概要
下記の記事でkintoneからSlackへ、
メッセージを送るJavaScriptを紹介しました。
が、後続の業務処理を考えて、メッセージではなく、
SlackのWorkflowへ情報を連携したい場合もあると思うので、
そちらも紹介します。
Slack側での事前設定
残念ながら有料のSlackでないと、Slack Workflowは使えないようです
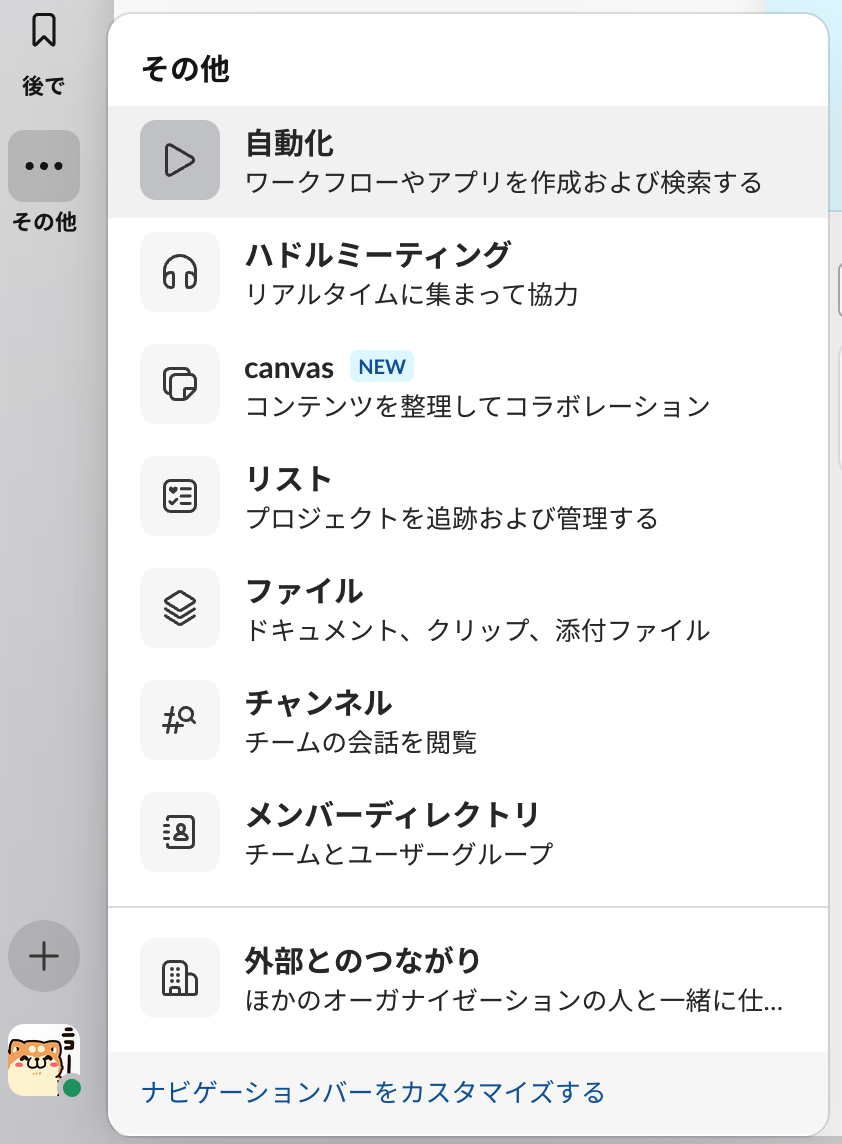
1. 「自動化」をクリック
Slackの左側メニューから「自動化」をクリックします。

2. 「ワークフローを作成する」を選択
右上の「新しいワークフロー」をクリックします。
既存で用意されているテンプレートを用いることもできます。
ただkintoneのコネクタは現状ないようなので、あまり使う意味はないのかも…。

3. ワークフローのトリガーを設定
「ワークフローの開始方法を選択する」画面が表示されたら、
トリガーとして「Webhookから」を選択します。
また、kintoneから連携したい情報(フィールドの値など)を変数として設定します。

それからこの画面でwebhookが発行されているので控えておきます。
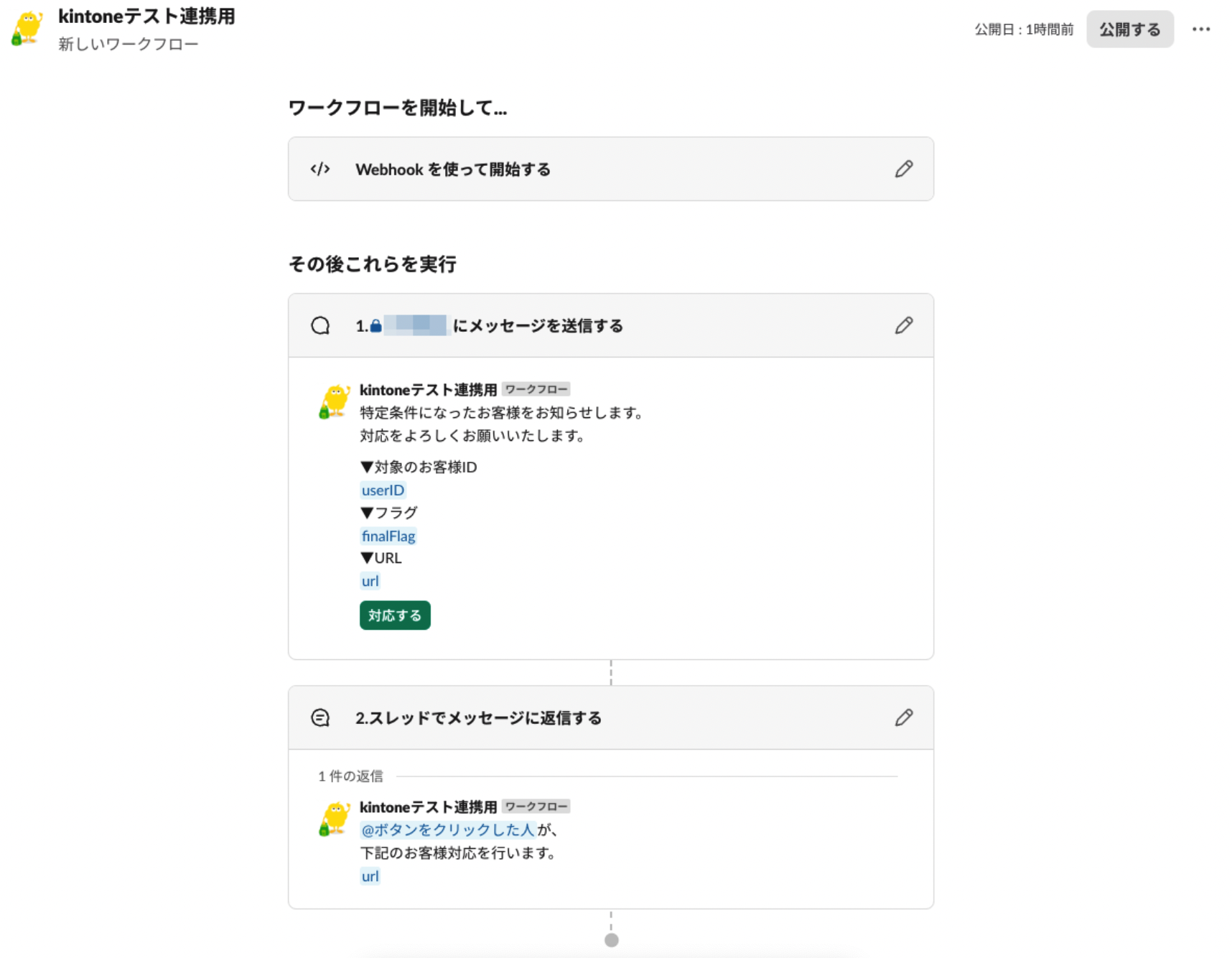
4. ワークフローの挙動を設定
変数のほか、Workflowのボタンを押された後などの後続処理も設定します。
今回は、スレッド内に自動返信され、
ボタンを押した人の名前とURLがメッセージに含まれるようにしました。

5. ワークフローを公開して有効化
すべての設定が完了したら、ワークフローを適切なメンバーへの権限設定をして公開します。
コード
次にkintone側に埋め込むJavaScriptを書いていきます。
ここでは先ほど3で控えたwebhookを用います。
下記がサンプルコードです。
(function () {
const subdomain = 'yourDomain'; // あなたのkintoneのサブドメイン
const appId = '123'; // あなたのkintoneのアプリID
const targetFieldCode = 'yourFieldCode'; // 監視するフィールドコード
const specificValue = 'yourValue'; // 監視するフィールドコードの値
const webhookUrl = 'yourSlackWorkflowToken'; // Slack Workflow URL
let oldValue; // 監視対象のフィールドコードの旧値を保持する変数
// 編集画面が表示されたときに発火するイベント
kintone.events.on('app.record.edit.show', function (event) {
// 監視対象のフィールドコードの旧値を取得
oldValue = event.record[targetFieldCode].value;
});
// 保存ボタンが押されたときに発火するイベント
kintone.events.on('app.record.edit.submit', function (event) {
// 現在のフィールドの値を取得(変更感知用)
const currentValue = event.record[targetFieldCode].value;
// Slackへ連携するフィールドの値を取得(通知する変数用)
const userID = event.record['userID'].value; // kintoneから取得したuserID(テキスト形式)
const finalFlag = event.record['finalFlag'].value; // kintoneから取得したuserID(テキスト形式)
const recordId = event.recordId;
const recordUrl = `https://${subdomain}.cybozu.com/k/${appId}/show#record=${recordId}`;
// 監視するフィールドの値が旧値から変更されていて、なおかつ指定した特定の値に等しい場合のみ、Slack通知する処理を続行する
if (currentValue !== oldValue && currentValue === specificValue) {
// Slack Workflowに送信するpayload
const payload = {
userID: `${userID}`, // userIDをテキスト形式で送信
finalFlag: `${finalFlag}`, // finalFlagをテキスト形式で送信
url: recordUrl // 対象レコードのURLをテキスト形式で送信
};
// kintone.proxyを使用してSlack APIにPOSTリクエストを送信
const body = JSON.stringify(payload);
const requestOptions = {
method: 'POST',
headers: {
'Content-Type': 'application/json' // application/jsonを指定
},
body: body
};
// kintone.proxyでリクエストを実行
kintone.proxy(webhookUrl, requestOptions.method, requestOptions.headers, requestOptions.body)
.then(function (response) {
console.log('Slack Workflowへのpayload送信に成功:', response);
})
.catch(function (error) {
console.error('Slack Workflowへのpayload送信に失敗:', error);
});
}
return event; // 処理を続行
});
})();
-
payloadで設定してある変数がSlack Workflowに連携されます。 - Slackの事前準備で設定した変数を送るようにしてください。
- 連携したい変数は、
kintoneのフィールドコードをevent.record['hoge'].value;で変数定義し、
payloadで送信してください。
- 連携したい変数は、
毎度書いてますが、
コードにwebhookを直接入れるのはそれなりにリスクがあるため、
場合によっては環境変数などで行うことをオススメします
テスト
kintoneのレコードを変更し保存すると、
ぶじにSlackのワークフローにて通知が来ました。

また、「対応する」を押してスレッド内にさらにメッセージを来るようにすると
そこでも変数の値(レコードのURL)を用いることができました。

ワークフローを用いることで、kintone単体では見落としやすいお知らせも、
業務に紐づけて対応する流れを作り出すことができますね。
