サァアドベントカレンダーが始まりました!!
こちらはさくらのアドベントカレンダー(その2)ということなので、その1とは違った雰囲気で行きたいと思います!
作業概要
さて、12月なので Kobito.app の年末用テーマがほしいなと思いました。
普段 kobito はデフォルトの見た目で使用していますが、せっかくなので雰囲気を盛り上げようと思いました。これが3時間前のことです。
環境
この記事は Mac版 Kobito を対象に書かれています。
目標
- 年末らしい雰囲気は少し出したい
- 年末要素を込める
- エンジニアの人でも親近感が湧きやすいものにする
- テキストエディタなどのThemeとして人気の
monokaiをベースにしていく
- テキストエディタなどのThemeとして人気の
- テーマを
tonakaiと命名して盛り上げていく 🎅 - その2を言い訳にしていく
作成開始
カスタムスタイルシート用の編集方法
💡 スタイル変更用ファイル custom-style.css の開き方は、以下の公式ヘルプを参考にして下さい。
http://help.qiita.com/ja/articles/kobito-mac-custom-stylesheet
カスタムテーマは、デフォルトの継承スタイルを追加・上書きしながら作成していく必要があります。今回は既存のスタイルを活かして1、手を抜いていく方向性で進めます。
スタイルの雛形コピー
Kobito.app/Contents/Resources/markdown.css をみると、コード下部に以下のような項目があるので、ここから最後までが入力結果のスタイルを定義しているようですね。
/* =============================================================================
Markdown styles
========================================================================== */
...
この部分をまるっとコピーして、変更すべきスタイルの雛形にしました。先に開いておいた custom-style.css に貼り付けます。このままだと markdown.css で定義されているスタイルと同じものが2回呼ばれるだけなので、スタイルを追加・修正したら、不要な部分は消すことにします。
スタイルの定義と要素調査の仕方
定義されているスタイルを眺めてみると、大体どの HTMLタグが Markdown シンタックスのどれに該当するかは見当がつきます。(例えば # は h1, blockquote は > に対応するなど)
試しに custom-style.css に定義した任意の要素の値を変更してみると、入力結果がリアルタイムに反映されると思います。
body {
background-image: url("markdown_background.png");
margin: 1em;
/* font-size: 13px; */
font-size: 10em;
font-family: "Monaco", monospace, Helvetica Neue, Helvetica, "Hiragino Kaku Gothic Pro", "Lucida Grande", Verdana, Arial, Meiryo, sans-serif; }
文字がすごく大きくなりましたね。こんな感じでこつこつスタイルを定義していくのですが、ときおりどのスタイルがどの要素に対応しているのかわからないことがあります。
うれしいことに、Kobito.app は、普段ブラウザのデバッガを使って開発を行うのと同様に、デバッガを立ち上げて要素の検証を行うことができます。
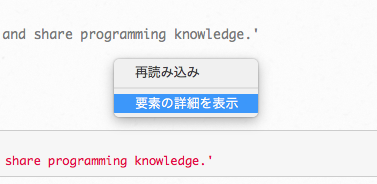
右クリックでコンテクストメニューを表示して 要素の詳細を表示 する。

デバッガが開くので、 ボタンを押して、任意の要素を選択します。スタイル調査エリアが表示されていない場合は
ボタンを押して、任意の要素を選択します。スタイル調査エリアが表示されていない場合は  ボタンで表示切り替えを行うことができます。
ボタンで表示切り替えを行うことができます。
選択した要素に現在どんなスタイルが設定されているのかがわかれば、希望のスタイルに変更もしやすいです。また、デバッガでリアルタイムに変更プレビューできるのも、普段web開発を行っている利用者にとっては親しみがわきますね。
monokai スタイルの用意と適用
該当する要素の調べ方とスタイルの書き方がわかったところで、さっそく monokai風のみために変更していきたいと思います。
ところで、肝心の monokai のスタイルは、 Atom (テキストエディタ) のThemeとして公開されている atom-monokai-extended を利用させてもらうことにしました。
こちらのスタイルをコツコツ移植していきます。
その他のスタイルへの対応
上記の作業を行っていると、atom-monokai-extended には存在しない qiita特有のスタイルや、markdown.css の継承による文字サイズや余白に対して似合わないものがでてきます。
こればかりは自分で何かしらの定義を行う必要があります。こちらもひたすら地味に Kobito.app上で要素を検証しつつスタイルを適用してきます。
年末感を出す
ざっくりと monokai風のスタイルが適用できたので、少しだけ期間限定感を出していきたいですね。若干緑がかったクロを背景に敷いて、見出しに emoji をつかって装飾を試みてみましょう。
h1::before {
content: '🎁';
margin-right: 0.4em;
}
h2::before {
content: '🌲';
margin-right: 0.4em;
}
期間限定感が増しました・・・。
最後にトナカイを背景に表示させてあげましょう。画面右下に固定されてついてくるのが可愛いですね!!!
body {
color: #f8f8f2;
background-color: #000C00; /* default #222222 */
background-image: url("markdown_background.png");
/*font-family: Source Han Code JP, "Monaco", monospace, Helvetica Neue, Helvetica, "Hiragino Kaku Gothic Pro", "Lucida Grande", Verdana, Arial, Meiryo, sans-serif;*/
font-family: "Monaco", monospace, Helvetica Neue, Helvetica, "Hiragino Kaku Gothic Pro", "Lucida Grande", Verdana, Arial, Meiryo, sans-serif;
line-height: 1.6;
position: relative;
font-size: 12px;
}
body::before {
position: fixed;
right: 0;
bottom: 0;
content: '🐑';
font-size: 20em;
opacity: 0.2;
line-height: 1;
}
tonaka..
冬特有の寒さを表現させるために、画面をマウスオーバーしたらしばらく震える演出を加えて完成です・・・!
body:hover::before {
animation: shake 0.12s linear 15;
}
/*
アニメーション参考
https://css-tricks.com/snippets/css/shake-css-keyframe-animation/
*/
@keyframes shake {
10%, 90% {
transform: translate3d(-1px, 0, 0);
}
20%, 80% {
transform: translate3d(2px, 0, 0);
}
30%, 50%, 70% {
transform: translate3d(-4px, 0, 0);
}
40%, 60% {
transform: translate3d(4px, 0, 0);
}
}
やったね 🎉🎉
まとめ
トナカイの emoji は無い。
今回のコードはこちら
装飾を消せば、ただの monokai風テーマとして利用可能😍
https://gist.github.com/octonyat/437577775e3c183a142c3f7111d7e6d4
参考
-
いったんすべてのスタイルをリセットしても良かったのですが、どうやらそもそもデフォルトで読み込むスタイル
markdown.cssの方でnormalize.cssを呼んでいるようで、自分で再度リセットスタイルを定義するのは無駄だなとおもい止めた。 ↩



