Vue.js とは
- javascriptのフレームワークの一つ。
- JQueryよりも記述が簡単。
- ディレクティブ機能により、HTMLとjavascriptの間でデータ連携を行う役割を果たす。
- Raectが単方向のデータバインディングであるのに対し、Vue.jsは双方向のデータバインディングが可能(※)。
- React、Angularに並び人気があるフレームワーク。
- ECMAScript 5 準拠のブラウザに対応。IE8以前のバージョンはサポートされていないため注意。
(詳しくはこちらを参照)
※双方向データバインディング:
UI、データのいずれか一方が更新されれば、もう一方も更新される仕組みのこと。(=データとUIが常に同期される)
Vue.jsの読み込み(インストール)
事前にお使いのブラウザにVue Devtoolsをインストールしておくことをお勧めします。
筆者はchromeを使うので拡張機能vuejs-devtoolsを入れました。
Vue.jsの読み込み方法
- CDN ←プロトタイピングや学習を目的とする場合はこちらがオススメ
- NPM
- 直接組み込み
今回は学習用なので、CDNを読み込みました。
下記コードをbody終了タグの直前に挿入すれば完了。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
or
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
(例1)html内にスクリプトを記述する場合
<body>
<!-- html -->
<div>
<span>TEST</span>
</div>
<!-- js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// js記述部分
</script>
</body>
(例2)jsファイルを別途作成する場合
<body>
<!-- html -->
<div>
<span>TEST</span>
</div>
<!-- js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="js/test.js"></script> // vue.jsの下で読み込むこと
</body>
Vue.jsの基礎
目次
1.マスタッシュ構文(単方向データバインディング)
2.ディレクティブ
2-1.v-bind
2-2.v-if
2-3.v-show
2-4.v-for
2-5.v-on
2-6.v-model(双方向データバインディング)
3.コンポーネント
1.マスタッシュ構文(単方向データバインディング)
マスタッシュ構文とは?
{{ }}で囲った構文のこと。({{ }}がマスタッシュ=口ひげに見えるからこのような名前になったとか)
マスタッシュ構文を使用することで、Vueインスタンス内に作ったdataオブジェクトのプロパティを反映させることができます。
まずは「Hello World」
まずはhtml内に次のように書いてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/main.css">
<title>Main</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="js/main.js"></script>
</body>
</html>
-
<div>タグにappというidを付与し、その中にマスタッシュ構文で{{ message }}と記述しました。 - この時点でhtmlを開いても、
{{ message }}がテキストとして表示されるのみです。
次にjsファイルに次のように記述。
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
-
var 変数名 = new Vue({ ... })で新規のVueインスタンスが作成できます。 -
el:(elementの略)に#appと指定することで、<div id="app">内にのみ有効なVueインスタンスとすることが出来ます。
(id名の先頭に#を付けるところはCSSでの指定方式と同じです。) -
data: {}内にmessage: 'Hello World!'と記述します。
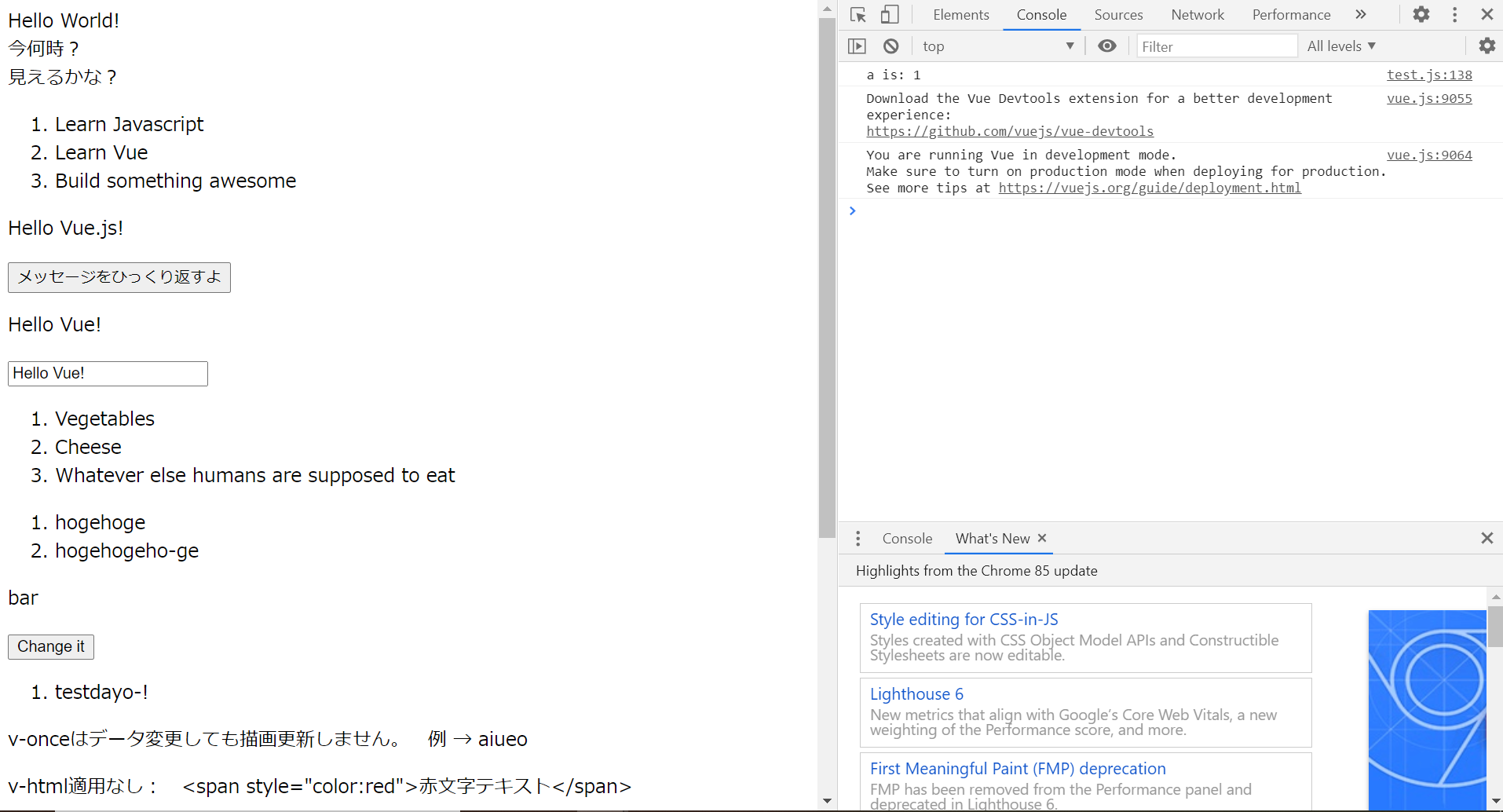
結果

js側で宣言したmessageの内容がDOMに反映されていることが分かります。
2.ディレクティブ
ディレクティブとは?
v-から始まるデータバインディング(HTMLとjavascriptを紐づける)を行うための機能。
2-1.v-bind
v-bindで要素属性のバインディングを行うことが出来ます。
<div id="app-2">
<span v-bind:title="message">
今何時?
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '現在時刻は ' + new Date().toLocaleString()
}
})
【html】
-
v-bind:[属性名]=""で要素属性にdataオブジェクト内のプロパティをバインディングします。
【js】
- マスタッシュ構文の時と同様、Vueインスタンスを作成し、
el:に<div>タグのidを記述します。 - dataオブジェクト内には
message: '現在時刻は ' + new Date().toLocaleString()と記述します。
(new Date().toLocaleString()で、ローカル言語に合わせた書式の日時を取得できます。)
結果

「今何時?」にカーソルを合わせると、title属性にバインディングされた現在日時が表示されました。
注意点
タグの属性内にマスタッシュ構文を使うことは出来ません。
属性に適用したい場合は上記の手順でv-bindを使用した書き方にしてください。
<div id="app-2">
<span title={{ message }}> ←このような記述は出来ません!
今何時?
</span>
</div>
2-2.v-if
v-ifで要素の表示/非表示を切り替えることが出来ます。
<div id="app-3">
<span v-if="seen">
見えるかな?
</span>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
- js側で
seenプロパティを作成します。 - html側で表示/非表示を切り替えたい要素内に
v-if="seen"と記述します。
結果

seen: trueのため、「見えるかな?」というテキストが表示されました。
試しに[F12]でデベロッパーツールを起動し、コンソールからapp3.seen = falseと打ってみましょう。

2-3.v-show
v-showでもv-ifと同じように、要素の表示/非表示を切り替えることが出来ます。
<div id="app-3">
<span v-show="seen">
見えるかな?
</span>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
v-ifとv-showの違い
v-ifでfalse指定した際には要素内がコメントアウトになったのに対し、
v-showの場合はdisplay: none;が付与されます。(cssのdisplayプロパティと同じはたらき)
v-ifより軽いため、頻繁に表示/非表示を変える場合はv-showがおすすめです。

2-4.v-for
v-forを使って、配列内のデータを反映させることが出来ます。
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'りんご' },
{ text: 'みかん' },
{ text: 'ぶどう' }
]
}
})
- dataオブジェクト内に
todosという配列を作成します。 -
v-for="[変数] in [配列名]"で配列の内容を取得するループ処理を作成出来ます。 - マスタッシュ構文内で[変数]を使用することが出来ます。
結果

dataオブジェクト内に作った配列をDOMに反映させることができました。
2-5.v-on
v-onでmethods内の処理を実行させることが出来ます。
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">メッセージをひっくり返すよ</button>
</div>
var app5 = new Vue ({
el: '#app-5',
data: {
message: 'stressed'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('')
}
}
})
- dataオブジェクトに加えて
mothodsオブジェクトを作成します。 -
methodsオブジェクト内にreverseMessageというfunctionを作成します。 - function内にmessageの文字列を逆にする処理を記述します。(
thisはVueインスタンス(app5)自身を指しています。) - html側には、messageのマスタッシュ構文とその下に
<button>タグを記述します。 -
<button>タグ内にv-on:[イベント]="[処理名]"の形で記載すると、Vueインスタンスのmethods内の処理が呼び出されます。 - 今回はクリック時に
reverseMessageを実行したいので、v-on:click="reverseMessage"と記述します。
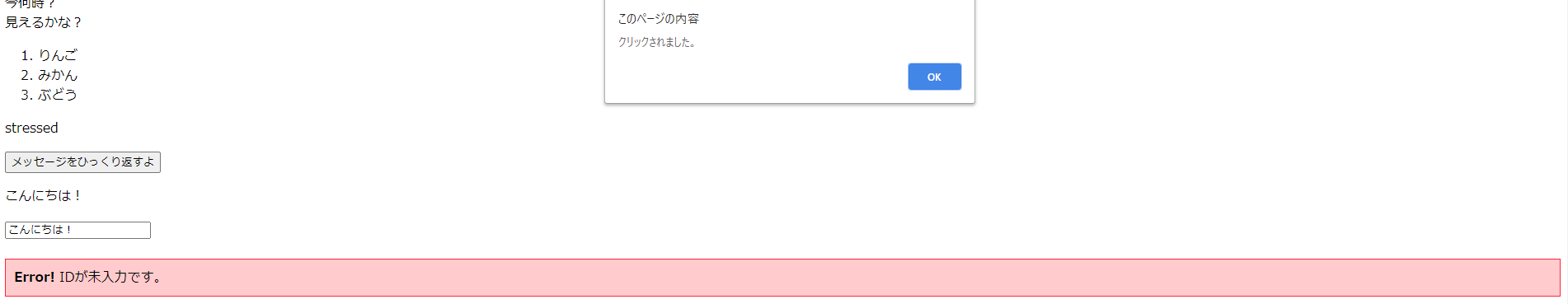
結果
2-6.v-model(双方向データバインディング)
【双方向データバインディングの特徴】
・jsのdata側とテンプレート側の両方で変更可能。
・テンプレートの値を変更すると、dataオブジェクトのプロパティも変更される。
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'こんにちは!'
}
})
-
<p>タグの中にマスタッシュ構文を使いmessageの内容(こんにちは!)を出力するようにしました。 - 直後の
<input>タグでv-model="[オブジェクト名]"と指定することで、<p>タグ同様messageの内容を適用しています。
結果

テキスト、テキストボックスの両方にmessageの内容が出力されました。

試しに下のテキストボックスの文字列を変更すると、上のテキストもそれに連動して書き換えられます。
3.コンポーネント
コンポーネントとは?
必要なパーツ(template(HTMLタグ)、methods等)を「コンポーネント」としてパッケージ化できる機能。
一度コンポーネントとして登録すれば再利用が可能なため、同じ組み合わせのタグを繰り返し使う時などに便利。
本項はコチラの動画の記述を参考にいたしました。
Vue.js入門 #08:コンポーネントで再利用可能なパーツを作ろう
<div id="app-7">
<alert-box>IDが未入力です。</alert-box>
</div>
Vue.component('alert-box',{
template: `
<div class="alert">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
var app7 = new Vue({
el: '#app-7'
})
.alert{
background-color: #fcc;
padding: 10px;
border: 1px solid #f33;
}
-
Vue.component('[コンポーネント名]',{template: [HTMLタグ]})で、コンポーネントを登録します。 -
template:内には、コンポーネント化したいHTMLタグを記述します。 -
<slot>タグは、コンポーネントを使用時にタグ中に記述したテキスト(「IDが未入力です。」)を反映させるための独自タグです。 - あわせて、Vueインスタンスの作成も忘れず行ってください。
- コンポーネント化したタグに
alertというクラスを付与し、cssにてスタイル編集を行っています。 -
<[コンポーネント名]>で、登録したコンポーネントを使用することが出来ます。
結果
-
<alert-box>タグで囲った箇所が、コンポーネントとして登録したHTMLタグ(<div class="alert">...)に置き換わっています。 -
<alert-box>タグ内に記述したテキスト(「IDが未入力です。」)が、<slot>タグによって文字列として適用されています。
コンポーネントの再利用
次のように、<alert-box>を繰り返し使うと・・・
<div id="app-7">
<alert-box>IDが未入力です。</alert-box>
<alert-box>IDが未入力です。</alert-box>
<alert-box>IDが未入力です。</alert-box>
<alert-box>IDが未入力です。</alert-box>
</div>
その分だけコンポーネントが適用されます。
このように、一度登録したコンポーネントは再利用可能なことが分かります。

mothodsの追加
コンポーネント内にはHTMLタグだけでなく、処理も記述することが出来ます。
Vue.component('alert-box',{
template: `
<div class="alert" v-on:click="caution">
<strong>Error!</strong>
<slot></slot>
</div>
`,
methods: {
caution: function(){
alert('クリックされました。');
}
}
})
var app7 = new Vue({
el: '#app-7'
})
-
template:内の<div>タグに、v-on:click="caution"を追記しました。 -
methods:を追記し、画面上に「クリックされました。」というアラートを表示させるcaution処理を追記しました。
[Error!]をクリックすると、アラートが表示されました。
さいごに
本記事で紹介したものは基礎知識となります。
ディレクティブ機能などの独自の記述が多いですが、慣れればシンプルで非常に書きやすいフレームワークだと感じました。
学習目的であればCDNで読み込みも簡単なので、ご興味のある方は是非お試しいただければと思います。
Vue.js学習に役に立ったサイトまとめ
公式サイト(ガイド)
公式サイト(Vueオプションオブジェクト一覧)
基礎から学ぶVue.js
【Vue.js】vue.jsの基礎(yuta-38さん)
【Vue.js】Vue.jsの基礎(smkhkcさん)
Vue.js入門(動画)