XuidUnity - AdobeXD to Unity UI
概要
- AdobeXD アートボードを Unity UI Prefab にコンバートします。
インストール
- ダウンロードしてインストールする場合
- https://github.com/itouh2-i0plus/XuidUnity/releases
- 最新バージョンの XuidUnity.unitypackage をダウンロードします。
- XdUnityUI.unitypackage を Unity にインポートしてください。
- /Assets/I0plus/XuidUnity フォルダが作成されます
-
https://github.com/itouh2-i0plus/XuidUnity/releases から XuidUnityExporter.xdxをダウンロード
- ダウンロードしたファイルをダブルクリックしてAdobeXDにプラグインをインストールします。
クイックスタート
-
AdobeXDサンプルを開きます。
- https://github.com/itouh2-i0plus/XuidUnity/releases
- Samples.zipをダウンロード
- 解凍して、sample.xdを開きます
-
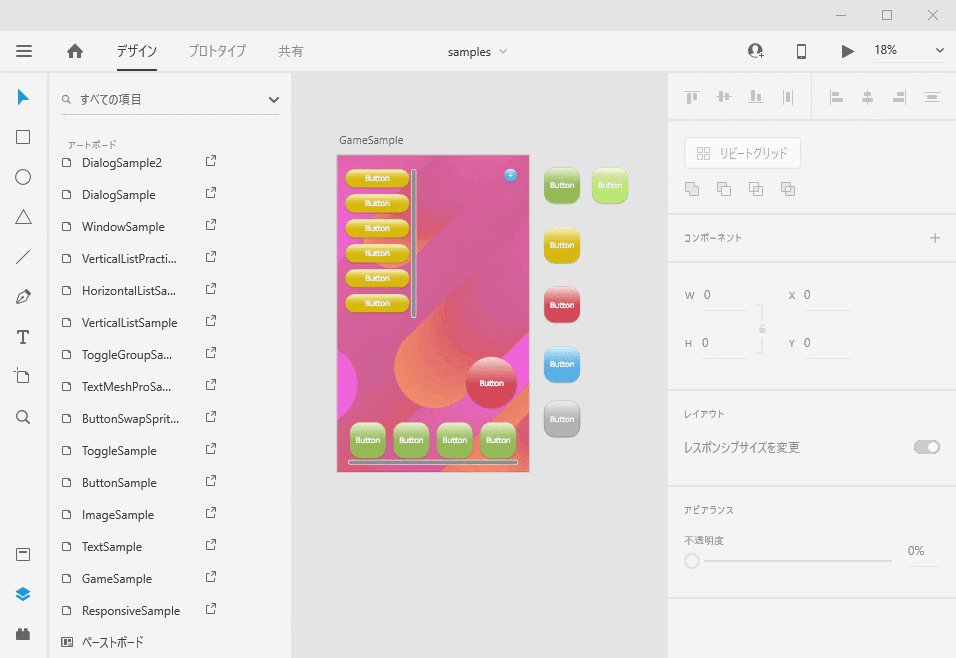
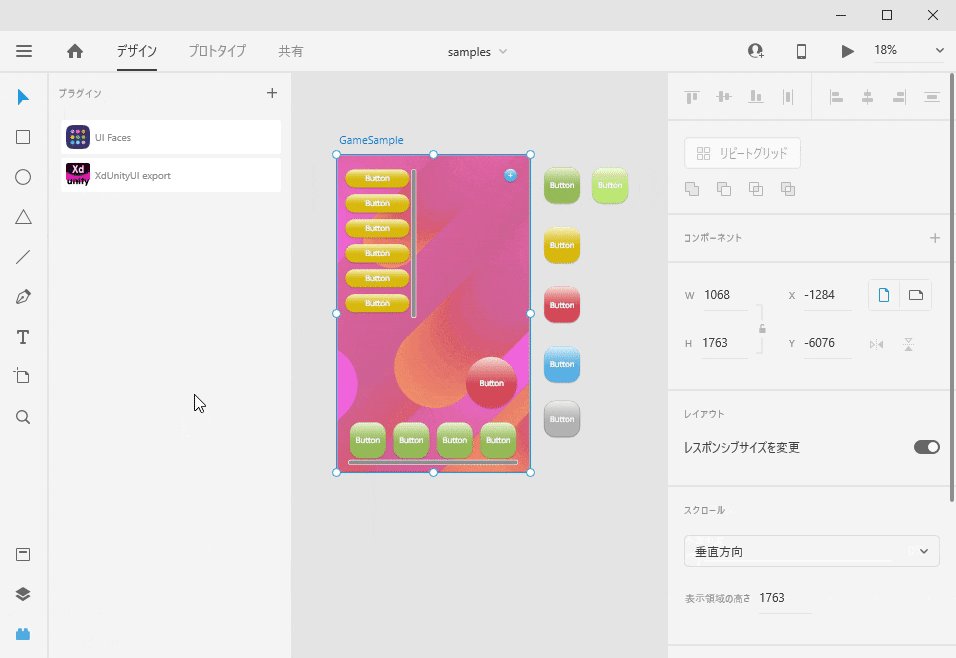
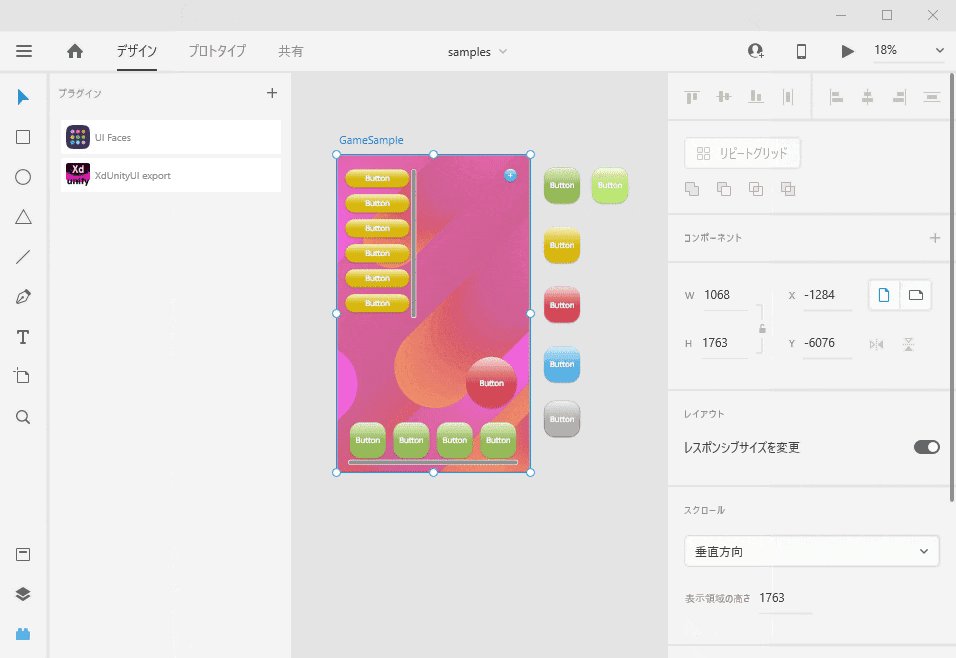
AdobeXD エキスポート
- アートボード名をクリックし、アートボードを選択します。
- プラグインメニューにある「Xuid export plugin」をクリックします。
- 「Folder」が出力フォルダ先指定です。
- 「Export」をクリックで出力が開始されます。

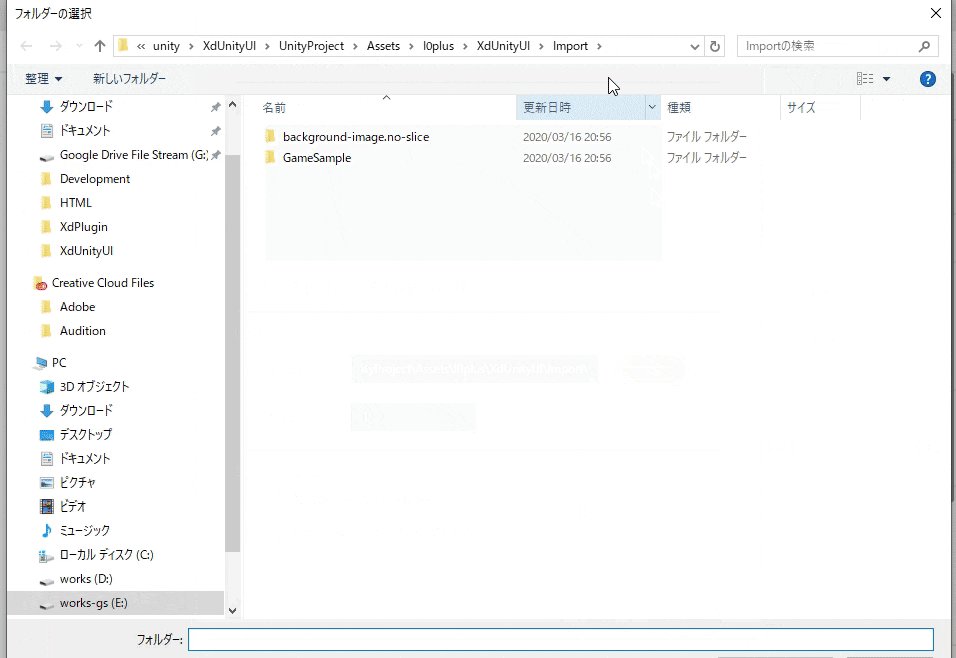
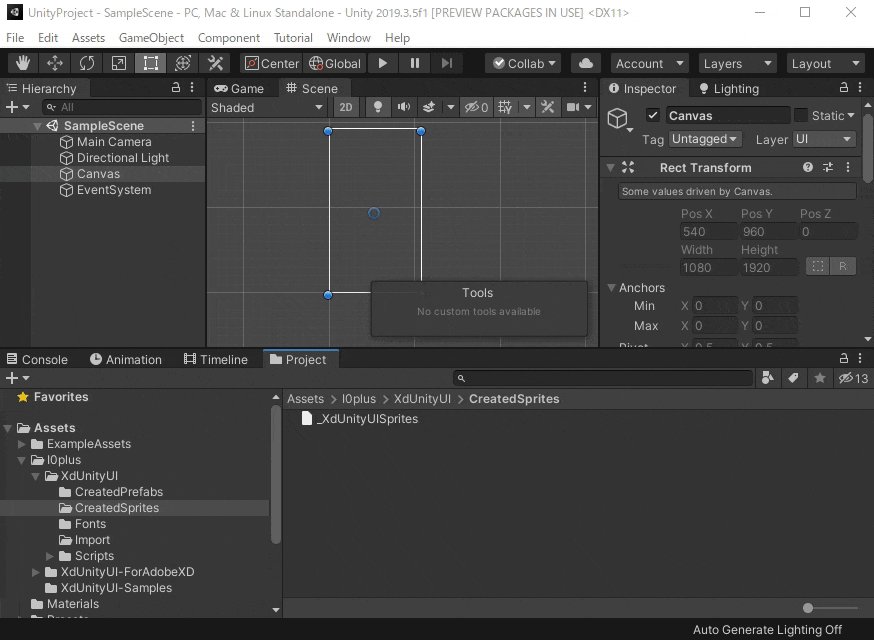
- Unity コンバート
- Unity メニュー > Assets > XdUnityUI > Specify Folder Import
- エキスポート時と同じフォルダを指定します。
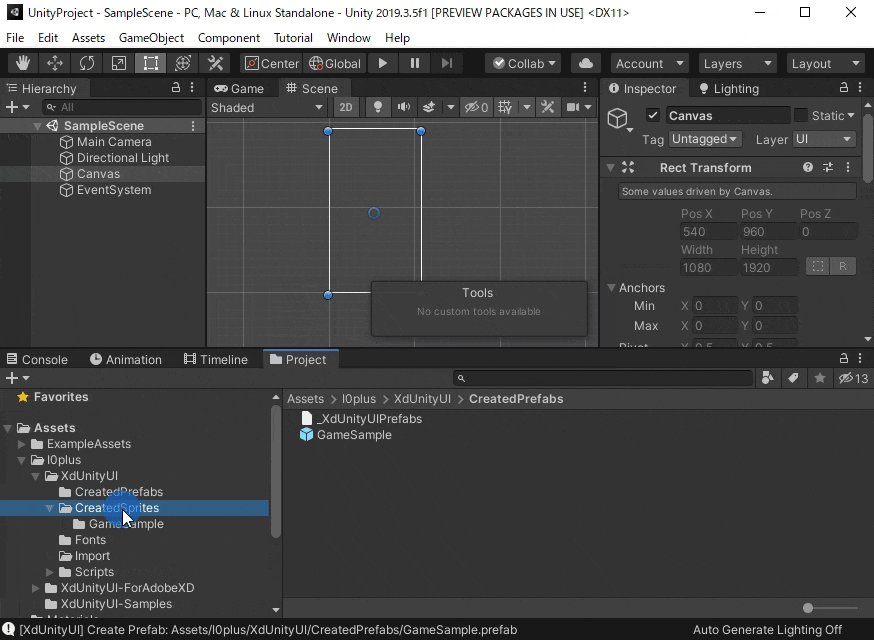
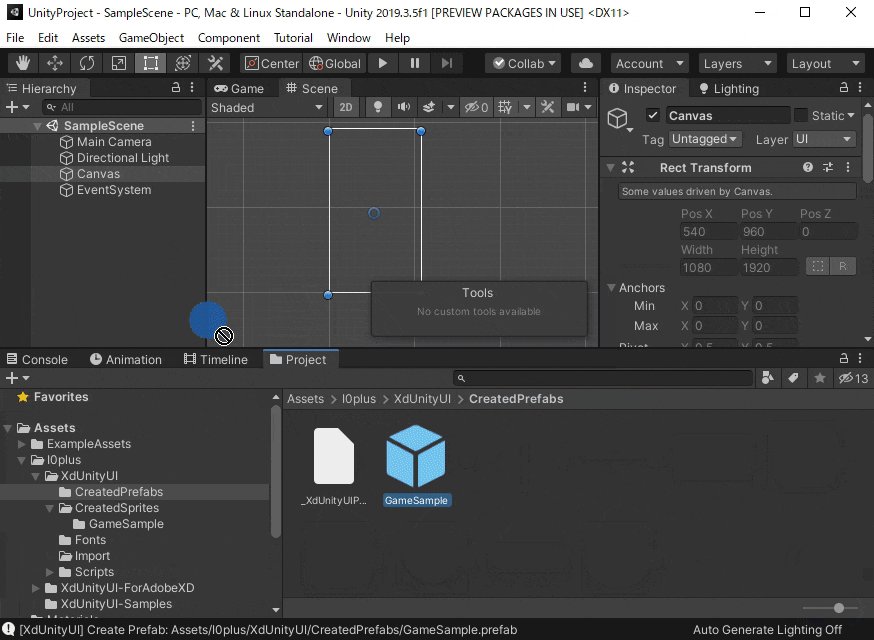
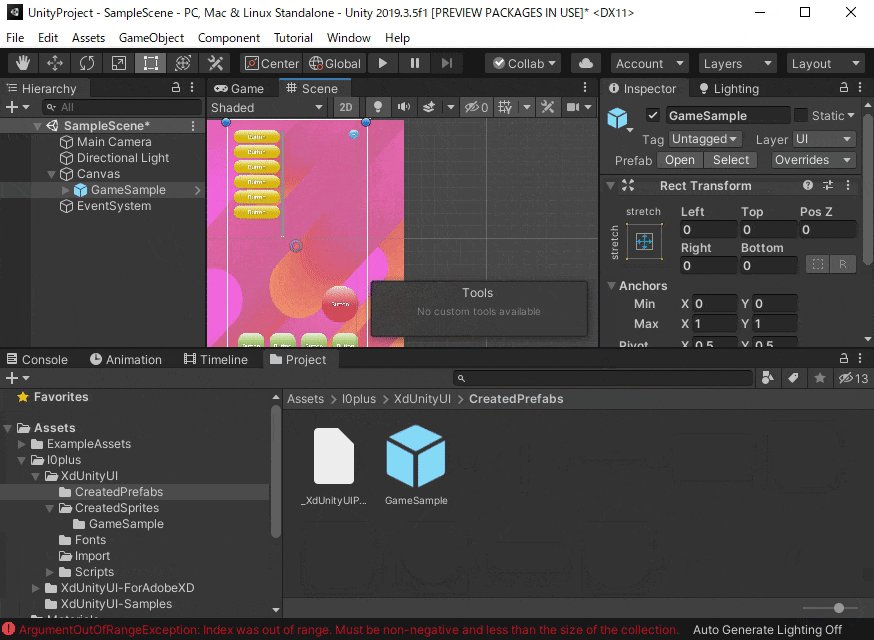
- 作成された Prefab は Assets/I0plus/XuidUnity/CreatedPrefabs に配置されます。
- 作成された UI 画像は Assets/I0plus/XuidUnity/CreatedSprites に配置されます。
- UI画像は Slice 処理されます。

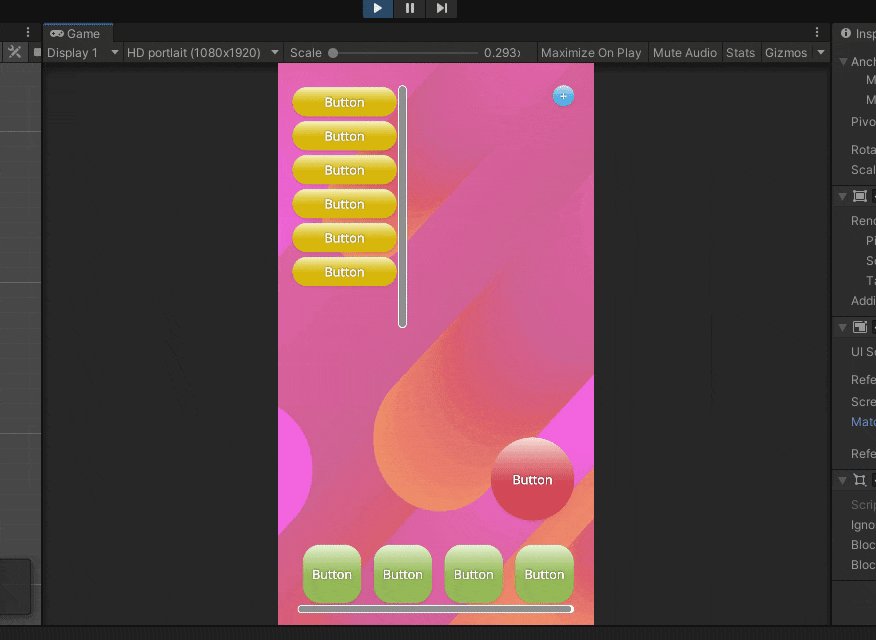
- Prefab を Canvas 以下に配置します。

サンプル
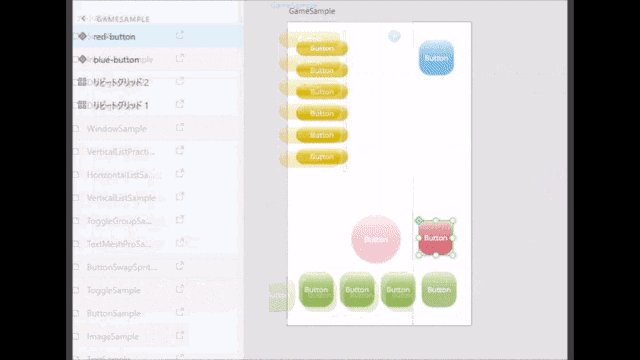
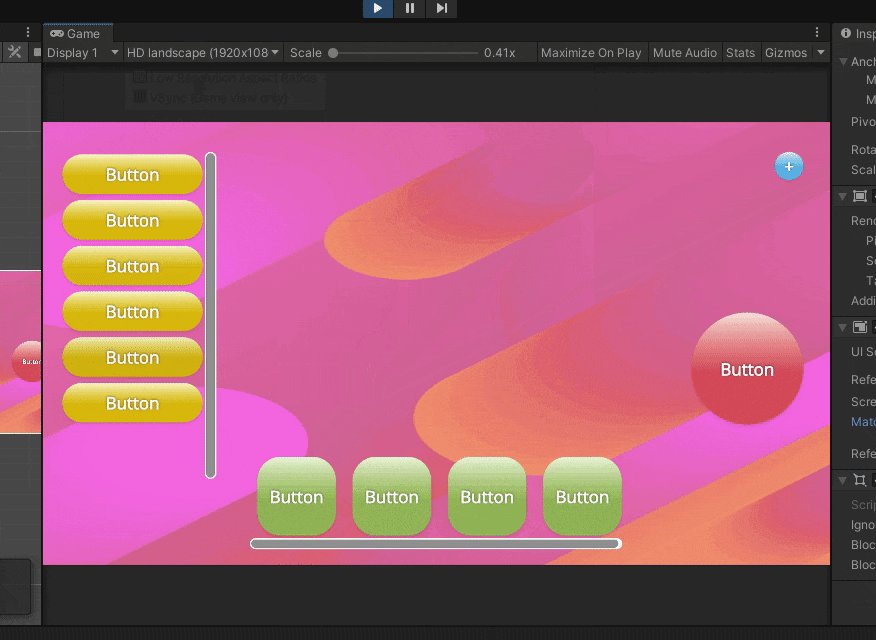
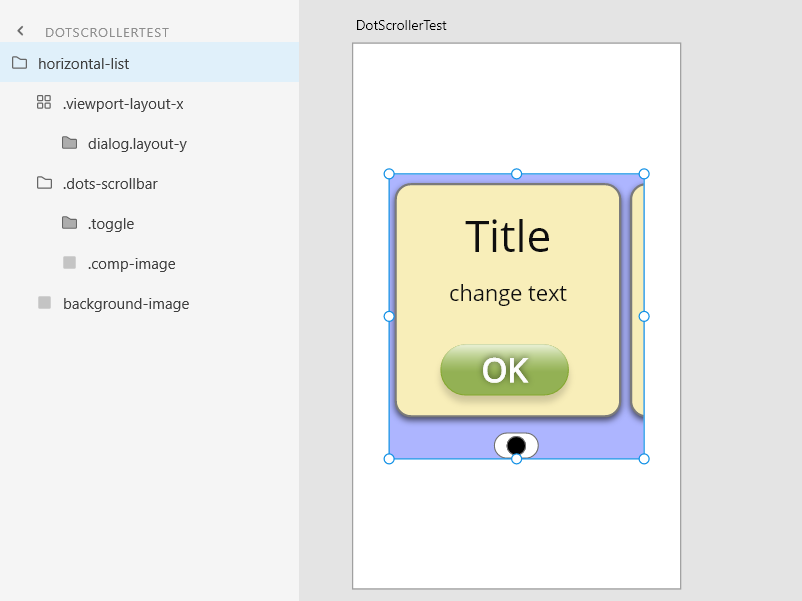
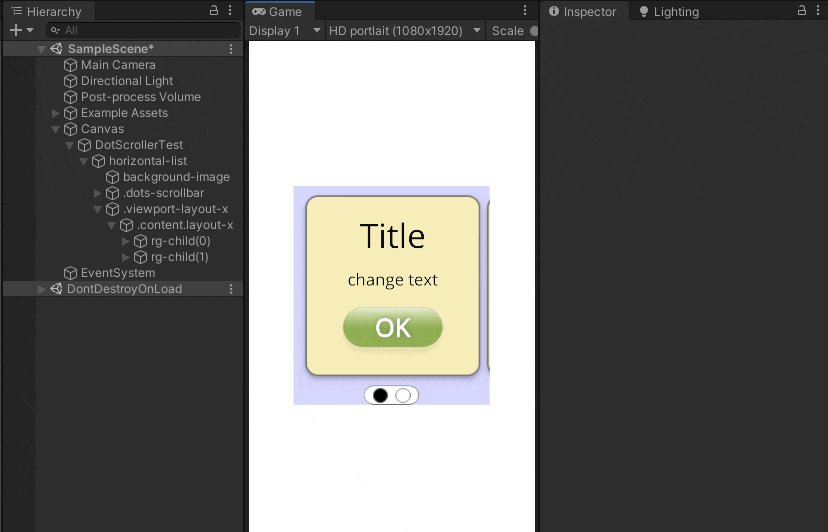
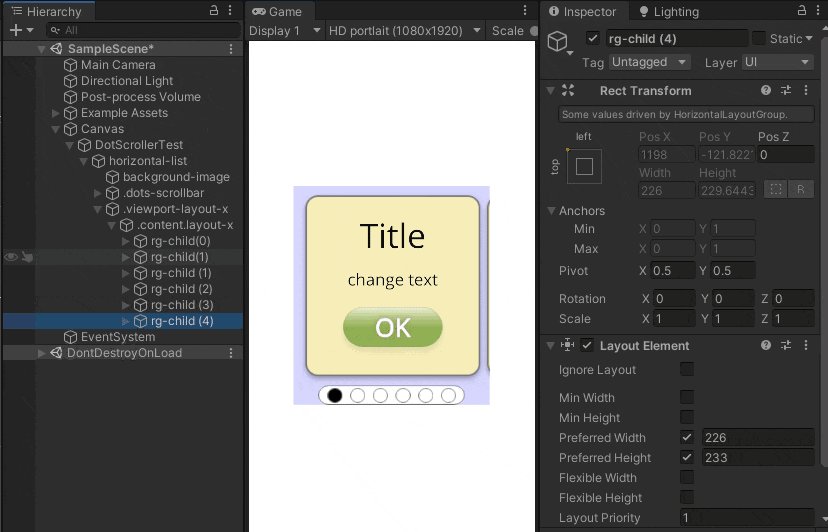
Dots Scrollbar/ Horizontal layout scroll
| AdobeXD | Unity |
|---|---|
 |
 |
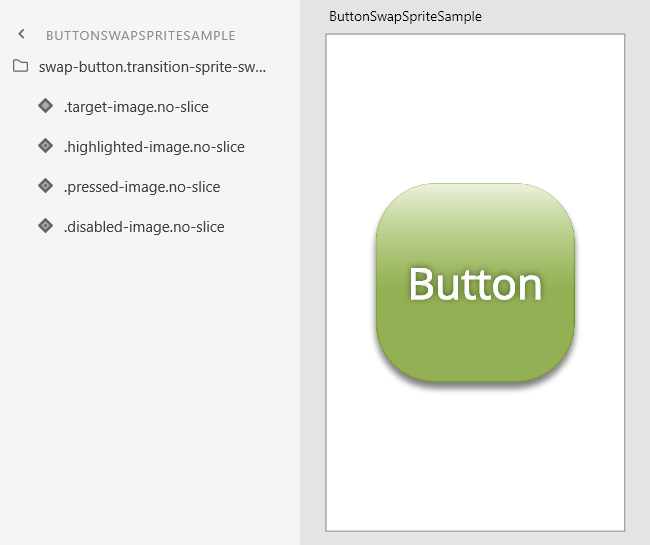
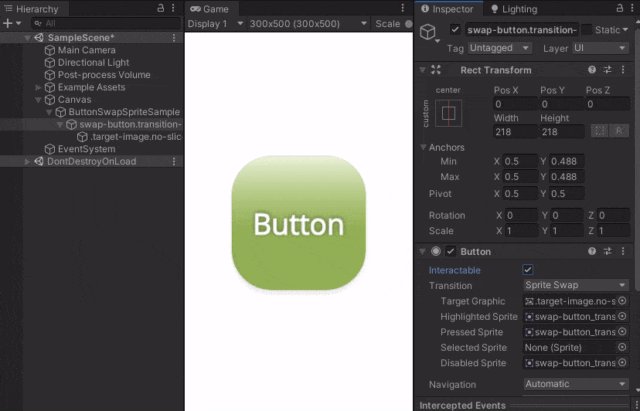
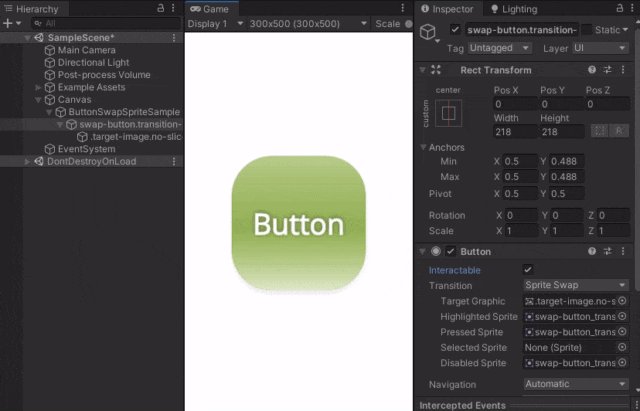
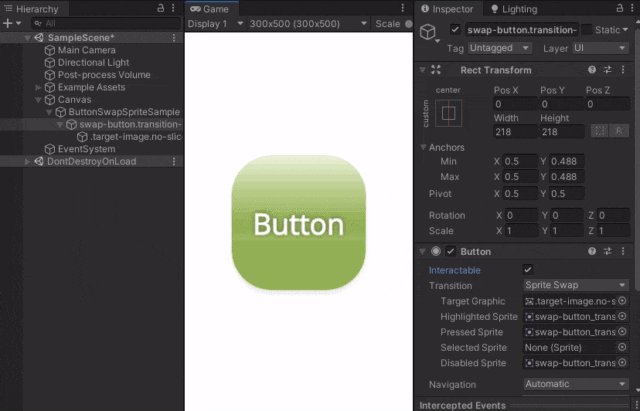
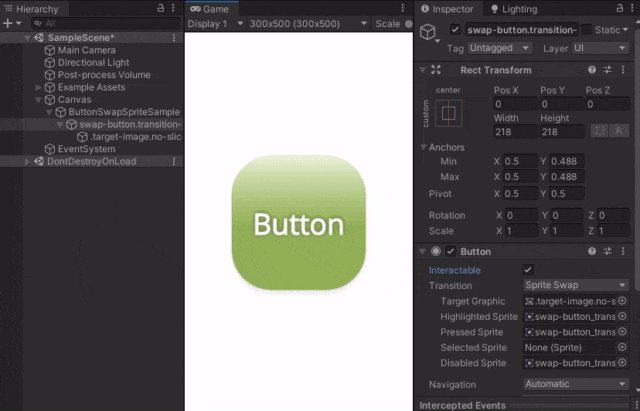
画像切替ボタン
| AdobeXD | Unity |
|---|---|
 |
 |
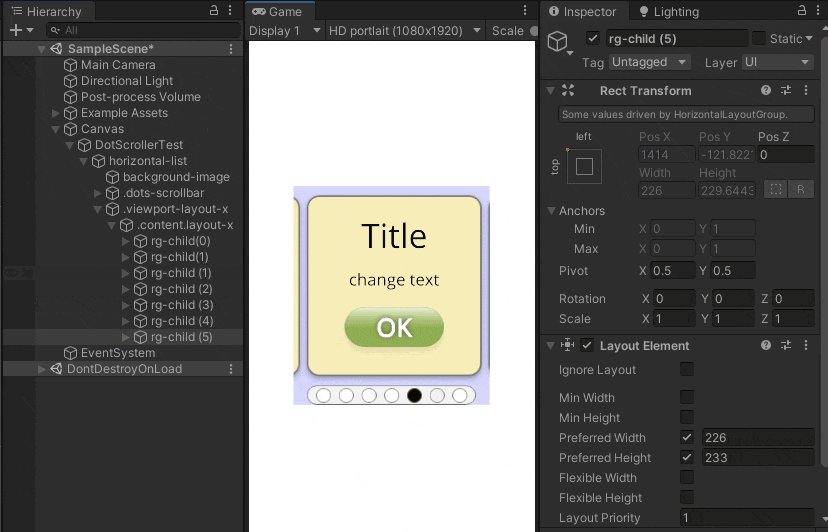
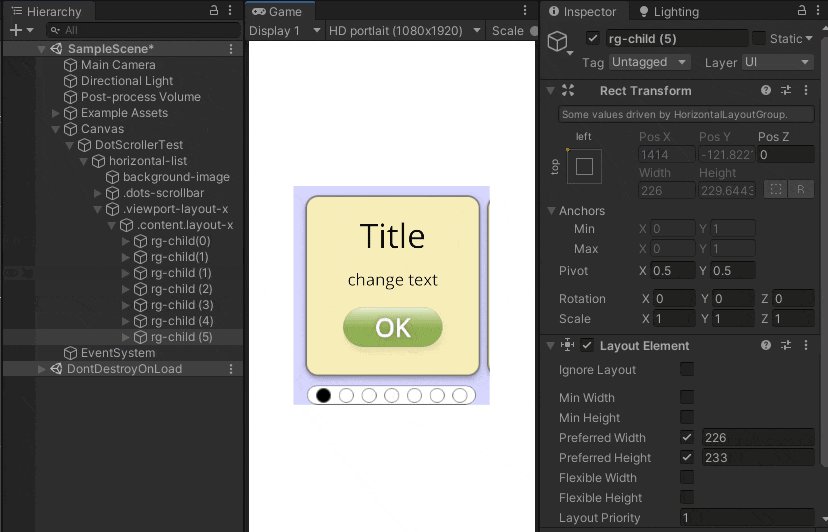
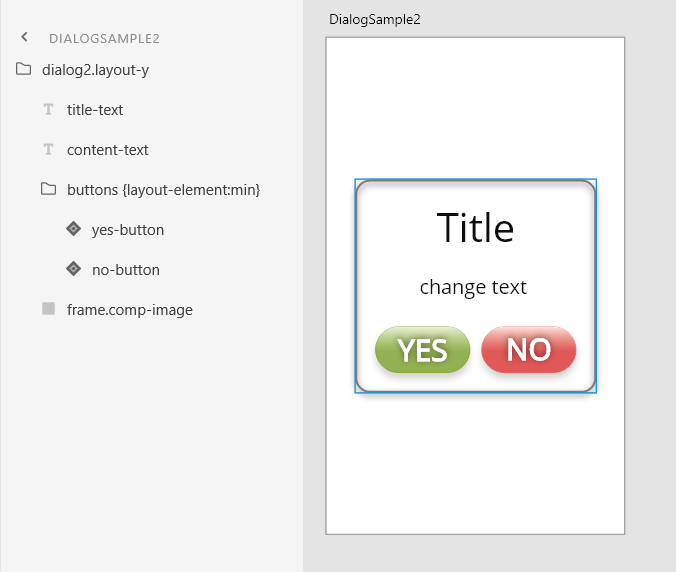
ダイアログ
| AdobeXD | Unity |
|---|---|
 |
 |
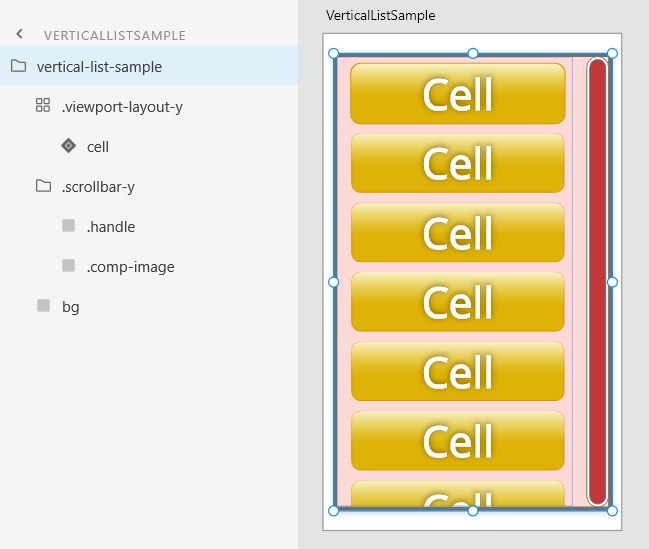
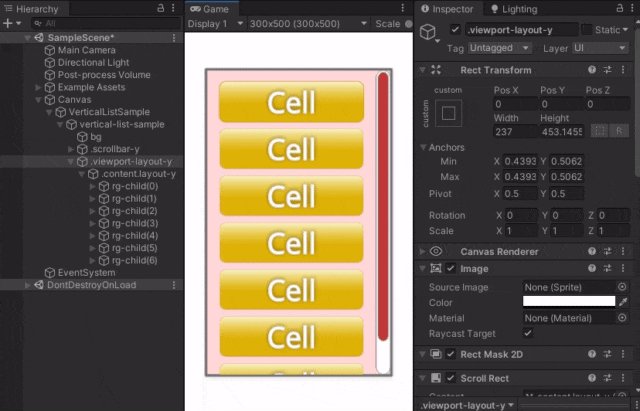
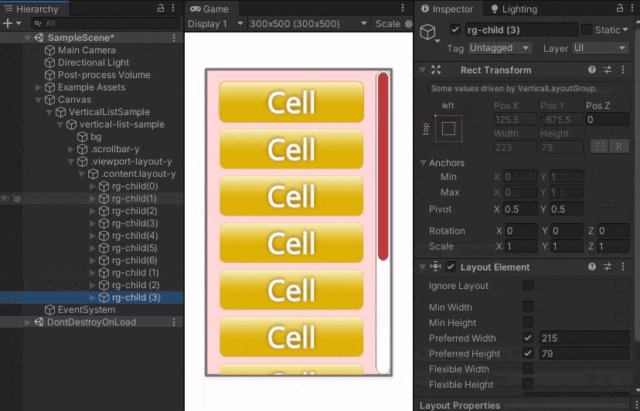
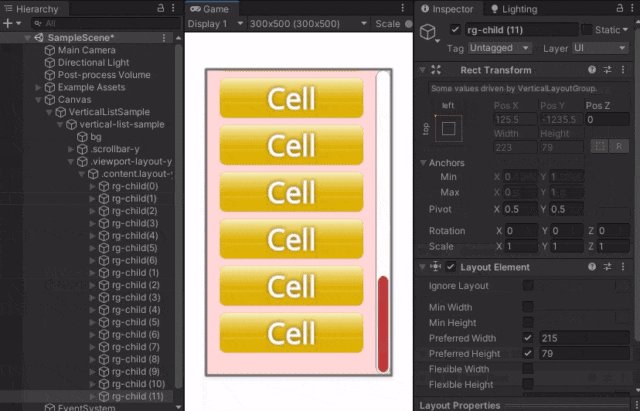
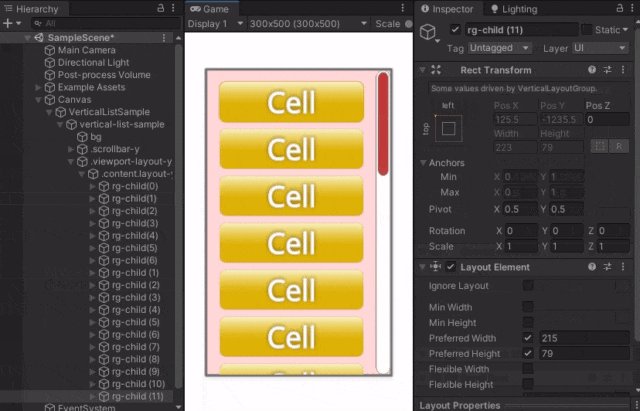
縦スクロールリスト
| AdobeXD | Unity |
|---|---|
 |
 |
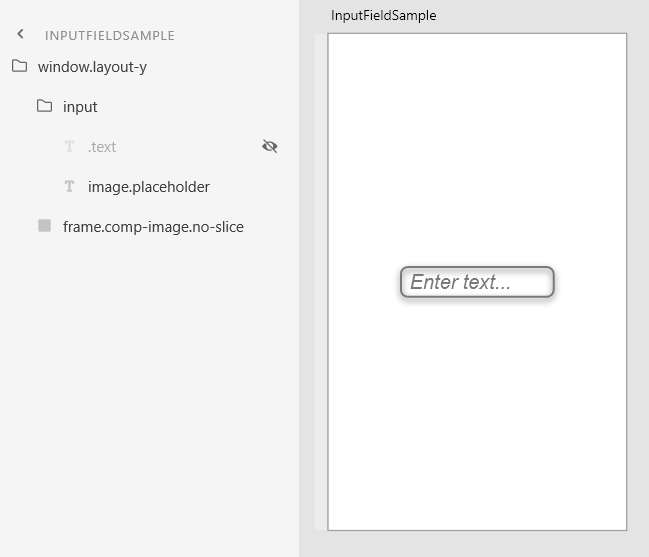
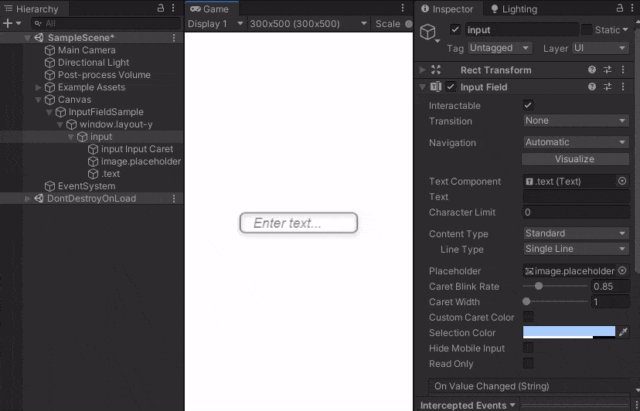
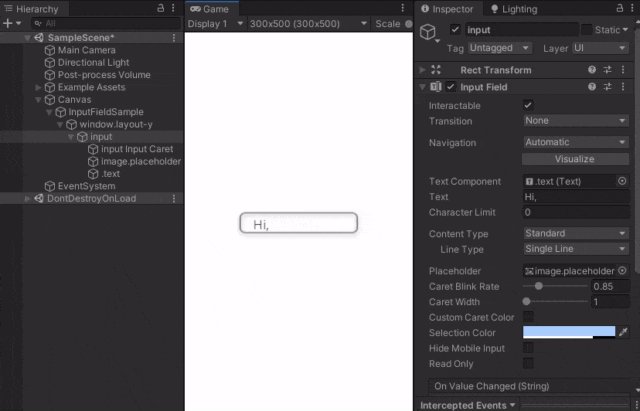
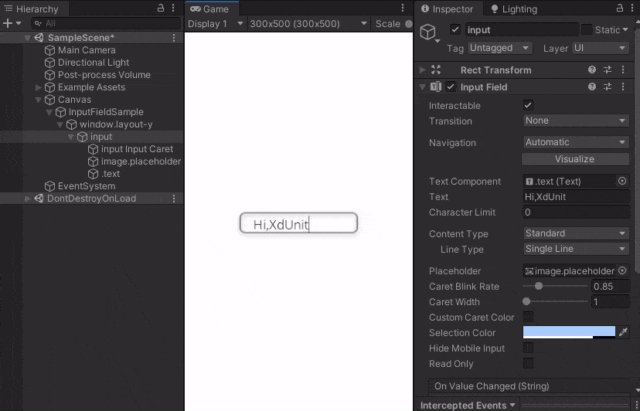
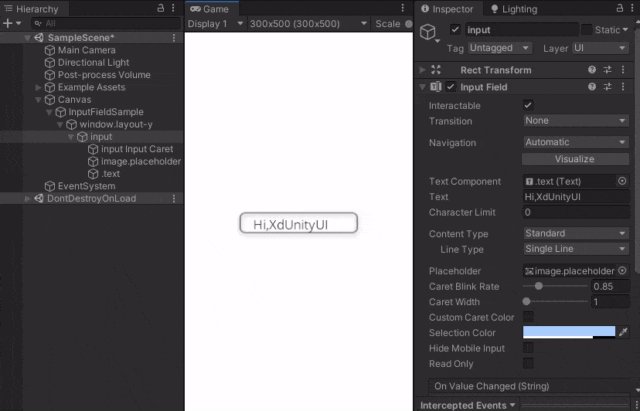
文字入力
| AdobeXD | Unity |
|---|---|
 |
 |
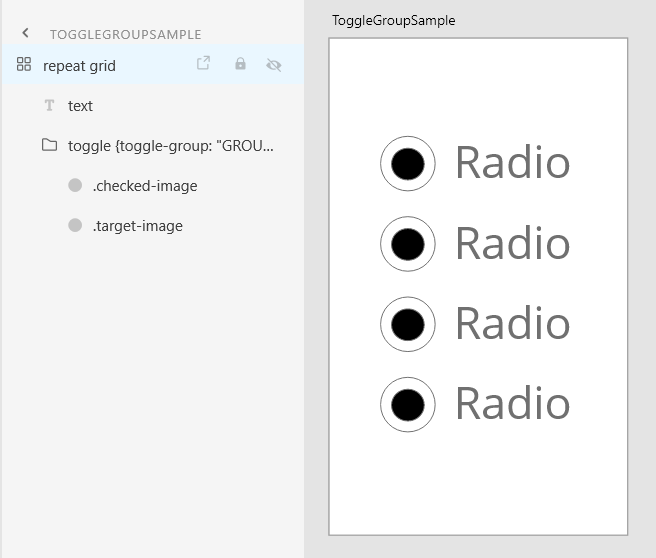
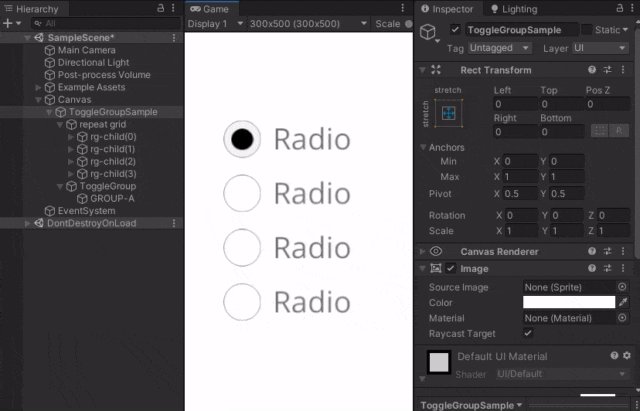
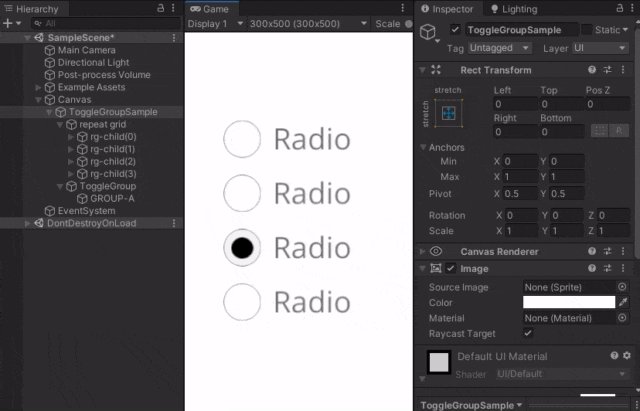
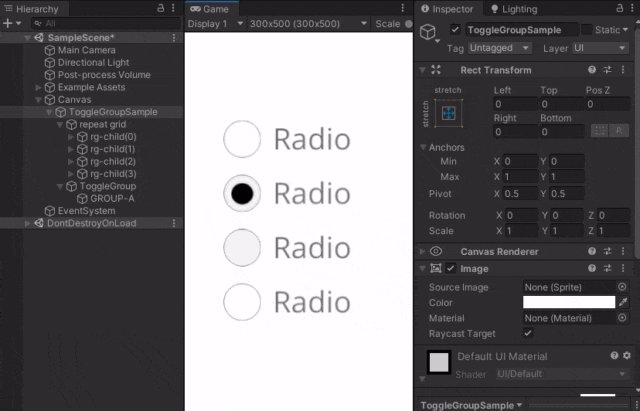
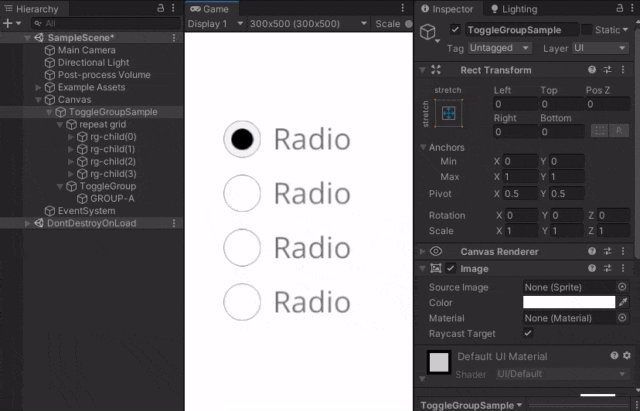
トグル/ラジオボタン
| AdobeXD | Unity |
|---|---|
 |
 |
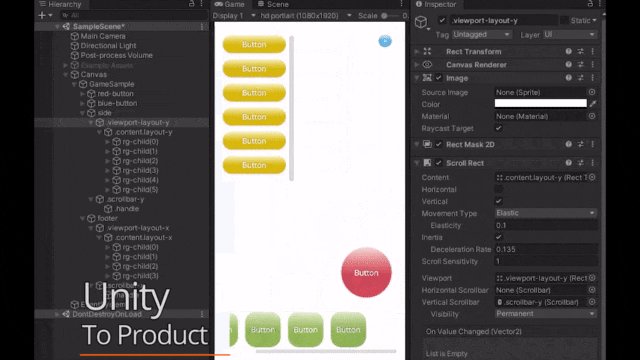
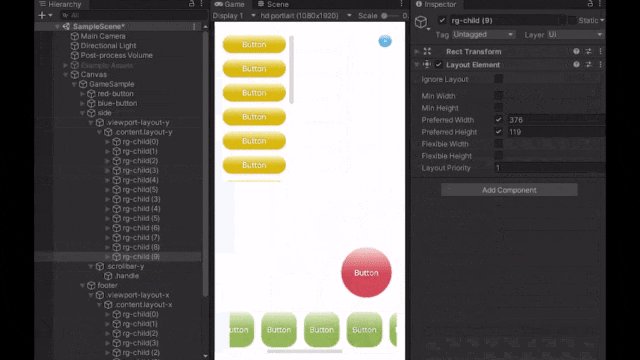
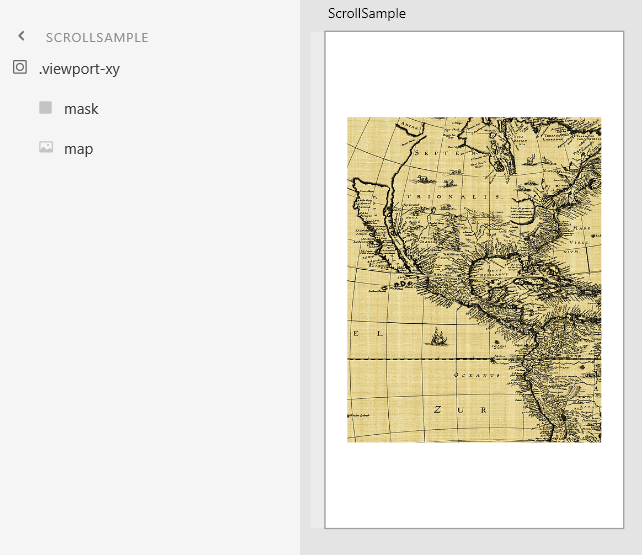
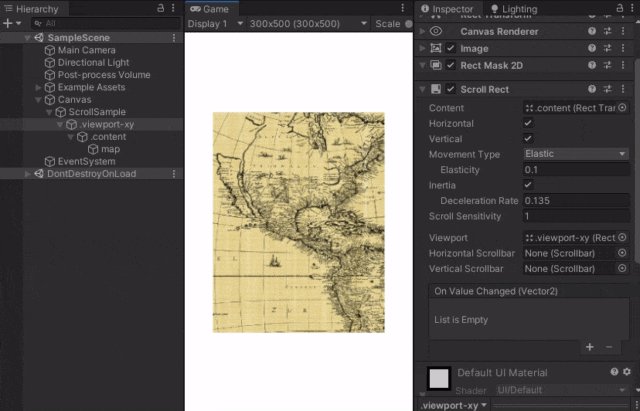
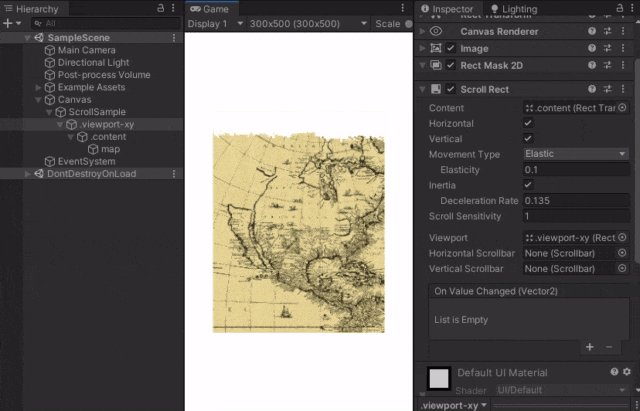
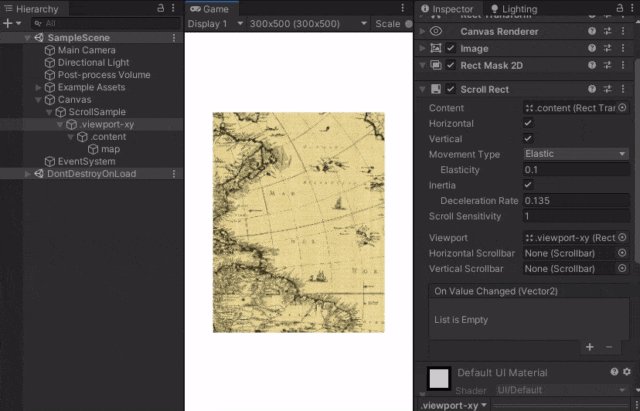
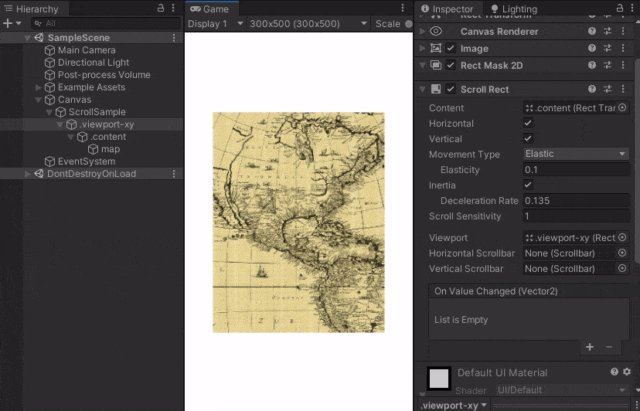
スクロール
| AdobeXD | Unity |
|---|---|
 |
 |
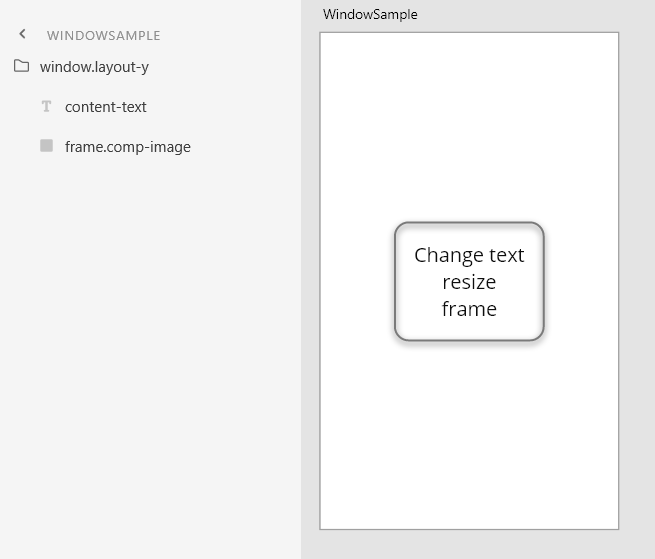
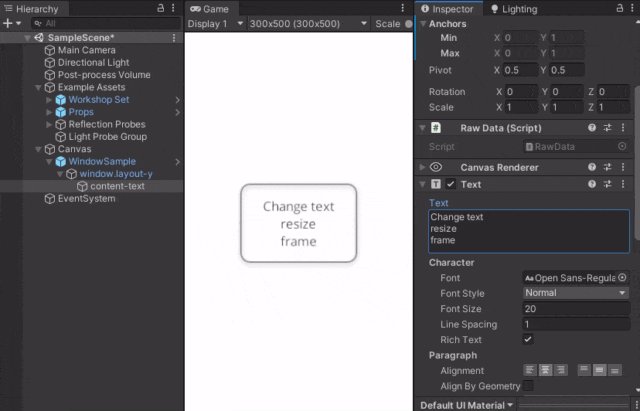
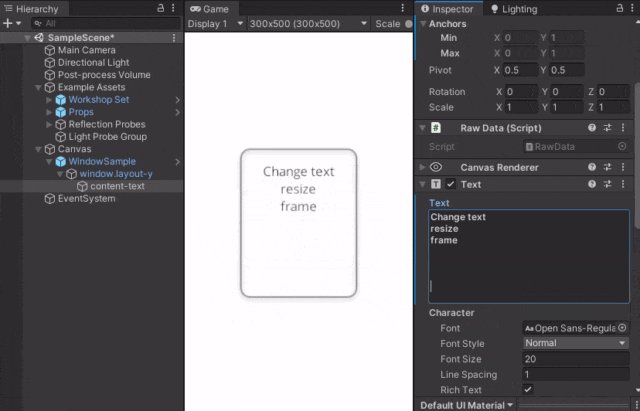
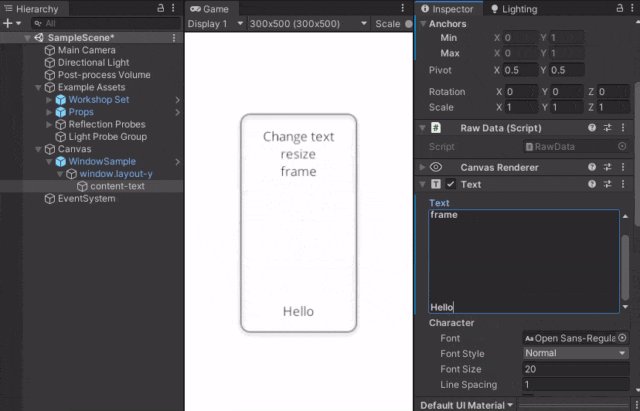
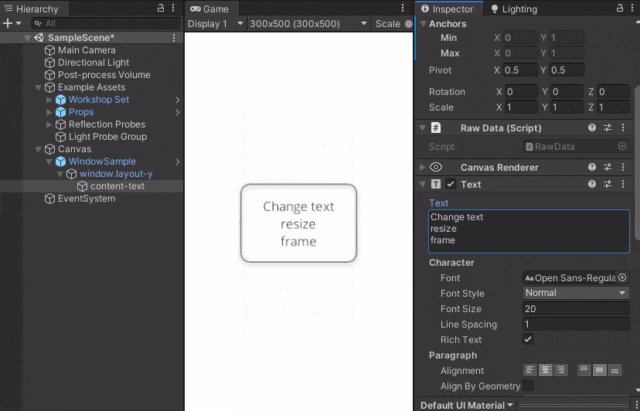
テキストウィンドウ
| AdobeXD | Unity |
|---|---|
 |
 |
ChangeLog
[v0.9] - 2020-05-31
- XD,Unity: レスポンシブ リサイズ情報がより正確になった。
- Unity: フォルダ指定してインポートするようにした。
[v0.8] - 2020-03-16
- XD: 選択を出力するように修正。
- Unity: Unity2018で動作するように修正。
- Unity: Unity2017で動作するように修正。
- Unity: asmdefファイルを削除した
詳細
### [v0.7.2] - 2020-03-13
- DotsScrollbarのテスト
- マスク処理の修正
[v0.5] - 2020-03-07
- InputField 変換を整備
- README_JP.md サンプル画像追加
[v0.4] - 2020-03-04
- README.md 英語化
- XDプラグイン 英語対応
[v0.3.2] - 2020-03-03
- サンプル修正
- README.md 修正・追記
- XdPlugin/main.js コメント修正
[v0.3.1] - 2020-03-02
- TextMeshPro サンプル追加、説明修正
- Button サンプル追加
- Toggle サンプル追加
- README.md 修正
[v0.3] - 2020-03-01
- unitypackage の作成
- unitypackage からのインストール方法追記
動作条件
- Windows で開発しています。
- Mac での動作確認は現在不十分です。
- Unity2019.3 で開発しています。
- AdobeXD は最新版でテストしています。
コンバートについて
概要
- AdobeXD レイヤー名に対して、コンバートルールが適応されます。
- コンバートルールは CSS の記述によって定義されています。
- json ファイルと画像ファイルが出力されます。
- 出力画像は、指定が無い限りスライス処理されます。
- 出力ファイルを Unity プロジェクト、XdUnityUI/Import フォルダに書き込むことで Unity でのコンバート処理が行われます。
- 指定されたフォルダに Prefab と Sprite が出力されます。
ルール説明
- AdobeXD レイヤー名で、Unity 上での機能が決まります。
image
-
例
.image window .image icon .image -
説明
- レイヤー、グループレイヤーに上記のような名前が付いていた場合、そのレイヤーと子レイヤーを合成した画像を生成し、Unity 上で Image コンポーネントが付与されます。
-
注意
- 子レイヤーも画像としてしまうため、子レイヤーのコンバート処理はされません。
button
- 例
.button StartButton .button back .button - 説明
- Unity 上で button コンポーネントが付与されます。
- 注意
- 子レイヤーに image レイヤーが必要です。
text
-
例
.text title-text .text name .text -
説明
- テキストレイヤーに上記のような名前をつけることで Unity 上でも Text コンポーネントが 付与 されます。
-
注意
- AdobeXD で使用したフォントが Unity プロジェクト内、Assets/I0plus/XdUnityUI/Fonts/以下、.ttf か.otf で存在する必要があります。
- AdobeXD と Unity では、デザイン上の差異があります。(例:カーニング)
textmp
-
例
.textmp TitleText .textmp name .textmp -
説明
- テキストレイヤーに上記のような名前をつけることで Unity 上でも TextMeshPro コンポーネントが 付与 されます。
-
注意
- Project Settings > Player > Scripting Define Symbols に TMP_PRESENT が必要です。
- AdobeXD で使用したフォントが Unity プロジェクト内、Assets/I0plus/XdUnityUI/Fonts/以下、TextMeshPro フォントアセット が必要です。
- 例: AdobeXD で Open Sans フォント Regular を使用している場合
- TextMeshPro フォント、ファイル名「Open Sans-Regular SDF.asset」を探します。
- 例: AdobeXD で Open Sans フォント Regular を使用している場合
- AdobeXD と Unity では、デザイン上の差異があります。(例:カーニング)
.viewport-layout-y
scrollbar
- 追記の予定です
toggle
- 追記の予定です
問題が起こったとき
AdobeXD プラグイン実行中
画像の書き出しに失敗する
- 原因
- AdobeXD上の問題かもしれません。調査中です。
Unity コンバート実行中
文字を扱おうとするとコンバートに失敗する
- 原因
- フォントが無い可能性があります。
- 対策
- Console に探そうとして見つからなかったフォントファイル名が出力されます。
- フォントファイルを場合によってはリネームして、XdUnityUI/Fonts ディレクトリ(_XdUnityUIFonts ファイルがあるディレクトリ)にコピーしてください。
TextMeshPro のエラーが出力される
-
原因
- Scripting Define Symbols に TMP_PRESENT が無い。
-
対策
- TextMeshProパッケージをインストールします。
- Project Settings > Player > Scripting Define Symbols に TMP_PRESENT を追記します。
コンバート結果
アートボード背景のイメージコンポーネントが必要ない
- 原因
- アートボードの背景が設定してある。
- 対策
- アートボードを選択し、「アピアランス」>「塗り」のチェックを外してください。
より使いこなすために
オリジナル変換ルール
- 変換ルール CSS の編集
- XDX ファイルを変更する場合
- XdUnityUIExport.xdx を XdUnityUIExport.zip とリネーム。
- 解凍し index.css ファイルを編集する。
- 再び ZIP 圧縮、拡張子を xdx に変更。
- プラグイン再インストール。
- AdobeXD 開発フォルダに展開する場合
- XdUnityUI export プラグインをアンイストール。
- XdUnityUIExport.xdx を XdUnityUIExport.zip とリネーム。
- 解凍しフォルダを AdobeXD 開発フォルダ(プラグイン>開発版>開発フォルダーを表示)にコピーする。
- index.css を編集。
- プラグインの再読み込みをします。(AdobeXD プラグインメニュー>開発版>再読み込み)。
- XDX ファイルを変更する場合
- 変換ルール CSS の説明
- 追記の予定です。
- アートボード毎の変換ルール
- 追記の予定です。
自作コンポーネントに対応したコンバート
- 追記の予定です。
9Slice
- 追記の予定です。
今後の予定
- 目標
- リリースまで AdobeXD で UI デザインできるようにする。
- メリット
- デザイナの手に最終版をもたせる。
- CCLibrary を使い、各種ツールとの連携ができる。
- 課題
- コンバートでの Prefab 上書きによって、Prefab に対して行った作業(Unity 上で行ったコンポーネント追加、パラメータ調整)が消えてしまう。
- 対応策
- コピーして使用する。
- Prefab Variant で、追加作業の退避。
- 名前の変更で作業が消えてしまう。
- Variant ファイル内には作業分残っている模様(これを復帰できないか調査中)。
- 対応策
- 9Slice
- 対応中
- コンポーネントのステート
- https://helpx.adobe.com/jp/xd/help/create-component-states.html
- AdobeXD Plugin API で取得できるようになりましたら、対応します。
- コンバートでの Prefab 上書きによって、Prefab に対して行った作業(Unity 上で行ったコンポーネント追加、パラメータ調整)が消えてしまう。
- その他
- 調査中
- UXML へコンバートできないか。
- UI Toolkit ファイルが作成できないか。
- 調査中
ライセンス
- XdUnityUIはフリーです(MITライセンス)。
- GitHub上にオープンソースとして公開しています。
- サンプルで使用している画像のライセンス
- "Vector graphic for Fishdom Playrix" by Daria Volkova is licensed under CC BY-NC-ND 4.0
- https://www.behance.net/gallery/10239443/Vector-graphic-for-Fishdom-Playrix