##初めに
こんにちは!Ateam Hikkoshi samurai Inc.× Ateam Connect Inc. Advent Calendar 2020の7日目は、最近コーディングをやる機会に恵まれているデザイナーの@futa_326がお送りします。
本記事は、CSSの中でも基礎に当たりますが、
レスポンシブ対応サイトをコーディングする機会があったので、
flexboxの復習のためにも、コードを書き記します
(2次利用などはご自由に)。
##全体のレイアウト
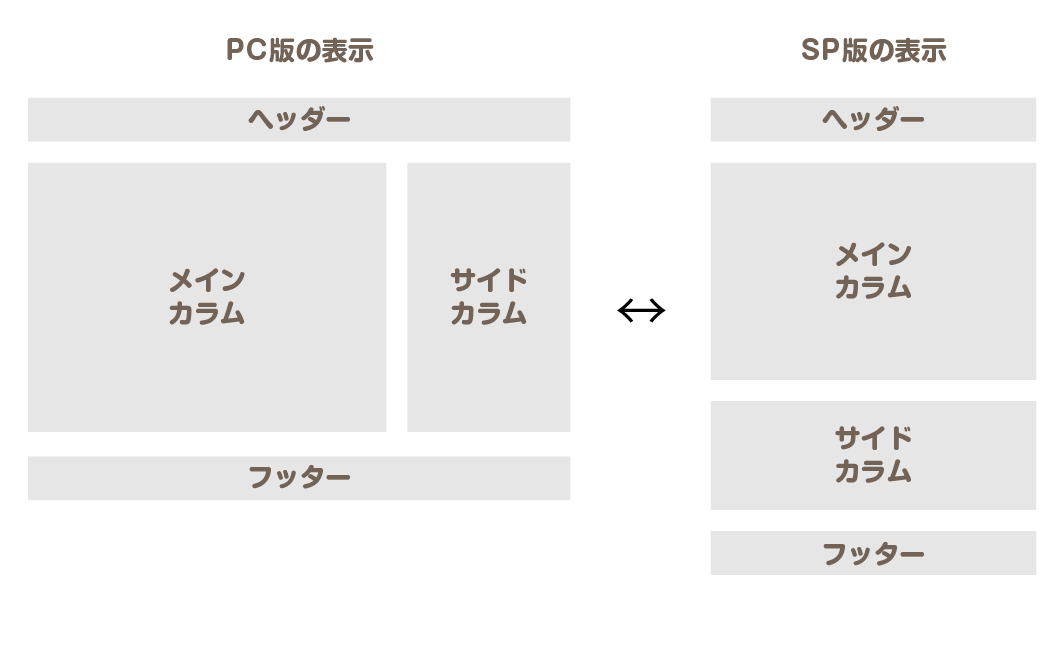
全体のレイアウトは一般的に多い、下記の形を再現いたします。
コードとしては下記になります。
<body>
<header>
ヘッダー
</header>
<div class="flexbox">
<div class="main">メインカラム</div>
<div class="side">サイドカラム</div>
</div>
<footer>
フッター
</footer>
</body>
@charset "utf-8";
html {
font-size: 62.5%;
}
body {
margin: 0; /* 既存CSSのリセット */
background-color: #f3f3f3;
min-height: 100vh;
font-size: 1.6rem;
display: flex;
flex-flow: column;
}
header {
color: #fff;
background-color: #000;
padding: 10px;
height: 50px;
}
.flexbox {
display: flex;
justify-content: center;
margin: 10px;
}
.main {
flex: 1 1 800px; /*メインカラムの基本幅は800pxで伸びるし、縮む*/
padding: 10px;
background-color: #fff;
border: 2px solid #D3D3D3;
border-radius: 6px;
}
.side {
flex: 0 0 400px; /*サイドカラムの基本幅は400pxで伸びないし、縮まない*/
padding: 10px;
margin-left: 10px; /*メインカラムとの間の余白*/
background-color: #fff;
border: 2px solid #D3D3D3;
border-radius: 6px;
}
footer {
color: #fff;
background-color: #000;
padding: 10px;
text-align: center;
margin-top: auto; /*footerを下に固定する*/
}
/*ディスプレイ幅1340px以下は下記が適用*/
@media screen and (max-width: 1340px) {
.flexbox {
display: block;
margin: 0;
}
.main {
box-shadow: 0 5px 5px hsl(0 0% 0% / 5%);
margin: 10px 5px;
}
.side {
margin: 10px 5px;
box-shadow: 0 5px 5px hsl(0 0% 0% / 5%);
}
}
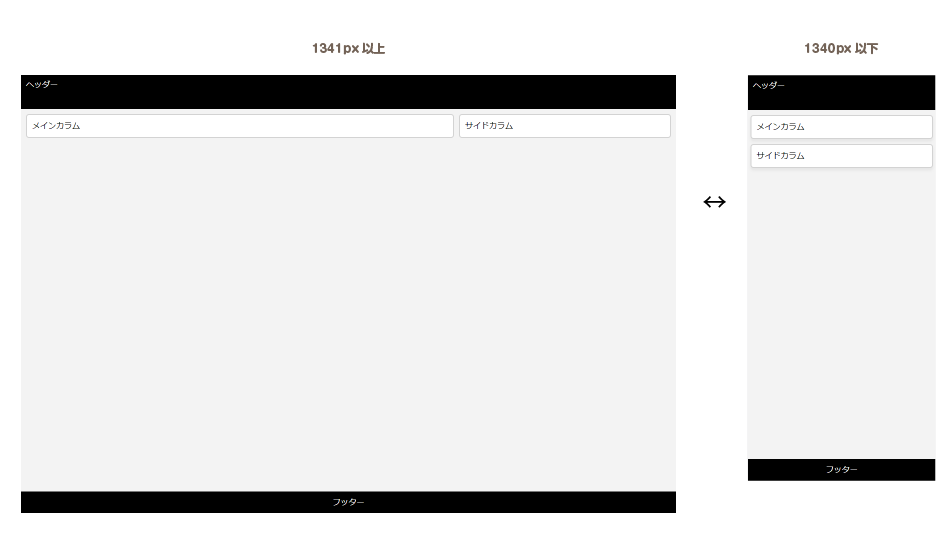
メディアスクリーンにて幅狭サイズになると、
displayをblockにすることでflexを解除しています
(この方法がメジャーなのかわかっておりませんが)。
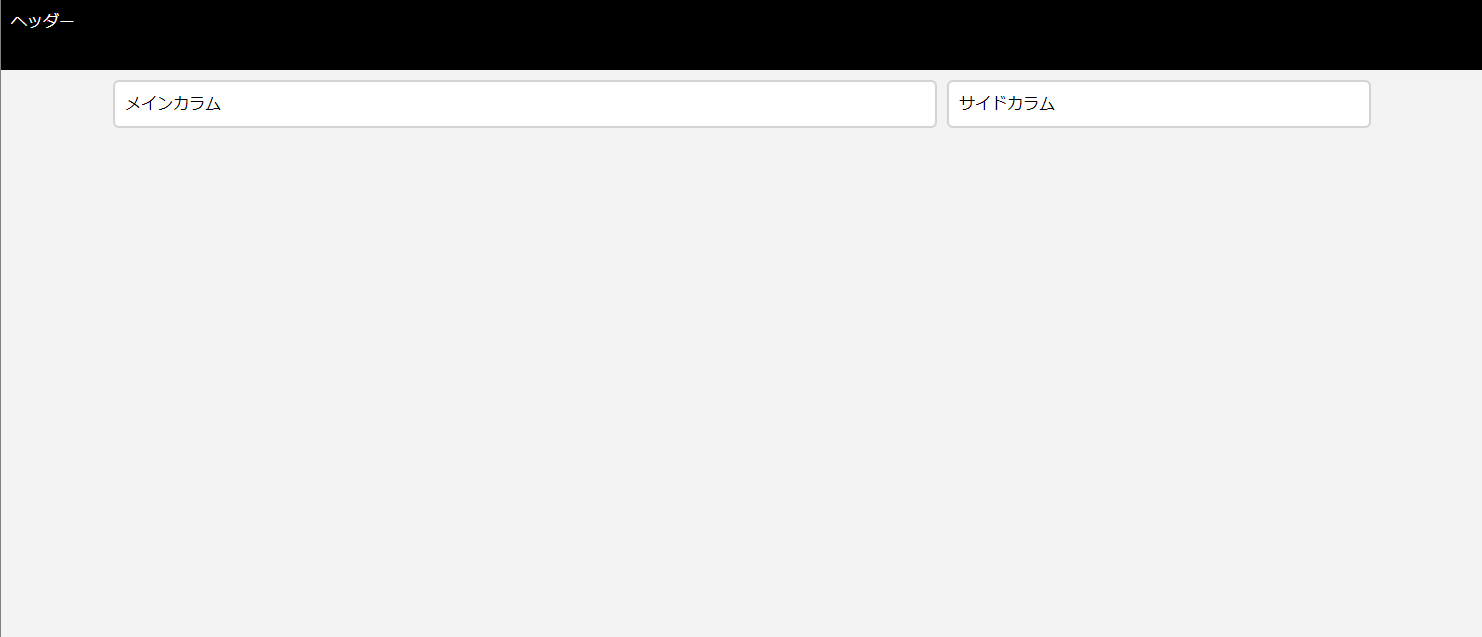
今、幅広時では常に左右のmarginは10pxづつとなっていますが、
mainクラスのflex: 1 1 800px;をflex: 0 0 800px;とすることで、
伸縮をしなくなり、左右にウインドウに応じた余白を出すこともできます。
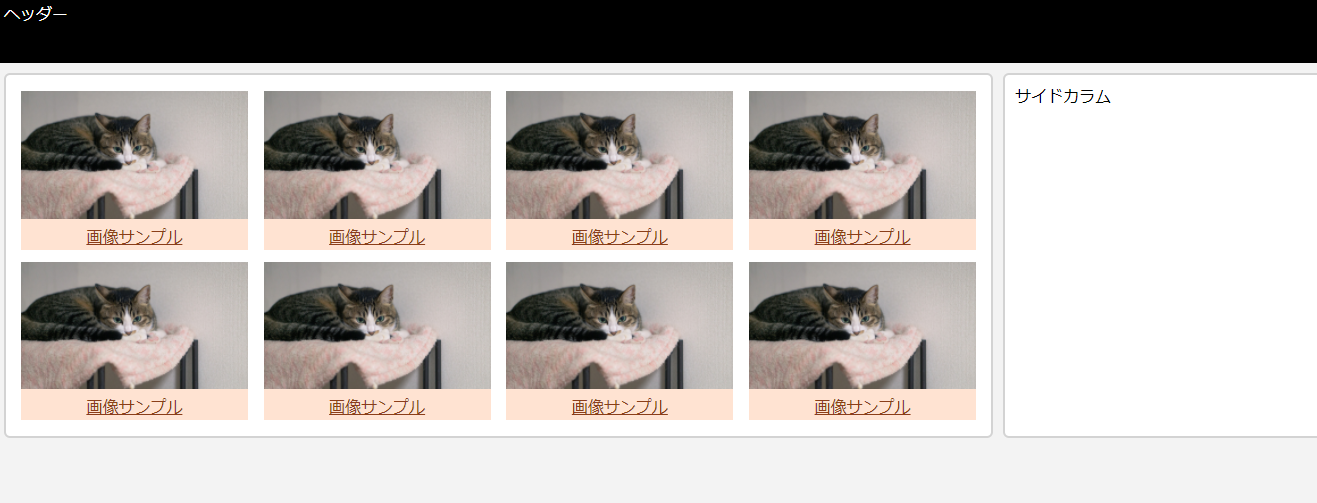
##4カラムレイアウト
次にメインカラムの中に、ブログなどでよくある、
サムネイルとテキストのリンクが
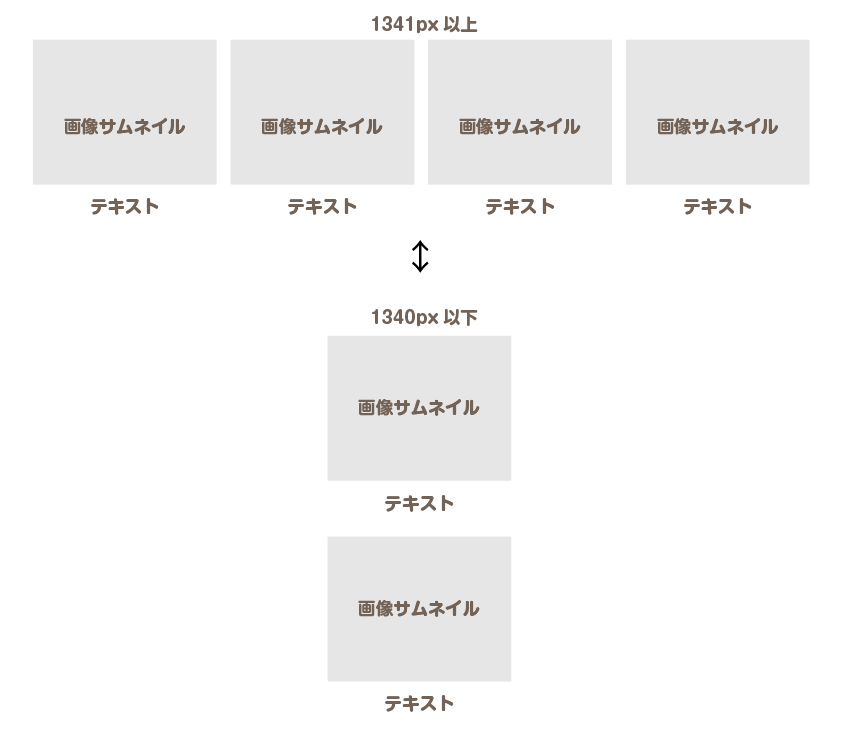
4カラムで構成されているレイアウトを組みます。
ただし、ウインドウの幅が狭い(1340px以下)場合には1カラムになるようにします。
コードとしては下記になります。
<div class="main">
<div class="thumbnail-wrapper">
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
<div class="thumbnail"><a href="hogehoge"><img src="hoge.jpg">画像サンプル</a></div>
</div>
</div>
.thumbnail-wrapper {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.thumbnail {
max-width: 23.5%;
margin: 6px 5px;
text-align: center;
background-color: #ffe3d2;
}
.thumbnail a {
color: #8a3e1a;
}
.thumbnail img {
width: 100%;
height: auto;
}
/*ディスプレイ幅1340px以下は下記が適用*/
@media screen and (max-width: 1340px) {
.thumbnail-wrapper {
display: block;
}
.thumbnail {
max-width: 100%;
margin-bottom: 20px;
}
}
ウインドウサイズの伸縮があっても、画像もそれに伴って大きくなるようにしてあります。
結果としては下記のようになります。
####4カラム

####1カラム

##最後に
まだまだflexboxを用いたレスポンシブ対応で、
学びたいことが数多くありますが、本記事はここで一旦終わりとさせて頂きます。
また、他レイアウトなども随時UPしていきたいと思います。
以上、
Ateam Hikkoshi samurai Inc.× Ateam Connect Inc. Advent Calendar 2020の7日目でした。
明日は、
同じ学校を卒業した@J0UJ1が記事を投稿して下さるので、
楽しみにお待ち下さい!