概要
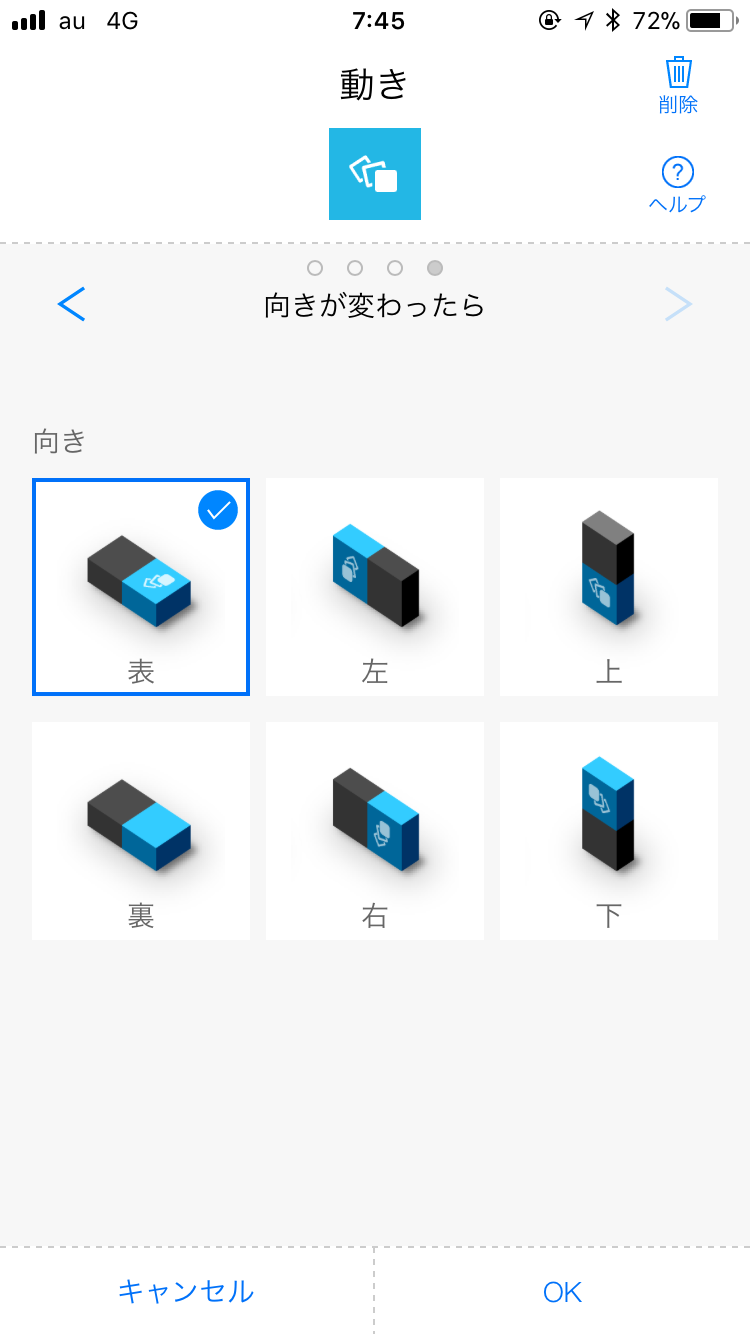
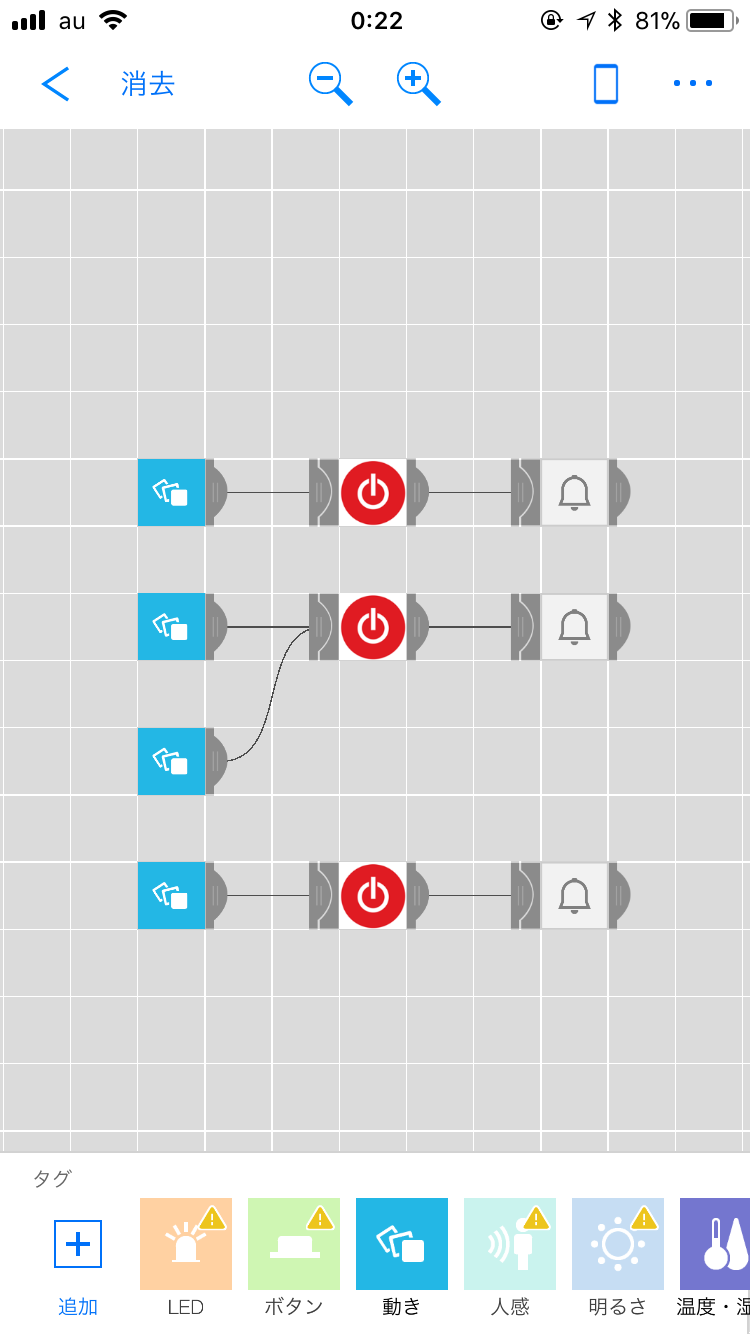
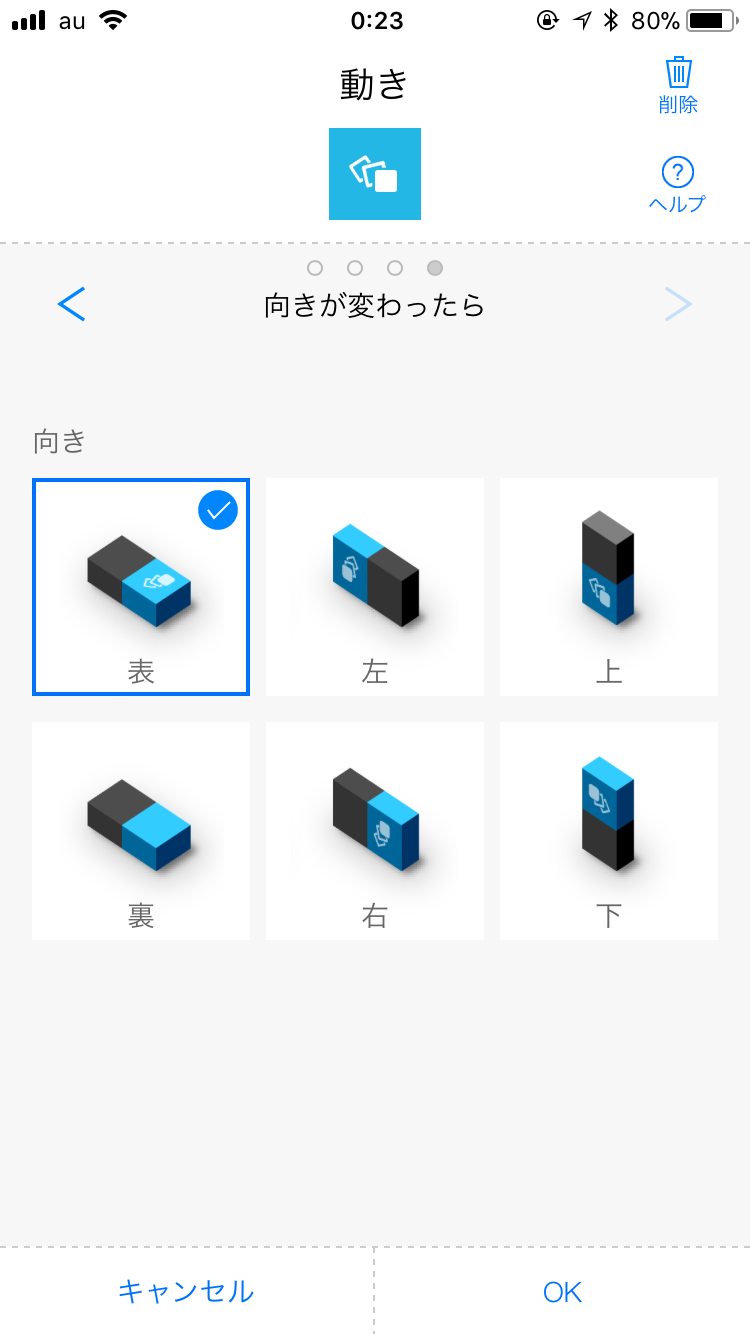
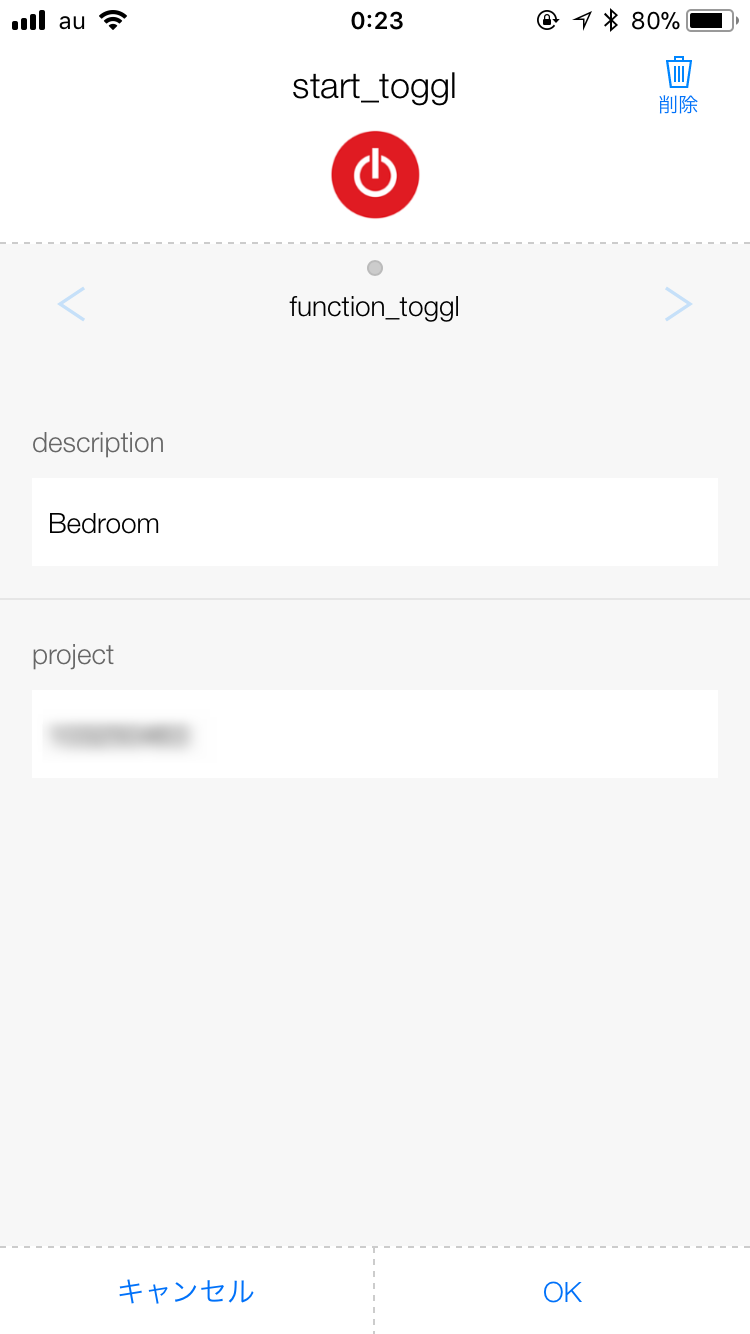
- MESH動きタグの向きを変えたら、向きに対応したtogglのプロジェクトをスタートさせるってのをやった
- 時間管理をフィジカルなハードウェアでやりたくなった。スマホアプリからじゃなくて。
- MESH動きタグで向き検知できるから使ってみた
- toggl、気に入ってるから、そのまま使った
はじめに
背景
- togglで時間管理してたけど、めんどくさくなってやめた。
- MESHを買って遊び始めた
- 妻に「ボタン押して時間管理できないか」と言われた。
事前調査
- timeflipってのがいい感じ。12面体の箱の向きを変えて、時間管理。TimeFlip
日本では手に入らなさそうなのと、使い慣れたtoggl使いたいので自作したかった。
- MESH動きタグで向き検知できる
MESH-100AC 動き(Move)タグ - 動きがきっかけになる新しい感覚 ワイヤレス加速度センサー | ソニー
主要ハード検討
MESHで向き検知できることがわかったので、MESHで。このおかげで、ハード作るのと、インターネット繋ぐ手間が省けた。BLE nanoとかシリラボのBLE評価基板も考えたけど、アプリ作る時間と気合を確保するの難しい。MESHアプリ使うのでゲートウェイはスマホ。iPhone6。ちなみにMESHはラズパイをゲートウェイにすることもできるっぽい。
参考:ボツ候補
- Arduino
- Raspberry Pi
- BLE nano
- シリラボのBLE評価基板
主要ソフト検討
プラットフォームはMESH。
プログラミング言語はJavaScript。
時間管理は普段から使ってるtoggl。
IFTTTも考えてたけど、必要なかった。GCPでpython使ってなんかするのも考えてたけど、いらなかった。
参考:ボツ候補
- Google スプレッドシート
- スマホアプリ
- IFTTT
- python
デバッグ過程
こんな順番で作業。MESHでデバッグするの難しかったから、真面目にこつこつ試した。
- MESHのリファレンスやってみた。
- MESHでtoggl API叩こうとしたけどうまく行かなかった。
- curlでtoggl API叩いた。
- ローカルでHTML+JavaScriptでtoggl API叩いた。
- MESHでtoggl API叩いた。
- MESH動きタグと組み合わせて動かした。
MESHでtogglタグの作成
toggl API
toggl APIの詳細は下記サイト参照。
toggl_api_docs/toggl_api.md at master · toggl/toggl_api_docs · GitHub
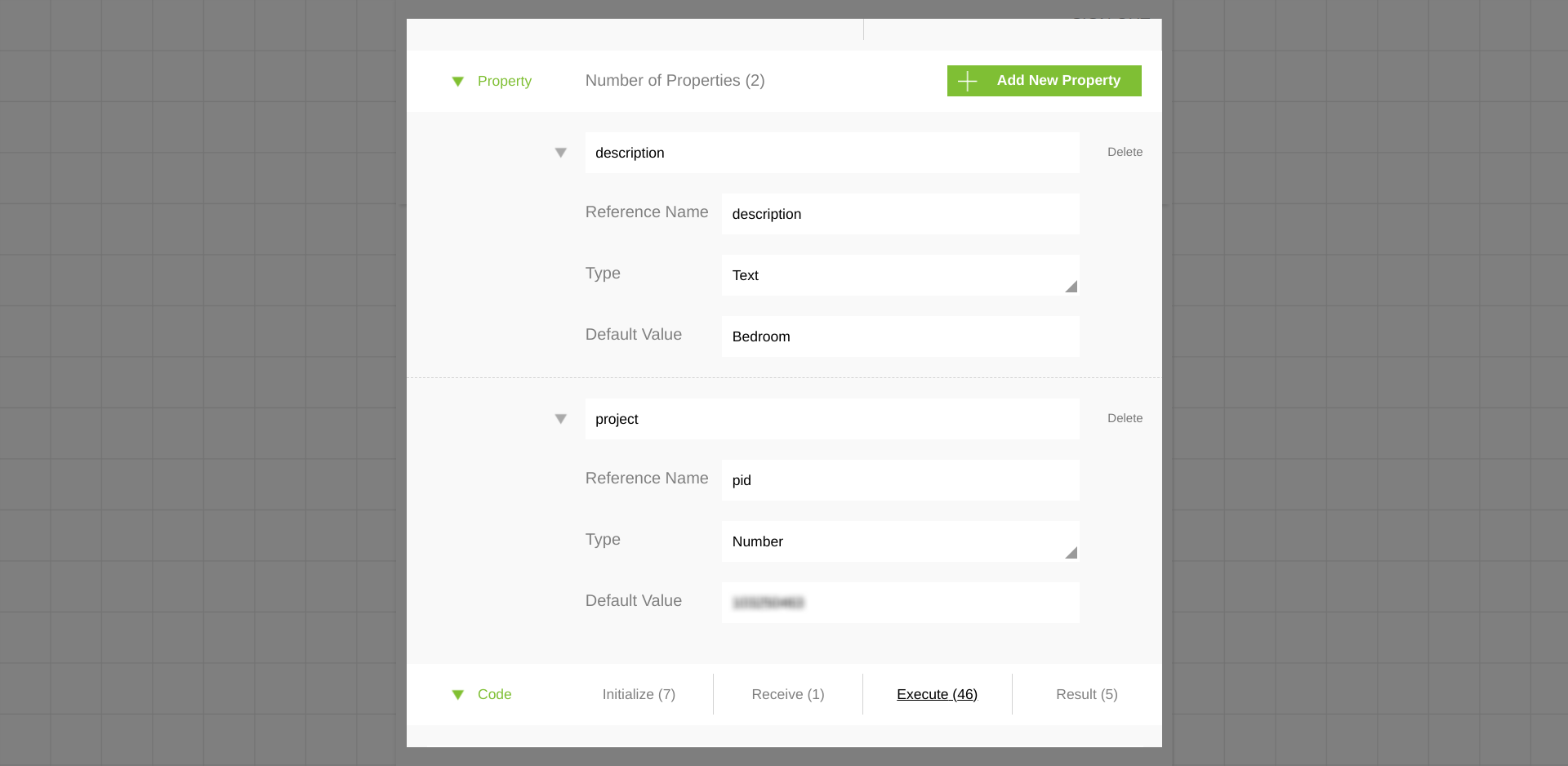
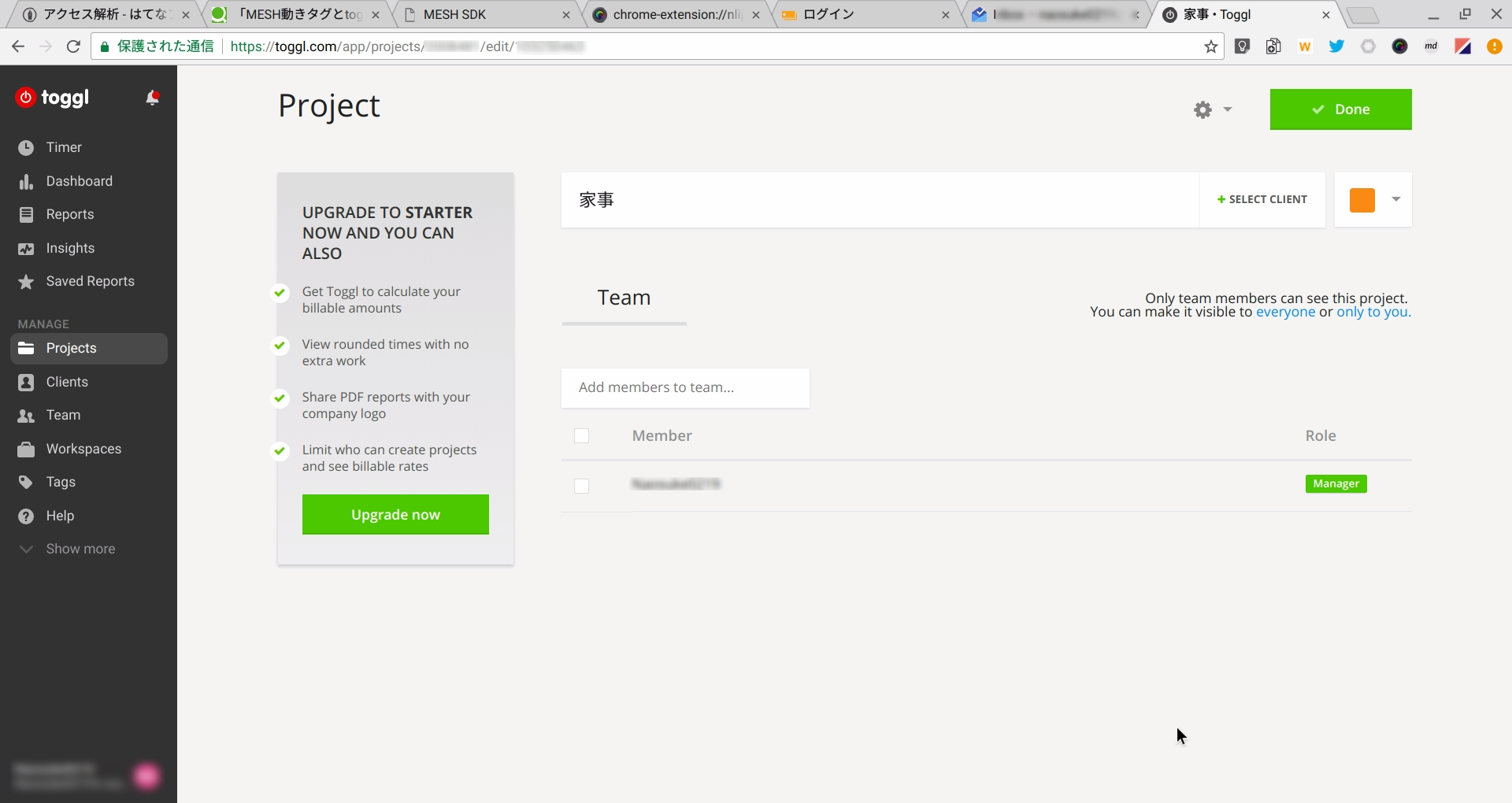
tokenはtogglの設定から見れる。一番した。プロジェクトのIDは下の画面みたいなところでURLみたらわかる。

curlで確認
こんな感じで確認。
hogehogeのところにapi_tokenの文字列入れてfugafugaのところにプロジェクトIDの数字をいれる。
curl -u hogehoge:api_token -H "Content-Type: application/json" -d '{"time_entry":{"description":"Meeting with possible clients","tags":[],"pid":fugafuga,"created_with":"curl"}}' -X POST https://www.toggl.com/api/v8/time_entries/start
HTML+JavaScriptで確認
ながくなったので、別の投稿参照。
HTML+JavaScript on Chromeでtoggl APIを叩く - Qiita
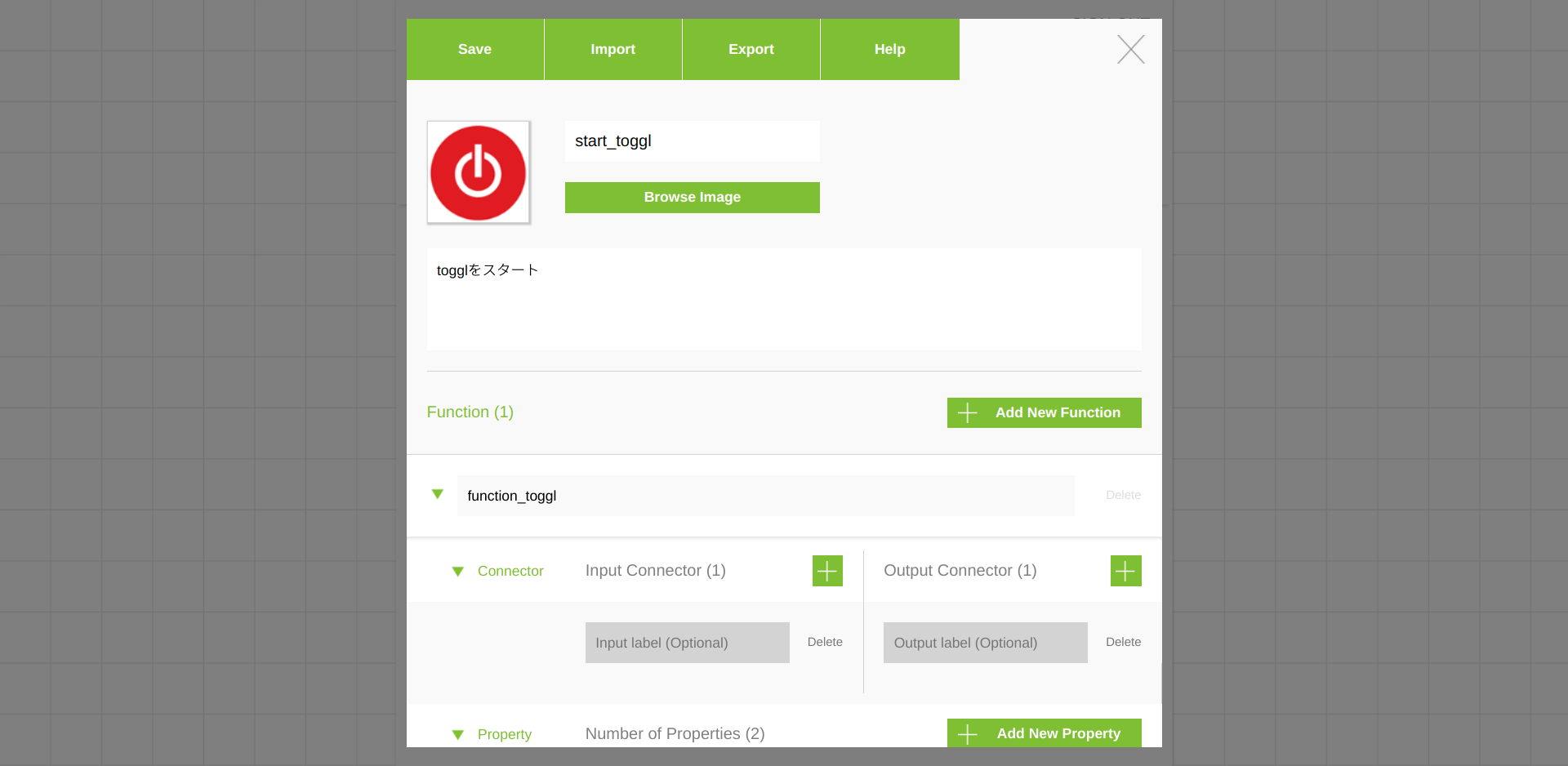
toggl start
タイマーをスタートさせる方法
pidとapi_token(hogehogeのところ)を設定すれば動くはず。
コードはこんな感じ
ベーシック認証する方法を調べて、まずHTML+JavaScriptで試してうまくいったので、こっちに持ってきた。
//Initialize "outputIndex"
return {
runtimeValues : {
outputIndex : 0
},
resultType : "continue"
};
/*** No Receive Codes ***/
var username = 'hogehoge';
var password = 'api_token';
function make_base_auth(user, password) {
var tok = user + ':' + password;
var hash = btoa(tok);
return "Basic " + hash;
}
ajax
({
type: "POST",
url : "https://www.toggl.com/api/v8/time_entries/start",
contentType : "application/json",
// dataType: "json",
// async: false,
data : JSON.stringify({
"time_entry" : {
"description" : properties.description,
"tags" : [],
"pid" : properties.pid,
"created_with" : "test",
}
}),
beforeSend: function (xhr){
xhr.setRequestHeader("Authorization", make_base_auth(username, password));
},
timeout : 5000,
success: function (){
log("Post success");
callbackSuccess( {
resultType : "continue",
} );
},
error : function ( request, errorMessage ) {
log("Network error");
callbackSuccess( {
resultType : "continue",
} );
}
});
return {
resultType : "pause"
};
//Select an output connector depending on the "outputIndex" value updated in "Execute"
return {
indexes : [ runtimeValues.outputIndex ],
resultType : "continue"
};
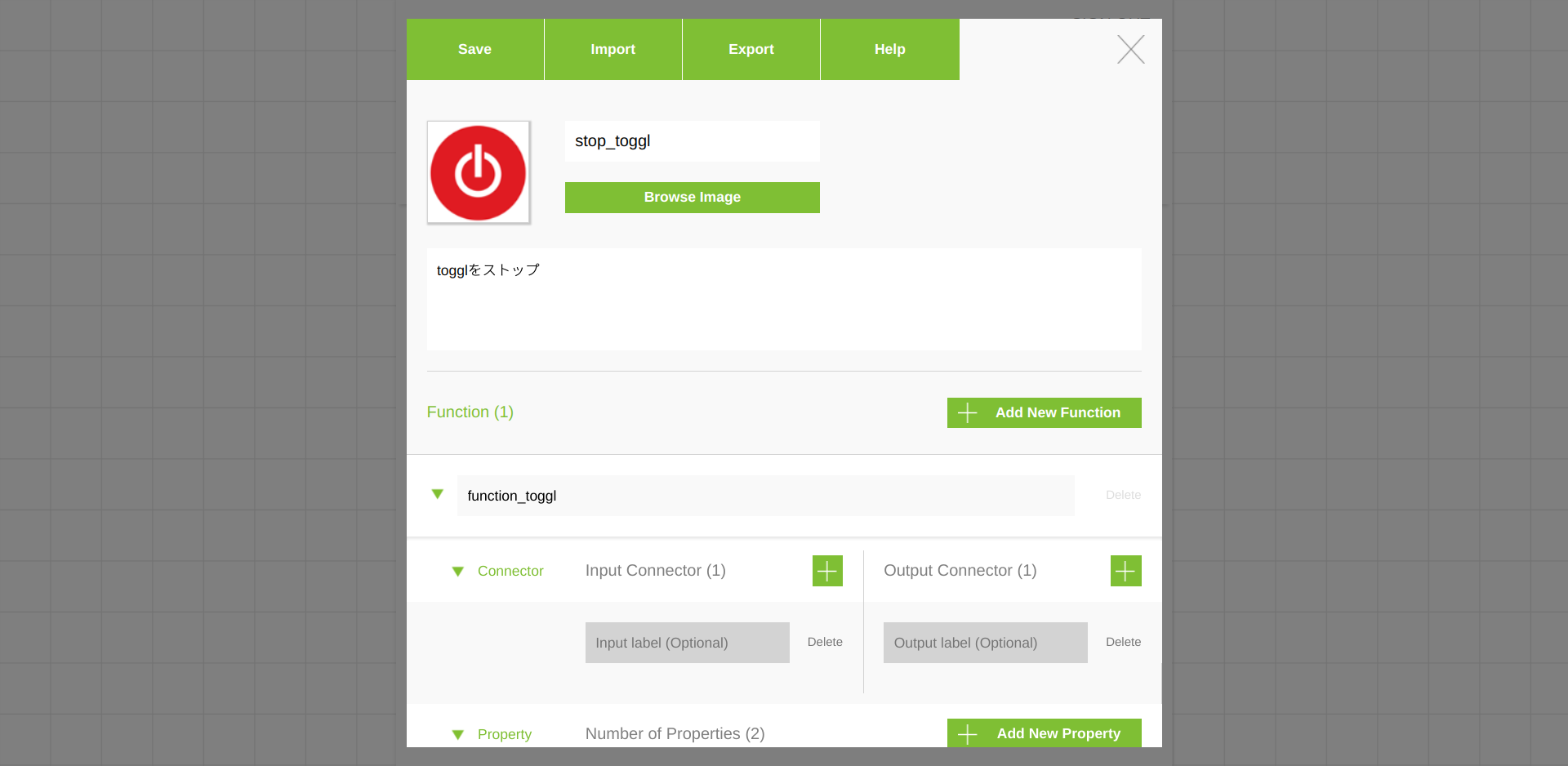
toggl stop
タイマーをストップさせる方法
pidとapi_token(hogehogeのところ)を設定すれば動くはず。
今動いてるタイマーのID(data.id)を取ってきて止める。
直接、今動いてるタイマーを止めるAPIはなかった。
検索したらgithubで「まだないよ」ってやりとりがあった。
//Initialize "outputIndex"
return {
runtimeValues : {
outputIndex : 0
},
resultType : "continue"
};
/*** No Receive Codes ***/
var username = 'hogehoge';
var password = 'api_token';
function make_base_auth(user, password) {
var tok = user + ':' + password;
var hash = btoa(tok);
return "Basic " + hash;
}
ajax
({
type: "GET",
url : "https://www.toggl.com/api/v8/time_entries/current",
dataType : "json",
beforeSend: function (xhr){
xhr.setRequestHeader("Authorization", make_base_auth(username, password));
},
timeout : 5000,
success: function (contents){
log(contents.data.id);
ajax
({
type: "GET",
url : "https://www.toggl.com/api/v8/time_entries/" + contents.data.id + "/stop",
dataType : "json",
beforeSend: function (xhr){
xhr.setRequestHeader("Authorization", make_base_auth(username, password));
},
timeout : 5000,
success: function(){
log("success");
}
});
callbackSuccess( {
resultType : "continue",
} );
},
error : function ( request, errorMessage ) {
log("Network error");
callbackSuccess( {
resultType : "continue",
} );
}
});
return {
resultType : "pause"
};
//Select an output connector depending on the "outputIndex" value updated in "Execute"
return {
indexes : [ runtimeValues.outputIndex ],
resultType : "continue"
};
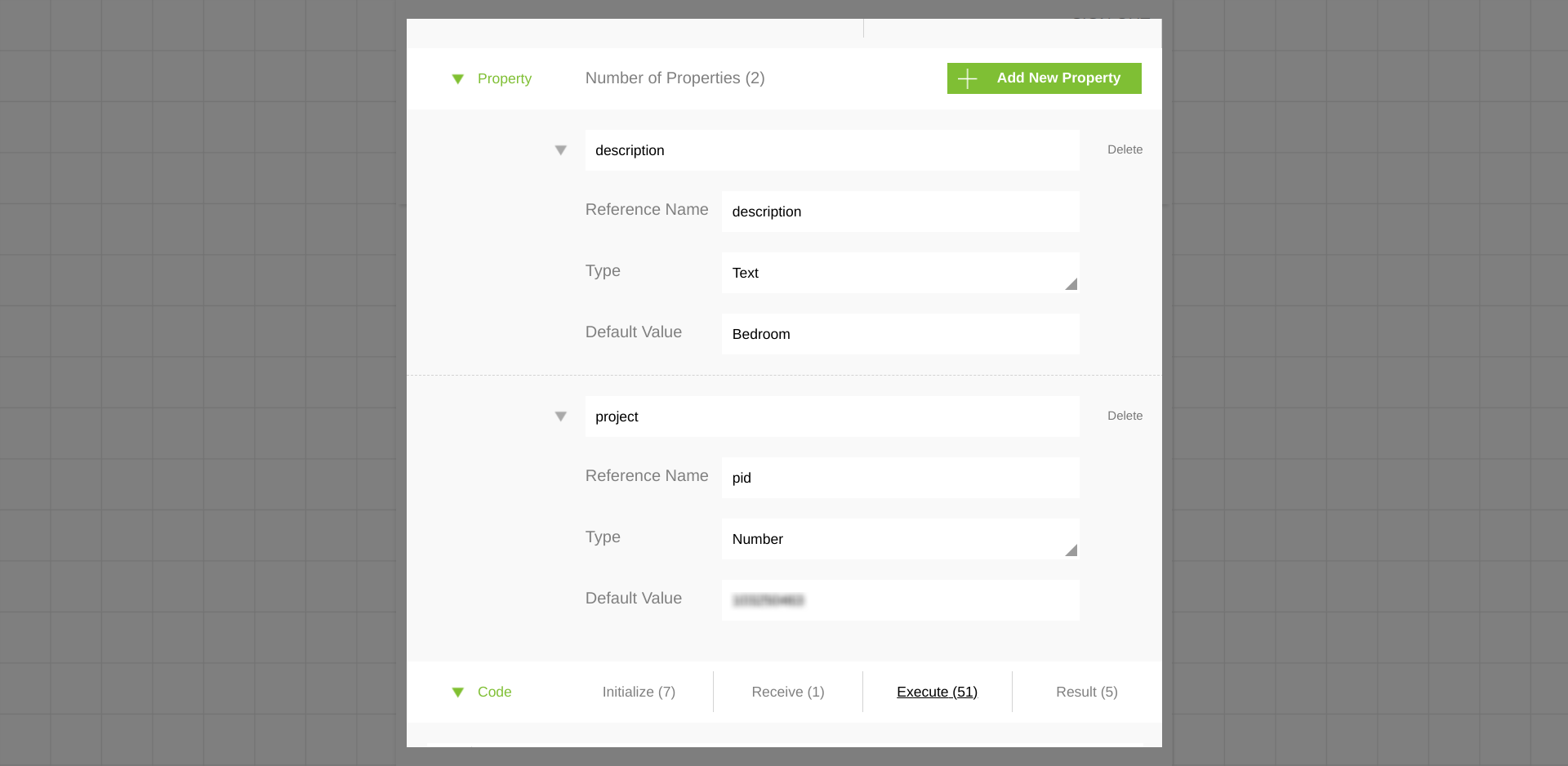
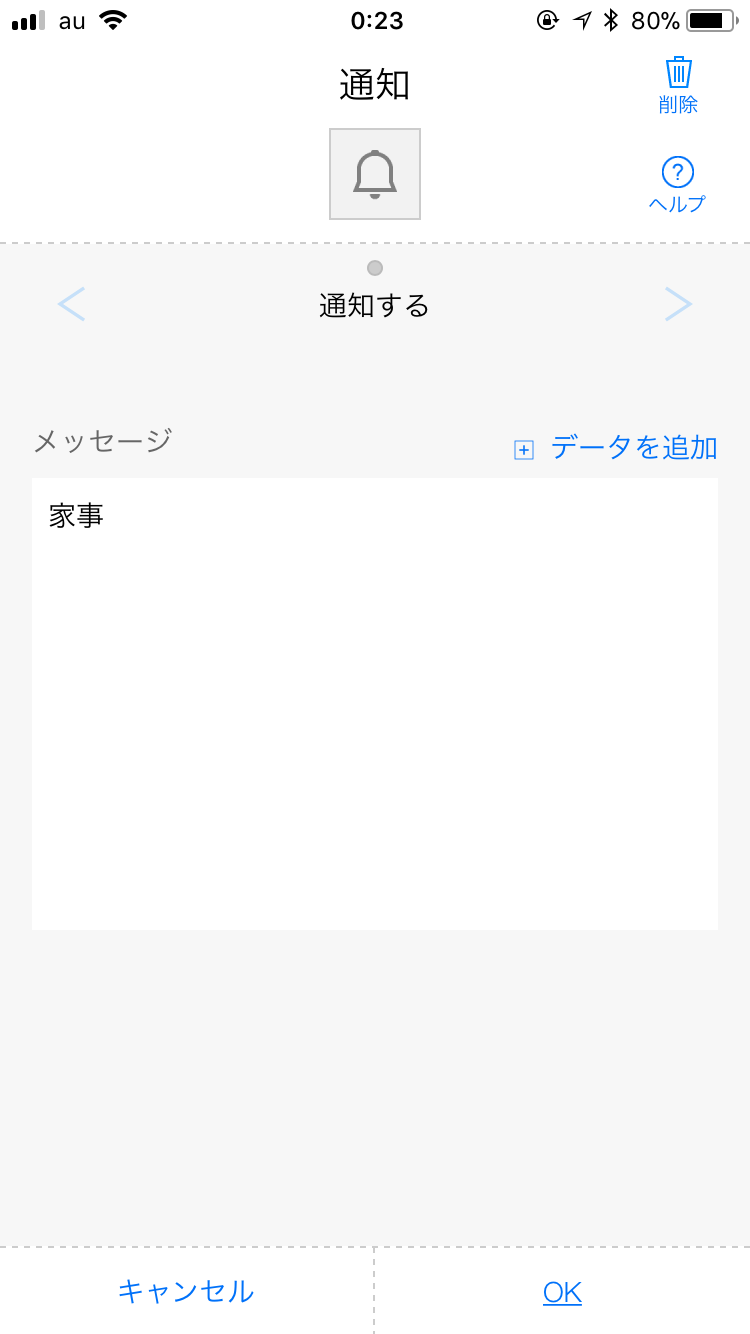
MESHアプリの設定
おわりに
やり残し
MESH動きタグを入れるサイコロみたいなケースを作りたい。
3Dプリンタでも、木でも、なんでもいいから。100均でなんか探そかな。
あと、向きを変える途中に経由する「面」のプロジェクトもスタートしちゃうので、切り替わる瞬間に1秒くらいの作業が発生したことになっちゃう。うまいことすれば無視できるやろうけど、簡単で良い方法見つからない。なんかないかなぁ。
感想
思いの外、シンプルな構成でやりたいことできた。
はじめは、BLEの評価基板→スマホアプリ→GCP→togglくらいやらなあかんかなと思ってたけど、MESH使ったら楽ちんやった。
JavaScriptでajax使うのに、まあまあ苦労したけど、先人たちがたくさん情報残してくれてるので、最終的にほぼコピペでいけた。
MESHのデバッグ環境がもうちょいいい感じやったらもっとうれしかったけど、まあ楽しかった。
もっと、MESH使ってなんかしてみたい。
ちなみに、作ったはいいが使ってない。