はじめに
袋麺を作るときは計量カップを使います、ito.ur.rightです。
この記事は「OthloTech Advent Calendar 2017 11日目」であると共に、配色に関して自分用にまとめたものでもあります。
量が多いですがあしからず。
sassとカラーコード
私はwebサイトを作るときsassを使います。変数や関数が使えて便利ですね。
中でも、使用する色を変数で管理できるところが好きです。色の細かい値を間違えなくて済みますし、変数宣言部分を変更すれば全てに適用されます。
こんな感じ。
$base:#ffffff;
$main:#aa3300;
$acc:#44aaee;
header{
background:$base;
h1{
color:$main;
}
p{
color:$acc;
}
}
……お気づきでしょうか。
上記scssに書かれたカラーコードの値がきっちりしていることに。
カラーコードとは
まず第一にカラーコードとは
Webページ上で表現される色を指定するための制御コードのことである。
カラーコードはシャープ(#)に続く6桁の16進数で表記される。2桁ごとに赤・青・緑の濃淡が表され、16進数(0~F)の0が最も薄く、Fに近づくほど濃い色となる。例えば白は「#FFFFFF」、黒は「#000000」、オリーブ色は「#808000」である。
つまりは赤・緑・青をそれぞれ00~FF(256)で表して繋げたものです。
#e1935dを例に挙げれば、赤色光を"e1"、緑色光を"93"、青色光を"5d"だけ混ぜ合わせた色となります。
既存の配色アプリではダメ…?
ネットには非デザイナーが利用できる配色サイトが存在し、使いたい色を指定すればそれに合った配色を提示してもらえます。
しかし、そこで提示されるカラーコードが#e1935dや#13afc7ではもやもやするのです。そして自分では値を改変しづらい。
ここでは、きっちりした値の色を作りたいという我欲から生まれた**「非デザイナーのカラーコードきっちり配色法」**を記します。
ルールに基づいた、且つきっちりとした値の配色を行いましょう。
Step0:配色を決定する上でのルール
きっちり配色をする上でのルールがあります。
- ゾロ目のみを使う(ex.00,11,...ee,ff)
以上です。
ゾロ目のみを使う理由
1. 色数が適度
「ゾロ目のみでは使いたい色が作れない」と思う人もいるかもしれません。
しかし、ゾロ目で作れる色数は(RGBそれぞれ16個の値ですから)4096色。
とりあえずの配色をするには十分な数です。
#2233aa``#3333aa``#2244aa``#2233bb程度の違いまで表現できます。
2. 1600万色はグラデーションのために
4096色しか使わないことに対し「1600万色も表現できるのに勿体無い」と思う人もいるかもしれません。
ですが、1600万色というのはあくまで「色と色の間が細かく分割されている」にすぎません。
例えば4096色だと#2233aa``#3333aa程度の細かさです。
1600万色はこの二色の間を
#2233aa
#2333aa``#2433aa``#2533aa``#2633aa``#2733aa``#2833aa``#2933aa``#2a33aa``#2b33aa``#2c33aa``#2d33aa``#2e33aa``#2f33aa``#3133aa``#3233aa
#3333aaという細かさで表現できます。
こんな中から色を選んでいては途方もありません。
1600万色はあくまで滑らかなグラデーションを実装するためのものと考えるのです。
3. 計算しやすい
これに関しては後述する色の作り方でわかると思いますが、足したり引いたりといった計算が楽になります。
Step1:使いたい色の前処理
配色を決めたいということは、まずメインとなる使いたい色があるはずです。
その配色の最初となる色に対して、少し前処理を行います。
今回は最初の色としてQiitaの#48bd05に似た#44bb00を据えたいと思います。
なおこれ以降、RGBのうち最も大きい値をM、小さい値をm、それ以外をnと表記します。(#44bb00の場合は、R[44]がn、G[bb]がM、B[00]がmです。)
白を抜いて扱いやすくする
まず、色に含まれる**"白"要素**を取り除きます。
これによって色相を分かりやすくなります。
手順
- RGB全てからmを引く
以上です。
例えば#66aa33という色があったとします。
この色の最小値nはB[33]なので、"白"要素は#333333です。
#66aa33から"白"要素#333333を引くと#337700となり、これで色相が分かりやすい値となりました。
ここでは"白"要素を取り除いた値を基準色と呼びたいと思います。
`#44bb00`の場合
#44bb00のmは"00"です。
特にすることはありません。
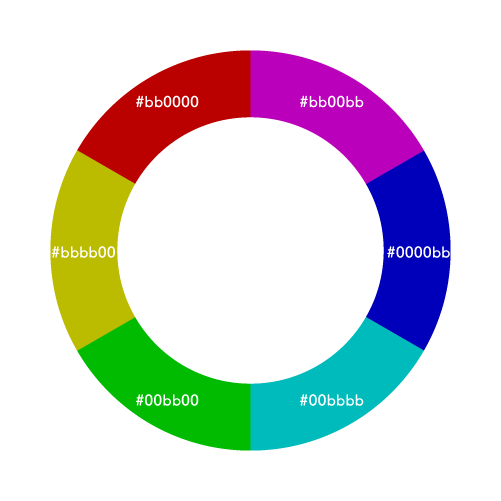
色相環を作る
次に基準色が持つMとmを使って色相環を作ります。
今回は#44bb00なので"bb"と"00"を使います。

Mである"bb"が色相を担っていることが分かるでしょうか。
このように値で色相環を考えることによって、配色がしやすくなります。
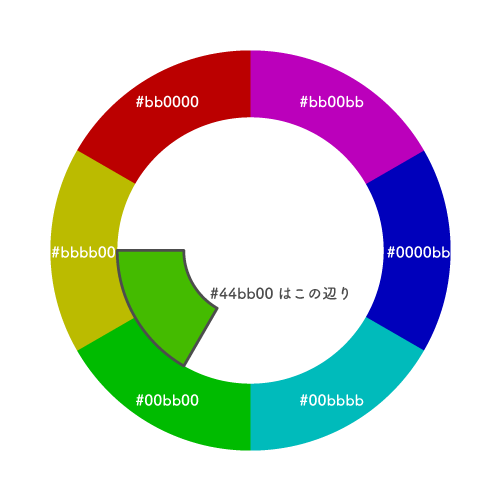
例えば
#44bb00という色が#bbbb00``#00bb00の間にあることが分かったり

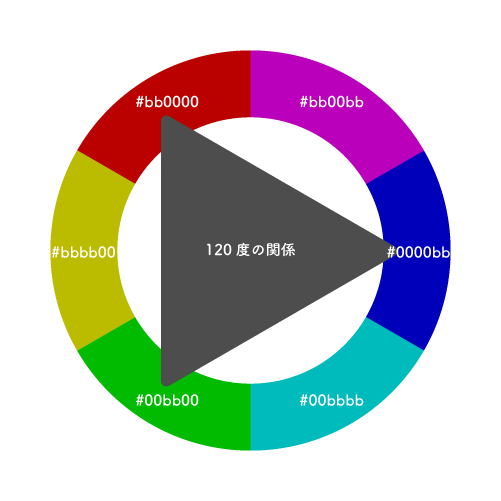
#44bb00に対して色相環でいう120度は#0044bb``#bb0044となることが分かるでしょう。

Step2:色相を決める
先ほど作った基準色の色相環を参考にすれば色相を決めることも簡単です。
色相を変えるということは色相環を回すということなのです。
以下、配色の種類ごとに手順を示しました。
類似色
類似色の作り方は簡単です。
色相環でいう隣り合った色を選びます。
手順
nが存在する場合
- nに値(x)を足す。("最大値"に達した場合はMから残りの値を引く)
- nから値(x)を引く。("最小値"に達した場合はmに残りの値を足す)
Mが二つ存在する場合
- M1から値(x)を引く。
- M2から値(x)を引く。
mが二つ存在する場合
- m1に値(x)を足す。
- m2に値(x)を足す。
以上です。
`#44bb00`の場合
#44bb00はnを持つので、R[44]に値を足すか引くかします。
ここではxを[77]とし
#44bb00+"770000"→#bbbb00
#44bb00-"770000"→#00bb33
#00bb33では変化が少なく感じるので、少し値を足して
#00bb33+"000055"→#00bb88
としました。
#44bb00で類似色を作ると#00bb88``#bbbb00となります。
補色
補色の作り方は簡単です。
手順
- Mとmを入れ替える。
- nに「Mとmの和からnを引いた値」を入れる。
以上です。
`#44bb00`の場合
G[bb]とB[00]を入れ替えます。
#44bb00→#4400bb
Rは(bb+00)-44ですからR[77]となります。
#4400bb→#7700bb
#44bb00で補色を作ると#7700bbとなります。
分裂補色
分裂補色は簡単です。
補色の類似色を使います。
手順
nが存在する場合
- 補色のnに値(x)を足す。("最大値"に達した場合はMから残りの値を引く)
- 補色のnから値(x)を引く。("最小値"に達した場合はmに残りの値を足す)
Mが二つ存在する場合
- 補色のM1から値(x)を引く。
- 補色のM2から値(x)を引く。
mが二つ存在する場合
- 補色のm1に値(x)を足す。
- 補色のm2に値(x)を足す。
以上です。
`#44bb00`の場合
補色#7700bbはnを持つので、R[77]に値を足すか引くかします。
ここではxを[44]とし、#bb00bbと#3300bbという色ができます。
#44bb00で分裂補色を作ると#bb00bb``#3300bbとなります。
トライアド
トライアドは簡単です。
色相環で三角形を描く点の組み合わせです。つまりは基準色から±120度の色となります。
手順
- 基準色のRGBの値を左に一つずらす。
- 基準色のRGBの値を右に一つずらす。
以上です。
`#44bb00`の場合
#44bb00に対してを
左に一つずらして#bb0044
右に一つずらして#0044bb
#44bb00でトライアドを作ると#bb0044``#0044bbとなります。
テトラード
テトラードは簡単です。
色相環で四角形を描く点の組み合わせです。つまりは基準色から±90度と180度の色となります。
手順
- 基準色と補色のトライアドを求める。
- 新たに導出した計4色の中で近い色の組み合わせ一つを選ぶ。
- その組み合わせの2色の中間の色①を求める。
- 色①の補色である色②を求める。
以上です。
`#44bb00`の場合
#44bb00と補色#7700bbのトライアドを考えます。
#44bb00のトライアドは#0044bb``#bb0044
#7700bbのトライアドは#bb7700``#00bb77
この四色のうち近い色同士である#0044bbと#00bb77の中間に当たる①#00aabb。
①#00aabbの補色である②#bb1100。
これで#44bb00でテトラードを作ると補色#7700bb①#00aabb②#bb1100となります。
Step3:トーン(彩度と明度)を決める
Step2で作った色は全て基準色です。
次はこの基準色たちのトーンを決定しましょう。
彩度
彩度は**(M-m)/M**で求められます。
1が最も彩度が高く、0が最も彩度が低いです。
#44bb00の彩度は(bb-00)/bbなので1となります。
明度
色の明度はその色のRGBのうち最も大きい値が担います。
#44bb00の明度を"bb"が担っています。
トーンの変え方
トーンの変え方は簡単です。
色相を変えずに明度と彩度を変更します。
手順
- 基準色の比を変えずに値を変更する。
以上です。
`#44bb00`の場合
#44bb00はおおよそ0.4:1:0なので
#112200,#224400,#339900,#44bb00,#55dd00,#66ff00
が同じぐらいの色相の基準色と思われます。
あとはRGBに同じ値を足して
#112200``#334422``#556644``#778866``#99aa88``#ccddbb``#eeffdd
#224400``#446622``#668844``#88aa66``#aacc88``#ddffbb
#339900``#55bb22``#77dd44``#99ff66
#44bb00``#66dd22``#88ff44
#55dd00``#77ff22
#66ff00
このように展開します。
トーンの決め方
基準色のトーンを戻し、本来使いたかった色にしましょう。
今回は#44bb00から値を引いていないのでそのままです。
メインカラー、ベースカラー、アクセントラーを意識してトーンを決めていきます。
詳しくはこちらを参照してください。
簡単に言えば、
全体の25%を占めるメインカラーは、明度を低めに。
全体の70%を占めるベースカラーは、明度を高く、彩度を低めに。
全体の5%を占めるアクセントカラーは、明度を高めに。
ということだと思います。
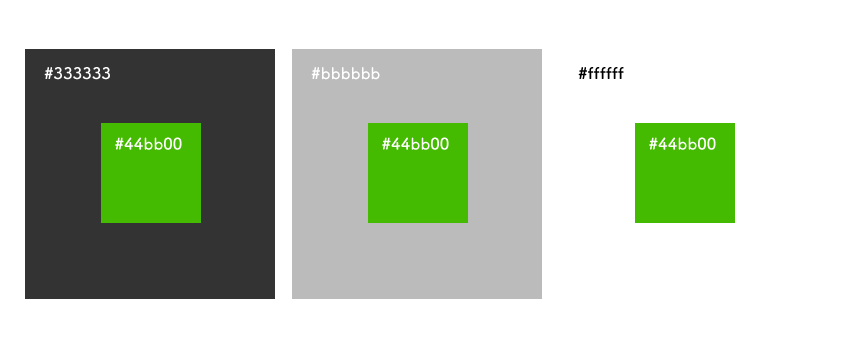
ただし明度に関しては「メイン<アクセント<ベース」が好ましいと思われます。
似た明度の色同士を重ねて使うと視認性が下がる場合があります。
下図のように両端の明度差がある組み合わせに比べ、真ん中は輪郭がぼやけて見えます。

色を重ねて(隣り合わせて)使う場合もトーンに気をつけましょう。
また、ドミナントトーンなどのトーンを統一した配色もあるので調べてみてください。
Step3.5:配色を決定する前に
このあとに示す配色の例では白と黒を配色に含めています。
白と黒(もしくはグレー)は必要不可欠な要素です。背景色、文字色以外にも明度を細かく分けて使うことをお勧めします。
白と黒を使うことに納得のいかない人
白と黒を使う理由
1. 白と黒は万能
白と黒は無彩色と呼ばれる彩度が0の色です。
無彩色は彩度・色相としての主張がないので、彩度を持つ有彩色を目立たせることができます。
緩急でいう"緩"だと思ってください。
2. 組み合わせが簡単
白と黒は明度のみで色が決まります。
そのため彩度を持つ有彩色との組み合わせが簡単です。
例えば#dd3333という色があるとして、この色と組み合わせる白と黒を考えましょう。
この色の場合、明るさは"dd"となります。
避けなければいけないのは、この"dd"という値で無彩色を作ることです。明度が同じになり見辛くなります。
しかし逆を言えば、この"dd"とは異なる値で白と黒を作れば良いということです。
"dd"から離れた白#ffffffと黒#333333であれば#dd3333と組み合わせられそうです。
このように簡単に組み合わせを作ることができます。
Step4:配色する
ここでは配色の例を示します。
以下に使われる色はStep2で決定したものになります。
類似色
#444444``#44bb00``#bbbb00``#22ddaa``#eeeeee
実際の手順
#44bb00に対して#00bb88``#bbbb00のトーンを決定します。
#00bb88をアクセントカラーにしたいので、明度をあげて彩度を下げます。
#00bb88+"222222"→#22ddaa(明度:dd,彩度:0.85)
トーンを変えることによって#44bb00と重ねて使うことができます。
#bbbb00はもう一つのメインカラーとして使いたいので、そのままとします。
ベースカラーが足りないので明度の高い無彩色#eeeeeeを使い、文字に使用する#444444を加えます。
#444444``#44bb00``#bbbb00``#22ddaa``#eeeeee
図の例では#eeeeeeのトーンをあげた#ffffffを追加しています。
補色
#000000``#555555``#553399``#66ee55``#ffffff
実際の手順
試しに#44bb00をアクセントカラーにしてみましょう。
彩度と色相を変えずに明度だけ変更します。
#44bb00+"223300"→#66ee00
では新たにできた#66ee00に対して#7700bbのトーンを決定します。
#7700bbをメインカラーにしたいので、明度を下げます。
#7700bb-"220022"→#550099
全体的に彩度が高い気がするので下げます。
#66ee00+"000055"→#66ee55
#550099-"003300"→#553399
ベースカラーが足りないので明度の低い無彩色#555555を使い、文字に使用する#ffffffと#000000を加えます。
#000000``#555555``#553399``#66ee55``#ffffff
図の例では色数が足りないので#7700bbの明度をあげ彩度を下げた#bb44eeを使っています。
テトラード
#333333``#44bb00``#00aabb``#ee4433``#aa00ee``#eeeeee
実際の手順
#44bb00に対して#7700bb``#00aabb``#bb1100のトーンを決定します。
#bb1100をアクセントカラーにしたいので、明度をあげ彩度を下げます。
#bb1100+"333333"→#ee4433(明度:ee,彩度:0.79)
#7700bbをもう一つのアクセントカラーにしたいので、明度をあげます。
#7700bb+"330033"→#aa00ee(明度:ee,彩度:1.00)
#00aabbはもう一つのメインカラーとして使いたいので、そのままとします。
ベースカラーが足りないので明度の高い無彩色#eeeeeeを使い、文字に使用する#333333を加えます。
#333333``#44bb00``#00aabb``#ee4433``#aa00ee``#eeeeee
結構色数が多いと思います。
図の例では#eeeeeeのトーンをあげた#ffffffを追加しています。
いずれ、きっちり配色用のwebサイトかmixinを作るかもしれません。