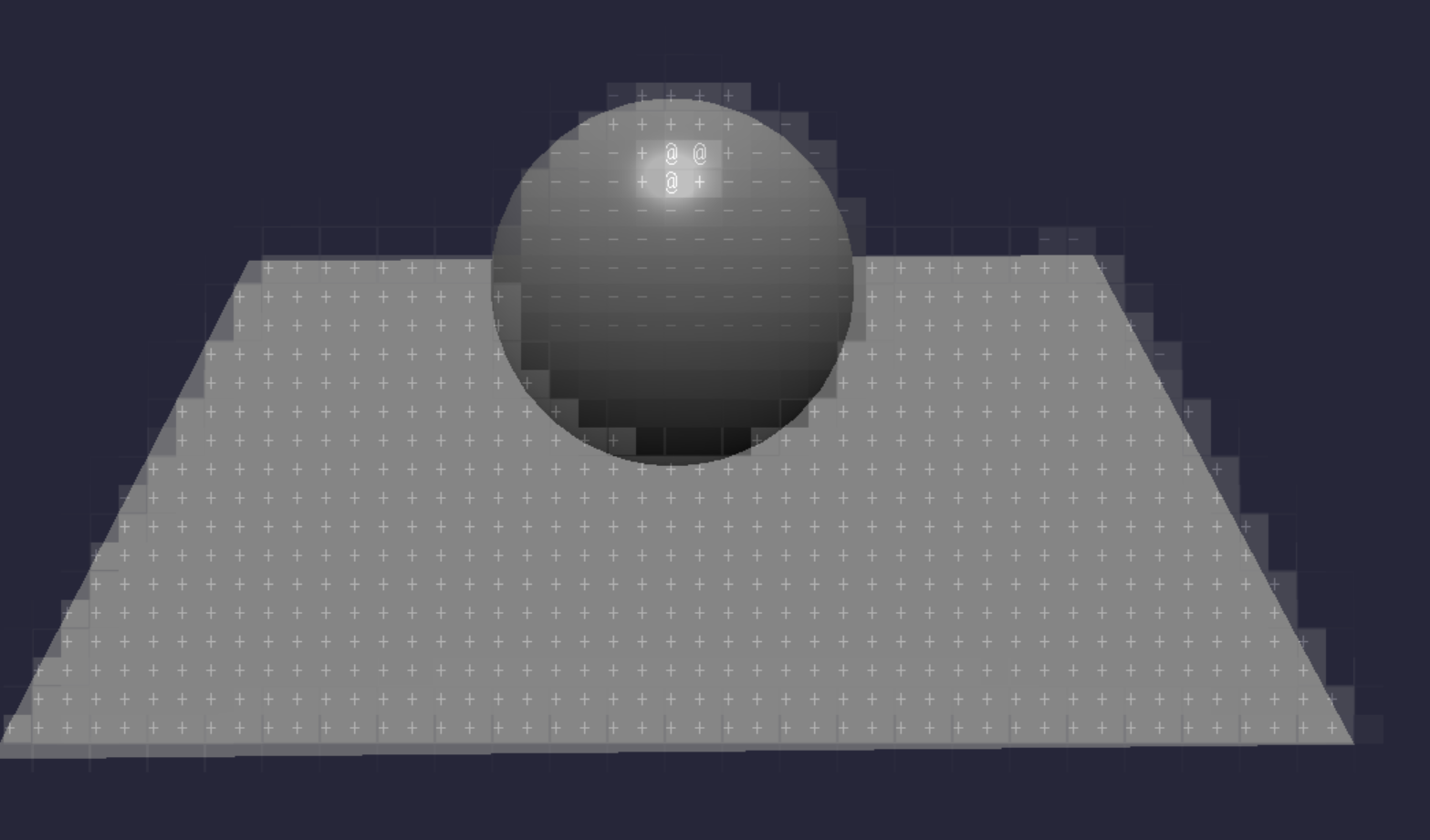
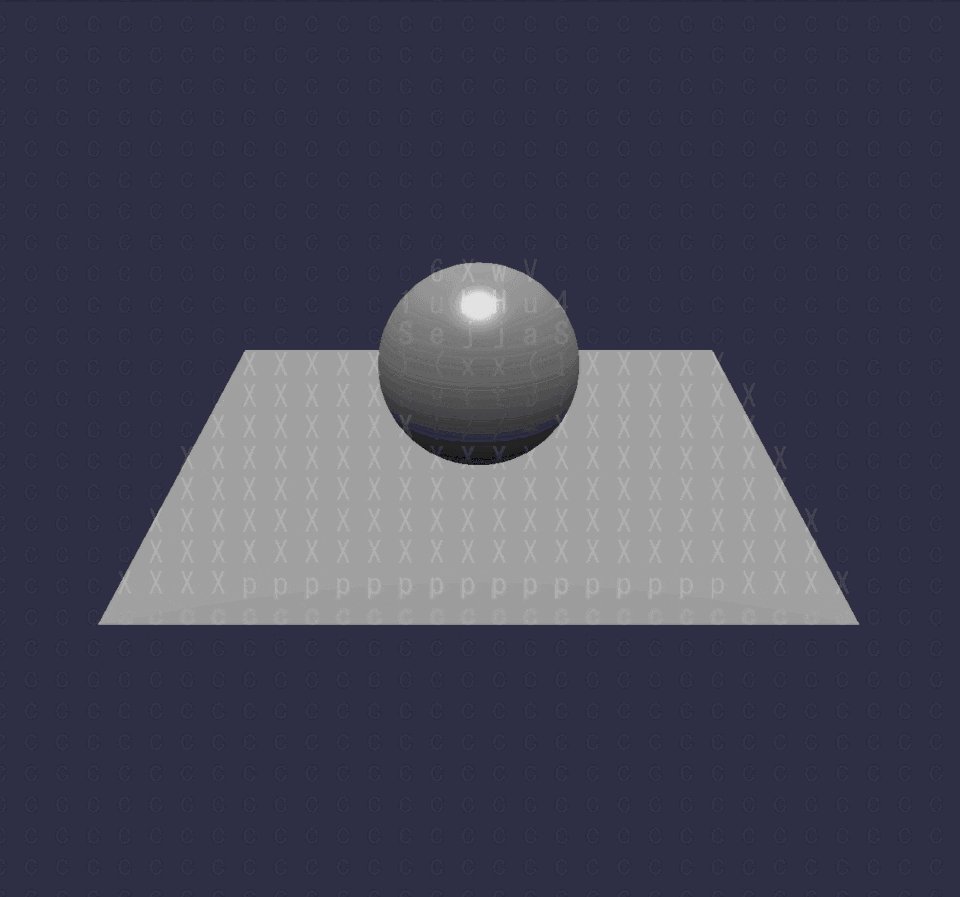
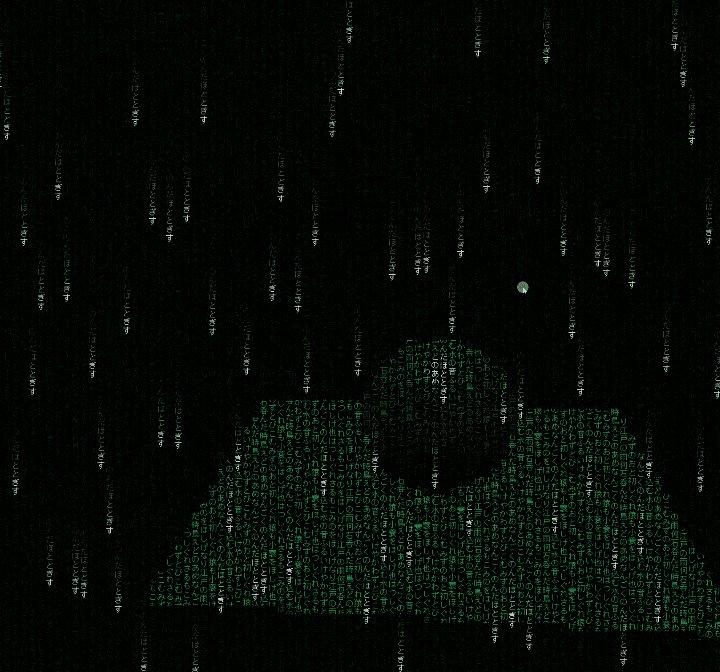
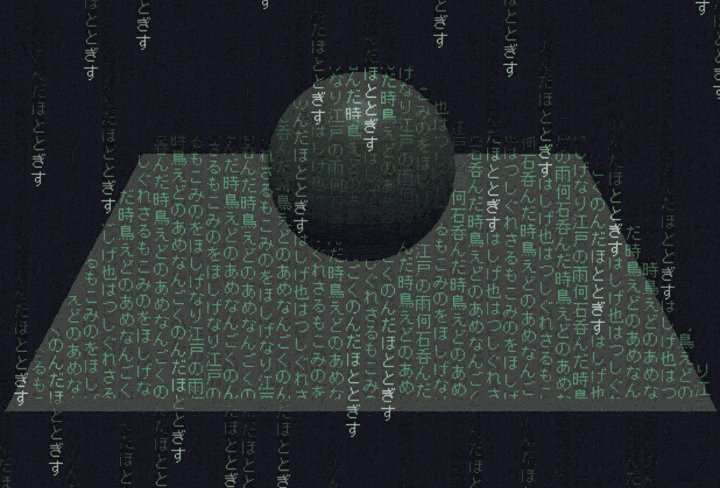
Ascii Artを読む
Ascii Artとは、Textによる視覚的表現方法のことです。
↑こちらから確認できます。
使い方
アスキーアート・ポストプロセススクリプトはこちらで見ることができます。
- Normal:
- Minified:
もし使用する場合は最初のページに
<script src="babylon.asciiArtPostProcess.js"></script>
と追加し、Babylon.jsを書くscriptで、ポストプロセスのアタッチメントをメインカメラにインスタンス化するだけで、本番さながらの映像が得られます。
// Creates the post process
var postProcess = new BABYLON.AsciiArtPostProcess("AsciiArt", camera);
また、scriptタグ以外にもnpmでもinstallできます。
npm install --save @babylonjs/post-processes
import { AsciiArtPostProcess } from '@babylonjs/post-processes/asciiArt';
// Some awesome code
// Creates the post process
let postProcess = new AsciiArtPostProcess("AsciiArt", camera);
// Some more awesome code
さらにカスタマイズ
まずできることは、ポストプロセスで使用するフォントを変更することです。
var postProcess = new BABYLON.AsciiArtPostProcess("AsciiArt", camera, "10px Monospace");
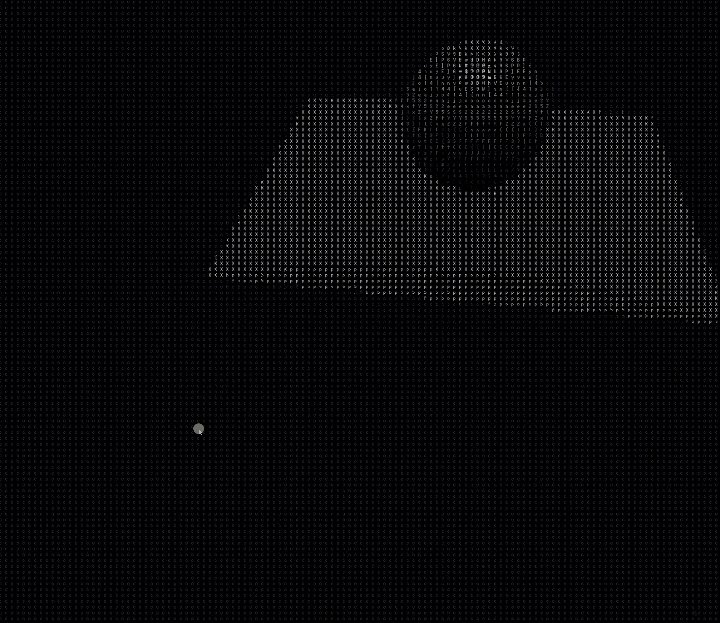
フォントが小さくなりましたね!
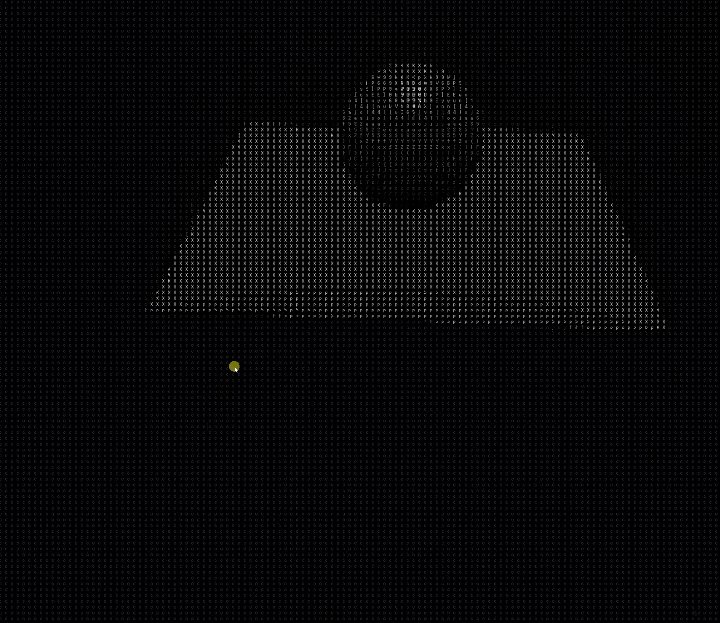
さらにパラメータを増やして遊ぶことができます。
// Creates the post process
var postProcess = new BABYLON.AsciiArtPostProcess("AsciiArt", camera,
{
font: "20px Monospace",
characterSet: " -+@",
mixToNormal: 0.5,
mixToTile: 0.5
});
使用可能なパラメータは以下の通りです。
| パラメータ名 | 説明 |
|---|---|
| font | "30px Monospace"のようにW3C cssの方法で定義されたフォントを使用します。注:等幅フォントを使用すると、より良い結果が得られます。 |
| caracterSet | 光の強さの順に使用する文字のセット。 |
| mixToNormal | アスキーアートで着色された「タイル」または文字空間を混合する量を定義します(0から1の間) |
| mixToTile | アスキーアートで通常のレンダリングパスを混合する量を定義します(0と1の間)。 |
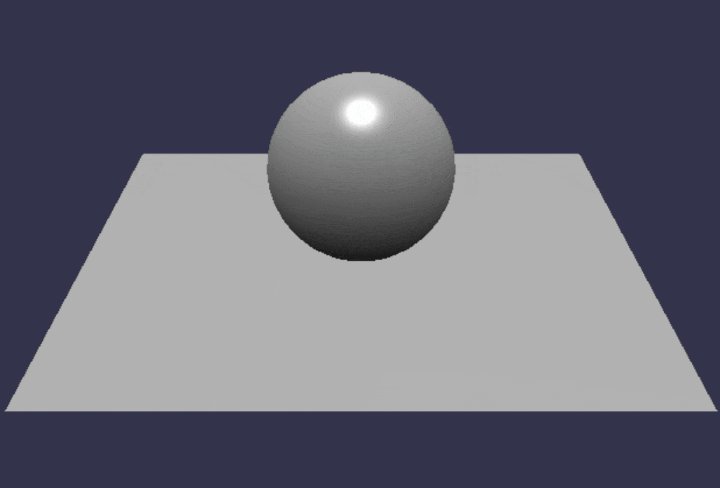
mixToNormalとmixToTileの2つは、マトリックスから通常のシーンにスムーズにフェードできるように、ランタイムにも利用可能です。
// Creates the post process
var postProcess = new BABYLON.AsciiArtPostProcess("AsciiArt", camera);
// Displays the scene.
var alpha = 0;
scene.registerBeforeRender(function() {
alpha += 0.01;
postProcess.mixToNormal = Math.cos(alpha) * 0.5 + 0.5; // between 0 and 1.
});
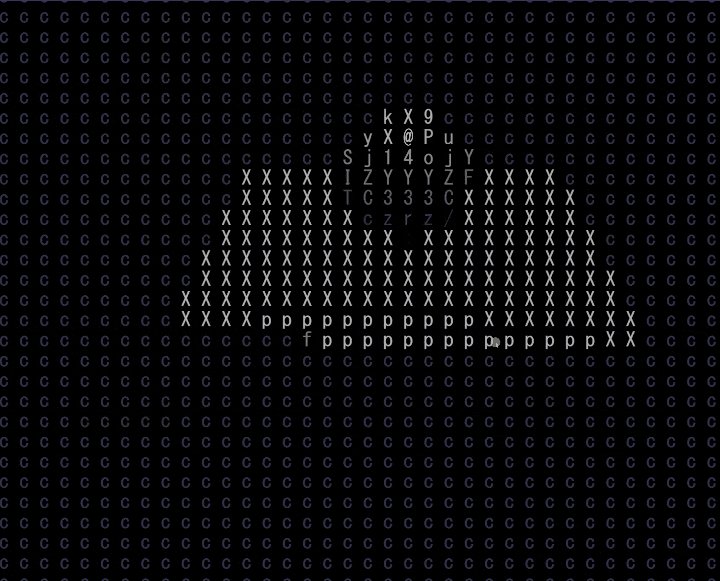
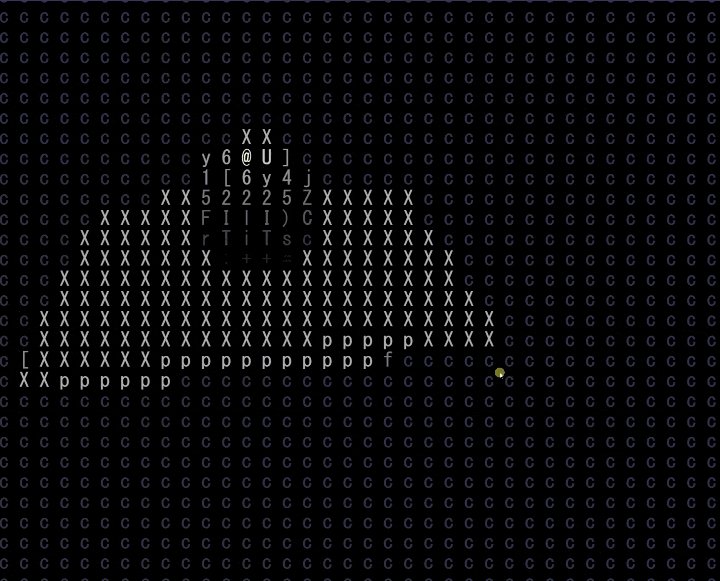
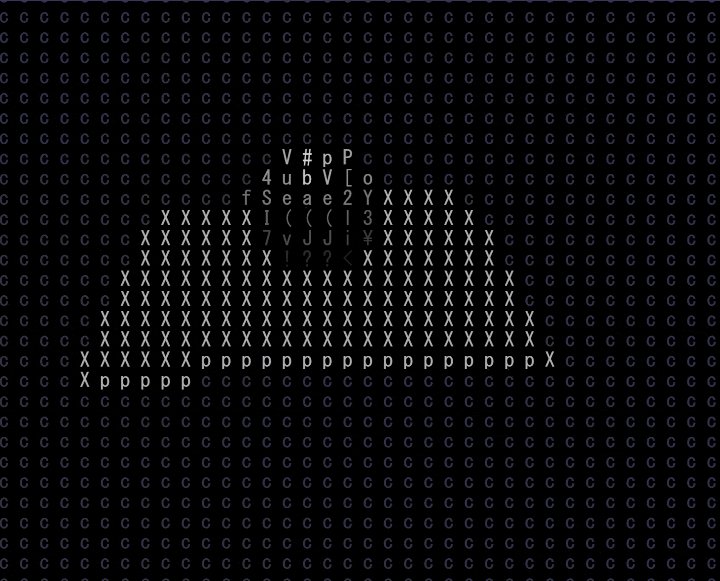
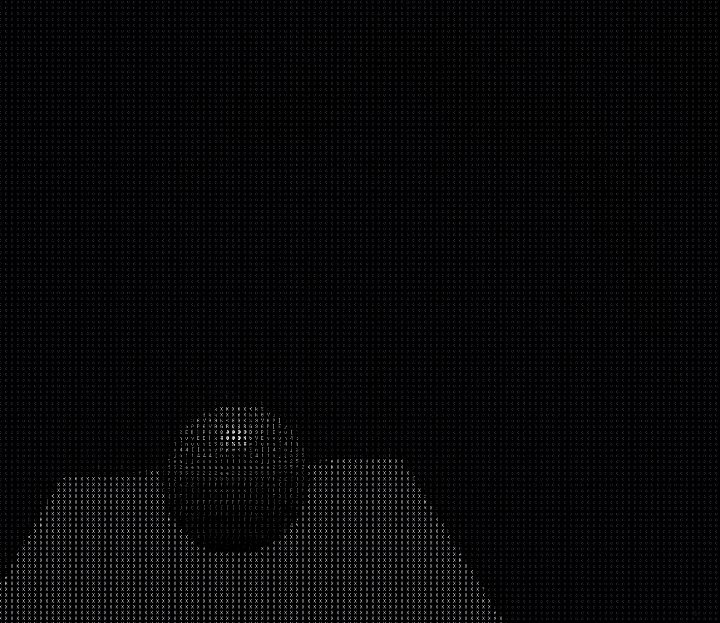
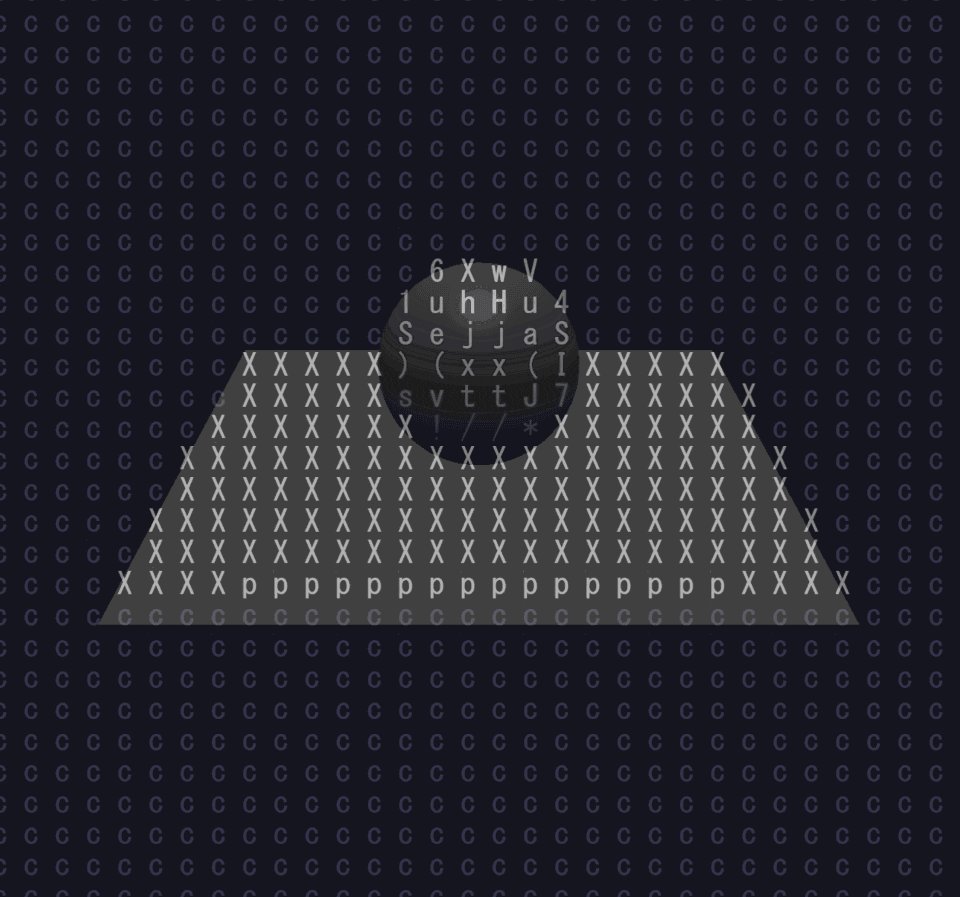
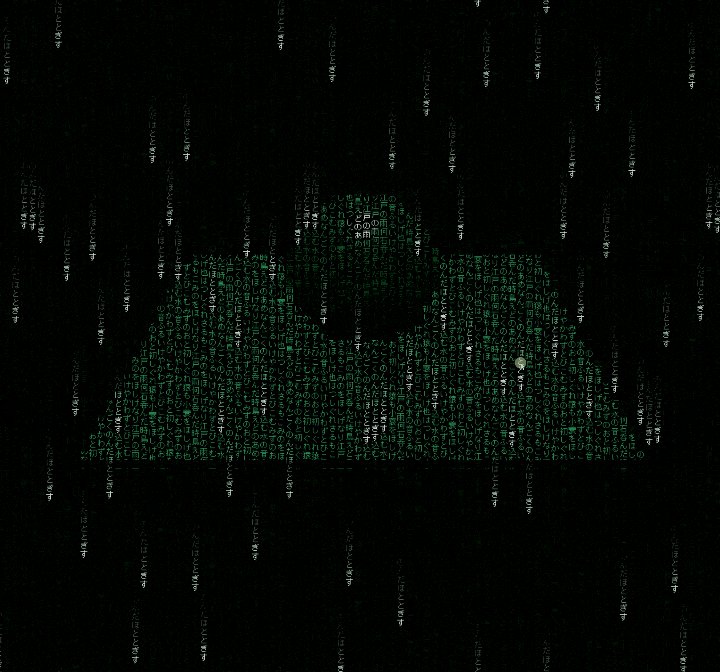
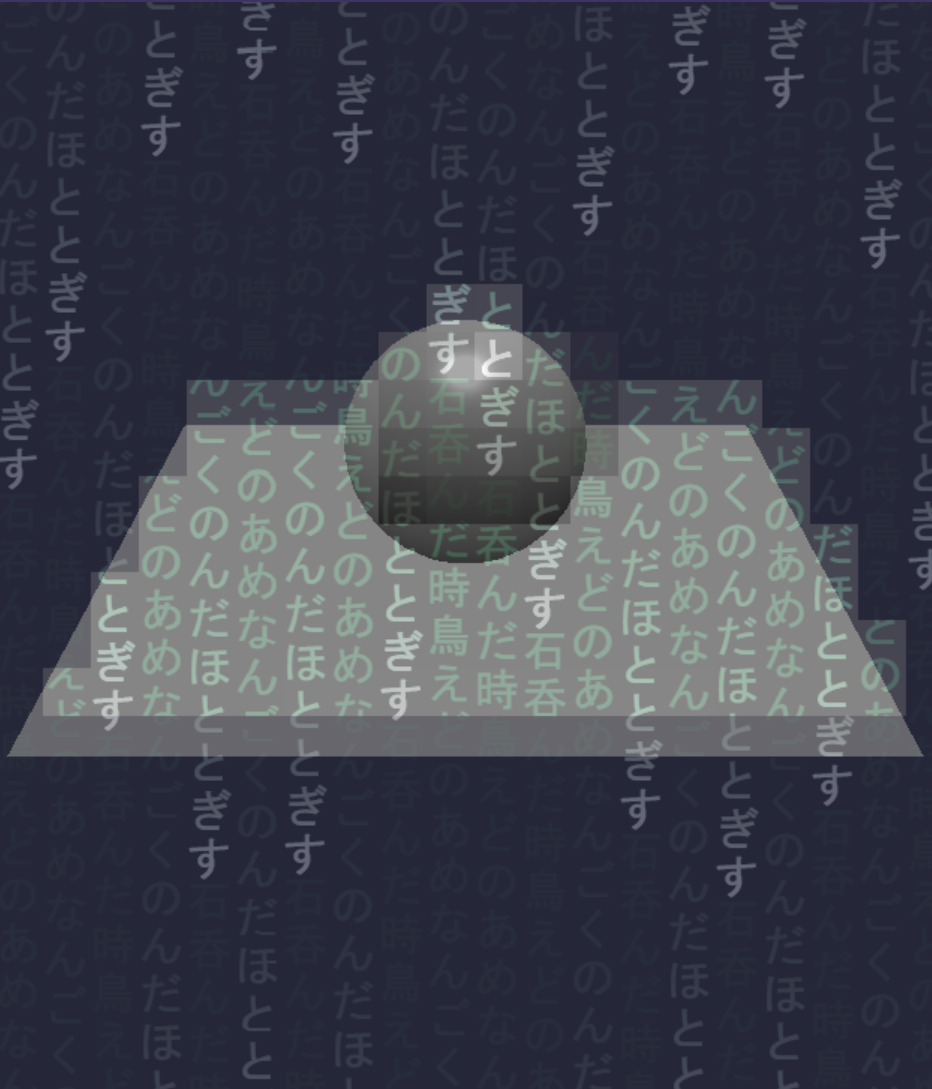
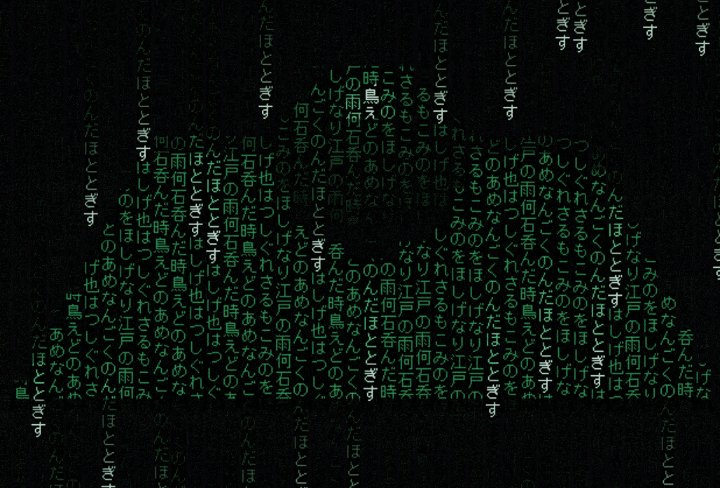
Digital Rainを読んでいきます。
かっこいい!
使い方
先ほどと同様にこちらに詳細がかかれています
- Normal:
- Minified:
導入するためには最初のhtmlページに
<script src="babylon.digitalRainPostProcess.js"></script>
を追加。
JavaScriptの書くところに
// Creates the post process
var postProcess = new BABYLON.DigitalRainPostProcess("DigitalRain", camera);
と追加します。
さらにカスタマイズ
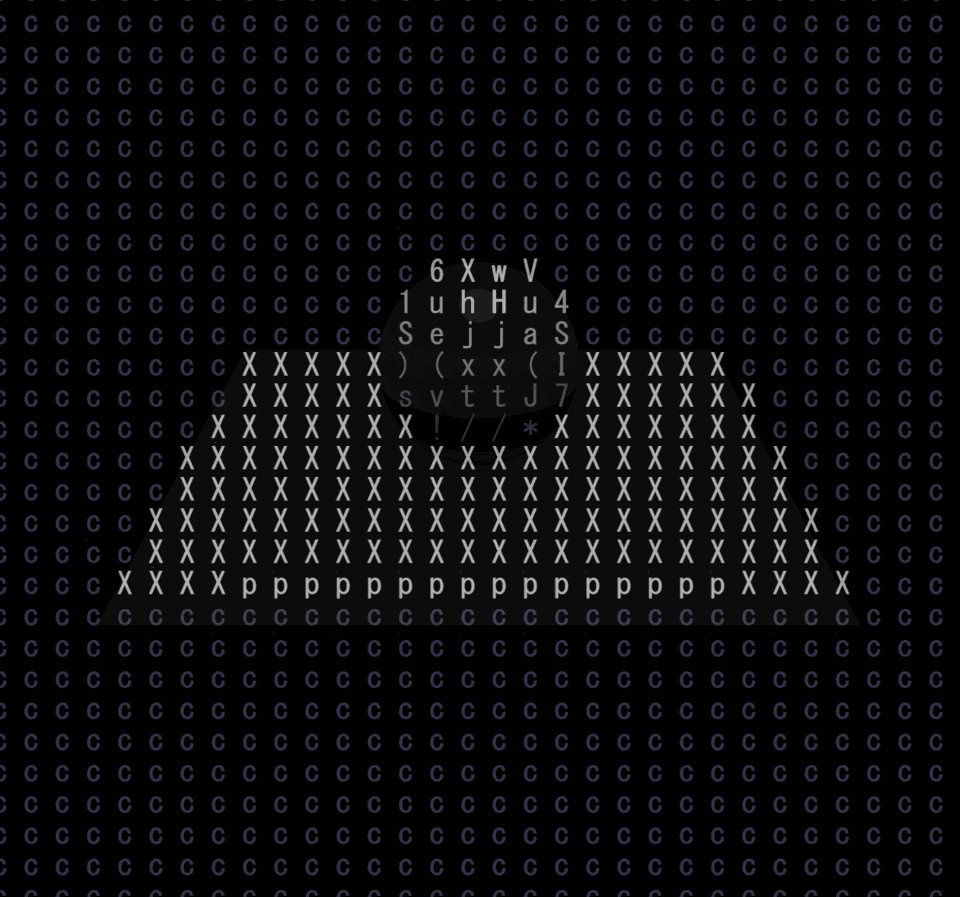
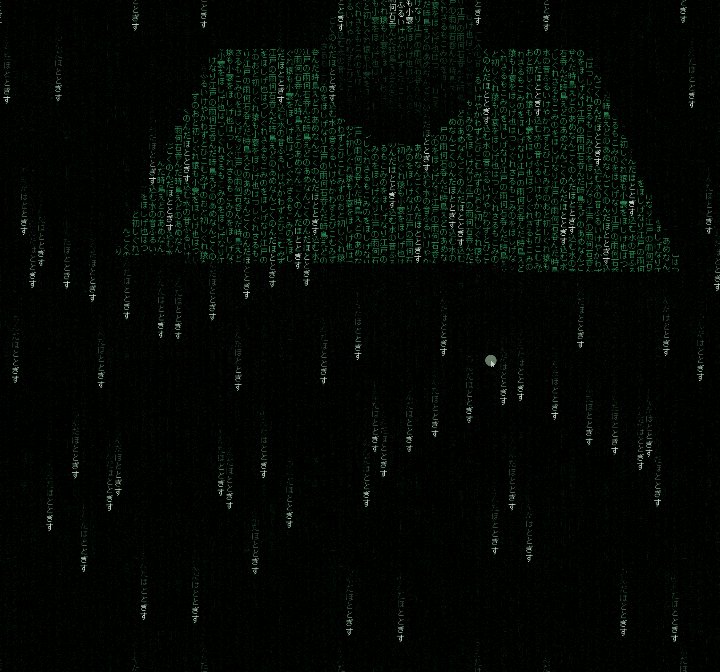
まずできることは、ポストプロセスで使用するフォントを変更することです。
// ポストプロセスを作成する
var postProcess = new BABYLON.DigitalRainPostProcess("DigitalRain", camera, "3px Monospace").BABYLON.DigitalRainPostProcess("DigitalRain", camera, "3px Monospace");
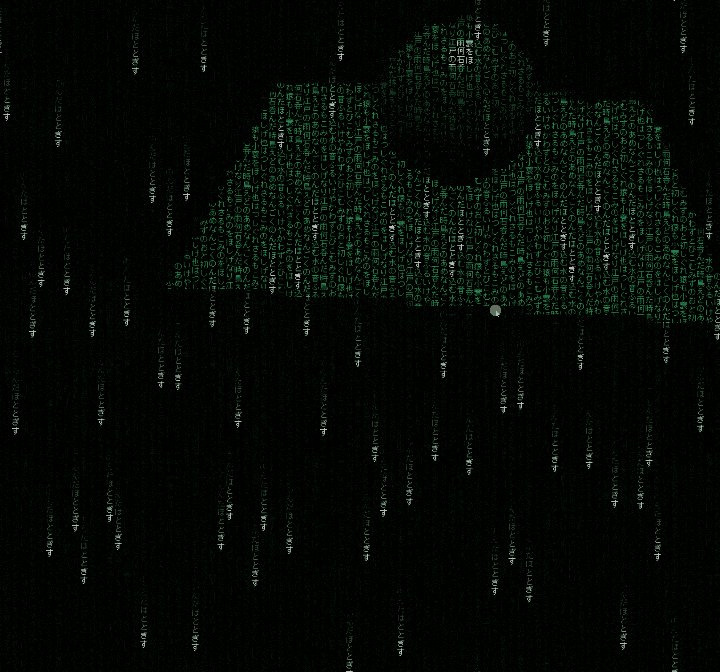
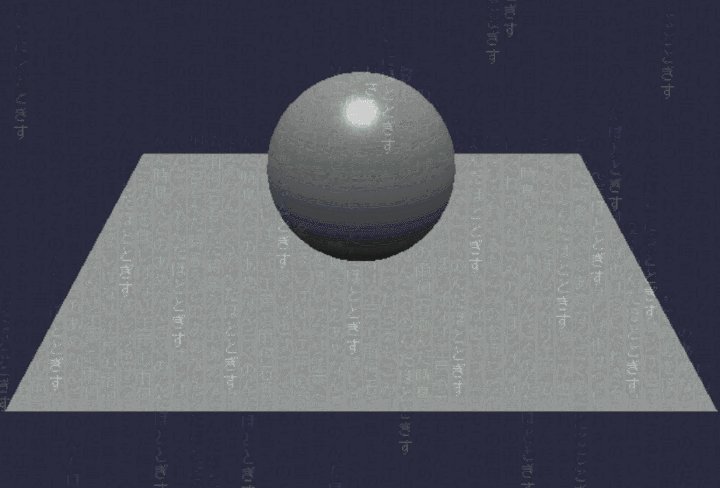
もっとパラメータを増やします。
// Creates the post process
var postProcess = new BABYLON.DigitalRainPostProcess("DigitalRain", camera,
{
font: "30px Monospace",
mixToNormal: 0.5,
mixToTile: 0.5
});

https://playground.babylonjs.com/#2I28SC#8
| パラメータ名 | 説明 |
|---|---|
| font | "30px Monospace"のようにW3C cssの方法で定義されたフォントを使用します。注:等幅フォントを使用すると、より良い結果が得られます。 |
| mixToNormal | デジタルレインで着色された「タイル」または文字空間を混合する量を定義します(0から1の間)。 |
| mixToTile | デジタルレインで通常のレンダリングパスを混合する量を定義します(0〜1の間)。 |
mixToNormalとmixToTileの2つは、マトリックスから通常のシーンにスムーズにフェードできるように、ランタイムにも利用可能です。
// Creates the post process
var postProcess = new BABYLON.DigitalRainPostProcess("DigitalRain", camera);
// Displays the scene.
var alpha = 0;
scene.registerBeforeRender(function() {
alpha += 0.01;
postProcess.mixToNormal = Math.cos(alpha) * 0.5 + 0.5; // between 0 and 1.
});

https://playground.babylonjs.com/#2I28SC#9
最後に
Babylon.jsのドキュメントからPost Process Libraryの章を読み解いていきました。1,2行で簡単にかっこいいPost Processが実装できるようになりました!
このようにBabylon.jsではLibraryとして、すぐに色んな表現ができるようになっています。それらはここから見れるのでぜひ試してみてください!
Babylon.jsを学びたい方は「Babylon.js勉強会」という、ブラウザの3D表現を学びたい人が集まっているDiscordがありますので、気軽にJoinしてみてください!お待ちしていますー