概要
unityで映像制作する際のチュートリアル的な動画として、以下のサイトがあったのだが、全て英語のため、自分なりに解釈を加えて記録していく。
注意点
本チュートリアルは、元々用意されているモデル、3Dアセットなどを用意して作ることを前提として進んでいくため、0からの初心者が試しで行うにはかなり難しい。全くの未経験であるなら、以下のチュートリアルを試す方が勉強になると思う。
Episode1 Project overview
ロボットの動画をみせられて、英語で何か会話をする。おそらく、Unityで映像制作するメリットを語っていると思われる。とくに省略して良い。
Episode2 Getting Started
Unity自体をダウンロードするところから始まる。注釈にもあるが、すでにUnityを持っている場合は不要。
In this episode, Nate and Marc will show you how to install the Unity Hub and Editor (2022.1), as well as explaining a little more about real-time tools.
Already have Unity installed? Skip to Episode 3.
Episode3 Preparing assets in an asset creation tool
最初のデモで魅せられた大きなロボットについての説明がされていた。Mayaなどから持ってきていると言っているが、
特にサンプルモデルなどが用意されているわけではない。
こんなボーンとかしっかりしているモデルを最初に用意するのが大変だと、個人的には思う。
Episode 4: Setting up a project in Unity
ここから、実際に操作が入ってくる。
Unity3dのHDRPのプロジェクトを起動している。
*自分は、unity 2022.3.9f1の、3DURPのプロジェクトで起動した。
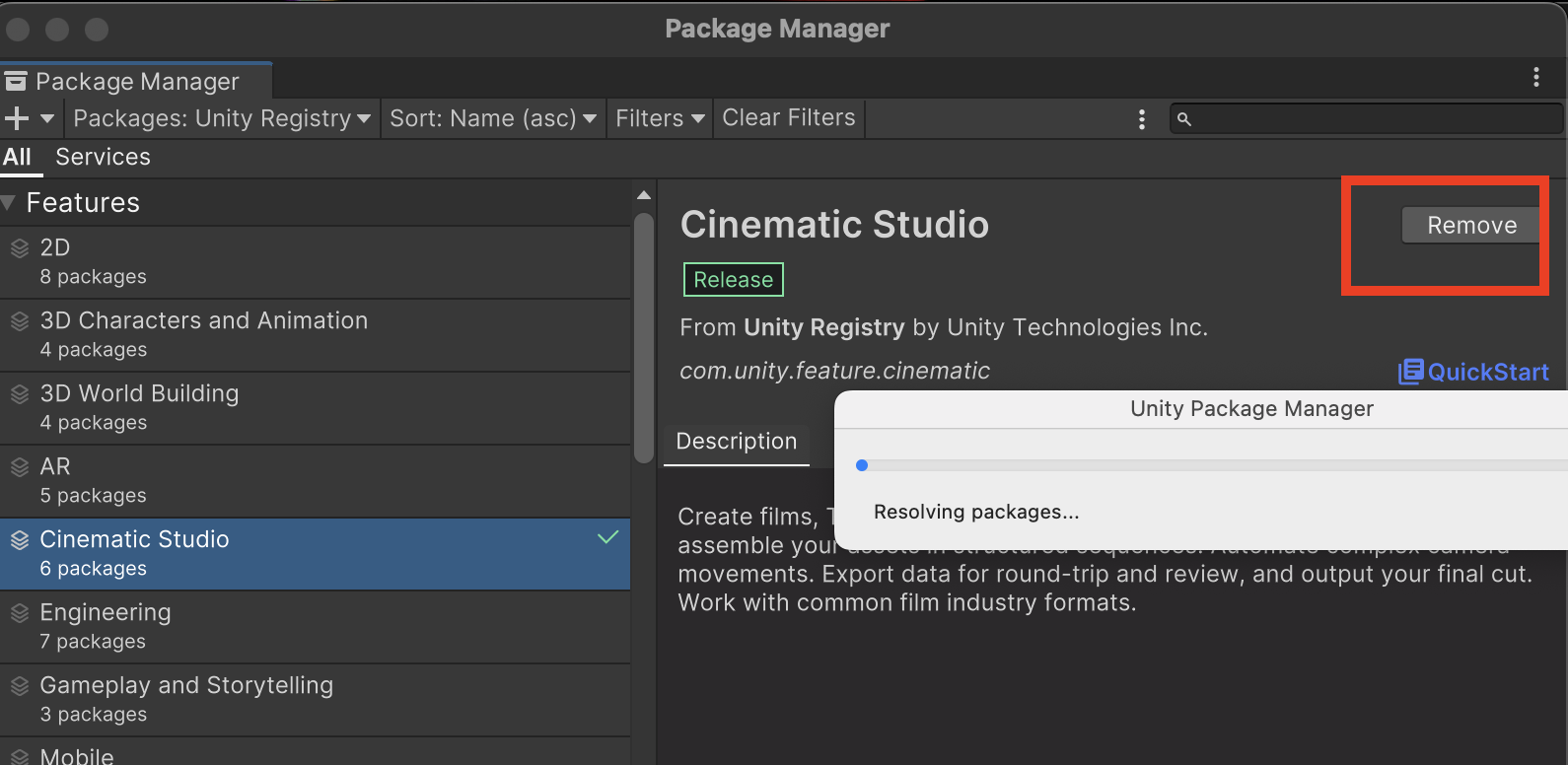
その後、PackageManagerから、Chinematic Studioをインストールする。
また、ライブキャプチャをするために、Live Captureというのをインストールする。

また、LiveCaptureとは何かみたいなことを語っている。Iphoneとかで撮影した動画をUnityに持ってくるみたいなことを言っているっぽい。
iphoneもしくは、Ipadで、以下のアプリをインストールしてほしいと言われる。
また、その後プロジェクトに戻る。HDRPでは、
- Directional Lightを
Sun - Global Volumeを
Sky and Fog Volume
とよんでいるらしい。また、SceneViewとGameViewの見方を説明しているようにミエル。
また、TimeLineを入れ忘れていたので、TimeLineを入れる。
また、できたタイムラインを下の方にドラッグして画面を調整するということを言っている。
また、TimeLineと同じタブのところから、 Sequenceと、Sequence Assemblyを追加させる。
これも、下部分の箇所に入れ込む。

最後にInspectorの説明をしている。
Ep5 Importing assets and blocking out a scene
4分あたりまではは完全にmayaの説明。MayaからUnityへ素体を持ってくる場合の説明。
4分から、TimeLineを作っている。
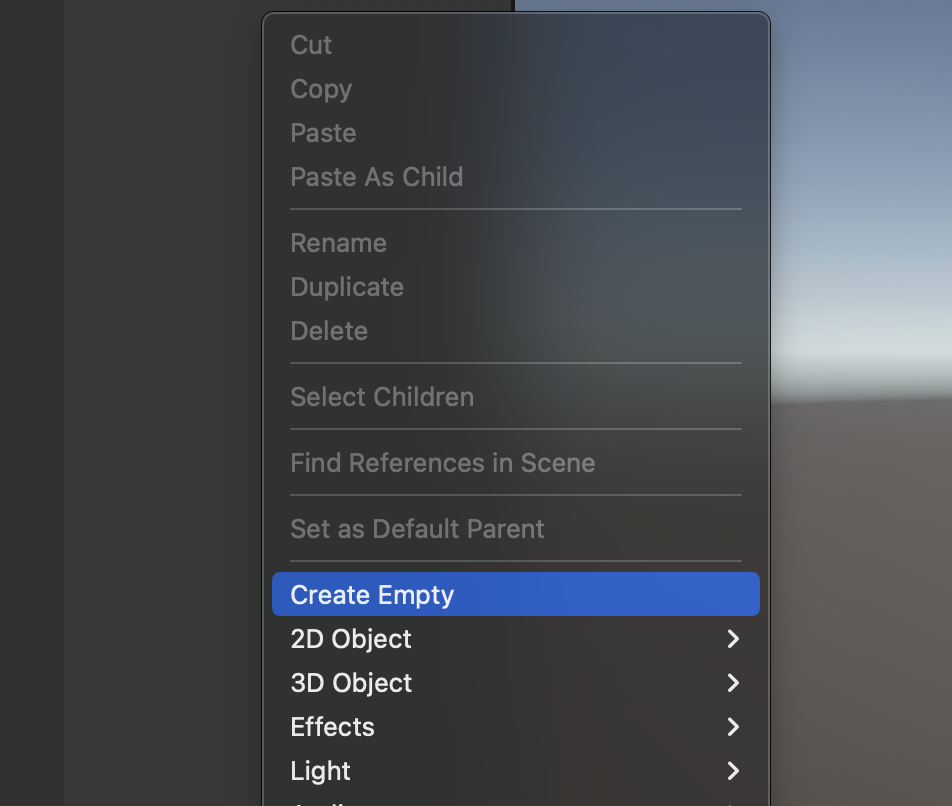
Create_Emptyで適当に名前を作って、それを選択した状態でTimeLineのCreateを押す。
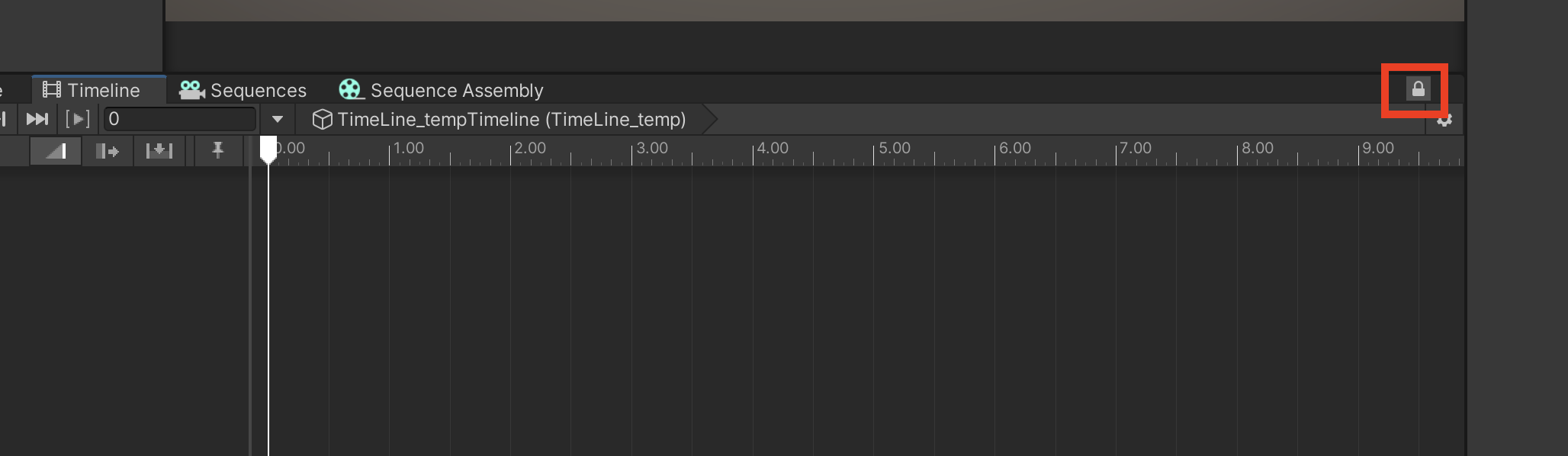
また、timeLineの鍵部分をクリックして、別の箇所をさわってもタブが変更されないようにする。

その後、TimeLine上で右クリックし、Animation Trackを作成する。

その後、モデルをNone AnimatorのところにDrag&Dropするのだが、モデルがあるわけがない。
しょうがないから、UnityちゃんのURPモデルをダウンロードする。
自分のプロジェクトに持っていきたいため、以下の自分のプロジェクトにユニティちゃんをインポートするの手順を踏む。そのために、一旦さきほどまで開いていたプロジェクトを閉じ、ダウンロードしたUnityちゃんのシーンを開く。
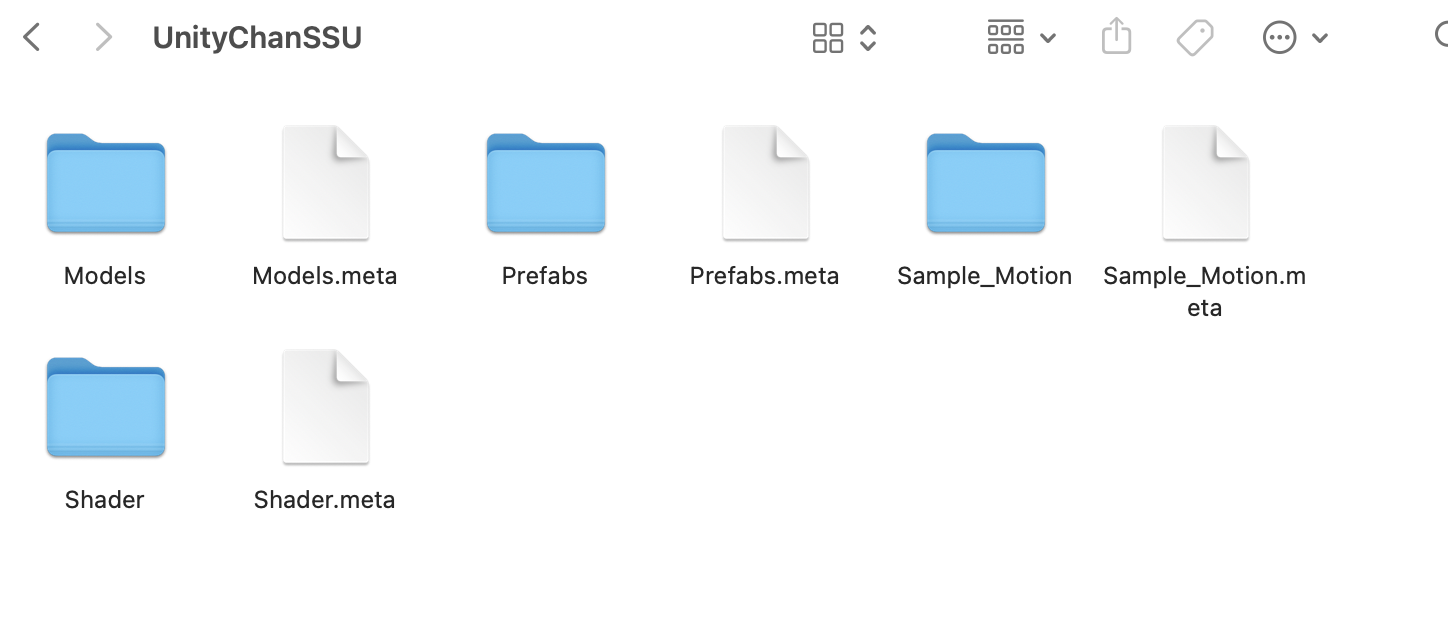
Windowの、ExportPackageから、
- Model
- Prefabs
- Shader
を選択してExport。名前はURP_UnityChan_modelとでもしておく。
その後、/UnityChanSSU_URP~~/Package/の中にあるUnityChanSpringBone-release-1.1をコピーし、インポート予定のPackeageフォルダの中にいれる。
*参考もとでは、Universal Toon Shader for URPも必要とあったが、今回は元々なかった。

そして、元のシーンに戻り、Assetの中のImport Packageを選択し、さきほどExportしたUnityちゃんのパッケージを読み込む。


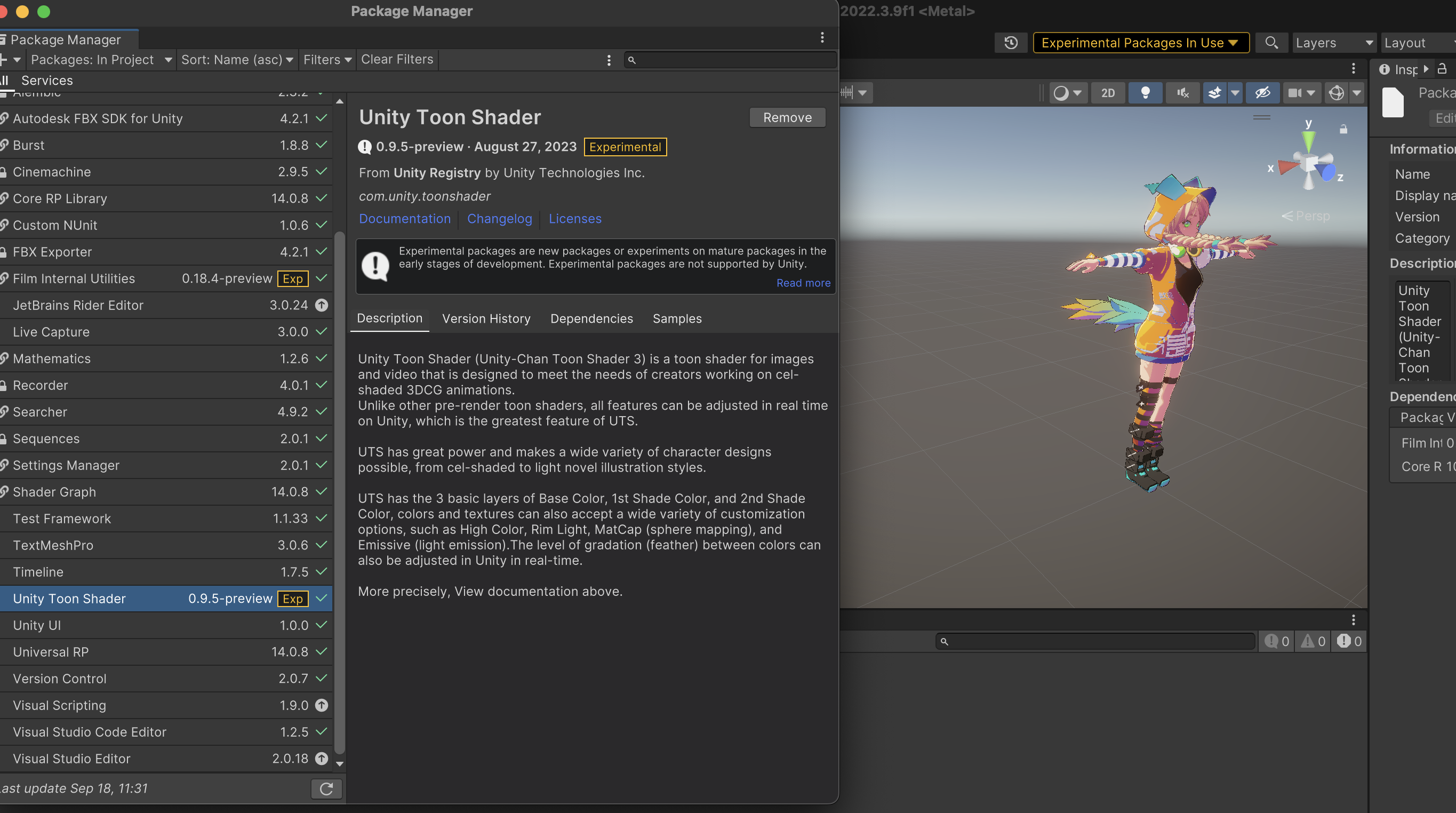
そこからみると、Unityちゃんはピンク色。

これは、Toon Shaderがないからだ。(Unityちゃんのモデル側の問題)
以下の方法を試してみることで、一応色はついてくれた。
もしかしたら、以下サイトからDLしたものをPackageに置くことでもうまく起動してくれるのかもしれない。
その後、UnityちゃんのPrefabをTimeLineのNoneの中に入れる。
さらにこの段階ですでに、アニメーションもすでに作られている。
アニメーションも作らなければならないのか。。
やってたことは以下の通り。
1.アニメーションを選択して、Anim_CompressionをKeyFrame ReductionからOFFにする。理由も説明していたとは思うが、ここでは理解できなかった。
2.そのアニメーションを、TimeLineにDrag&Dropする。
なので、モーションを準備する。もしかしたら先ほどDLさせようとしたIOSのアプリでいけるのかもしれないが、今回はMixAmoというサイトからDLする。
DOWNLOADを押し、以下の設定にしてDLする。
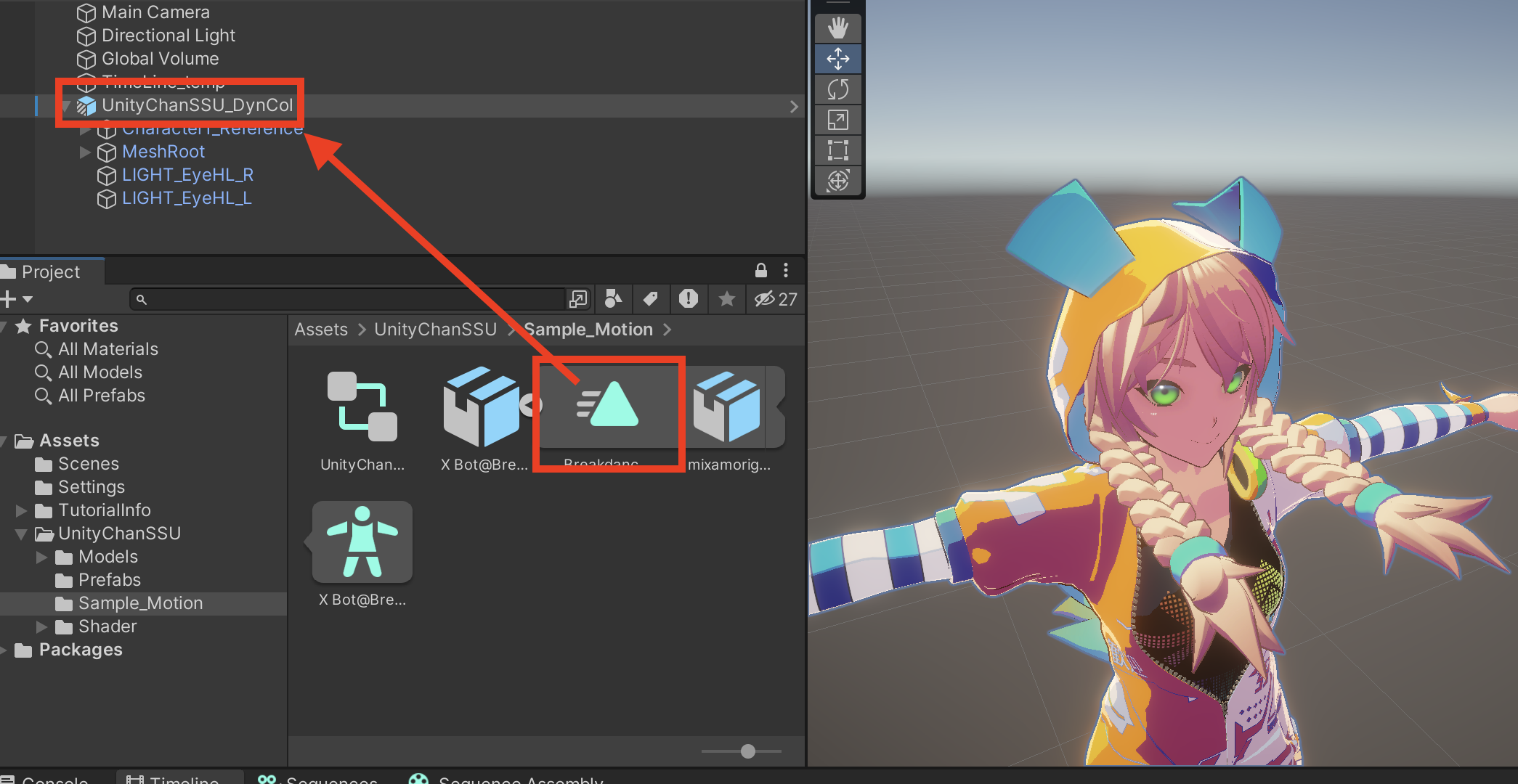
ダウンロードしたら、プロジェクトファイル内のわかりやすい場所にD&Dする。
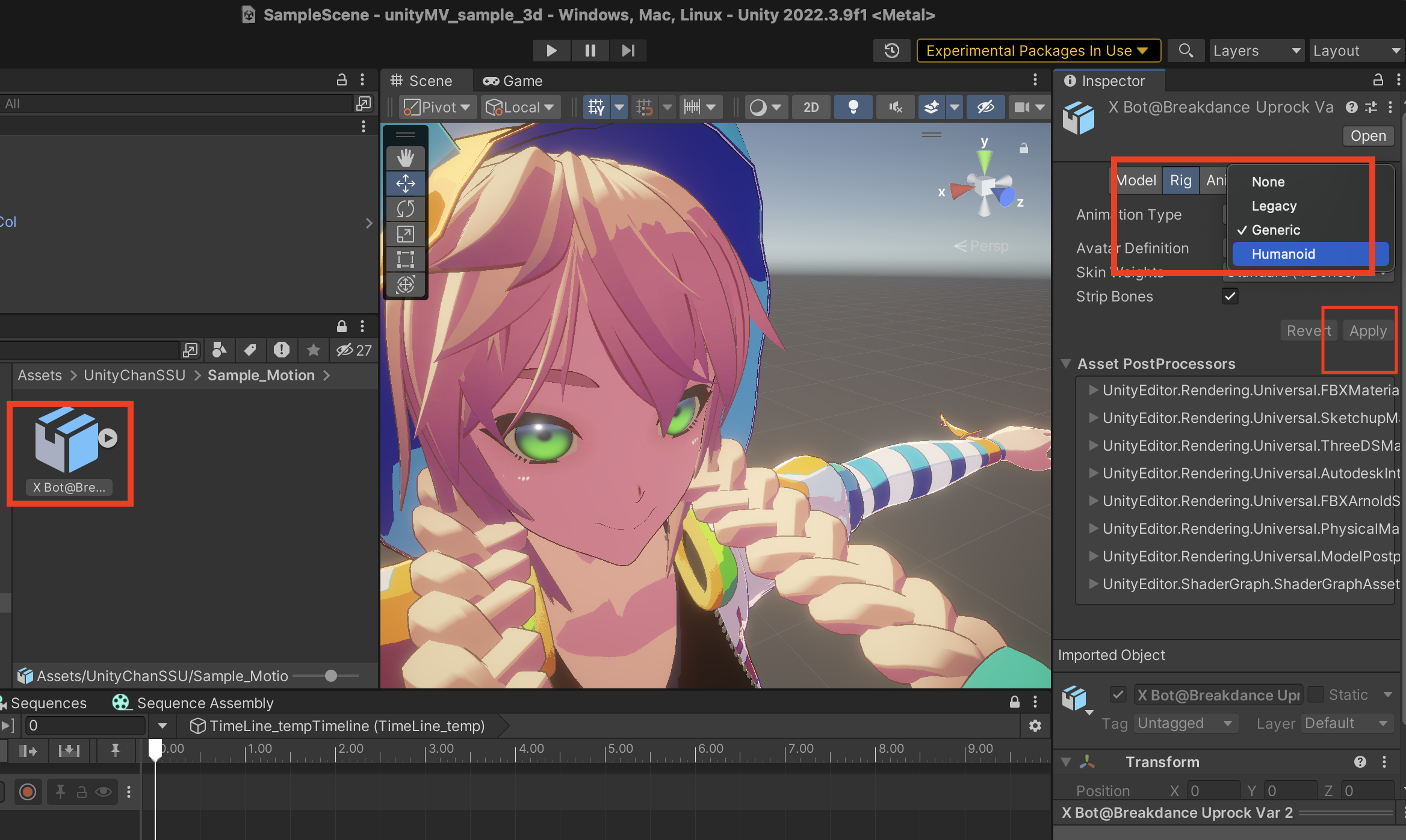
その後、Rig タブを選択し、Animation Typeを "Humanoidに変更後、Applyを押して反映させる。
その後、アニメーションファイルをユニティチャンにD&Dさせる。

この状態でゲームをプレイさせると、新たにモーションが作成され、ユニティチャンが踊り始める。とりあえず、一旦ここのControllerの部分はNoneにしておく。あとでTimelineを使っておどらせるので。

とまあ、とりあえずここまでで、仮置きのモーションは用意することができた。
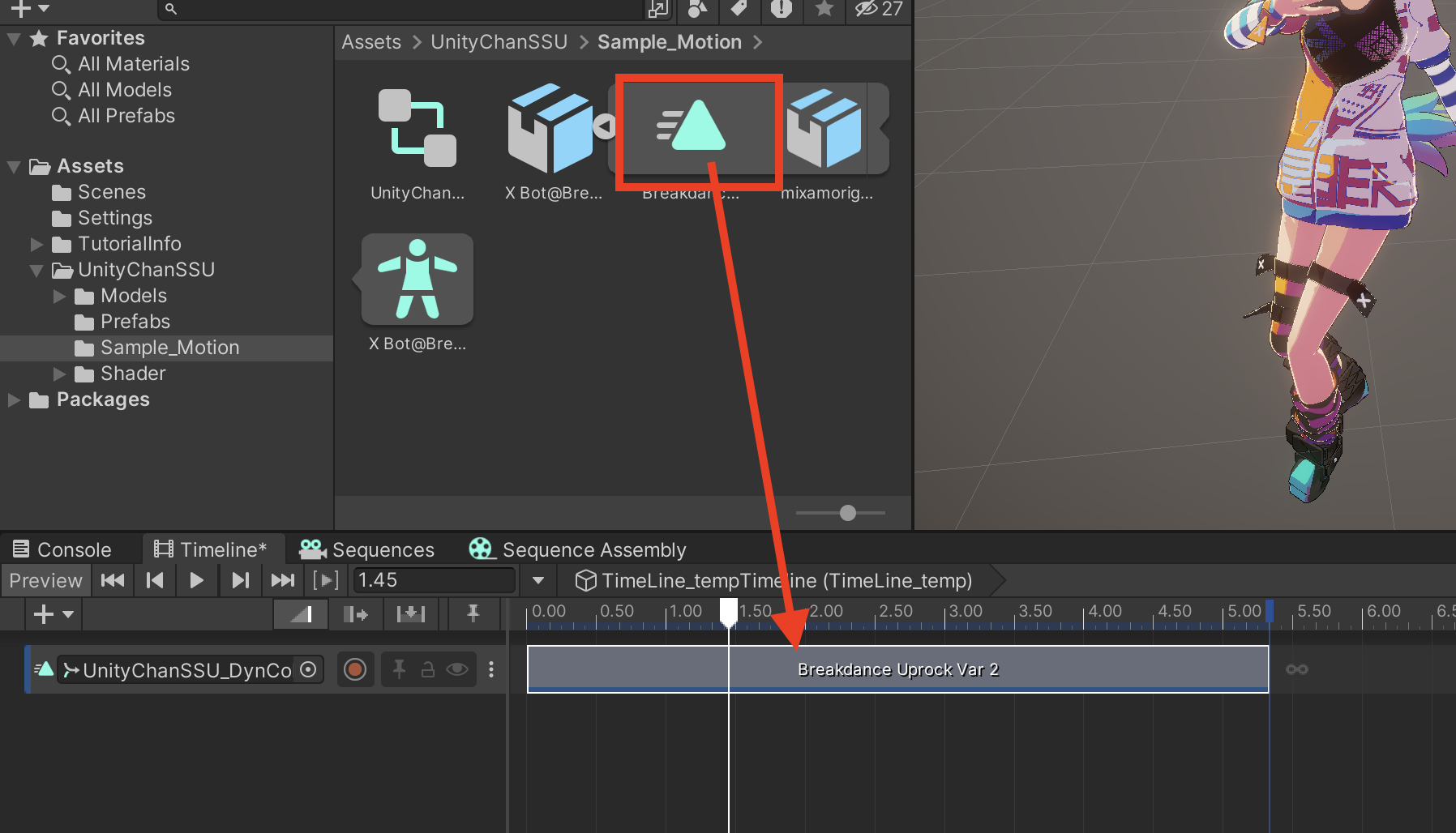
さきほどのアニメーションを、Timeline上にD&Dさせる。これで、タイムラインのバーを移動させると、
Unityちゃんが踊っているのを確認できる。
また、先ほどドロップしたアニメーションファイルは、Renameすることもできるとのこと。自分の環境ではとりあえず変更しない。
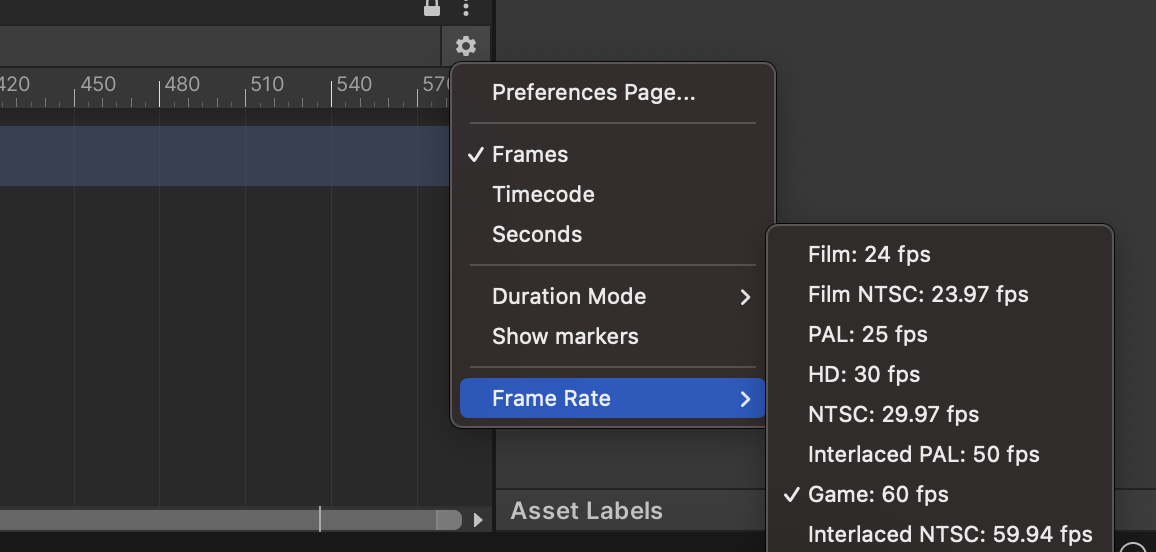
timeLineの右上の歯車で、比較する時間の表記法を変えることができる。画像だと1つの大きな線の間が秒である。

FPSにすると、設定を60fpsにしているため、1つの大きな線の間は60フレーム表示になる。

そこから、3DオブジェクトのPlaneやCubeを作って、障害物っぽく作っている。
さらにチュートリアルの映像では、すでに用意されているビルなどを並べてそれっぽくしている。
さらに、すでに用意されているマテリアルを床に適応させ、地面の色を出している。
以下のようなサイトから探すのもありだろうが、今は一旦置いておく。
Ep6 Setting up a timeline with Sequences
ここでは、タイムラインの作り方を教えてくれるらしい。ここの講座は30分近くあるので、時間配分には注意が必要だ。
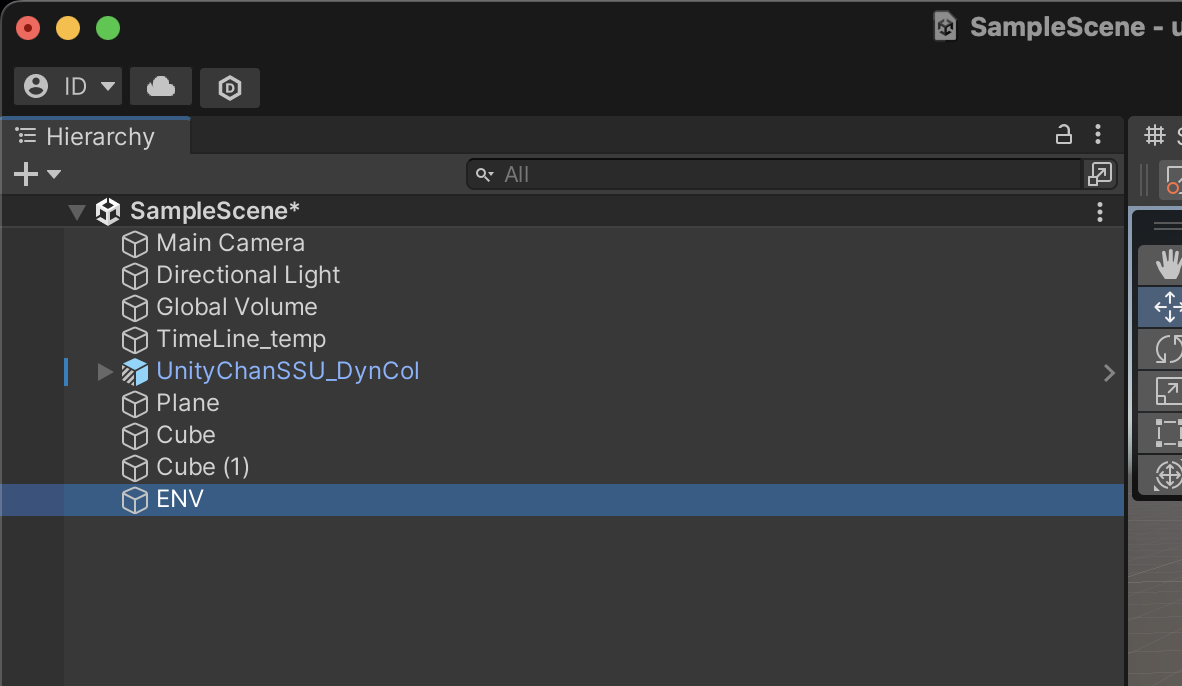
障害物などとなっているオブジェクトを、ENVの子供にする。
これにより、障害物がある状態とない状態でキャラクターを見やすくするらしい。

そして、Packagemanagerから持ってきていたSequenceを使う。
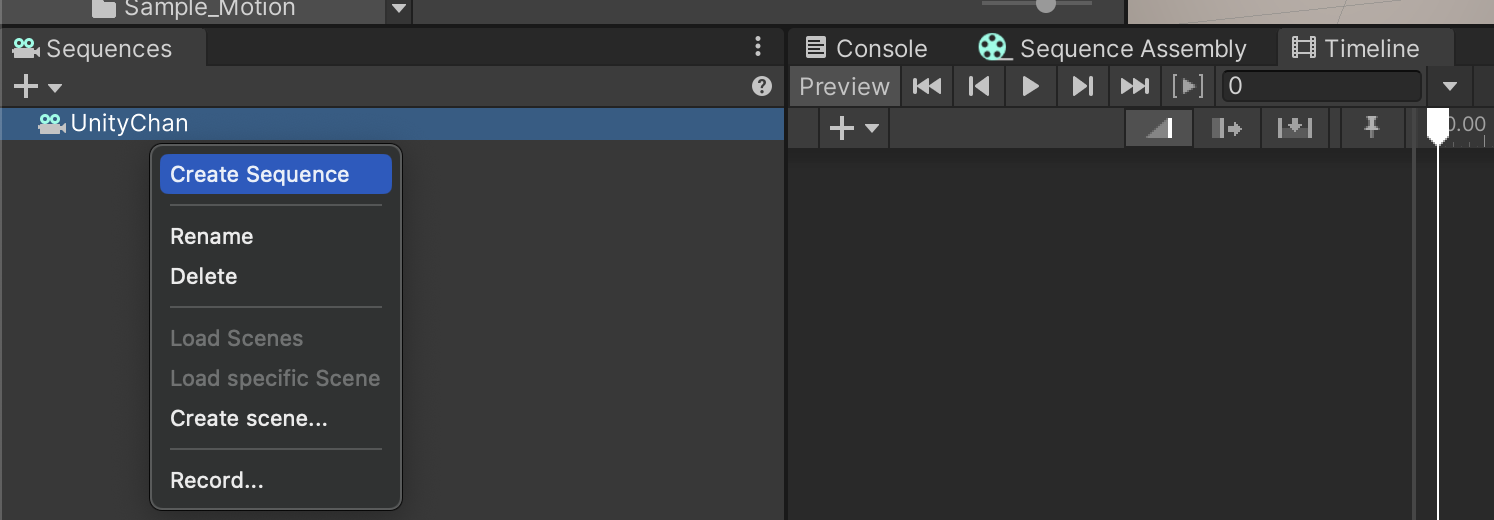
+から、Create Master Sequenceを押す。
その後、さきほど作ったマスターシーケンスで右クリックして、Create Sequenceを押す。

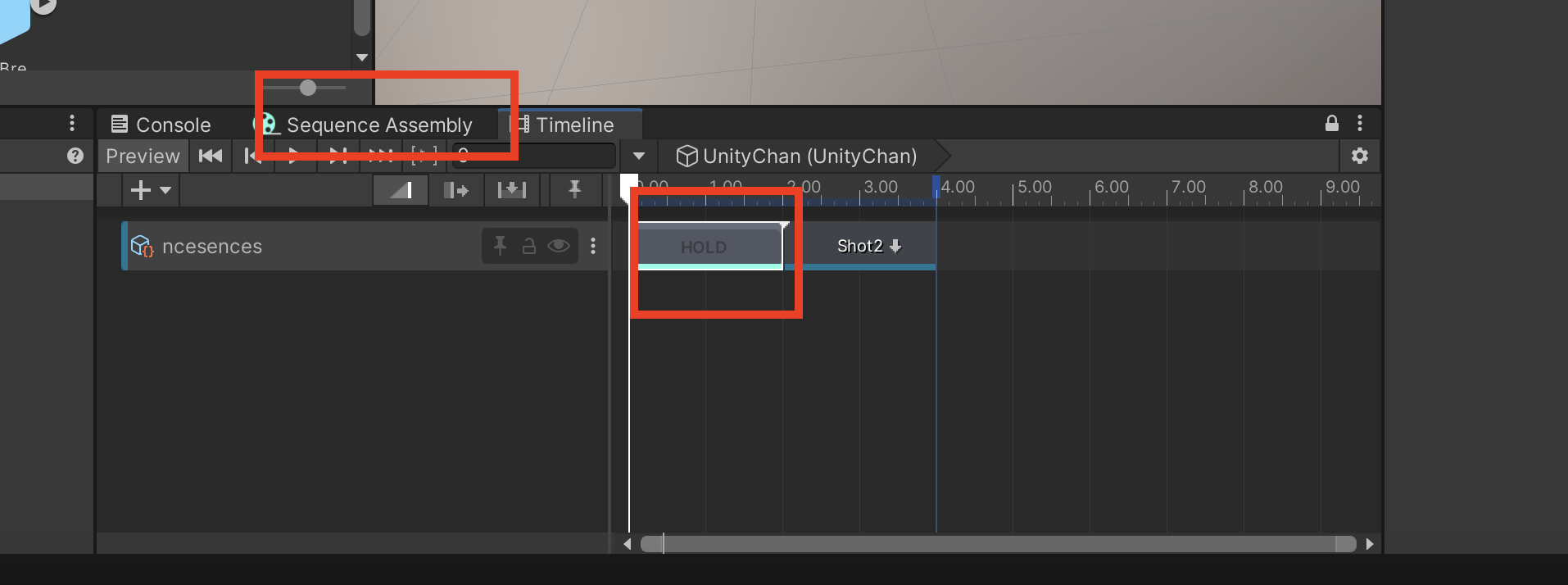
すると、以下のような形でTimeline上にシーケンスが現れるのを確認できる。

また、さっきと同じように Create Sequenceを押し、shot2を作成する。
なお、この状態でシークバーを動かしてもとくに動作はない。
その後、最初作ったシーケンスをクリックして、Assemblyのタブを開く。

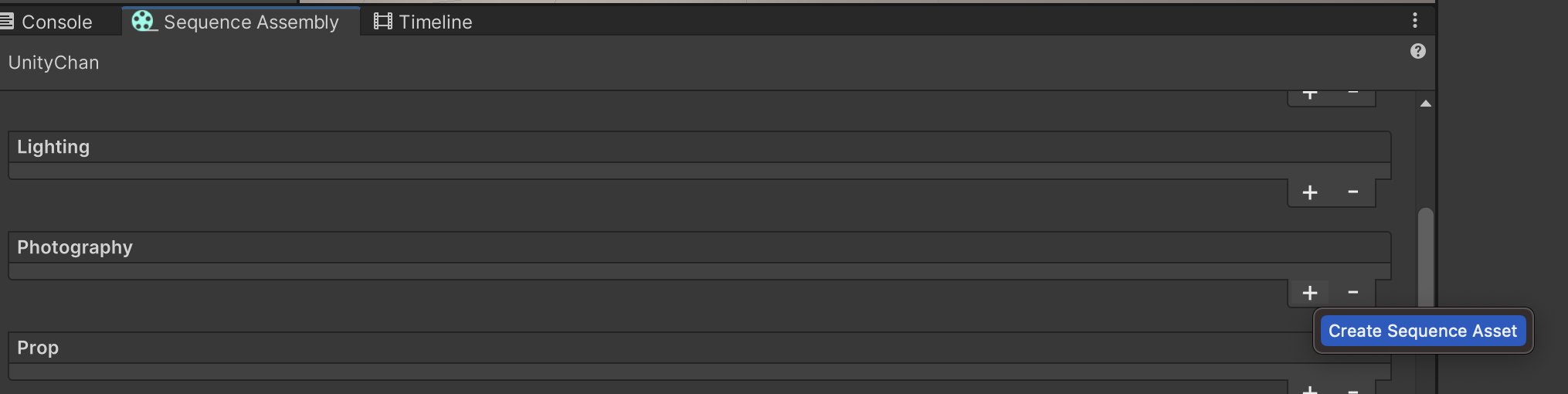
Charactorから、Create Sequence Assetを押す。

その後、タイムラインないのCharactorAssetの水色の部分をクリック。

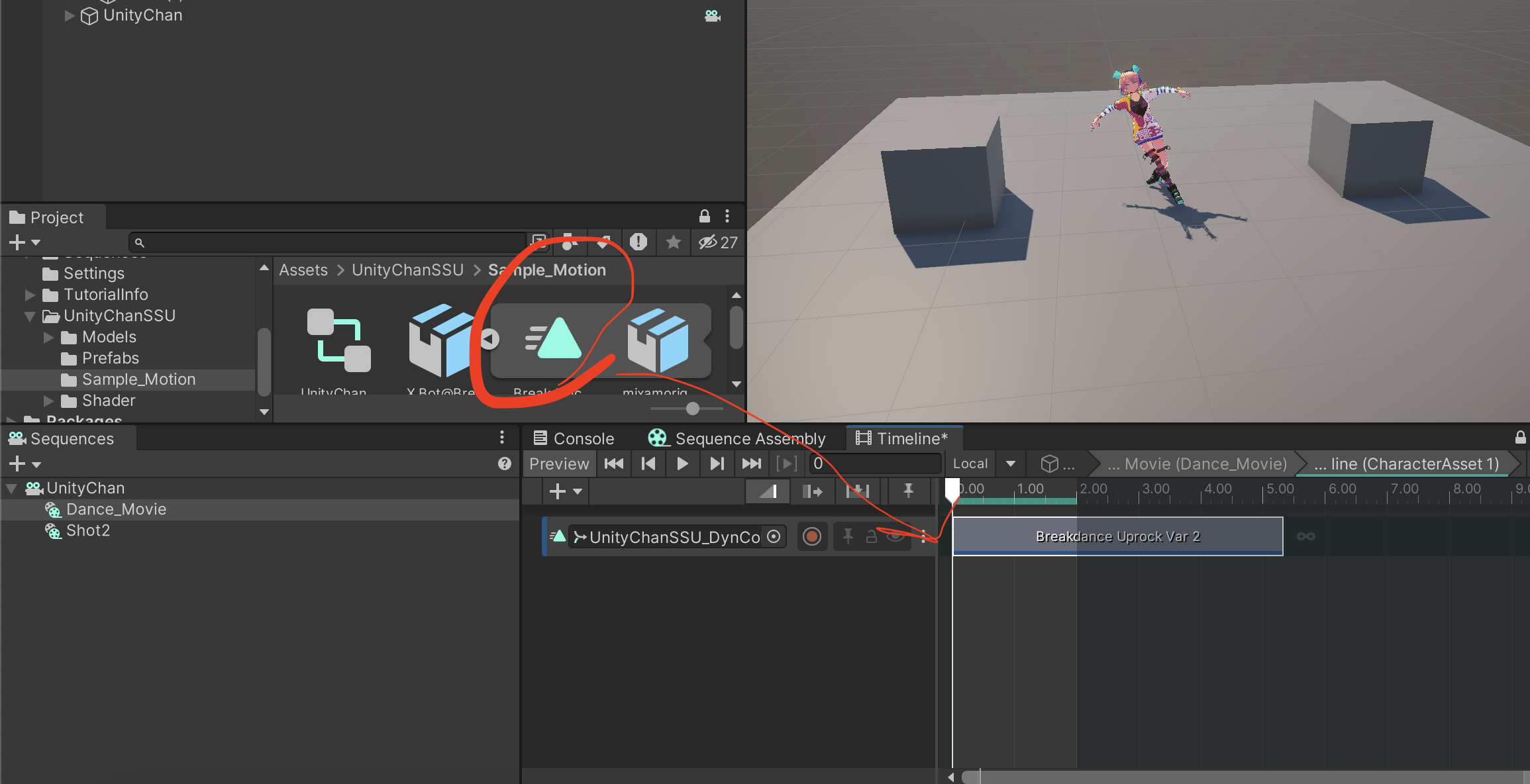
その後、UnityChanのモデルをタイムライン上にD&Dする。
その際、Add animation trackを選択する。

そしてそこに、先ほどアニメーションで使用したダンスモーションをドラッグする。

この状態でタイムラインを見てみると、Dance_Movie(2秒のところ)までは踊っているがShot2
では踊らない。
これによる利点は、Sequenceによってショットを使い分けることが可能になるとのこと。
例えば、ショット1(はじめのカメラ)では何秒動かし、その位置でのカメラをどう配置するかとか、ショット2ではもう少し長くするみたいなことを指定できる。

次に、PhotoGraphyのCreate Sequence Assetを押す。そして、タイムライン上でダブルクリックしてSequence内の設定に入る。

その後、ChinemachineTrackを選び、main CameraをD&Dする。そして、Create Chinemachine on Main Cameraを選択する。

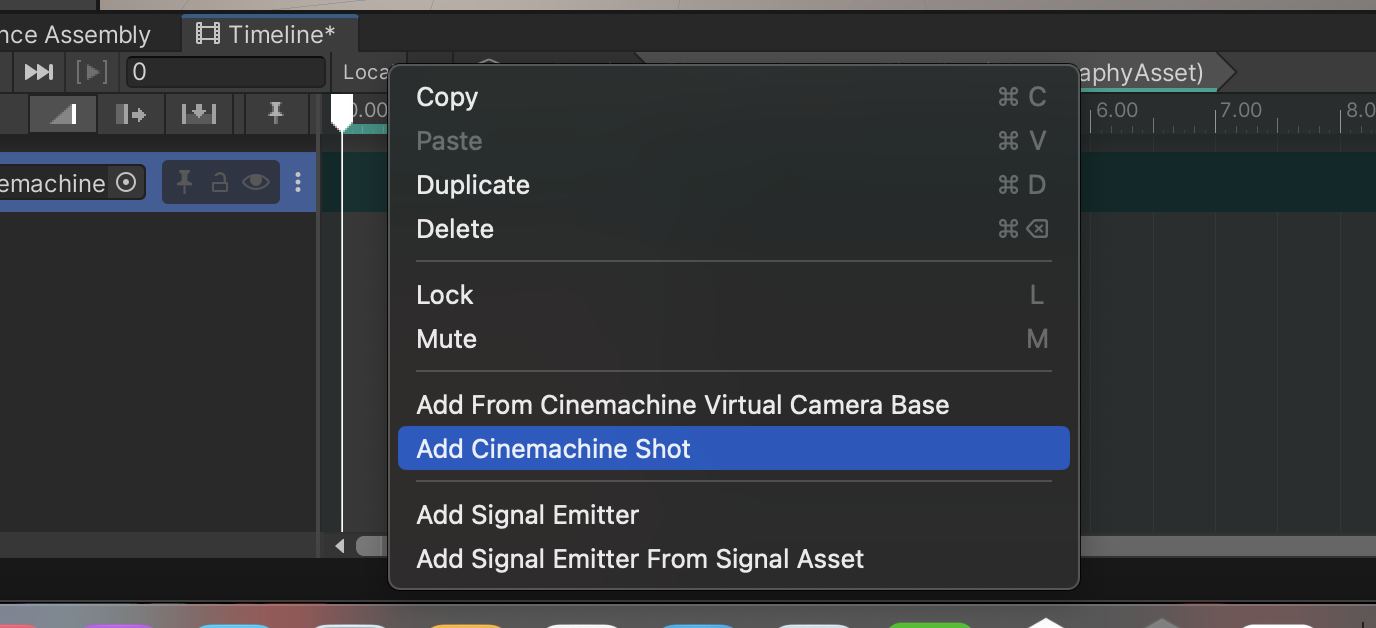
そして、timeLine上でAdd Chinemachine Shotを選択

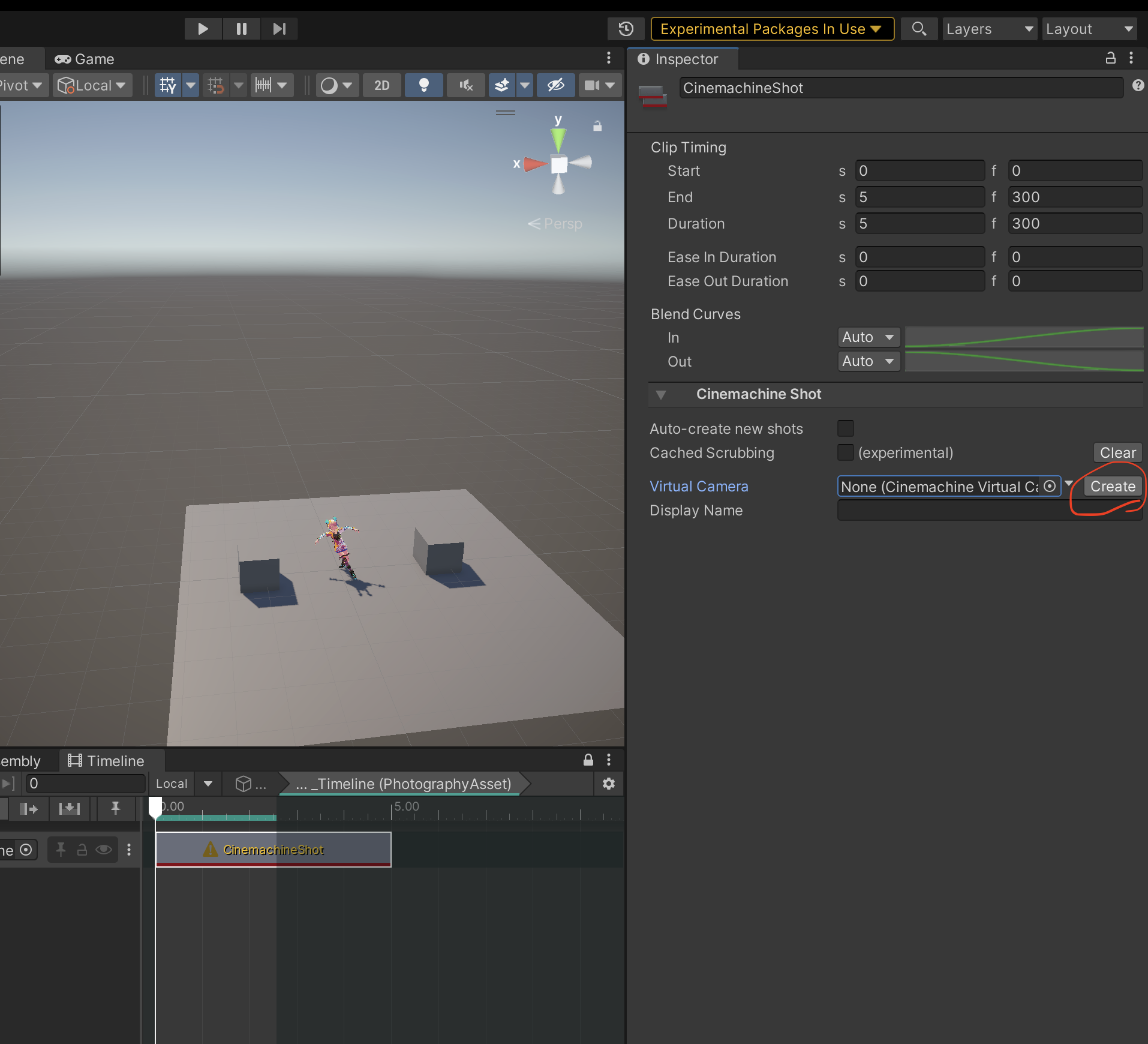
Inspectorの中にある、 VirtualCameraを選んで、Createをオス。
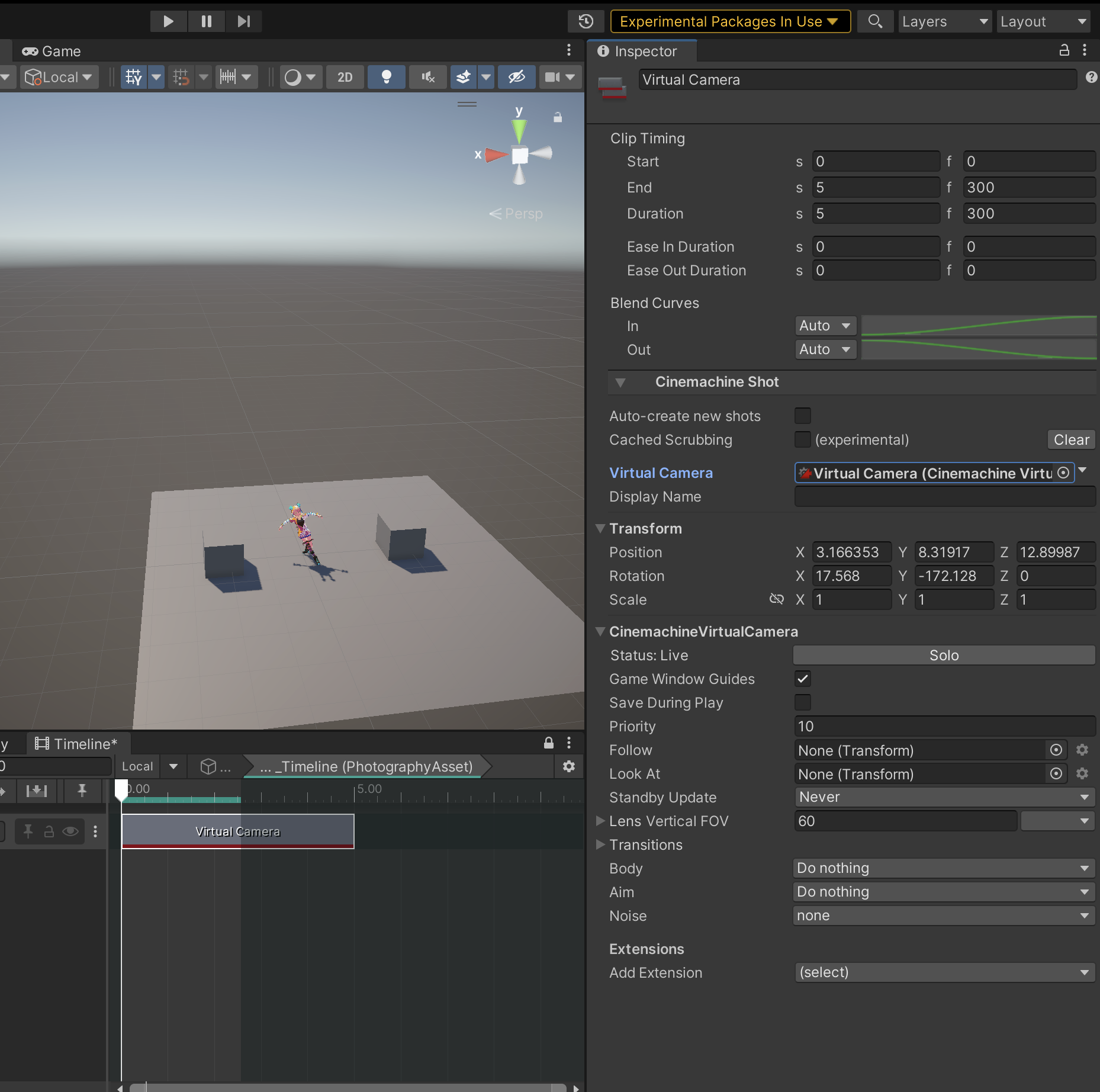
すると、新たにVirtualCameraが作成されるのを確認できる。


うまく位置を調整して、好みの画角に合わせよう。
その後、Shot2でも同じようにPhotographyAssetを追加して、ChinemachineShotを作る。
その後のチュートリアルでは、車のオブジェクトを出して、それに追従する形でChinemachineを追加している。
その後、車にアニメーションをつけて、車が通りかかるところと、ロボットが側転するところを
合わせられるようにしている。
こうなるんだったら、mixamoから走るアニメと側転するアニメをもってくればよかったな。。
スクショの用意などが多く、ページの大きさも限界のため、いったん今回はこれで終わりにする。
次回からはEp7を進めていきたい。
参考サイト
知見のために。
日本語の文章がしっかりあるチュートリアルならこれ。時間がかかるけど。
MMDみたいなダンス動画を作るには。