Nuxt.jsのWebアプリから、FirebaseのRealtimeDatabaseの読み書きを行ったので、手順をまとめておきます。
Firebase Realtime Databaseの作成
事前にFirebaseコンソールからプロジェクトを作成し、Webアプリを追加します。

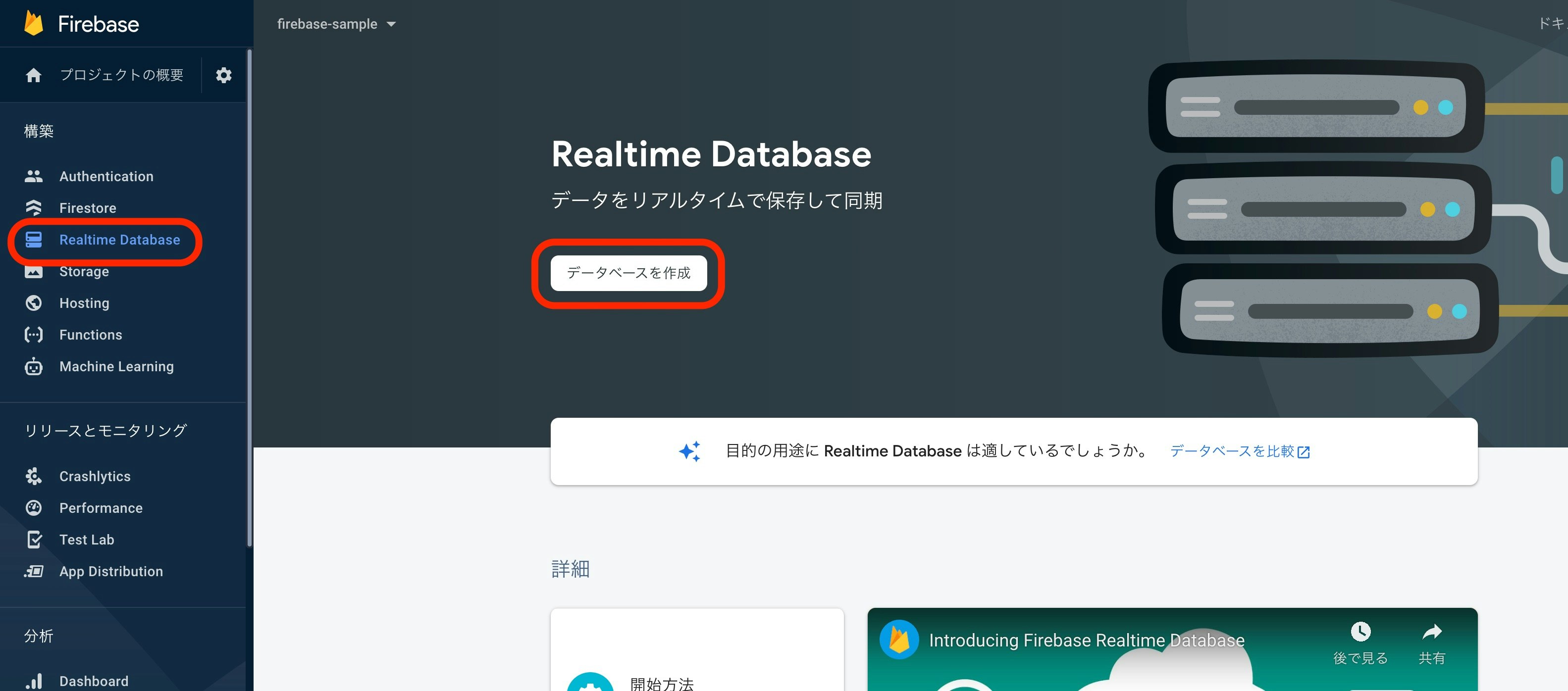
その後、Realtime Databaseを作成してください。
作成時の各設定は任意に行ってOKです。

Nuxt.js側にFirebaseの設定
Nuxt.js側でFirebaseを操作するため、必要なモジュールをインストールして設定していきます。
今回は、Nuxt.jsでのFirebaseの操作に便利な nuxtjs/firebaseもインストールします。
下記コマンドを実行してください。
npm install --save firebase @nuxtjs/firebase
次に、 nuxt.config.js に下記設定を追加します。
export default {
modules: [
[
'@nuxtjs/firebase',
{
config: {
apiKey: '<apiKey>',
authDomain: '<authDomain>',
projectId: '<projectId>',
storageBucket: '<storageBucket>',
messagingSenderId: '<messagingSenderId>',
appId: '<appId>',
measurementId: '<measurementId>'
},
services: {
database: true // Realtime Databaseの使用を宣言
}
}
]
],
}
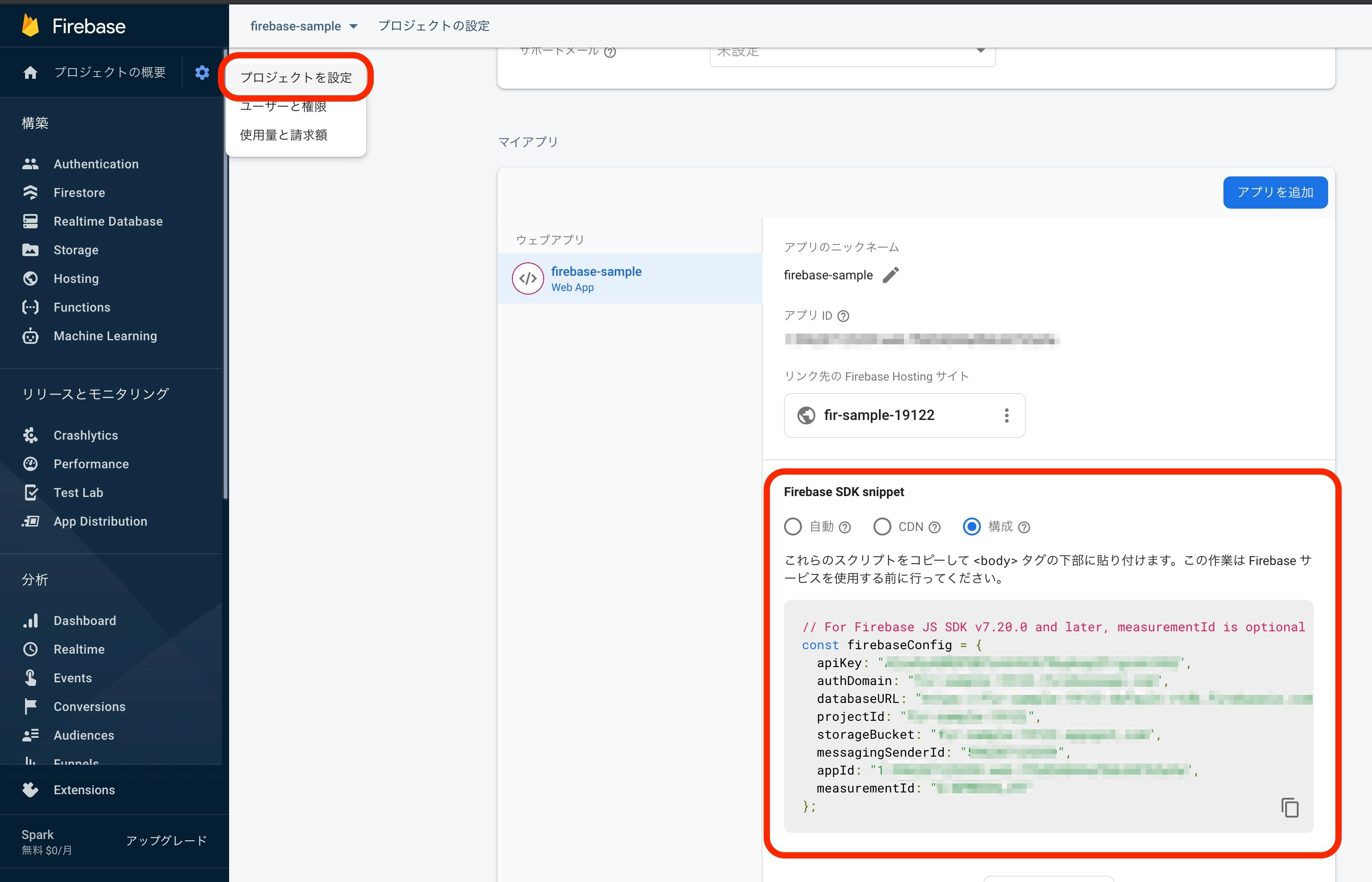
<apiKey> など、それぞれの項目に指定する値は、Firebaseコンソールの「プロジェクトの設定」から、下記のように確認可能です。
(Nuxt.jsのプロジェクトに追記する際はenvファイルを利用するなどしてください)

データの読み書き
基本的にデータの読み書きはドキュメント通りです。
今回は例として、下記のように実装します。
<template>
<div>
<button @click="increment">send</button>
<span>count:</span>
<span>{{ count }}</span>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
};
},
mounted() {
// RealtimeDatabaseの更新を検知
this.$fire.database.ref('count').on('value', (snapshot) => {
this.count = snapshot.val();
})
},
methods: {
// RealtimeDatabaseを更新
increment() {
this.$fire.database.ref('count').set(
++this.count
);
}
}
}
</script>
ページを確認すると、このように表示されます。

「send」ボタンを押すことで、 increment() が呼ばれ、Realtime Database上の値が更新されます。

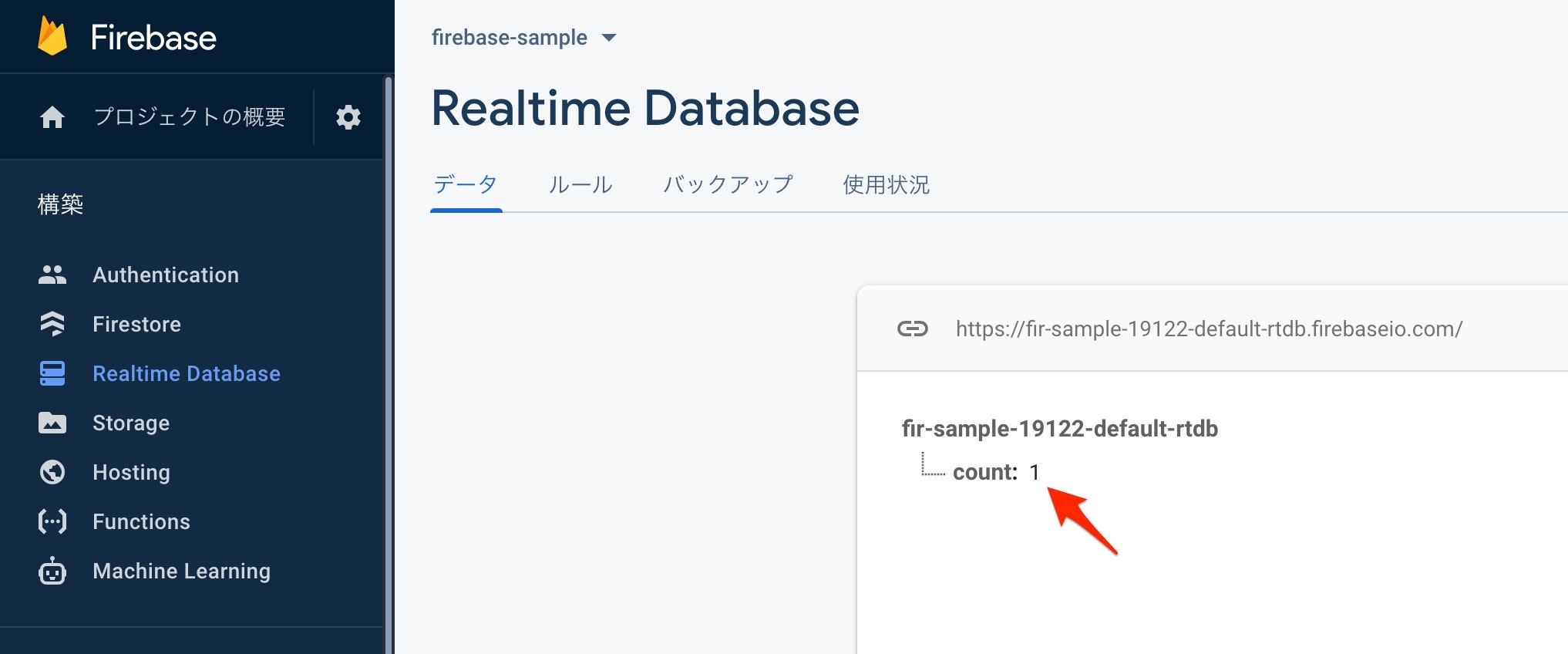
Realtime Database上の値が更新されると、Webアプリ側は更新を検知して自動で値が同期されます。

これだけです!
さくっと導入でき、とても簡単ですね!