Ateam Finergy Inc. Advent Calendar 2021の23日目は、@ito_yuri が担当いたします。
はじめに
本記事のテーマですが、「オブジェクト指向UIデザイン」に関する内容です。
オブジェクト指向については以下の書籍がおすすめでして、本記事でもこちらに掲載されている内容を参考に書かせていただいております。
「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理 (WEB+DB PRESS plusシリーズ)」
オブジェクト指向について
UI設計は大きく分けて2つ、「タスクベース」と「オブジェクトベース」が存在します。
タスクベース
ユーザーがやること(タスク)をベースに選択でき、そのあと目当ての指定ができるもの

オブジェクトベース
ユーザーの目当て(オブジェクト)をベースに選択できるよう、優先して考えられたもの

オブジェクト指向でUI設計をするメリット
「オブジェクト=ユーザーの目当て」として考えると、オブジェクトを先に出す事で、ユーザーにとっては自分の目当てが先に見えるので、タスクの負荷が低くなります。
オブジェクトにたどり着くまでに長い道のりを歩まなくていいので、結果ユーザーを迷わせるものが少なくなるので、無駄な物がそぎ落とされ、私たち作り手側もコストが減るというわけです。
・ユーザーが直感的に操作できる
・無駄な操作時間が減る
・画面数の削減につながる
・それによる開発コストの削減
・機能の精査がされているので、追加も検討しやすい
なぜ使いづらいUIになるのか背景を考察してみる
使いづらいUIになる背景について様々な要因があると思いますが、自身の経験からもその要因となる背景について考えてみました。
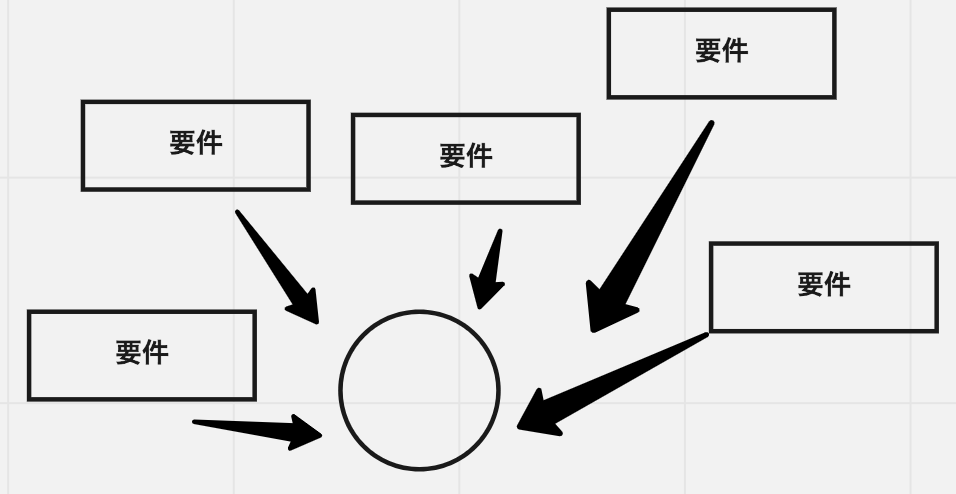
UIを設計する際に、まずデザイナーは業務上での複雑なニーズを満たすために要件をまとめます。
ここでいう要件は、立場(社内・クライアント・ユーザーから出てくる)だったり、場合によっては意見が違うもの(主観・客観・調査結果などがベース)だったり、様々な粒度で出てくることになります。

ここで熱心にその要件を盛り込もうとし、起こりがちなのが、いろんな要件を必死でまとめていった結果、要件を盛り込みすぎて逆に使いづらい設計になってしまった。という話がよくあります。
デザイナーが気をつけるべきUI設計
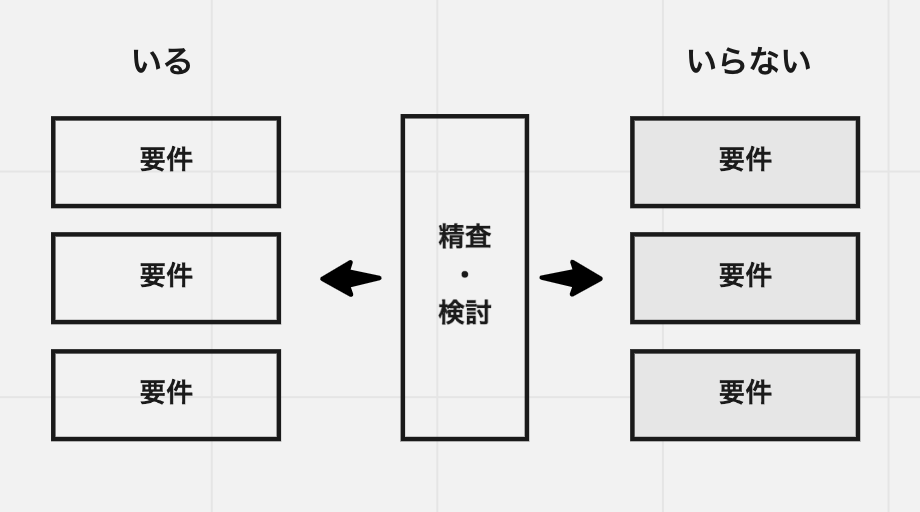
先ほど要件を盛り込みすぎて逆に使いづらい設計になってしまう事がある、とお伝えしましたが、デザイナーとして気をつけるべきことは、すべての要望を盛り込む前に、ユーザーにとって使いやすいUI設計にするために精査や検討が必要という事です。場合によっては、入れないもの・入れるものを検討したり、ベストだと思うものをこちらから提案したりする事も必要です。

「ユーザーの目当て」は何なのかに立ち返り、その目的を達成すべき要件をしっかり見極める必要があるのではないでしょうか。
具体的なUI設計の例
ではオブジェクト思考の設計手順を、冒頭にご紹介した書籍、「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理 (WEB+DB PRESS plusシリーズ)」を参考に、簡単にご説明します。
ちなみにこちらの書籍ではワークもできるような内容が掲載されております。
今回は「美容院」を例に設計をおこなっていきます。
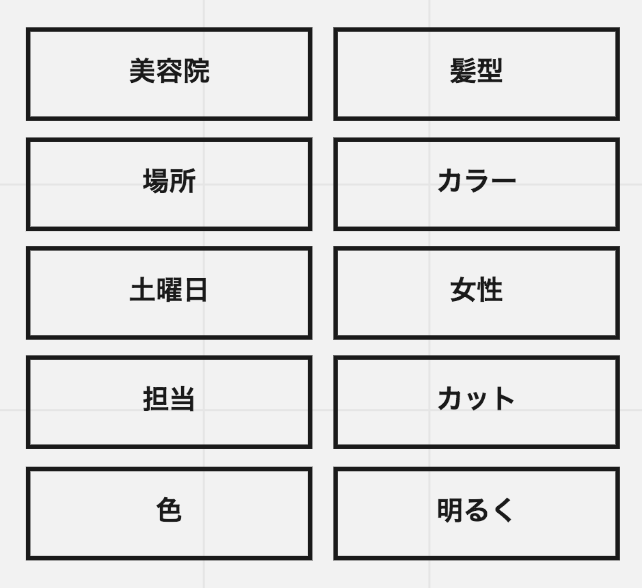
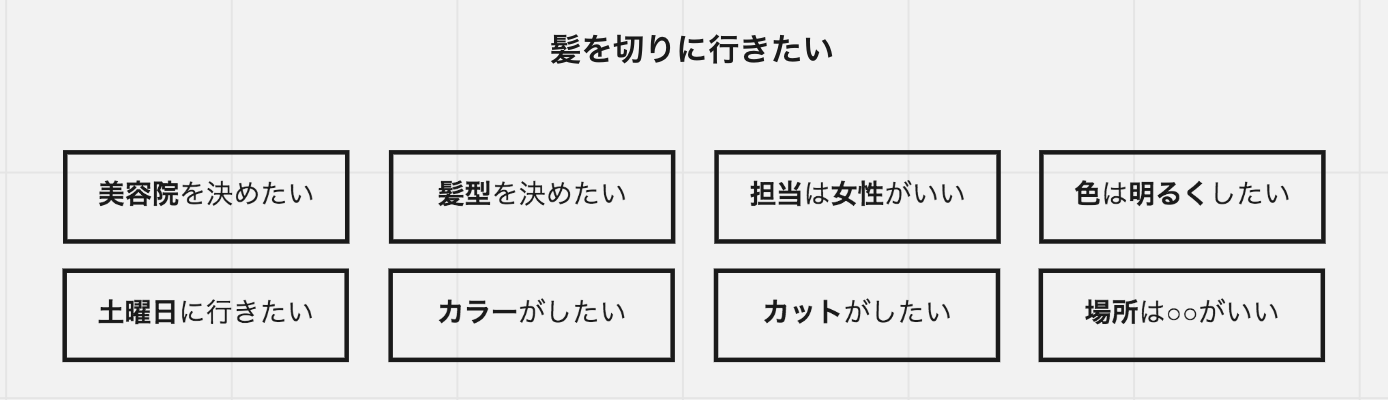
オブジェクトの抽出
ユーザーの考える事・やる事を抽出していきます。

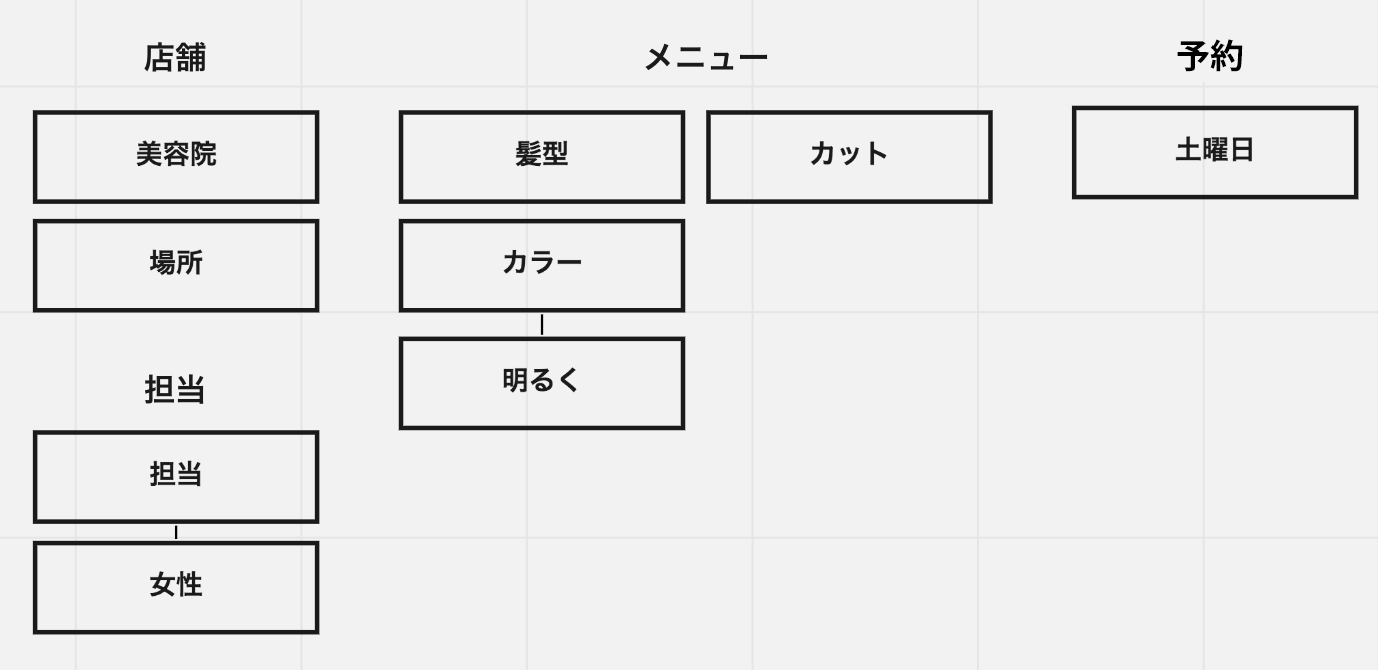
オブジェクトに付属になるオブジェクトをプロパティとしていきます

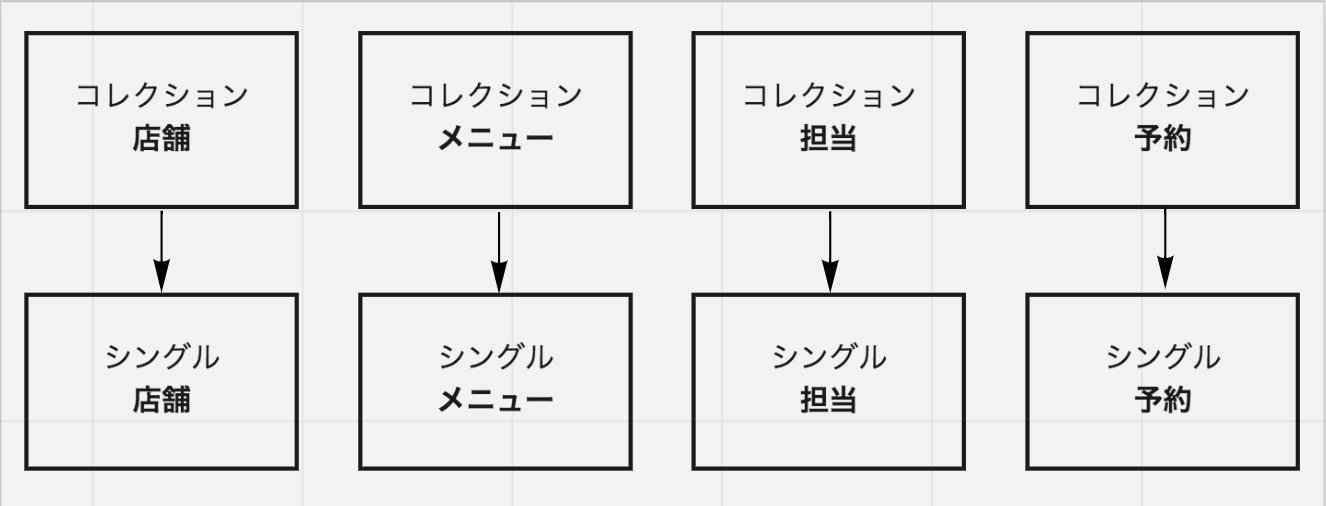
ビューを考えていく段階で、一覧となるコレクションとその詳細となるシングルをつけます

ここまでくれば、あとは抽出した内容でレイアウトを作成していきます。
本記事ではレイアウトは割愛させて頂きますが、このように設計を行った上でレイアウトへ進めると、重要なオブジェクトが見えてきますね。
まとめ
いかがでしたでしょうか。
デザイナーにとってもユーザーが直感的に操作できて、いち早く目当てのものにたどり着く事ができるようなものを作って行きたいものですね!
またタスクベースのUIについて少し触れましたが、これが悪いというわけではなく、合理的に無駄な選択を避け、ユーザーをゴールに向かわせるべき時にはこういったタスクベースで、進めるべき時もあるとおもいますので、しっかり達成したい目標・目的の為に使い分けるがベストだと思います。