この記事はエイチーム引越し侍 / エイチームコネクト Advent Calendar 201913日目(金曜日)の記事です。
本日は、4ヶ月ほど前にエイチーム引越し侍からエイチームコネクトに異動をしたデザイナーの@futa_326が担当します。
エイチームコネクトの事業内容とは?
コールセンタービジネスを営んでおります。
具体的には引越しの見積もりをされたユーザー様にフォローコールをおかけしたり、必要によって固定回線や電力会社の切り替えをお手伝いさせて頂いております。
私の業務内容は?
その中でコールセンターのスタッフさんが利用している顧客対応ツールの改善施策の提案だったり、デザイナーという観点からUI設計を行ったりしております。
まだCRM(顧客管理システム)というものに触れてからそれほど経ってないものの、通常のWEBサイト同様に気をつけるべき所・顧客管理システムだからこそ気をつけないといけない所がわかりかけてきたため今回はそのまとめをしたいと思います。
そもそも「顧客管理システム」って?
お客様の対応をする際に情報を記入するカルテのようなもので、原則1人のお客様・案内する1商材に対して1ページ使用されるWEBページです。コールセンターのスタッフはお客様と通話しながらヒアリングした情報をこちらに記入していきます。
0.改修は最も時間のかかっている所に眼を向ける しかしそれ以外も気にかける
いきなり精神論の様な導入で申し訳ございませんが、システムの改修となると優先順位をつける必要があり、コールセンターでの改修優先度となると利益額や工数削減効果によってつけられると思います。
①:1時間近くかかる1日に1回だけある作業、と②:1分かかる1日に30回ある作業、だったら①を改修する方が工数削減効果は大きいと思います。が、②はそれはそれで1日に何回もスタッフが面倒な作業をする必要があるためそれはそれでモチベーションの低下に繋がりかねません。
業務ツールにおいては使い手の気持ちを常に気にする必要があると感じています。
1.ページの導線設定は順序立てられているか
PCでの顧客管理システムは基本的に操作の流れとしてZ型かИ型が一般的かと思います。
サイドバーなどの要素はあれど基本的にはその流れをせき止めるとスタッフの操作スピードは著しく下がるため、導線に配置するのは顧客対応に直接的に関係するものに絞った方が良いかと思います。

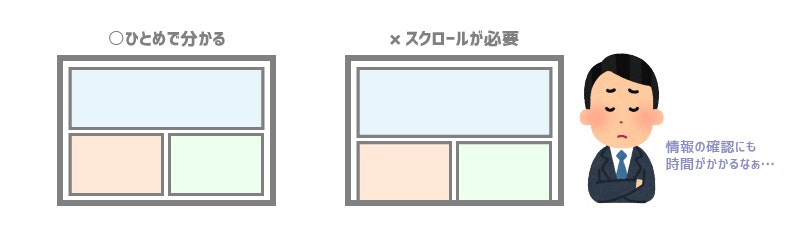
2.無駄なスクロールが生産性とモチベーションを下げる
画面上のボタンをマウスでクリックするのは誰にとっても簡単なことだと思います。
しかしスクロールをすると画面全体が動き「画面の移動を認識する」という作業が発生するため、前述のボタンをクリックするのにはその時間分が加算されてしまいます。
それに加えて新たに現れた文章を読むという手間もあるため、特に必要がない限り1ページで完結させるのが無難でしょう。

そのためにも余計な重複情報を無くしたり、過度な隙間を削っていきましょう!
3.設計における色合い・ボタン規則の重要性
この章では色合いとボタンという2種類の話をします。
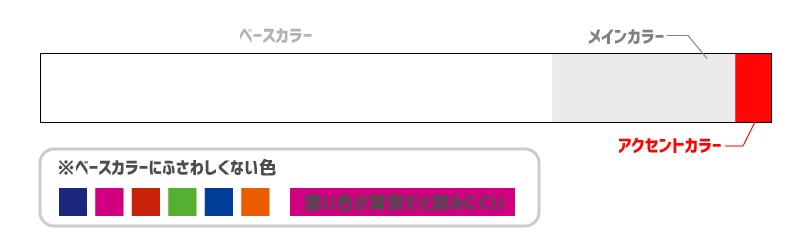
まず色合いですが通常のサイトと同じく、ベースカラー70%、メインカラー25%、アクセントカラー5%の構成であれば問題はないかと思います。ただし・・・通常のサイトとは異なりベースカラーやメインカラーに濃い色を使うのはよくありません。ベースカラーは白や灰色に近い色が良いと思います。

何故かと言うと通常の文字が黒色なため、濃い背景色だと文字色と近くなって読みにくくなってしまうからです(アクセントカラーが強調され難くなるという意見もありますがベースカラーに合わせたアクセントカラーを使用することで対策も一応はできるためここでは省略します)。
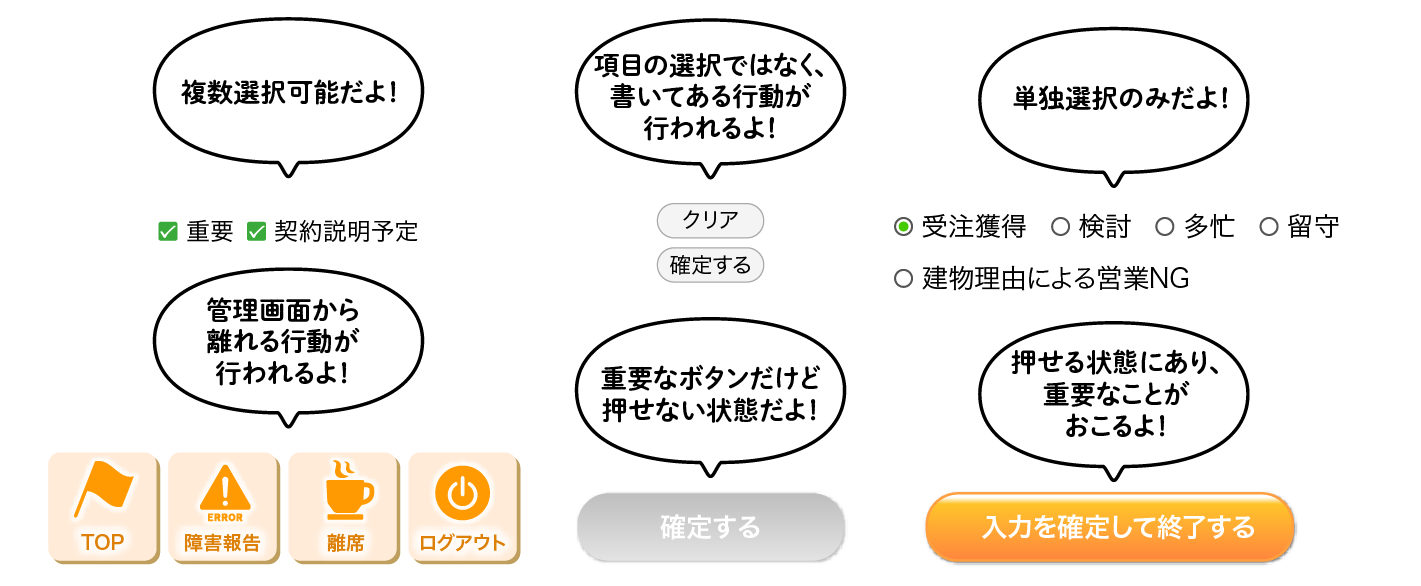
次にボタンに関してですが、ある程度の種類が生まれるのは致し方ないことかと思います。
重要なのは形状などで「それがどんな時に使用するものなのか」をグループとして表してあげることかと思います。

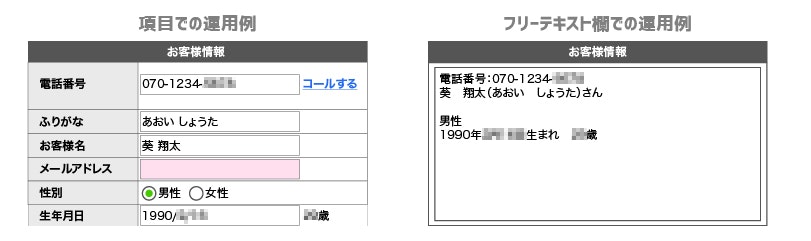
4.フリーテキスト欄は奥の手
顧客対応の情報は基本的に一問一答形式で穴埋めによって行われます。
しかし弊社では一時期、「メモ欄」というフリーテキスト欄に長文で顧客情報を記載されるということが起こっていました。
そこにもメリットとデメリットがあり、メリットはいちいちカーソルを移動させずそのままタイピングでき、また日々変わっていく現場フォーマットも(コピーするだけなので)すぐ使えるという事。デメリットとしては一つ一つの項目ごとに分けられていないためデータ集計しての分析ができないこと。

現在では極力使わない方向性としていますが、顧客のことが柔軟に書けるという長所もあるため局地的には未だに使われています。
5.頻発するコピーや計算はちょっとした心遣いで楽に
顧客対応は複雑な文章の生成や計算も多くスタッフは慣れてしまっているものの日々時間を使っています。
そこで、
計算→ロジックをヒアリングし計算ボタンを押すと自動で計算してくれるように
文章生成→頻発する定型文であればボタンを押すと自動で生成してくれるように
顧客情報の確認→住所と郵便番号の整合性が取れないようであればエラーを表示するように
…等など決して大規模な開発ではないですが現場の不満の声が消え、業務がスムーズになったように感じました。

6.利用者は制作者の予想の斜め上で生きている
ここまでUIでコールセンタースタッフを快適にする方法を書いて参りましたが、
実際の現場は制作者の考えているものとは格段に違うと言っても過言ではありません。
例えば弊社では、スタッフは顧客ページを1人づつ開き対応していると考えてましたが、
先に多くの顧客のページを開いてから1人づつ対応しているケースがありました。
そうするとスタッフ間で見ているページの情報に差が生まれてしまうのですが、
実際に現場を確認するまでは思いもよらなかった現象でした。

そうしたことを早めに対処できるよう、定期的にスタッフの行動を見学することがUI・UXを考える上で大切かと思っております。
お知らせ
エイチームグループでは一緒に活躍してくれる優秀な人材を募集中です。
興味のある方はぜひともエイチームグループ採用ページ(Webエンジニア詳細ページ)よりお問い合わせ下さい。
明日
明日は純粋なエンジニアの@halktさんがAWSについての記事を書いて下さいます!
お楽しみに!