MESH SDK
自分でJavaScriptつかってタグ作れることを知ったので試した。
MESHリファレンス 天気予報タグ
OpenWeatherMapのAPIをたたいて天気情報をゲットするリファレンスがある。
でも、初めてやってみると、すんなり動かなかった。
やったこと概要
propertyってのいれなあかんのと、Output Connectorを3つにするのと、URLかえるのが必要やった。
curl使いながらデバッグした。curl使ってAPI叩く方法は適当に検索したらでてきた。
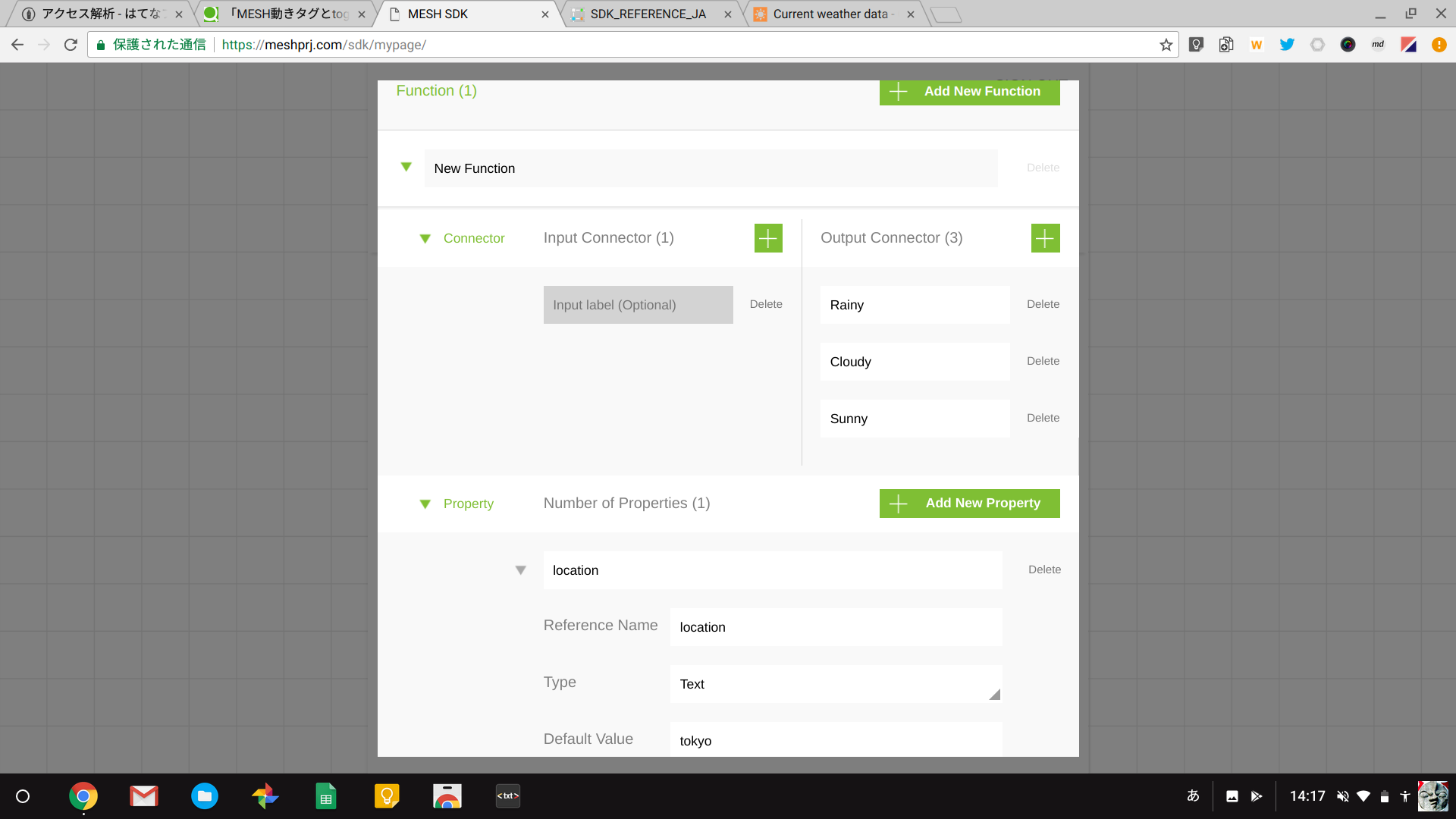
propertyとOutput Connector
propertyって変数?とOutput Connectorって出力をちゃんと書く必要があった。
こんな感じ。

Initialize, Receive, Result
コピペした。
Execute
こんな感じ。APPIDは、OpenWeatherMap登録して、いろいろ見てたら見つかった。
URL部分はSDKリファレンスのサイトのままだと動かなかったので、curlで確認しながらやった。MESHのログみたりもしてたけど、PCとスマホと操作を行き来しながらやるからめんどくさいし、情報量少なくて、よくわからなかった。curlとか使ってAPI叩けるところまでは最低限確認したほうがいいと思う。
Execute
//The API which gets daily weather forecast
var apiURL = "http://api.openweathermap.org/data/2.5/forecast";
//The parameter of the API
//Pass the value of the property
var data = {
"q" : properties.location,
"cnt" : 1,
"APPID" : 'hogehoge' //Please replace it with the App ID you get
};
ajax ({
url : apiURL,
data : data,
type : "get",
timeout : 5000,
success : function ( contents ) {
//Validate the contents
if ( !contents.list || !contents.list[ 0 ] || !contents.list[ 0 ].weather || !contents.list[ 0 ].weather[ 0 ] || !contents.list[ 0 ].weather[ 0 ].id ) {
log("Weather : Invalid data");
runtimeValues.outputIndex = -1;
callbackSuccess( {
resultType : "continue",
runtimeValues : runtimeValues
} );
}
//Extract the ID part indicating the weather and convert it to the number value
var idNum = contents.list[ 0 ].weather[ 0 ].id + 0;
//Change the value of "outputIndex" depending on the weather
if ( ( 200 <= idNum && idNum <= 531 ) || ( 600 <= idNum && idNum <= 622 ) ) { //Rainy
runtimeValues.outputIndex = 2;
} else if ( 701 <= idNum && idNum <= 781 ) { //Cloudy
runtimeValues.outputIndex = 1;
} else if ( 800 <= idNum && idNum <= 802 ) { //Sunny
runtimeValues.outputIndex = 0;
} else {
runtimeValues.outputIndex = 1;
}
callbackSuccess( {
resultType : "continue",
runtimeValues : runtimeValues
} );
},
error : function ( request, errorMessage ) {
log("Weather : Network error");
runtimeValues.outputIndex = -1;
callbackSuccess( {
resultType : "continue",
runtimeValues : runtimeValues
} );
}
});
return {
resultType : "pause"
};
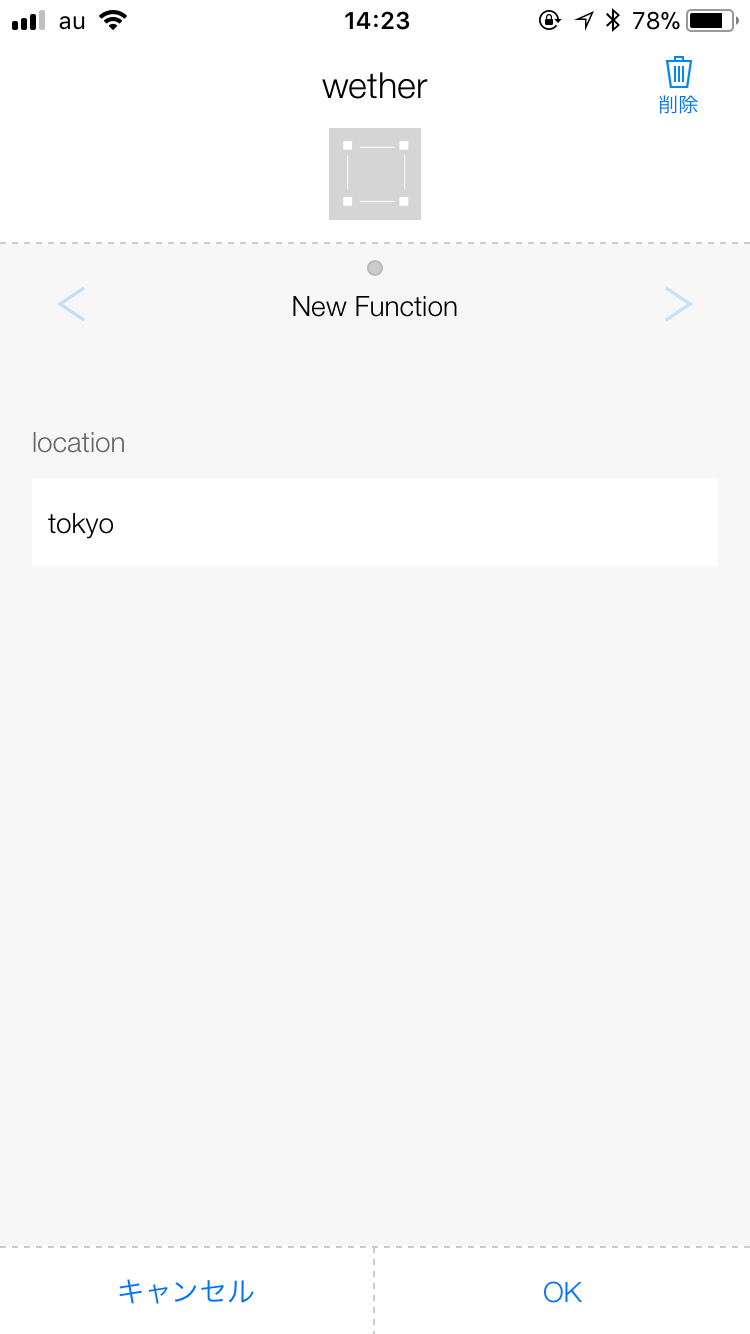
タグ
作ったタグの設定はこんな感じ。タグの画像は変えれるけど、そのまま。

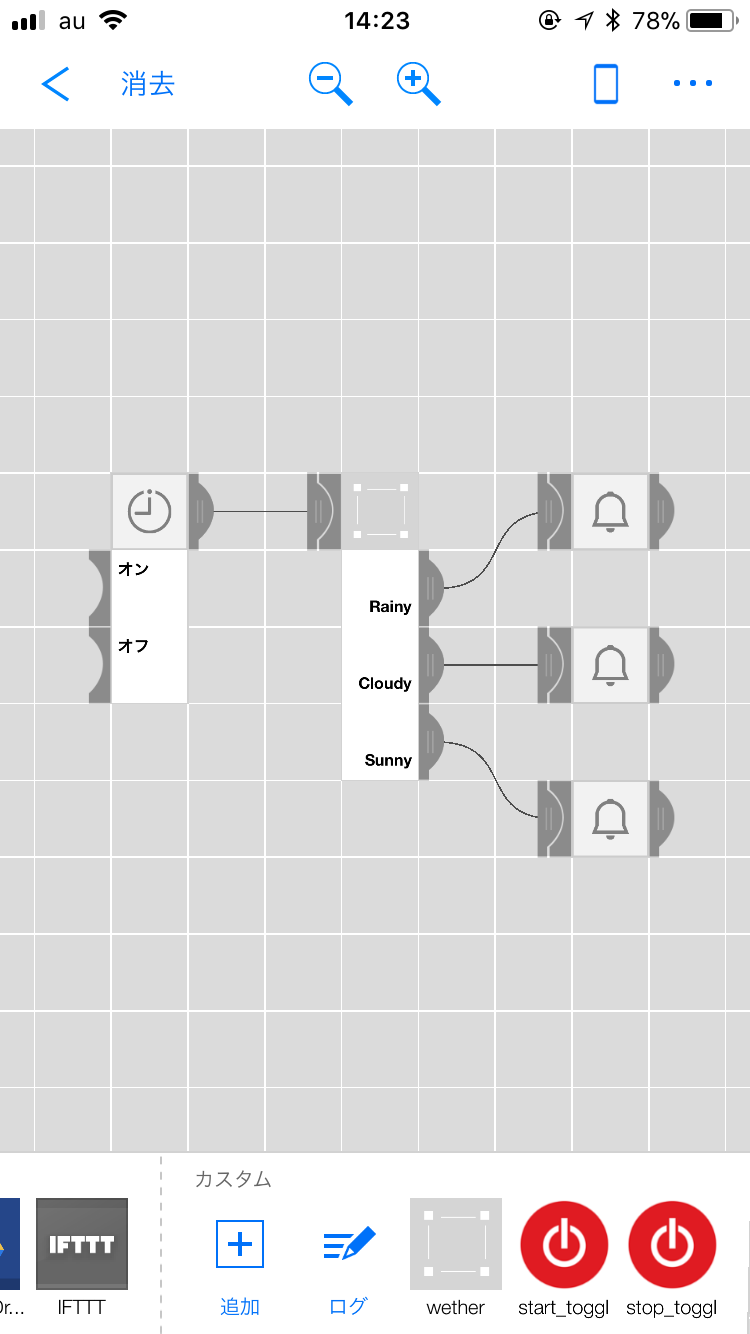
作ったタグの見た目はこんな感じ。真ん中のやつ。出力が3つある。
入力にタイマー使って、出力をそれぞれ、通知に繋いで「あめ」「くもり」「はれ」って通知させた。

感想
MESHもajaxもはじめてだけど、適度に動かないサンプルがあったので、楽しめた。
ちなみに、作ったはいいが、使ってない。