こんにちは!今日は、私が注目しているBluetooth LEデバイス TI sensortag (CC2650/CC2541) についてご紹介します!!!
この記事はドワンゴアドベントカレンダー17日目の記事として書かれました。
はじまり
はじめは、ありがちなセンサーで取った情報を twitter などに通知を飛ばすというのがやりたかったのです。センサーをおいて猫が家に帰ってきたら通知がくる、餌を食べたらツイートするくらいものです。
求めたことは以下の通りです。
- バッテリ駆動は必須。電池交換は月に一度くらいにしたい
- できるだけ小型に
- できるだけ安く
- プログラミングも気軽にできること。C言語とか嫌
- (できたら)センサーが外付けできる
Arduinoが有名だと思いますが、WIFIシールドをつけるとそんなに安くないしなによりバッテリ駆動で数日は難しいでしょう(できたらすいません)。
Bluetooth Low Energy (以下BLE)系のデバイスも考えました。例えばbinzumeさんの昨年のこういうのです。ただこういうのって母艦となるiPhoneやAndroidのコンパニオンアプリを作らないといけないんですよね…。
かなり血迷ってPebbleでいいのではとも思いました。PebbleもBLEで小型でバッテリが持つことは1年以上身に着けているので知っています、そしてプログラミングは Javascript ですごい楽です。しかしPebbleは安いとはいえ1万円はしますし凝ったことをしようと思ったら母艦となるコンパニオンアプリを作る必要があります。
というかESP-WROOM-02を使えばいい気もしますが、まあ違ったことがしたかったということで…。
TI sensortag

で、TI sensortag ですが、特徴を箇条書すると。
- Bluetooth LE でボタン電池で1ヶ月持つ(らしい)
- 写真の通り小型(写真のは旧型のCC2541で新モデルのCC2650はもっと小さい)
- センサーこみこみ
- 送料込みで32ドル(新モデルのCC2650だと36ドル)
- JavaScript(!!) でプログラミングできる
最後のJavaScriptでというのはsensortagというより今回使うEvothingsというツールの特徴ですが。
もちろんダメなとこもたくさんあります。
- 国内で手軽に買えないTIから直接買う必要がある
- これ単体ではインターネットにつながらない。母艦となる端末(iPhone等)が必要(これはBLEだししょうがない)
- 情報が少ない(って思ったらsensortagが8件もある! https://qiita.com/tags/sensortag )
購入方法
日本では代理店はあるらしいのですが特に面倒ではないのでTIのサイトから直接購入します。
http://www.tij.co.jp/tool/jp/cc2650stk の最後の方にある TIより購入 のリンクから買います。私の場合 FedEx で2週間ほどで届きました。
私が買ったのは前モデルの CC2541 のほうですが新モデルCC2650のほうが買えます。買い方は同じです。


ペアリング編
TI のデモアプリでどんなもんか試してみます。
TI SensorTag というそのままのアプリです( iPhone、Android )
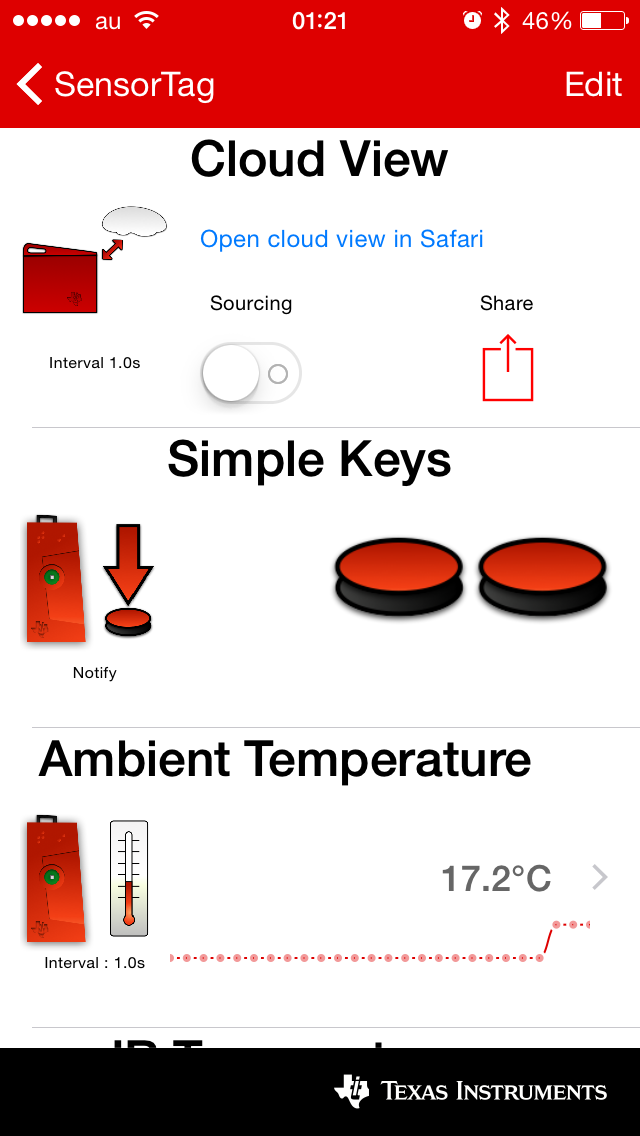
sensortag の電源を入れてペアリングするとこんな感じでセンサーデータが取れているのがわかると思います。


sensortag 自体はおそくらかなり薄い作りでこいつはセンサーデータをコンパニオンアプリに流しこんでるだけみたいです。
ちなみに1枚目にある Cloud View をクリックするとIBM の IoT foundation というサイトでセンサーデータを見ることができます。謎の技術…。
アプリ作成編
sensortag自体は普通のBLEデバイスなんでBluetoothのIFさえあればなんででもアプリを書くことができますが、今回はEvothingsという開発環境を使います。
https://evothings.com/
Evothings はサイトトップの動画を見るとわかるようにHTML5でIoTなアプリがかけるよというツールキットです。
母艦となる iPhone にコンパニオンアプリ(iPhone、 Android )をインストールして動かすと、このアプリは Apache Cordova で動いていて、このアプリの WebView に自分が作ったアプリ(HTML, JavaScript等)をロードすることでプログラミングができるという仕組みです。
sensortag のセンサー類にはJavaScriptのブリッジが提供( https://github.com/evothings/evothings-examples/tree/master/resources/libs/evothings )されており、これを通じてセンサーの情報にアクセスできます。
Cordova の普通のWebView なのでビューはHTML,CSSで作ります。また jquery などのJavaScriptライブラリも使えます。
デモ
sensortag のボタンを押すと通知がいくという簡単なアプリを作ってみます。
通知は簡単なPOSTリクエスト で通知が飛ばせる pushover を使います。
pushover は以下のようなcurlで多々けるような簡単なリクエストで push 通知が飛ばせます。
curl -s --form-string "token=MY_TOKEN" --form-string "user=MY_USER" --form-string "message=this is a message with a line break" https://api.pushover.net/1/messages.json
ほぼサンプル https://github.com/evothings/evothings-examples/blob/master/examples/ti-sensortag-sensors を改変しただけです。
ソースの抜粋をいかに載せます。
// ライブラリのロード
<script src="libs/jquery/jquery.js"></script>
<script src="libs/evothings/evothings.js"></script>
<script src="libs/evothings/ui/ui.js"></script>
<script src="libs/evothings/tisensortag/tisensortag.js"></script>
(略)
var sensortag;
// 初期化とcallback登録
function initialiseSensorTag()
{
sensortag = evothings.tisensortag.createInstance(
evothings.tisensortag.CC2650_BLUETOOTH_SMART)
sensortag
.statusCallback(statusHandler)
.errorCallback(errorHandler)
.keypressCallback(keypressHandler)
.temperatureCallback(temperatureHandler, 1000)
}
// ボタンを押した時のハンドラ
function keypressHandler(data)
{
var data = {
"token”:"MY_TOKEN",
"user":"MY_USER",
"message":"this message is from sensortag !!!"
};
// 普通に jquery の関数が使える
$.ajax({
type: 'POST',
dataType: 'json',
timeout: 10000,
url: 'https://api.pushover.net/1/messages.json',
data: data,
success: function(data) { displayValue('Status', 'send!') },
error: function(a, err) { displayValue('Status', err) }
});
}
// センサーデータを取得する場合はこんな
function temperatureHandler(data)
{
var values = sensortag.getTemperatureValues(data)
var ac = values.ambientTemperature
var tc = values.targetTemperature
displayValue('Status', ac.toFixed(2) + ' ' + tc.toFixed(2))
}
普通に $.ajax が使えます。
実機で動かす
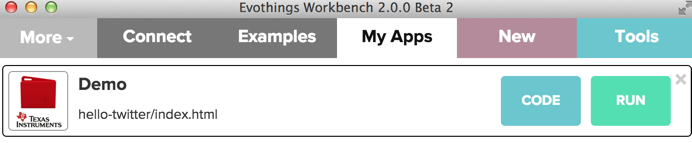
EvothingsWorkBench を起動して作ったアプリをインポートします。
iPhone 上で Evothings Viewer を起動して、WorkBenchのほうの RUN をクリックします。
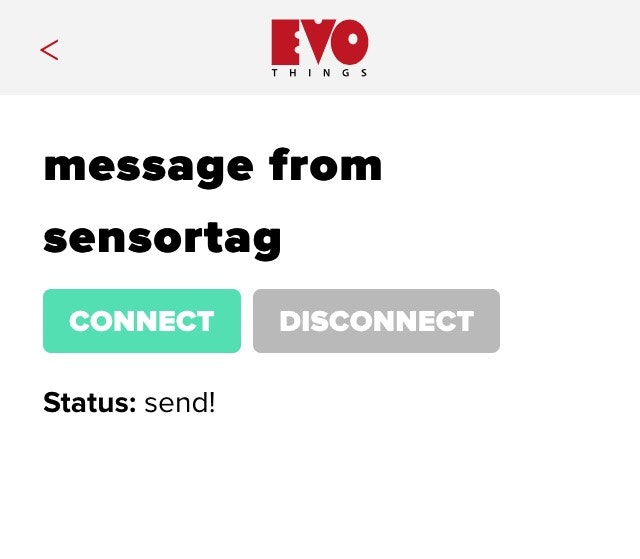
で、アプリ来ました。Connect してsensortagと繋がるのを待って

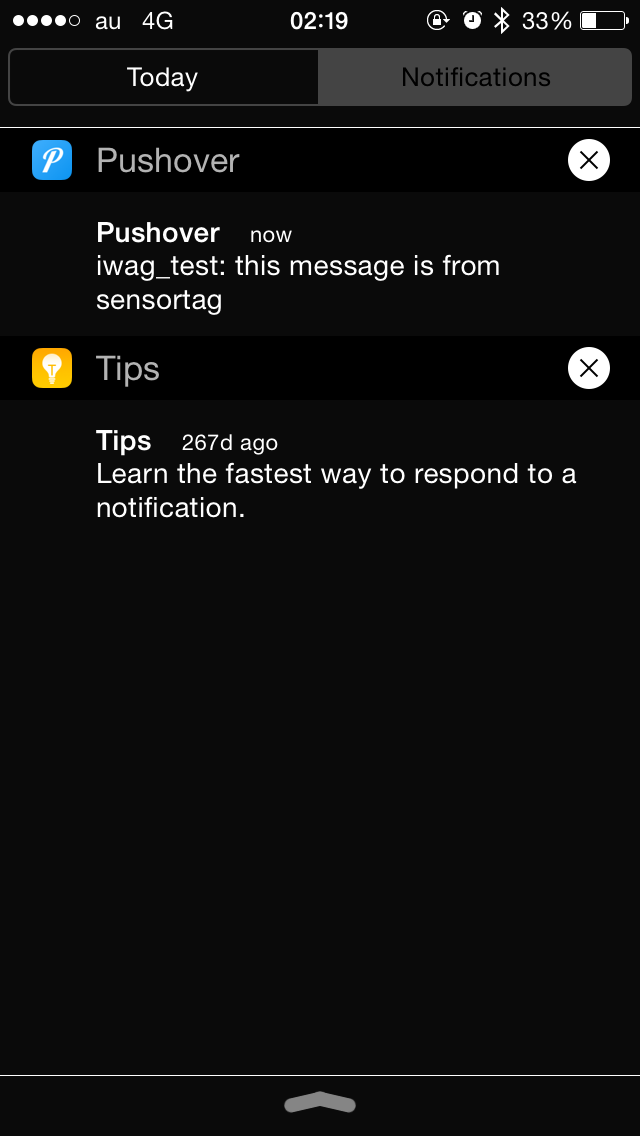
sensortagのボタンをクリックすると、pushが来ました!


おわり
今回は TI sensortag について紹介しました。pushを飛ばすくらいしかしてませんが、もうちょっと凝ったアプリを作ってたいと思います。